- 微信小程序入门【三】:实现简单登录退出和个人信息页面
山岫
微信小程序微信小程序小程序
效果图预览这个框很是惆怅,但是真机调试没出现过,这个bug下次再解决吧。这次说说登录。效果图:附上代码:home.wxml-->-->-->-->Hi游客{{userInfo.nickName}}-->退出登录@技术支持:江阔jk921home.wxss/*pages/scroll/scroll.wxss*/.top{width:100%;height:400rpx;background-colo
- 【微信小程序】微信小程序入门与实战小项目笔记
Cc.*
小程序前端小程序
目录笔记一、初识微信小程序1.如何申请小程序`AppID`(小程序ID)2.开发工具的基本设置3.小程序的基本单位-Page页面二、小程序的基本目录1.页面的4种基本文件类型2.全局配置文件、全局样式和应用程序级别js文件三、rpx响应式单位与flex布局1.小程序默认显示第一位的页面索引或`entryPagePath`2.图片、文字与按钮标签3.rpx的特点4.可以在page标签直接设置小程序的
- 【微信小程序篇】动态显示数据 | 登录授权码 | 按钮 | 异步请求
在下小吉.
微信小程序微信小程序notepad++小程序
文章目录简述微信小程序入门案例⭐动态显示数据⭐按钮(button)⭐获取微信登陆的授权码⭐发送异步请求简述微信小程序微信小程序是一种由腾讯公司开发的应用程序形式,可以在微信客户端内直接运行,无需下载和安装。它为开发者提供了一个在微信生态系统中构建轻量级应用的平台,并具有快速、便捷的特点。以下是微信小程序的一些特点和功能:轻量级:微信小程序相对于传统的移动应用程序来说,体积较小,下载速度快,用户可以
- 微信小程序
wudongyu
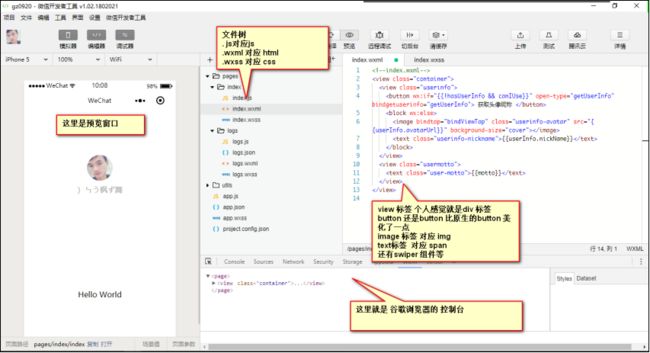
微信小程序入门入门简易教程小程序开发流程注册小程序->代码开发->提审->上线/审核未通过开发者工具左侧模拟器模拟手机编辑器代码编辑调试器控制台右侧普通编译默认为'pages/index/index'自定义编译模式app.json中设置默认编辑的首页-优先显示(渲染需要调试的网页)-及传入的参数等代码结构imagespagesjswxmljsonwxssutils公用方法app.js初始化,全局方
- 微信小程序入门(三):编写导航栏
睿丶清
现在每一个app首页都会有一个底部的导航栏,微信小程序也不例外,这篇文章就会进行一个简单导航栏的编写,现在编写一个底部导航栏包含"首页","信息","我的"三栏的导航栏。针对编写导航栏之前我们需要准备几张图片作为导航栏的配图,推荐去阿里巴巴矢量图标库去下载"首页","信息","我的"的配图,介意每个栏目下载两张同样样式,颜色不同的图片,以做导航栏选中,未选中之分,下载文件后进行重命名,下载图片时顺
- 微信小程序入门(十):组件checkbox/radio
睿丶清
checkbox就是所谓的多选框,在使用时需要配合checkbox-group,于此同时radio,单选按钮,与之配合是radio-group,现就针对这两个组件进行属性的介绍:checkboxvalue:标识,选中时触发的change事件,并携带的valuedisabled:是否禁用checked:当前是否选中,可用来设置默认选中color:checkbox的颜色,同css的colorradio
- 微信小程序入门1.0
嘻嘻程序媛
一.创建项目1.准备工作注册开发者账号(微信公众开发平台:https://mp.weixin.qq.com/)安装小程序(微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)开发工具创建项目2.认识项目目录pages是存放所有视图的目录utils是存放工具类库的目录assets是存放资源库的
- 微信小程序入门的笔记(微信小程序的开发工具已经安装好了)
爱吃西瓜的小颜
微信小程序小程序
