个人博客:http://lixiaohui.live
- 0. 说在前面的话(必看)
- 0.1. 思路总览
- 0.2. 需要的必备两个前提条件:
- 0.2.0. NodeJS
- 0.2.1. Git Bash
- 1. 第一次安装搭建Github Page
- 1.1. 创建repository
- 1.2. git clone你的博客项目地址
- 1.3. 切换分支
- 1.4. 安装hexo,以及相关扩展依赖
- 1.5. 改变博客主题
- 1.6. 修改_config.yml文件
- 1.6.1. 修改主题
- 1.6.2. 修改部署方式和部署目标
- 1.6.3. 修改自己的个人信息
- 1.6.4. 启用图片资源文件夹
- 1.7. 编写第一篇博文
- 1.8. 部署到github
- 1.9. 将网站本体提交到Github。
- 1.10. 此时可以在浏览器输入xiaohuilee.github.io来访问你的博客。
- 2. 在其他电脑上如何编写博客并保持同步。
- 2.1. clone自己Github上的博客仓库
- 2.2. 安装必备环境
- 2.3. 正常博客书写发布流程即可。
0. 说在前面的话(必看)
0.1. 思路总览
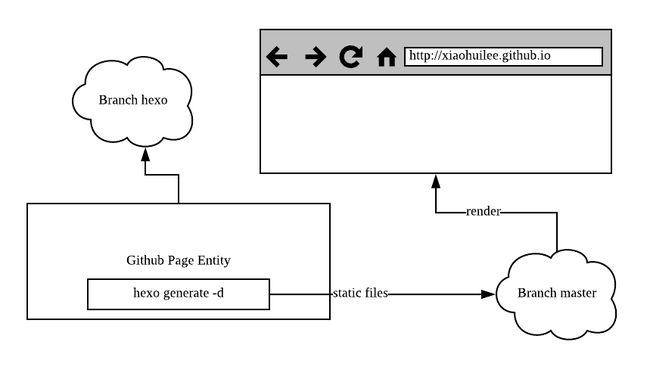
使用hexo搭建Github page的思路如下:
其中我们把网站整个本体上传到xiaohuilee.github.io的hexo分支;由hexo生成的静态文件上传到master分支,hexo分支的内容用于维护Github Page本体,master分支的内容用于渲染Github Page。
0.2. 需要的必备两个前提条件:
0.2.0. NodeJS
hexo是基于Node搭建的一套轻网络框架,安装依赖包以及安装Hexo都需要用到node,为此Node是必须的。从官网下载并安装Nodejs,直接下一步即可。
0.2.1. Git Bash
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
Git is easy to learn and has a tiny footprint with lightning fast performance. It outclasses SCM tools like Subversion, CVS, Perforce, and ClearCase with features like cheap local branching, convenient staging areas, and multiple workflows.
下载链接在这里:
- windows
- mac
- 国内云盘下载(win/mac)
linux下的安装(引用自官方文档):
Debian/Ubuntu
For the latest stable version for your release of Debian/Ubuntu
sudo apt-get install git
For Ubuntu, this PPA provides the latest stable upstream Git version
sudo add-apt-repository ppa:git-core/ppa
sudo apt update;sudo apt install git
Fedora
yum install git (up to Fedora 21)
dnf install git (Fedora 22 and later)
Arch Linux
pacman -S git
1. 第一次安装搭建Github Page
1.1. 创建repository
在github建立一个名为username.github.io的repository。
其中username为Github账号名,比如我的是xiaohuilee.github.io。
1.2. git clone你的博客项目地址
git clone https://github.com/XiaohuiLee/xiaohuilee.github.io.git
1.3. 切换分支
进入clone的项目目录,注意此时是在master分支,而master分支平常放生成的博客页面,所以我们现在创建一个hexo分支,用来管理hexo相关文件。
git checkout -b hexo
1.4. 安装hexo,以及相关扩展依赖
建议把npm安装源改为国内的,淘宝就有提供,这样能提高安装速度。命令:npm config set registry https://registry.npm.taobao.org。
npm install -g hexo-cli
把当前文件夹的文件都移到外面去(包括.git仓库目录)
hexo init // 初始化
初始化完成后马上把文件移回来(一般只会有README.MD文件和.git目录)
注意:hexo init要求当前目录是一个空目录,否则git bash会报错。
npm install // 安装依赖
npm install hexo-deployer-git --save // 安装deployer扩展
1.5. 改变博客主题
我这里用的是:huno。
首先克隆huno的github仓库到本地。
git clone https://github.com/letiantian/huno.git themes/huno
1.6. 修改_config.yml文件
在根目录xiaohuilee.github.io下有配置文件_config.yml,里面存储的是Hexo的一些配置信息,使用vim _config.yml打开编辑。
1.6.1. 修改主题
找到theme一行,修改成如下:
theme: huno
注意theme:后面的空格不能省略。
1.6.2. 修改部署方式和部署目标
deploy:
type: git
repo: https://github.com/XiaohuiLee/xiaohuilee.github.io.git
branch: master
1.6.3. 修改自己的个人信息
此外其他相关配置信息都改成你自己的,比如author这些。
1.6.4. 启用图片资源文件夹
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将config.yml文件中的 post_asset_folder 选项设为 true 来打开。
当资源文件管理功能打开后,Hexo将会在你每一次通过hexo new [layout] </code>命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个 markdown 文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过下列标签引用方式来引用它们,这样你就得到了一个更简单而且方便得多的工作流。</p>
<pre><code class="bash">{% asset_img slug [title] %}
</code></pre>
<p>比如:</p>
<pre><code class="bash">{% asset_img example.jpg This is an example image %}
</code></pre>
<h3>1.7. 编写第一篇博文</h3>
<pre><code class="bash">hexo new "your blog title"
</code></pre>
