大部分的iOS应用程序都是使用UIKit中的组件构建的。这让应用程序在整个系统中保持一致的外观,同时具有灵活的自定义。
UIKit提供的界面元素分为三大类:
一、栏(Bars)
告知用户当前所在应用中的位置,提供导航,还有可能包含按钮或其他可以用来触发功能或交流的元素。
二、视图(Views)
包含用户在应用中看到的主要内容,如文本,图形,动画和交互元素。视图支持如滚动、插入、删除和排列等行为。
三、控制(Controls)
用于触发功能及传递信息,像按钮、开关、输入框、进度条等便是极典型的控件。
1. 动作列表(Action Sheets)
动作列表是由一个控件或操作而触发的特定的警告样式,呈现与当前情境相关的两个或多个选择。使用动作列表让用户启动任务,或者在完成一项可能有破坏性的操作前请求确认。
在较小的屏幕上,动作列表从屏幕底部向上滑出。在较大的屏幕上,动作列表以气泡弹出框(popover)的形式出现。
如果想增加清晰度,请提供取消按钮。当用户放弃任务时,取消按钮可以提高信心。取消按钮应始终包含在屏幕底部的动作列表中。
突出可能存在破坏性的选项。对执行破坏性或危险操作的按钮使用红色,并将这些按钮显示在动作列表的顶部。
避免让用户滚动动作列表。如果动作列表的选项太多,用户必须滚动查看所有选项。滚动需要花费更多的时间来做选择,并且很有可能误点其它按钮。
2. 活动视图(Activity Views)
活动表示了一项作用于当前情境的任务,如复制、收藏或查找。一旦启动,活动就立即执行任务,或者在继续之前请求更多信息。活动由活动视图管理,它表现为一个列表或弹出窗口,具体取决于设备和方向。使用活动为用户提供访问你的应用可以执行的自定义服务或任务。
系统提供了许多内置活动,包括打印、信息和AirPlay。这些任务总是首先出现在活动视图中,不能被重新排序。你不需要再为这些内置任务创建自定义活动。活动视图还显示来自其他应用程序的共享和动作扩展。
为你的活动设计清晰简练的文字标题。标题会出现在活动视图图标的下方。短标题效果最好。如果标题文字过长,iOS 首先会缩小文本,仍然过长的话则会被截断。一般而言,最好避免在标题中提及你的公司或产品名。
确保活动适用于当前情境。虽然系统提供的任务不能在活动视图中被重新排序,但是如果它们不适用于你的应用,则可以删除它们。例如,为了防止用户打印图片,你可以删除“打印”活动。您还可以定义在任何给定时间里显示哪些自定义任务。
使用动作按钮来触发显示活动视图。用户习惯点击动作按钮后访问系统提供的活动。
3. 警告框(Alerts)
警告框传达与你的应用程序或设备状态有关的重要信息,并经常请求反馈。警告框包含标题、可选的信息、一个或多个按钮以及用于收集输入的可选文本字段。除了这些可配置的元素外,警告框的外观是固定不变的,不能被自定义。
减少警告框的使用。警告框会破坏用户体验,只能被用于像确认购买、破坏性行为(如删除)或通知用户问题等重要情况。确保每个警报提供关键信息和有用的选项。
在两个方向都要测试警告框的外观。警告框可能会在横屏和竖屏情况下显示有所不同。优化警告框文本,使其无需滚动即可在任何方向读取。
警告框标题和信息