小程序项目的基本构成1.pages是用来存放所有小程序的页面2.utils用来存发工具性质的模块(例如:格式化时间的自定义模块)3.app.js小程序项目的入口文件4.app.json小程序项目的全局配置文件(可以对小程序中的页面,窗口等选项进行全局配置)5.app.wxss小程序的全局样式文件(在这里写的样式会运用到每一个页面)6.project.config.json项目的配置文件7.site
- 《微信小程序开发实战》学习笔记chapter1微信小程序人门
爱玩儿の编程小菜机
微信小程序学习笔记微信小程序学习
Chapter01微信小程序入门1.微信小程序介绍1.1什么是微信小程序微信小程序是腾讯于2017年1月19日推出的一种不需要安装即可在微信平台上使用的应用。微信小程序和微信的原生功能应用在本质上是一样的,都是WebApp。微信小程序与原生App的关系图:补充:小程序(1)小程序:是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或搜一下即可打开应用。从2017年微信首
- 微信小程序入门(十一):组件form表单
睿丶清
web端开发的童鞋知道,前端视图层和服务端交互都是通过form表单进行的,在小程序中也不例外。认识form表单表单。将组件内的用户输入的提交。当点击表单中form-type为submit的组件时,会将表单组件中的value值进行提交,需要在表单组件中加上name来作为key。属性:report-submit:是否返回formId用于发送模板消息report-submit-timeout:等待一段时
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 【期末复习】微信小程序复习大纲( 1- 5 章)
Dream_Chaser~
期末复习微信小程序小程序笔记
前言:这周开始进入期末复习周,没时间看C/C++、linux等知识了,先把期末考试必考的知识捋一遍。目录第一章微信小程序入门一、填空题二、判断题三、选择题四、简答题第二章微信小程序页面制作一、填空题二、判断题三、选择题四、简答题第三章微信小程序页面交互一、填空题二、判断题三、选择题四、简答题第四章微信小程序常用API(上)一、填空题二、判断题三、选择题四、简答题第五章微信小程序常用API(下)一、
- 【微信小程序入门到精通】— view 和 scroll-view 你学会了么?
一碗黄豆酱
【微信小程序入门到精通】微信小程序javascript前端
目录前言一、view1.1view组件基本使用1.2view的样式设置二、scroll-view2.1scroll-view组件构建2.2scroll-view样式设置总结前言对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?为此我特意开设此专栏,在我学习的同时也将其分享给大家!本篇文章主要介绍我们微信小程序常用的视图容器类组件,对于view、scroll-vie
- 微信小程序 - 入门篇
Try Tomato
+微信小程序微信小程序javascript前端小程序
微信小程序入门文章目录微信小程序入门全局配置window配置微信组件微信小程序与Vue复用性自定义Tabbar组件的封装路由跳转网络低代码本地存储弹窗交互weUI全局配置全局配置window配置window全局配置window全局配置也属于全局pages配置的一种,是用来配置所有微信小程序页面的微信组件微信组件常用:view:视图容器text:文本icon:图标rich-text:富文本butto
- 微信小程序入门
许潜行
微信小程序小程序
文章目录一、小程序简介1.1什么是小程序?1.2小程序可以干什么?1.3申请帐号1.4安装开发工具1.5创建第一个小程序2.基础操作及语法一、小程序简介1.1什么是小程序?2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程
- 【第五节:微信小程序 小程序UI组件B】微信小程序入门,以思维导图的方式展开5
五木大大
微信小程序小程序微信小程序码蚁软件ui
