本篇文字和图片内容较多,需花费20-25分钟左右阅读。
最近一直忙碌家庭的事情,实际上从4月起至今,公众号的文章编辑就没办法稳定输出。7月末在接到朋友的邀请,估算了自己的时间安排,尝试《笔记侠知识整理训练营》助教的角色。
同时,也担任了这期21天培训中,在第二周的训练营的群中,分享如何用XMind制作思维导图。
分享课程中的操作视频
https://www.yuque.com/docs/share/4c164196-93a9-4f57-930f-3b52ec22ee5f?#
分享的内容,有部分制作的视频,是结合视频进行软件的操作或者讲解,具体可点击以下链接(视频整理感谢笔记侠小师妹)
以下的文字和图片内容,来至于训练营知识整理官“夏天”的整理,又快又好,非常感谢!
亲爱的知识整理训练营的伙伴们,大家晚上好,我是青蓝冰水。
今天晚上,我就用Xmind制作思维导图。
一、前言:思维导图学习之路
Xmind是一款制作思维导图的一个软件,今天主要围绕《如何用Xmind制作思维导图》来分享。思维导图作为笔记的一种形式,它实际上是笔记形式当中很小的一个部分,作为笔记侠里面独特的竖屏思维导图,也是思维导图其中一个很小的一个部分。
我们今晚上,将围绕着思维导图切入,如何用Xmind制作普通的思维导图,然后再从普通的思维导图过渡到如何制作竖屏思维导图的一个过程。
对于思维导图来说,其实我与大家一样,只是说相对大家来而言,我是在去年(2019年 )这个时间段参加了笔记侠的知识整理训练营,在训练营的过程当中结识了我的一个助教,穆哲老师,他是一位非常厉害的思维导图爱好者,从穆哲老师以及小猫妮身上,学到了很多思维导图的制图技巧。
上面是我的思维导图学习之路,作为这个学习之路,我也相信这次训练营的伙伴们,通过努力以及练习的一种方式,也可以很轻松地掌握思维导图的一些技巧,掌握到如何制作笔记的一种方式方法。
二、自我介绍
接下来我用简单的一张导图进行描述。
我是青蓝冰水,是笔记侠的一位笔记达人,相对来说比较认为有核心优势的是数据运营分析,我的兴趣爱好包括阅读,听书以及锻炼和足球,还有平时喜欢喝茶,养植物。
我可以提供的资源是思维导图的软件指导,以及个人所做课程笔记以及阅读笔记,这些内容都放在我的公众号【导图述真知】里面。
我的成长计划是以导图践行为媒介,持续提升自我。这近期也在关注混沌大学APP里提升思维以及模型的一个能力,还有就是为了能将所做的导图放在公众号上,要提升写作能力。目前我的写作能力还是比较弱。
三、我与导图的故事
1、起步期
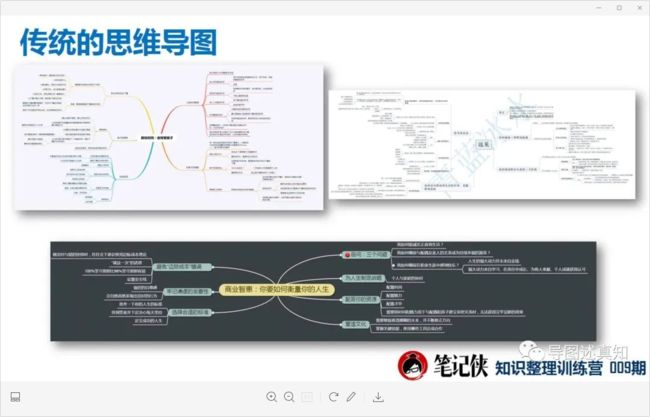