<p>然后会在<code>source/_posts</code>下建立一个<code>your-blog-title.md</code>的文件,你可以编辑此文件书写你想写的博客内容(Markdown格式)。<br> 然后生成博客Html文件以及启动本地测试的服务器。</p>
<pre><code class="bash">hexo generate & hexo server
</code></pre>
<p>终端会提示:</p>
<pre><code class="bash">INFO Generated: js/jquery.min.js
INFO Generated: images/background-cover.jpg
INFO 52 files generated in 2.25 s
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
</code></pre>
<p>打开浏览器并访问<code>http://localhost:4000</code>就可以看到自己的博客了。<br> 到此为止,我们已经在本地测试成功编写博客文章,接下来我们需要把整个网站内容(src)部署到github上。</p>
<h3>1.8. 部署到github</h3>
<p>使用命令:</p>
<pre><code class="bash">hexo generate -d
</code></pre>
<p>终端会尝试生成网站静态文件并弹出github用户登录窗口以供身份认证,输入github用户名和密码就可以了。成功提示如下:</p>
<pre><code class="bash">Branch 'master' set up to track remote branch 'master' from 'https://github.com/XiaohuiLee/xiaohuilee.github.io.git'.
To https://github.com/XiaohuiLee/xiaohuilee.github.io.git
d8b8f18..95710ab HEAD -> master
INFO Deploy done: git
</code></pre>
<h3>1.9. 将网站本体提交到Github。</h3>
<p>这是为了保持多终端编写博客功能的必要条件。</p>
<pre><code class="bash">git add .
git commit -m 'hexo init'
git push -u origin hexo
</code></pre>
<p>注意上传至<code>hexo</code>分支</p>
<h3>1.10. 此时可以在浏览器输入xiaohuilee.github.io来访问你的博客。</h3>
<p>至此你的博客已经成功搭建!</p>
<h2>2. 在其他电脑上如何编写博客并保持同步。</h2>
<h3>2.1. clone自己Github上的博客仓库</h3>
<p>需要注意的是clone的应该是hexo分支。</p>
<h3>2.2. 安装必备环境</h3>
<pre><code class="bash">npm install -g hexo-cli
npm install
npm install hexo-deployer-git --save
</code></pre>
<h3>2.3. 正常博客书写发布流程即可。</h3>
<p>注意不要使用hexo init命令,因为仓库中已存在。</p>
<pre><code class="bash">hexo new "Another post"
//编写完后
hexo generate -d
//部署完后记得把自己本体也上传至hexo分支
git add .
git commit -m 'hexo updated from another pc'
git push -u origin hexo
</code></pre>
<p>完。</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1493822544262750208"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(使用Hexo和GithubPage搭建个人主页)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1947961539663294464.htm"
title="Java 性能调优实战:JVM 参数配置与 GC 日志分析" target="_blank">Java 性能调优实战:JVM 参数配置与 GC 日志分析</a>
<span class="text-muted"></span>
<div>Java性能调优实战:JVM参数配置与GC日志分析(10000字)一、Java性能调优的核心概念在现代企业级应用中,Java应用的性能直接影响用户体验、系统吞吐量以及资源利用率。因此,Java性能调优成为开发和运维团队的重要任务。性能调优的核心目标是提升应用的响应速度、减少延迟、优化资源使用,并确保系统在高并发环境下保持稳定。Java应用的性能优化涉及多个层面,包括代码优化、数据库访问优化、网络通</div>
</li>
<li><a href="/article/1947961287443017728.htm"
title="HTTP性能优化实战技术文章大纲" target="_blank">HTTP性能优化实战技术文章大纲</a>
<span class="text-muted">x10n9</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采</div>
</li>
<li><a href="/article/1947961161144135680.htm"
title="Postgres中窗口函数lag以lead" target="_blank">Postgres中窗口函数lag以lead</a>
<span class="text-muted">午天</span>
<a class="tag" taget="_blank" href="/search/it/1.htm">it</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/postgres/1.htm">postgres</a><a class="tag" taget="_blank" href="/search/postgres/1.htm">postgres</a><a class="tag" taget="_blank" href="/search/%E7%AA%97%E5%8F%A3%E5%87%BD%E6%95%B0/1.htm">窗口函数</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/lag/1.htm">lag</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>sql中我们经常会用到聚合函数,聚合之后它会减少数据量,但是如果我们想把聚合之后的数据和原始数据同时展示出来,那么我们需要用到窗口函数。lag窗口函数通过条件把数据划分成子类,在子类中进行排序窗口函数的通用写法selectname,orderdate,cost,sum(cost)over(partitionbyextract(monthfromorderdate)orderbyorderdate)</div>