上图若是看不清,可私信给发大图哈5、小程序UI组件B表单formbutton按钮sizeStringdefault有效值default,minitypeStringdefault按钮的样式类型,有效值primary,default,warnplainBooleanfalse按钮是否镂空,背景色透明disabledBooleanfalse是否禁用loadingBooleanfalse名称前是否带lo
- 【第三节:微信小程序 3、app.js配置】微信小程序入门,以思维导图的方式展开3
五木大大
微信小程序微信小程序javascript小程序
目录提供了2个函数:app.js配置【第三节:微信小程序3、app.js配置】微信小程序入门,以思维导图的方式展开3提供了2个函数:app()getApp()---------------------------app.js配置App()功能App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。参数说明onLaunch描述生命周期函数--监听小程序初始化触发时机
- 【第四节:微信小程序 小程序UI组件A】微信小程序入门,以思维导图的方式展开4
五木大大
微信小程序小程序微信小程序ui
若看不清,加私信我哈,给发大图:4、小程序UI组件A基本组件介绍什么是组件组件是视图层的基本组成单元。组件自带一些功能与微信风格的样式。一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。参考网站https://weui.io/注意所有组件与属性都是小写,以连字符-连接属性类型Boolean布尔值组件写上该属性,不管该属性等于什么,其值都为true,只有组件上没有写该属性
- 微信小程序入门
柒月姐姐a
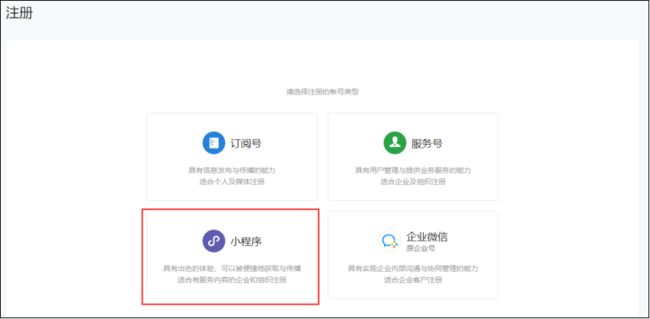
记录一下今天的学习情况,微信小程序新手入门简介,从注册到新建项目到一些基础的配置标签等等,感觉还是比较容易上手的,况且对一些本身就有编程基础的同学学习起来就更加容易了。一、注册小程序1、打开微信公众平台微信公众平台官网如果没有注册过先注册,选择要注册的项目。注册项目如果要进行小程序的开发选择微信小程序。信息填写这里注意一个邮箱只能注册一个,如果该邮箱注册过公众号,订阅号等,则需要更换邮箱。信息登记
- 微信小程序入门及开发准备,申请测试号以及小程序开发的两种方式,目录结构说明
瑶大头*^_^*
java前端前端框架wxwx小程序数据挖掘游戏程序
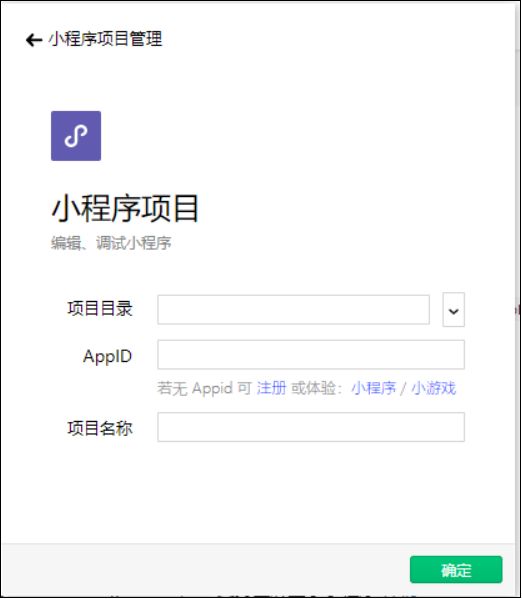
目录1.介绍1.1优点1.2开发方式2.开发准备2.1申请2.2申请测试号2.2小程序开发的两种方式2.3开发工具3.开发一个demo3.1创建项目3.2配置3.3常用框架3.3目录结构说明3.4新建组件1.介绍1.1优点是一种不需要下载安装即可使用的应用,是一种触手可及的应用可以借助微信的流量入口,方便推广应用,微信的日活量已经超过了10亿,微信覆盖的行业达到了200+的数量跨平台,只要可以安装
- 【DRF+Django】微信小程序入门到实战_day03(下)
惜年_night
微信小程序django
(0)摘要#课程链接入门到实战,讲讲公司的微信小程序【django+drf+小程序实战】_哔哩哔哩_bilibili#微信开发者文档微信开放文档#课程内容(1)P28_发送短信验证码流程(2)P29_腾讯云短信使用(1)P28_发送短信验证码流程#(1)验证码初步1)首先是布置一下前端的界面,然后我们想要把"点击获取验证码"注册为一个事件,具体思路就是,点击后,就会往后台发送一个get请求来获取验
- 【扑克牌】翻牌游戏-微信小程序开发流程详解
TA远方
微信小程序源码游戏微信小程序翻牌扑克牌小游戏
还记得小时候玩过扑克牌游戏吗,这样的玩法可多了,除了玩过叠牌,还能玩翻牌,在这里把翻牌游戏给轻松实现了,适合新手做来玩玩很不错,能训练记忆,感兴趣的话来看看实现过程。给新手学习微信小程序入门一个建议,把HTML网页设计基础知识掌握好,最好再熟悉一些JavaScript基础知识和理解使用Vue,以后学习会更容易一些,打开微信开发者工具,选择小程序,新建一个项目,例如,项目名可填写mimiparogr