我与思维导图起步期的一个故事,在2019年初,我就使用另外一款思维导图软件MindMaster,结合阅读以及听课,开始制作传统的思维导图。这个听课平台是【一书一课】,那我也看到这个群里面也有【一书一课】的小伙伴。
在同年八月份,就在那个群里面看到惊艳的竖屏思维导图,之后链接到【笔记侠】平台,以及小猫妮。同时在九月份我就参加了笔记侠的知识整理训练营,进一步学习笔记整理以及Xmind使用。
在刚开始的起步阶段,主要是结合了一个图片模仿以及沟通交流,还有在小伙伴的指导,也初步学会了竖屏思维导图的制作。
最开始的导图
第一张竖屏思维导图
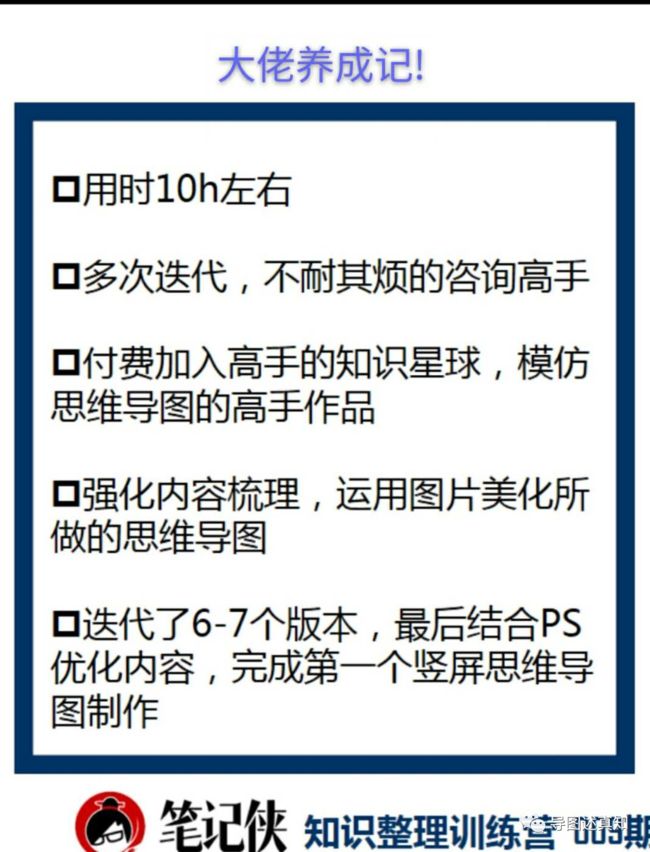
我的第一张竖屏思维导图,也是经过多次迭代以及多次咨询,在不耐其烦地咨询高手来进行这样操作的,起步期的竖屏思维导图,当时是做了一张江小白导图,使用的软件是Xmind,强化了内容梳理,运用图片美化所做的思维导图,当时这个版本是迭代了六~七个版本,最后结合了一些小图片进行了优化。
这是我个人在2019年九月份所做了第一张思维导图,也可以看到从左到右有不停的迭代和优化,这张图最开始用了十个小时左右。
2、热爱期
在刚开始用Xmind这个软件之后,这大概在20天之后,我就制作了下图的樊登【可复制的领导力】,就在学会了竖屏思维导图的基础上,我也尝试着当时比较一个新的一个名词,叫做【知识地图】的一个内容梳理。
在当时,我听课以及制图整体耗时花了15个小时,从起步阶段到真正做出成果的一个阶段,整个过程当中大概也是不到一个月的时间就已经学会了,那我也相信训练营的伙伴们也可以通过自己的一个训练,掌握到想要学习到的一个程度。
我也将之前的话做一个小结,从起步到热爱以及2020年的一个目标,就是指导他人让更多的人学会这种思维导图制作,用思维导图促进自我的一个成长,也通过思维导图,希望连接到更多其他领域的一些牛人,大家相互成长。
在进行了大概五分钟的思维导图成长之路的讲述,我们开始进入今天的一个主要的一个课程,今天主要课程分为三个阶段。
四、如何用Xmind制作思维导图
1、基础操作篇
我们就以这一款最新款Xmind2020软件,开启思维导图的一个践行之旅。今晚上的分享,我也跟大家一样,用体验版软件,某些功能也不一定会具备有,我们依然可以通过这个不完全的功能来制作比较优美的一个竖屏思维导图。
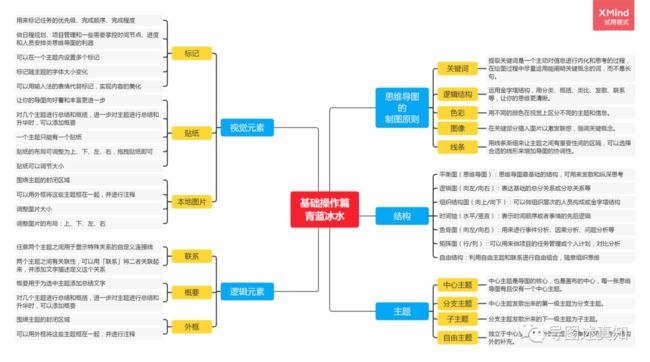
【制图原则】
1、关键词
首先我们如果作为一个知识整理训练营当中的一个笔记,我们首先需要关注一个思维导图的一个关键词,提取关键词是一个对信息进行一个内化以及思考的一个过程,我们在拿到一些比较长一些文章或者一些数据内容当中,我们需要将其关键词进行一个提取,在绘制过程当中也尽量能用关键词,而不是长句。