</li>
<li><a href="/article/1947960166339112960.htm"
title="2024年阿里云服务器购买攻略:如何便宜购买阿里云服务器?" target="_blank">2024年阿里云服务器购买攻略:如何便宜购买阿里云服务器?</a>
<span class="text-muted">阿里云最新优惠和活动汇总</span>
<div>在购买阿里云服务器时,很多用户以为通过阿里云的活动购买就是最便宜的了,毕竟活动价格通常都很低。然而,对于新手用户来说,可能并不知道如何确保自己购买的阿里云服务器是当下最便宜的。实际上,在购买之前,我们应该先比较阿里云各个活动中的云服务器价格,同时关注阿里云不定期推出的各种优惠券和代金券活动,先领券后购买,这样既能享受活动的低价,又能使用代金券或优惠券享受满减优惠,从而实现更加便宜购买阿里云服务器的</div>
</li>
<li><a href="/article/1947959900059529216.htm"
title="MySQL索引机制解析:B+树、索引类型与优化策略" target="_blank">MySQL索引机制解析:B+树、索引类型与优化策略</a>
<span class="text-muted">hdzw20</span>
<a class="tag" taget="_blank" href="/search/mysql%E5%A4%8D%E4%B9%A0/1.htm">mysql复习</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/b%E6%A0%91/1.htm">b树</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>MySQL索引机制解析:B+树、索引类型与优化策略索引是MySQL数据库中提高查询效率的关键。深入理解索引的底层机制、不同类型及其优化策略,对于数据库性能调优和面试准备都至关重要。本文将围绕B+树、聚簇索引与非聚簇索引、索引下推、覆盖索引以及自适应哈希索引等核心概念进行阐述。1.B+树vsB树:为何MySQL选择B+树?B树(B-tree)和B+树(B±tree)都是常用的多路平衡查找树,它们旨在</div>
</li>
<li><a href="/article/1947959661617541120.htm"
title="许志安黄心颖出轨!香港专一男艺人还有谁?刘德华周润发榜上有名" target="_blank">许志安黄心颖出轨!香港专一男艺人还有谁?刘德华周润发榜上有名</a>
<span class="text-muted">圈老九</span>
<div>近日,许志安和黄心颖的“安心事件”引起网友热议!许志安和黄心颖先后道歉,而马国明和郑秀文也做出了回应。虽然感情是个人的,旁人无法做太多评论,但也正是因为“安心事件”,让我们再次对出轨这个问题重视起来。娱乐圈总有吃不完的“瓜”,前有文章,陈浩民等男艺人,后有张丹峰等人还没回应,所以除开内地,如今香港男艺人中“专一”的还有谁?首先让人想到的是刘德华,他和朱丽倩认识超过30年,婚后育有女儿刘向蕙。朱丽倩</div>
</li>
<li><a href="/article/1947959647835058176.htm"
title="Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践" target="_blank">Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践</a>
<span class="text-muted">威哥说编程</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99%E5%BA%93/1.htm">人工智能学习资料库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a>
<div>在现代AI应用中,如何高效地训练、优化、并最终部署AI模型是一项复杂且具有挑战性的任务。在这一过程中,选择合适的编程语言和工具可以显著提高效率和系统的性能。Python作为AI领域的主流语言,具有丰富的深度学习框架(如PyTorch和TensorFlow),在模型训练方面处于领先地位。然而,针对计算密集型任务(如数据预处理、加密等),Go语言因其高效的并发处理和出色的性能,成为优化计算的理想选择。</div>
</li>
<li><a href="/article/1947959534542712832.htm"
title="自律从早睡早起开始" target="_blank">自律从早睡早起开始</a>
<span class="text-muted">邱兰芳</span>
<div>空闲时翻阅网文,大篇幅的都在说自律。自律到底是什么?可以统一答案“早睡早起”百度搜索:自律,出自《左传·哀公十六年》,指在没有人现场监督的情况下,通过自己要求自己,变被动为主动,自觉地遵循法度,拿它来约束自己的一言一行。指不受外界约束和情感支配,据自己善良意志按自己颁布的道德规律而行事的道德原则。朴素简洁的说,自律就是自我约束。有没有数据标准?好像很难定义。我自律的唯一标准就是早睡早起。只要能做到</div>
</li>
<li><a href="/article/1947959277658370048.htm"
title="不可多得的风味小吃——读杨勇的《家园四书》(笔记4)" target="_blank">不可多得的风味小吃——读杨勇的《家园四书》(笔记4)</a>
<span class="text-muted">潜2023</span>
<div>身为亳州人,谁不喜欢了解亳州事?读杨勇先生(雅不知)的《家园四书》,相当于走进了亳州,了解她的过去和现在。《家园四书》总共有四部分组成,每一部分都是一道亳州风味的小吃,让你了解亳州的同时,更能咀嚼出她的美。《历史书:明月前身》写了亳州诸多历史人物。写得厚重大气,篇篇有铮铮铁骨,文笔刚劲有力,也不乏诙谐,偶有文白相间之处,读来很有韵味,像作者的书法,需得细细地品。它是亳州的肉夹馍,咔吱一口咬下去,满</div>
</li>
<li><a href="/article/1947959268971966464.htm"
title="Android bootanimation动画制作和验证" target="_blank">Android bootanimation动画制作和验证</a>
<span class="text-muted">小姜的android之旅</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/bootanimation/1.htm">bootanimation</a><a class="tag" taget="_blank" href="/search/bootanimation/1.htm">bootanimation</a>
<div>Android开机动画使用bootanimation程序显示开机画面,只需按格式要求做bootanimation.zip包,放在系统的/system/media目录中。开机画面主要是由一个zip格式的压缩包bootanimation.zip组成,压缩包里面包含数张png格式的图片,还有一个desc.txt的文本文档,开机时按desc.txt里面的指令,屏幕上会按文件名称顺序连续的播放一张张的图片,</div>