使用简短的、描述性的多字警告框标题。用户需要在屏幕上阅读的文字越少越好。尽量精简标题,避免添加额外的文本信息。因为单字标题很少会提供有用的信息,所以可以考虑以问问题或使用短句的方式。尽可能保证标题在一行之内。使用句式大小写和合适的标点符号构成句子。不要在句末使用结束标点。
如果你必须提供信息,请写简短的完整句子。尽量保证文本足够短,使其在一到两行之间,防止滚动。使用句式大小写和适当的标点符号。
避免使用指责的、批判的、侮辱的文字。用户理解警告框是为了告诉他们发生的问题和危险的情况。使用友好的语气,直接正面的态度要比消极负面的态度有效果的多。避免使用“你”,“你的”,“我”,“我的”这类代词,有时候会被误认为是一种侮辱或冒犯。
避免解释警告框按钮。如果你的警告文本和按钮文案是明确的,就不需要向用户解释按钮是用来做什么的。
警告框按钮
一般情况下,使用两个按钮的警告框。两个按钮的警告框便于用户在两个选择中做决定。单按钮的警告框只是起到通知的作用,并未给予用户控制当前状态的能力。三个或更多按钮的警告框会导致复杂和强制滚动,是一个非常糟糕的体验。如果你需要在警告框中给与用户超过两个选项,可以考虑使用动作列表来代替警告框。
为按钮设计简短和逻辑清晰的文案。好的按钮文案一般只有一到两个单词,描述用户点击按钮后的结果。请使用标题式大写,而且不要使用结尾标点符号。尽可能使用与警告标题和信息直接相关的动词和动词词组,可以使用OK表示简单的接受,避免使用是(Yes)或否(No)。
将按钮放在用户期望的位置。一般来说,用户最有可能会点击右边的按钮。取消按钮应该总是放在左边。
准确标记取消按钮。用于取消警告框操作的按钮应该总是被标记为取消(Cancel)。
识别具有破坏性的按钮。如果一个警告框按钮会导致破坏性操作,如删除内容,请将按钮的样式设置为“破坏性”的,以使系统将其变为合适的格式。此外,提供一个取消按钮,使用户能够安全地退出破坏性操作。通过将取消按钮标记为默认按钮,让其变成粗体。
允许通过退出到主屏幕取消警告框。当警告框出现的时候,按Home键将会从应用程序里切回主屏幕。Home键的效果类似于取消按钮,当用户回到应用中时,警告框消失,操作也不会被执行。如果你的警告框没有取消按钮,可以考虑当按下Home键的时候,在代码里执行取消操作。
4. 集合视图(Collections)
集合视图用于管理一组有序的内容,如一组照片,并以一种自定义和高度可视化的布局来呈现它们。由于集合不强制执行严格的线性格式,因此它特别适合显示大小不同的项目。一般来说,集合非常适合显示基于图像的内容。可以选择性地显示背景和其他装饰视图以区分项目的子集。
集合视图支持交互和动画。默认情况下,你可以点击选择,轻触并按住进行编辑,然后轻扫以滚动。如果应用程序需要,可以添加更多手势用来执行自定义操作。在集合视图内,当用户插入、删除或者重新排序项目时会出现动画效果,也支持自定义动画。
当标准行或网格布局足够用时,避免创建全新的设计。在内容周围使用足够的填充以保持布局整洁,防止内容重叠。
考虑使用表而不是集合来展示文本信息。在可滚动列表中显示文本信息通常更简单和高效。
小心进行动态布局更改。集合视图的布局可以随时改变。如果在用户浏览和操作项目的时候调整视图布局,请确保更改是有意义且容易跟踪的。
5. 图像视图(Image Views)
图像视图在透明或不透明的背景上显示单个图像或图像的动画序列。在图像视图中,可以对图像进行拉伸、缩放、调整大小或固定到特定位置。图像视图默认为非交互式。