- 微信小程序入门
眼缘丶
微信小程序小程序微信
1.编辑工具微信开发者工具下载地址可以去官网注册一个小程序账号微信公众平台官方地址进入小程序模块注册即可得到开发者id即可2.项目创建选择js模板创建即可完成项目创建,再进行编写即可3.各文件夹包含文件介绍pages存放页面的地方—index首页-----index.js首页的业务逻辑-----index.json首页的配置-----index.wxml首页的模板-----index.wxss首页
- 微信小程序入门使用及常见问题整理(例如:scroll-view 横向滑动不生效)
Yan_an_n
小程序小程序
常用功能同vue的对比1、数据绑定Vue:src=“imgSrc”Xcx:src=“{{imgSrc}}”2、列表渲染Vuev-for=“iteminitems”.每项数据是{{item}}xcxwx:for=“{{items}}”每项数据是{{item}}3、显示和隐藏Vuev-if、v-showXcx:wx-if、hidden4、事件处理vue@click、冒泡:@click.stopxcxb
- 微信小程序入门讲解【超详细】
不念那年晚春
微信小程序小程序
一.微信小程序简介1.1什么是小程序2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)限制:同一个分包中的页面享有共同的预下载大小限额2M,限额会在工具中打包时校验。2
- 微信小程序入门
bing人
微信小程序小程序
目录一.微信小程序简介二.什么是小程序?三.小程序商城项目案例四.小程序之入门案例json配置wxml模板wxss样式js逻辑交互测试结果一.微信小程序简介微信小程序是一种运行在微信客户端内的应用程序,它以小巧、轻量、便捷的特点受到广泛关注和使用。微信小程序可以在微信中直接使用,无需下载和安装额外的应用,用户可以通过扫描二维码、搜索或从相关页面打开小程序进行使用。微信小程序的主要特点包括:开发便捷
- 微信小程序入门及开发教程
孤留光乩
小程序小程序javascript微信小程序微信开放平台
目录前言一、小程序简介1.什么是小程序?2.小程序可以干什么?二、注册微信小程序三、安装开发工具并创建微信小程序四、微信小程序目录结构前言随着移动互联网的发展,小程序成为了一种流行的应用形式。小程序是一种轻量级应用,能够在无需下载安装的情况下直接在手机上使用。如果你对开发小程序感兴趣,那么本篇博客将为你介绍小程序的入门知识。一、小程序简介1.什么是小程序?2017年度百度百科十大热词之一微信小程序
- 微信小程序入门
敢敢130
微信小程序小程序vue.js
目录1.小程序课程的整体学习思路一、小程序简介1.什么是小程序?2.小程序可以干什么?3.相关资料二、电商小程序案例开始1.申请账号2.安装开发工具3.开始构建别人模板的小程序三、构建自己的小程序项目1.编译预览2.调整界面颜色四、小程序项目目录及文件介绍1.小程序代码构成一、JSON配置①小程序配置app.json②工具配置project.config.json③页面配置page.json④JS
- 微信小程序入门
Ar.小白
微信小程序小程序
一、微信小程序介绍1.什么是小程序?2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)限制:同一个分包中的页面享有共同的预下载大小限额2M,限额会在工具中打包时校验。2
- 微信小程序入门
浊酒与说心事
微信小程序小程序
微信小程序介绍微信小程序是一种轻量级应用程序,可以在微信中直接使用,无需下载和安装。它们基于微信的开发标准和API构建,并且可以实现许多不同的功能,例如娱乐、社交、购物、生活服务等。微信小程序用户仅需点击微信聊天窗口中的相关链接即可使用。微信小程序界面简洁,易于使用,并且与微信生态系统无缝集成。此外,微信小程序还具有快速加载速度、无需更新和升级、开发成本较低等优点。安装小程序与使用官网下载微信小程
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默