</li>
<li><a href="/article/1947959269475282944.htm"
title="如何在 Ubuntu 22.04 上安装、配置、使用 Nginx" target="_blank">如何在 Ubuntu 22.04 上安装、配置、使用 Nginx</a>
<span class="text-muted">曹瑞曹瑞</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E9%85%8D%E7%BD%AE/1.htm">软件配置</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>如何在Ubuntu22.04上安装、配置、使用Nginx?-阿里云开发者社区更新应用sudoaptupdatesudoaptupgrade检查必要依赖并安装sudoaptinstall-ycurlgnupg2ca-certificateslsb-release安装nginxsudoaptinstall-ynginx#启动nginxsudosystemctlstartnginx#开机自启sudosy</div>
</li>
<li><a href="/article/1947959145399382016.htm"
title="博文书院赵春柳碳资产是正规的吗?亏损被骗损失惨重真相曝光" target="_blank">博文书院赵春柳碳资产是正规的吗?亏损被骗损失惨重真相曝光</a>
<span class="text-muted">墨守成法</span>
<div>网络骗局中投机心态和急于成功是很多人的特点,一些受骗者可能具有投机心态,希望通过投资或参与某项计划快速致富。他们渴望一夜暴富,急于达到自己的成功目标。这种心态容易使他们冲动行事,没有耐心和理性思考,更容易上当受骗!你的博文书院赵春柳“碳资产账户“余额”是真的吗?为什么不能提现呢?其实都是骗子给你的一串数字而已!最近曝光骗子假冒赵春柳!利用赵春柳的名气在顺尧价投会股票交流群带股民参加所谓的慈善投票比</div>
</li>
<li><a href="/article/1947959144141090816.htm"
title="怎么充话费便宜?充话费怎么充划算?" target="_blank">怎么充话费便宜?充话费怎么充划算?</a>
<span class="text-muted">高省APP珊珊</span>
<div>充话费便宜且划算的方法有多种,以下是一些建议:一、选择优惠活动运营商官方活动:运营商(如中国移动、中国联通、中国电信)会定期推出充值优惠活动,如满减、折扣券等。关注运营商的官方网站、APP或社交媒体账号,可以及时了解这些活动信息。例如,中国移动曾在特定时间段内推出88折话费充值券活动,用户抢到充值券后,充值50元即可减6元。返利APP和网站:使用返利APP(如高省、氧惠、直返、麦芽妈妈)进行话费充</div>
</li>
<li><a href="/article/1947958626853384192.htm"
title="手机兼职平台正规app有哪些?用手机做的正规兼职" target="_blank">手机兼职平台正规app有哪些?用手机做的正规兼职</a>
<span class="text-muted">古楼</span>
<div>很多用户想在自己空闲的时候找一份兼职的工作来赚一些零花钱,今天小编就来介绍一下找兼职哪个app靠谱2022,以方便用户们更快的找到一款合适的找兼职工作app。用户可以根据自己的需求下载不同的兼职app,以下是最新能找靠谱兼职的app前十名。1、高省app使用【高省app】网购,更便宜更划算!高省app上每天都有大额内部优惠券,还有返利佣金,而且高省的返利佣金在全网超高的!手机应用商城搜索【高省】直</div>
</li>
<li><a href="/article/1947958628141035520.htm"
title="《度五行》生活报报壬子140:浪的好可以引领新潮流,创造新时代" target="_blank">《度五行》生活报报壬子140:浪的好可以引领新潮流,创造新时代</a>
<span class="text-muted">YangduSam2021</span>
<div>221026壬寅庚戌壬子,20221026,周三,兴大上海六班2590天,西交大2013上海班3290天,后TA15410天,度生活700天,《度.生活五行》:天干金生水,壬壬反吟。地支寅戌合。浪,什么叫做浪?你觉得什么是浪?浪一般用来形容人表现出玩世不恭、自信膨胀、不按常理出牌的行为和心理状态,带有无所谓、我行我素、行为随意、举止轻佻的意味。浪用做动词的时候,是玩的意思。一般被他人用“浪”字形容</div>
</li>
<li><a href="/article/1947958629437075456.htm"
title="长沙正规亲子鉴定办理-亲子鉴定中心地址大全(附2024年更新办理流程攻略)" target="_blank">长沙正规亲子鉴定办理-亲子鉴定中心地址大全(附2024年更新办理流程攻略)</a>
<span class="text-muted">中量国鉴知识科普</span>
<div>在生活中,亲子鉴定有时成为解开疑惑、确认亲缘关系的关键需求。当身处长沙这座繁华都市,人们常常会困惑:长沙正规亲子鉴定在哪里可以办理呢?毕竟,亲子鉴定是一件严肃且重要的事情,需要专业、可靠的机构来进行操作。选择正规的亲子鉴定机构,不仅关乎结果的准确性,更涉及到个人隐私的保护和法律的权威性。那么,让我们一同来探寻长沙那些可以放心办理亲子鉴定的地方。长沙亲子鉴定在哪里可以办理?长沙亲子鉴定可以到“长沙中</div>
</li>
<li><a href="/article/1947958623078510592.htm"
title="WorkPlus聊天群伍戈的low carbon-碳中和伍戈碳排放不够出金受阻,不要再上当了!" target="_blank">WorkPlus聊天群伍戈的low carbon-碳中和伍戈碳排放不够出金受阻,不要再上当了!</a>
<span class="text-muted">法律咨询维权</span>
<div>随着互联网的普及和金融科技的发展,越来越多的人开始使用线上平台进行投资、交易等活动。然而,一些不法分子也利用这些平台实施诈骗行为,给投资者带来了巨大的损失。本文将介绍一种常见的骗局——黑平台无法出金,以帮助大家提高警惕性,避免上当受骗。推荐网上投资理财、炒*的、做外汇的、炒数字货币、虚拟币慈善投票网站买数字的等等都是,广大市民对此要提高警惕,遇到此类情况一概不要相信。(注明:该文章出现名字为网上冒</div>
</li>
<li><a href="/article/1947958624340996096.htm"
title="大脑也需要休息,需要保养" target="_blank">大脑也需要休息,需要保养</a>
<span class="text-muted">剑飞在思考</span>
<div>image1有没有这种感觉,就是在晚上10点以后,如果有事情没有立刻去做,就会拖拖拉拉。为什么不鼓励熬夜呢?因为晚上这段时间,人的整体意志力不是特别强。从时间安排角度来说,强度和质量都不够。早一点睡,早一点起,反而会更好一些。每天衡量效率高不高的一个标准,不是看睡之前多么疲劳,而是多么不疲劳。在时间记录体系里,有一个标签是『健康休闲』。“休息一下”,是指发呆的情况,或者是大脑不知道做了什么,不知道</div>