尽可能确保动画序列中的所有图像的大小一致。理想情况下,应该预先调整图像以适合视图,以便系统不必进行任何缩放。如果系统必须执行缩放,那么当所有图像的大小和形状相同时,最容易达到所期望的结果。
6. 地图视图(Maps)
地图视图可让你在应用内显示地理数据,并支持系统内置地图应用所提供的大部分功能。地图视图通常以标准地图、卫星图像或两者结合的形式来展示地理区域。它可以包含位置指针(pins)和叠加图层(overlays),并支持用户的缩放和平移。
一般来说,让你的地图保持可交互。用户习惯于使用手势与地图应用交互,并希望能够以类似的方式与地图进行交互。
使用标准的位置指针颜色。指针用于标注地图上感兴趣的地点。用户习惯了内置地图应用的指针颜色。红色表示目的地,绿色表示起点,紫色表示用户指定的地点。
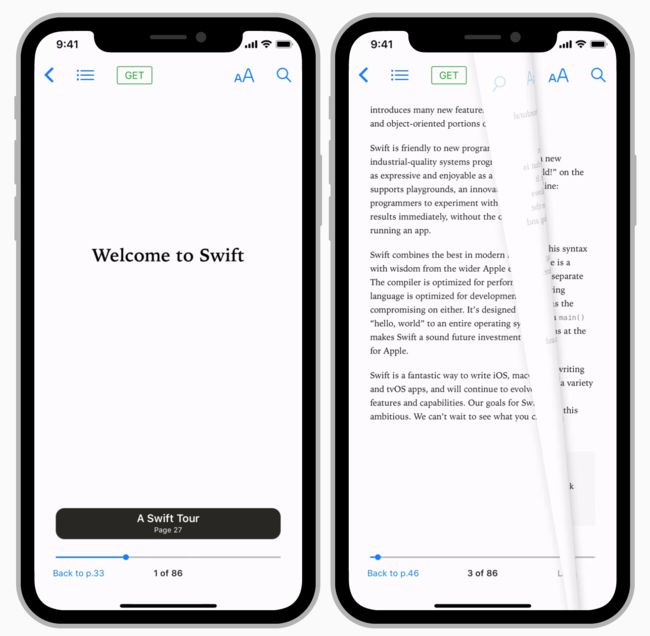
7. 页面视图(Pages)
页面视图控制器提供了一种在内容页面之间实现线性导航的方式,例如在文档、书籍、记事本或日历中。页面视图控制器通过滚动或翻页两种样式来处理页面之间的转场。滚动过渡没有特定的外观,页面会流畅地滚动到下一页。而使用翻页过渡时,在屏幕上轻扫会导致页面卷曲,就像现实世界里书中的页面一样。
如果合适的话,尽可能实现一种非线性导航的方法。当使用页视图控制器时,页面会按顺序流动,无法在不相邻的页面之间进行跳转。如果用户在你的应用中需要不按顺序访问页面,那么就需要实现一种自定义的控制方式提供这个功能。
8. 弹出框(Popovers)
弹出框是一个临时视图,当用户点击某个控件或某个区域时,它会出现在屏幕其他内容的上方。通常,弹出框包含指向其出现位置的箭头。弹出框可以是非模态或模态的。通过点击屏幕的另一部分或弹出框上的按钮,可以解除非模态弹出框。点击弹出框上的取消或其他按钮即可解除模态弹出框。
弹出框更适合在大屏幕上使用,可以包含各种元素,如导航栏、工具栏、标签栏、表格视图、集合视图、图片视图、地图视图和自定义视图。当弹出框可见时,通常会禁用与其他视图的交互,直到弹出框消失。使用弹出框显示与屏幕内容相关的选项或信息。
避免在iPhone上显示弹出框。一般来说,弹出框应该在iPad应用上使用。在iPhone应用程序中,使用全屏模式视图中呈现信息。
自动关闭非模态弹出框时始终保存任务。用户很容易误点屏幕其它区域而使非模态弹出框消失。只有当用户明确点击取消按钮时才放弃任务。
弹出框应该出现在屏幕上合适的位置。弹出框的箭头应尽可能直接地指向其出处。因为弹出框不能在屏幕上拖动,所以它不应该覆盖住用户使用弹出框时可能需要的基本内容。弹出框也不能覆盖住触发它出现的元素。
一次只显示一个弹出层。同时显示多个弹出层会使界面变的混乱。尤其应当避免同时展示一连串或者一系列弹出层,从一个弹出层中弹出另一个弹出层。如果你需要展示一个新的弹出层,请先关闭原来的那一个。
不要在弹出层上再显示另一个视图。除了警告框外,任何东西都不应该显示在弹出窗口上。
可能的话,让用户可以仅点击一下就关闭当前弹出层并开启一个新的弹出层。这在若干按钮每个都会唤起一个弹出层的时候尤其好用,因为它减少了用户的额外点击。