</li>
<li><a href="/article/1947958387106967552.htm"
title="JVM基础篇1 - Class的加载" target="_blank">JVM基础篇1 - Class的加载</a>
<span class="text-muted">The小可</span>
<a class="tag" taget="_blank" href="/search/JVM/1.htm">JVM</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>JVM基础篇1-Class的加载JVM基础篇2-指令集JVM进阶篇1-内存模型JVM进阶篇2-GC垃圾回收JVM总览-JVM架构引入jvm面试题:谈谈对jvm的理解?java8虚拟机和之前的变化更新?什么是OOM,什么是栈溢出StackOverFlowError?怎么分析JVM常用的调优参数有哪些?内存快照如何抓取?怎么分析Dump文件?知道吗?谈谈jVM,类加载器的认识?1.什么是JVM?jvm</div>
</li>
<li><a href="/article/1947958260204105728.htm"
title="nginx 配置 https http" target="_blank">nginx 配置 https http</a>
<span class="text-muted">R_miss</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a>
<div>nginx配置https域名访问参考文档https://blog.csdn.net/heng_yan/article/details/938740351.域名已经分配好这时需要和项目进行关联,能通过域名访问连接调通分配的域名:https://xxx.com2个证书文件:xxx.key文件,xxx.pem证书放在服务器上的使用本地命令把文件放在服务器上2.进入liunx服务器先查询服务器是否配置过n</div>
</li>
<li><a href="/article/1947958241740779520.htm"
title="20180722【剽悍行动营8】DAY1 嘉宾分享——赵周《碎片化时代你最缺的知识管理五招》" target="_blank">20180722【剽悍行动营8】DAY1 嘉宾分享——赵周《碎片化时代你最缺的知识管理五招》</a>
<span class="text-muted">英娟儿</span>
<div>补课五、自己学习后的五个收获:1.区分两类知识管理:追求知识本身;追求致用与成长。2.便签学习法的三个维度:A用自己的语言重述信息(理解)A1描述自己相关经验(内化)A2规划自己的目标与行动3.一切不改变行动的知识管理都是浪费。也就是说,不管是何种知识管理,都要以行动为目的。4.信息和知识的区别,又一次听到这两个概念的区别。5.构建知识体系是知识管理的最高境界。三、自己需要改善的(三个方面):1.</div>
</li>
<li><a href="/article/1947958007551815680.htm"
title="【PGCCC】PostgreSQL 18 Beta 1发布,有哪些亮点?" target="_blank">【PGCCC】PostgreSQL 18 Beta 1发布,有哪些亮点?</a>
<span class="text-muted">PGCCC-PostgeSQL培训认证</span>
<a class="tag" taget="_blank" href="/search/postgresql/1.htm">postgresql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>PostgreSQL全球开发组于2025年5月8日发布了第一个PostgreSQL18Beta版本,现已开放下载。虽然细节可能会有所改变,但是该版本包含了PostgreSQL18最终正式版中所有新功能的预览。以下是PostgreSQL18引入的部分关键功能亮点。性能优化异步I/O(AIO),通过全新的异步I/O子系统提升I/O吞吐量并隐藏延迟。Linux系统可使用io_uring,其他平台则提供基</div>
</li>
<li><a href="/article/1947958008021577728.htm"
title="【PGCCC】Postgres 18 Beta 版发布:您应该了解的 7 个功能" target="_blank">【PGCCC】Postgres 18 Beta 版发布:您应该了解的 7 个功能</a>
<span class="text-muted">PGCCC-PostgeSQL培训认证</span>
<a class="tag" taget="_blank" href="/search/postgresql/1.htm">postgresql</a>
<div>Postgres18Beta1刚刚发布。与之前的主要版本一样,此Beta版本包含所有计划正式发布的功能的预览版。您可以阅读发行说明来了解完整的更新列表,但我们将在本文中重点介绍一些更新亮点。Postgres18中的新功能异步I/OPostgres18最令人兴奋的功能之一是引入了全新的异步I/O子系统。此前,Postgres中的所有I/O都是同步的:每次读取都会阻塞查询执行,直到数据到达。而使用异步</div>
</li>
<li><a href="/article/1947957983673643008.htm"
title="在淘宝上买月饼怎么领优惠券?" target="_blank">在淘宝上买月饼怎么领优惠券?</a>
<span class="text-muted">氧惠帮朋友一起省</span>
<div>1.通过淘宝APP领券中心领取打开淘宝APP,在首页顶部导航栏找到“领券中心”或类似栏目,点击进入。在领券中心页面,可以通过搜索关键词(如“月饼”)来查找相关的优惠券,或者直接浏览推荐的优惠券列表。找到心仪的月饼优惠券后,点击“领取”按钮即可。领取成功后,在购买月饼时会自动使用优惠券,享受优惠价格。2.在商品详情页领取在淘宝搜索框中输入月饼相关的关键词,找到想要购买的月饼商品。进入商品详情页后,留</div>
</li>
<li><a href="/article/1947957881315848192.htm"
title="常见Hash算法" target="_blank">常见Hash算法</a>
<span class="text-muted">LUCIAZZZ</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%93%88%E5%B8%8C%E7%AE%97%E6%B3%95/1.htm">哈希算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">操作系统</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E7%A0%81%E5%AD%A6/1.htm">密码学</a>
<div>部分内容来源:JavaGuide什么是Hash算法哈希算法也叫散列函数或摘要算法,它的作用是对任意长度的数据生成一个固定长度的唯一标识也叫哈希值、散列值或消息摘要哈希算法的是不可逆的,你无法通过哈希之后的值再得到原值哈希值的作用是可以用来验证数据的完整性和一致性哈希算法可以简单分为两类:加密哈希算法:安全性较高的哈希算法,它可以提供一定的数据完整性保护和数据防篡改能力,能够抵御一定的攻击手段,安全</div>