避免把弹出层设计得太大。弹出层不应当占据整个屏幕。它的大小应当恰好能承载当中的内容,又能清楚地指向其出处。系统可能会调整弹出层的宽高,以让它能够更好地适应屏幕的尺寸。
确保自定义弹出层仍然长得像一个弹出层。尽管你可以自定义弹出层的多种外观,还是应当避免设计出用户可能无法辨识的弹出层外观。包含标准控件和视图的弹出层往往最好使用。
改变弹出层大小时请提供平滑过渡的效果。有些浮层对于同样的信息展示提供了简明以及详细的两种展示方式。如果你要改变弹出层的大小,请使用转场动画,避免让用户觉得一个新的弹出层取代了原来的那个。
9. 滚动视图(Scroll Views)
滚动视图允许用户浏览大于可见区域的内容,例如文档中的文本或图像集合。当用户轻扫(swipe)、滑动(flick)、拖动(drag)、轻击(tap)、捏合(pinch),滚动视图会遵从这些手势,以一种自然的方式出现或缩放内容。滚动视图本身没有外观,但当用户与之交互时会出现临时的滚动指示器。滚动视图也可以以分页模式运行,滚动显示一个全新的内容页面,而不是在当前页面上移动。
适当地支持缩放操作。如果放大和缩小对于你的应用是有意义的话,可以支持用户通过捏合或者双击来对当前视图进行缩放。启用缩放时,请设置合理的最大和最小比例值。例如,放大文本直到单个字符填满屏幕可能在大多数应用程序中没有意义。
考虑在滚动视图处于分页模式时显示页面控制元素。页面控件显示有多少页面以及当前浏览的是第几个。如果显示页面控制元素,请禁用滚动指示器以避免混淆。
不要在滚动视图上放置另一个滚动视图。
一般来说,一次只展示一个滚动视图。由于用户滚动屏幕时动作幅度经常都会很大,如果在一屏中同时存在不止一个滚动视图,很容易会碰到另一个。如果你确实要在同屏中放两个滚动视图,可以考虑给他们设定不同的滚动方向。例如,iPhone上的股票应用,纵向滚动上半部分会展示股票报价,横向滚动下半部分时则展示该公司的特定信息。
10. 分屏视图(Split Views)
分屏视图用于管理两个相邻内容窗格的展示,在主窗格显示固定的内容,在次要窗格显示相关的信息。每个窗格可以包含各种元素,包括导航栏、工具栏、标签栏、表格视图、集合视图、图片视图、地图视图和自定义视图。分屏视图经常用于展示筛选内容,筛选条目列表显示在主窗格中,选择条目后的筛选结果显示在次要窗格中。如果你的应用需要,主窗格可以覆盖次要窗格,也可以在不需要的时候隐藏主窗格。这在设备处于竖屏方向时特别有用,因为它允许在次要窗格上留有更多空间查看内容。
选择适合内容的分屏视图布局。默认情况下,分栏视图将屏幕的三分之一用于主窗格,三分之二用于次要窗格。屏幕也可以分成两半使用。根据内容选择适当的拆分,并确保窗格不会看起来不平衡。避免创建一个比主窗格更窄的次要窗格。
始终突出主窗格中被选中的项。尽管次要窗格中的内容会变化,但它应当始终保持着与主窗格选中项的相关性。这有助于用户理解左右窗格间的关系。
通常,将导航栏放在分屏视图的一侧窗格。在两侧窗格中都同时展示导航栏会让用户很难分清这两个窗格的从属关系。
提供多种方式来访问隐藏的主窗格。在主窗格不显示在屏幕内的布局情况下,请务必提供一个按钮(通常位于导航栏上)来唤起主窗格。除非你的应用使用轻扫手势执行其他功能,否则应当支持用户轻扫以唤起主窗格。
11. 表格视图(Tables)