</li>
<li><a href="/article/1947957730723557376.htm"
title="成功日记(Day806)" target="_blank">成功日记(Day806)</a>
<span class="text-muted">狮子座的兔子姑娘</span>
<div>1、跟l斌约好周一见。2、摘豆角。~0.25h。3、给爸买水泵遥控器。4、和y月简单聊天。~0.25h。5、和谢哥微信闲聊。~0.25h。6、和g夙微信闲唠嗑。~0.5h。7、淘宝协商退掉了买的梨膏糖。~0.25h。8、淘宝买一丢丢吃的。~0.25h。9、帮妈妈串苏子叶。~0.5h。心情:尚可。</div>
</li>
<li><a href="/article/1947957601031483392.htm"
title="抖音极速版邀请码是多少,2024新版抖音极速版邀请码有哪些?" target="_blank">抖音极速版邀请码是多少,2024新版抖音极速版邀请码有哪些?</a>
<span class="text-muted">熊熊福利</span>
<div>抖音极速版邀请码是多少呢?拉到文章末尾就可以看到!在文章的结尾可以看到抖音极速版邀请码是多少。抖音极速版邀请码怎么填写第1步首先打开【抖音极速版】客户端,然后点击底部【来赚钱】第2步接着点击【填写邀请码】右侧的【去填写】第3步再输入邀请码,最后点击【立即领取】即可。2024年抖音极速版为了回馈广大用户朋友的支持和厚爱,特推出邀请好友填写邀请码来获得一系列特权的活动。只要您是首次下载抖音极速版,并且</div>
</li>
<li><a href="/article/1947957503320977408.htm"
title="/etc/profile 和 ~/.bashrc" target="_blank">/etc/profile 和 ~/.bashrc</a>
<span class="text-muted"></span>
<div>/etc/profile和~/.bashrc是Linux系统中用于配置BashShell环境的两个重要文件,它们在作用范围、加载时机和使用场景上有显著区别。以下是详细对比:1.作用范围对比文件作用范围影响对象/etc/profile系统全局对所有用户生效~/.bashrc用户级仅对当前用户生效/etc/profile是系统级配置文件,适合设置所有用户共享的环境(如全局PATH、语言设置等)~/.b</div>
</li>
<li><a href="/article/1947957376904654848.htm"
title="Redis Copy-on-Write机制:" target="_blank">Redis Copy-on-Write机制:</a>
<span class="text-muted">SHENKEM</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>Copy-on-Write机制:父子进程共享内存页当父进程修改数据时,内核会复制被修改的页这可能导致内存使用量暂时增加通俗的话描述一下可以用一个生活中的例子来通俗解释Copy-on-Write(写时复制)机制:比喻:父子共用一本作业本假设有一对父子(父进程和子进程)要完成以下任务:初始状态:父亲有一本写满数据的作业本(Redis内存数据),现在孩子需要做一份完全相同的作业(RDB持久化)。传统方式</div>
</li>
<li><a href="/article/1947957348144312320.htm"
title="京东返利的软件是什么?分享十款京东高佣返利平台!" target="_blank">京东返利的软件是什么?分享十款京东高佣返利平台!</a>
<span class="text-muted">直返APP京东优惠券</span>
<div>在当今网购潮流中,优惠券和返利成为了吸引消费者的关键。京东作为中国领先的电商平台,也推出了多种返利工具,让用户在享受购物乐趣的同时,还能获得额外的收益。本文将为您揭秘京东返利软件,并分享十大高佣返利平台,让您购物更省钱!一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上获取自己感兴趣的商品,购买后可以获得一定比例的返利。</div>
</li>
<li><a href="/article/91.htm"
title="java解析APK" target="_blank">java解析APK</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/apk/1.htm">apk</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E6%9E%90APK/1.htm">解析APK</a>
<div>解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger </div>
</li>
<li><a href="/article/218.htm"
title="nginx自定义ip访问N种方法" target="_blank">nginx自定义ip访问N种方法</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+%E7%A6%81%E6%AD%A2ip%E8%AE%BF%E9%97%AE/1.htm">nginx 禁止ip访问</a>
<div> 因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段</div>
</li>
<li><a href="/article/345.htm"
title="mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性" target="_blank">mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这</div>
</li>
<li><a href="/article/472.htm"
title="struts2+spring+hibernate分页显示" target="_blank">struts2+spring+hibernate分页显示</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in</div>
</li>
<li><a href="/article/599.htm"
title="构建自己的Wrapper应用" target="_blank">构建自己的Wrapper应用</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/rap/1.htm">rap</a>
<div> 我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb</div>
</li>
<li><a href="/article/726.htm"