表格视图以一个可滚动的单列多行的形式对数据进行分组分类进行展示。表格视图是基于文本的内容的理想选择,并经常出现在分屏视图的一侧作为导航。
iOS定义了两种表格样式:平级(plain)和分组(grouped)。
考虑表格宽度。窄的表格可能会导致内容被截断和包裹,使其难以阅读以及在远处快速浏览。宽的表格也会很难阅读和浏览,并会占据内容空间。
快速展示表格的内容。在显示某些内容之前,不要等待大量的表格内容加载。可以首先展示文本信息,图片等较为复杂的内容则在加载完后再显示。这样可以将有用的信息立即传达给用户,同时也提高了应用的响应能力。
在内容加载时请告知进度。如果表格数据加载很慢,请展示进度条或旋转的活动指示器,让用户知道加载仍然在进行。
保持表格内容的更新。考虑定期更新表格内容以展示新数据。只是不要改变滚动的位置。相反,将更新内容添加到表格的开始或尾部,当更新内容准备好时再让用户滚动。一些应用在新数据被添加后会显示一个指示器,并提供了一个跳转到那儿的控件。提供刷新控件也是一个好主意,用户可以在任何时候手动执行更新操作。
表行
默认型(Default)。默认型包括行左侧的可选图片,后跟左对齐的文字标题。默认型样式适合展示一系列无须通过附加信息便可以区分的项。
副标题型(Subtitle)。副标题型包括一行左对齐文字标题,以及下方的左对齐副标题。这种样式适用于列表各项较为相似的情况。副标题能帮助用户区分列表中的各项。
右侧细节型(Value 1)。文字标题左对齐,在同一行上副标题用较细的字体右对齐。
右侧细节型(Value 2)。文字标题右对齐,在同一行上副标题用较细的字体左对齐。
考虑为删除按钮自定义一个名称。如果表格行支持删除操作并能让用户清晰理解,可以创建一个自定义标题,来取代系统提供的“删除”标题。
在进行选择时提供反馈。当内容被点击时,可以简要地突出显示。用户期望出现新的视图或要改变的东西,例如出现复选标记,表示已进行选择。
12. 文本视图(Text Views)
文本视图可以展示多行带样式的文本内容。文本视图可定义为任何高度,并且当内容太多超出视图边框时支持滚动。默认情况下,文本视图会以左对齐的黑色系统字体显示。如果文本视图支持编辑,当用户轻击文本视图内部时会唤起键盘。
确保文字的易读性。虽然你可以以创造性的方式使用不同的字体、颜色和对齐方式,但保持文本的易读性是必要的。采用动态文本是一个好主意,这样就算用户改变他们设备上的文字大小,文字内容也能看起来很棒。你还应使用可访问的选项来测试文字内容,如粗体文字。
展示合适的键盘类型。iOS提供了各种不同的键盘类型,以便用户输入不同类型的文本。为了简化数据输入,在文本视图的编辑过程中,应该根据输入内容的类型来指定不同的键盘类型。
13. 网页视图(Web Views)
网页视图用来直接在应用程序中加载和展示丰富的网页内容,如嵌入式HTML和网站。例如,“邮箱”应用使用网页视图在消息中显示HTML内容。
适当地提供向前和向后的导航。网页视图支持向前和向后的导航,但默认情况下禁用此行为。如果用户将使用你的网页视图访问多个页面,可以启用向前和向后的导航,并提供相应的控件来启动这些功能。
不要用网页视图来创建一个网页浏览器。使用网页视图让用户在不离开应用的上下文的情况下简单地访问网站是可以的,但Safari才是在iOS上浏览网页的主要方式。