title="[简单]工作记录_多线程相关" target="_blank">[简单]工作记录_多线程相关</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div> 最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接</div>
</li>
<li><a href="/article/853.htm"
title="调试jdk中的源码,查看jdk局部变量" target="_blank">调试jdk中的源码,查看jdk局部变量</a>
<span class="text-muted">程序员是怎么炼成的</span>
<a class="tag" taget="_blank" href="/search/jdk+%E6%BA%90%E7%A0%81/1.htm">jdk 源码</a>
<div>转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量</div>
</li>
<li><a href="/article/980.htm"
title="Oracle RAC Failover 详解" target="_blank">Oracle RAC Failover 详解</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si</div>
</li>
<li><a href="/article/1107.htm"
title="form表单提交数据编码方式及tomcat的接受编码方式" target="_blank">form表单提交数据编码方式及tomcat的接受编码方式</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91/1.htm">互联网</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:</div>
</li>
<li><a href="/article/1234.htm"
title="JS初学者必知的基础" target="_blank">JS初学者必知的基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/js%E5%87%BD%E6%95%B0/1.htm">js函数</a><a class="tag" taget="_blank" href="/search/js%E5%85%A5%E9%97%A8%E5%9F%BA%E7%A1%80/1.htm">js入门基础</a>
<div>JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 </div>
</li>
<li><a href="/article/1361.htm"
title="iBatis的分页分析与详解" target="_blank">iBatis的分页分析与详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div> 分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最</div>
</li>
<li><a href="/article/1488.htm"
title="精通Oracle10编程SQL(15)使用对象类型" target="_blank">精通Oracle10编程SQL(15)使用对象类型</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p</div>
</li>
<li><a href="/article/1615.htm"
title="【Linux命令二】文本处理命令awk" target="_blank">【Linux命令二】文本处理命令awk</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工</div>
</li>
<li><a href="/article/1742.htm"
title="JAVA(ssh2框架)+Flex实现权限控制方案分析" target="_blank">JAVA(ssh2框架)+Flex实现权限控制方案分析</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使</div>
</li>
<li><a href="/article/1869.htm"
title="angular.forEach" target="_blank">angular.forEach</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/angular.forEach/1.htm">angular.forEach</a>
<div>angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.) </div>
</li>
<li><a href="/article/1996.htm"
title="java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树" target="_blank">java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%8E%92%E5%BA%8F%E6%A0%91/1.htm">二叉排序树</a>
<div>
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4, </div>
</li>
<li><a href="/article/2123.htm"
title="action执行2次" target="_blank">action执行2次</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/XHTML/1.htm">XHTML</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/Webwork/1.htm">Webwork</a>
<div>xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher"> </div>
</li>
<li><a href="/article/2250.htm"
title="[时空与能量]逆转时空需要消耗大量能源" target="_blank">[时空与能量]逆转时空需要消耗大量能源</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a>
<div>
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然</div>
</li>
<li><a href="/article/2377.htm"
title="oracle的正则表达式(regular expression)详细介绍" target="_blank">oracle的正则表达式(regular expression)详细介绍</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> 正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
* </div>
</li>
<li><a href="/article/2504.htm"
title="报表工具与报表性能的关系" target="_blank">报表工具与报表性能的关系</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">报表工具</a><a class="tag" taget="_blank" href="/search/birt/1.htm">birt</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E6%80%A7%E8%83%BD/1.htm">报表性能</a><a class="tag" taget="_blank" href="/search/%E6%B6%A6%E4%B9%BE%E6%8A%A5%E8%A1%A8/1.htm">润乾报表</a>
<div>在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、</div>
</li>
<li><a href="/article/2631.htm"
title="初一上学期难记忆单词背诵第一课" target="_blank">初一上学期难记忆单词背诵第一课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/english/1.htm">english</a>
<div>what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen </div>
</li>
<li><a href="/article/2758.htm"
title="我学过和准备学的各种技术" target="_blank">我学过和准备学的各种技术</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a>
<div>语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html </div>
</li>
<li><a href="/article/2885.htm"
title="struts2中token防止重复提交表单" target="_blank">struts2中token防止重复提交表单</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8D%E5%A4%8D%E6%8F%90%E4%BA%A4%E8%A1%A8%E5%8D%95/1.htm">重复提交表单</a><a class="tag" taget="_blank" href="/search/struts2%E4%B8%ADtoken/1.htm">struts2中token</a>
<div>struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht</div>
</li>
<li><a href="/article/3012.htm"
title="线性查找二维数组" target="_blank">线性查找二维数组</a>
<span class="text-muted">hao3100590</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a>
<div>1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使</div>
</li>
<li><a href="/article/3139.htm"
title="spring security 3中推荐使用BCrypt算法加密密码" target="_blank">spring security 3中推荐使用BCrypt算法加密密码</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a>
<div>spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234</div>
</li>
<li><a href="/article/3266.htm"
title="学习编程并不难,做到以下几点即可!" target="_blank">学习编程并不难,做到以下几点即可!</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a>
<div>不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到</div>
</li>
<li><a href="/article/3393.htm"
title="架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)" target="_blank">架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/right+join/1.htm">right join</a>
<div>1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le</div>
</li>
<li><a href="/article/3520.htm"
title="jQuery选择器小结 VS 节点查找(附css的一些东西)" target="_blank">jQuery选择器小结 VS 节点查找(附css的一些东西)</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/name%E9%80%89%E6%8B%A9%E5%99%A8/1.htm">name选择器</a><a class="tag" taget="_blank" href="/search/%E8%BF%BD%E5%8A%A0%E5%85%83%E7%B4%A0/1.htm">追加元素</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E6%89%BE%E8%8A%82%E7%82%B9/1.htm">查找节点</a>
<div>最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen</div>
</li>
<li><a href="/article/3647.htm"
title="关于EXT" target="_blank">关于EXT</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/ext/1.htm">ext</a>
<div>
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack </div>
</li>
<li><a href="/article/3774.htm"
title="一个MIT计算机博士对数学的思考" target="_blank">一个MIT计算机博士对数学的思考</a>
<span class="text-muted">xjnine</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div> 在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>