2、逻辑结构
第二点的话是需要训练的,是逻辑结构,包括金字塔分类,概括,类比,发散,联系等,让你的思维更清晰。
3、色彩
第三点是合理运用色彩,采用不同的颜色,在视觉上区分不同的主题跟信息,以及进行思维导图的美化。
这里面色彩的操作,包括背景色以及主题色,以及思维导图的分支,以及字体以及不同主题的颜色,突出进行搭配,在视觉上形成非常靓丽的思维导图。
4、图像
除了色彩之外,也可以在思维导图当中添加包括图像一些,在关键部分插入图片,以激发各方面的联想,通过图文结合的一种方式,强调思维导图,理解关键概念。
5、线条
第五点是包括线条,可以用线条的一些粗细或者是变化,让主题之间有重要性的一个间隔,也可以选择合适线型来增加导图的一个协调性。主题之间,我们也通过联系线的方式进行一个逻辑的联系。
【结构】
这款软件当中的结构,第一个结构就是思维导图,上面第一张图片里的就是平衡图,就是思维导图最基本的一个结构,可以用来发散以及纵深思考,逻辑图就是说向左向右,还有一个组织结构图,向上向下以及纯粹的一个时间轴是水平的,还有一个鱼骨图,矩阵图。
这种就是系统里面自带的一些结构,还有一点就是我们经常为了突出导图可观性,就经常使用了一个自由结构,利用自由主题以及联系进行一个自由组合,随意组织这个思维,这是我们说的第一个结构。
【主题】
构成思维导图的一个主体是主题,在Xmind当中会分为四类,第一个就是中心主题,一张思维导图当中只有一个,就是发布了一个中心,中心主题的一个次层级就是第一级叫分支主题。分支主题之下就叫子主题。
还有一个比较重要就是自由主题,是独立于中心主题结构之外的一个主题,可以单独存在,作为结构化的一个补充,就是在思维导图做的好坏,也与这个自由主题相关,如果我们自由主题用的好,可以创新出很多种不同的结构,不同的结构当中组成的不同的导图。
结合软件,我用视频给大家讲解如何打开软件,主题的操作:enter新建同层级主题,TAB新建下一层级的子主题
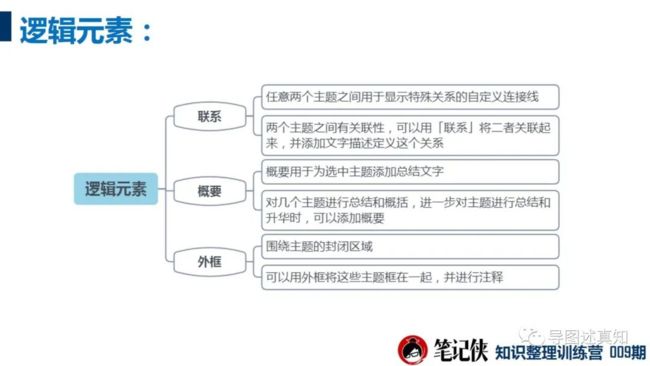
【逻辑元素】
逻辑元素作为思维导图的点缀核心,合理运用,可以产生非常惊艳的效果。
【视觉元素】
视觉元素中,图片插入不单单可以添加图片 。还可以插入icon,GIF。
大家可以注意下贴纸、标记使用方法。
这就是一张思维导图的一个制作,制作过程当中我就插入了动态的gif图片,插入gif图片后我们就可以在软件当中看到图片是动态的。
我们如何在导图当中制作gif图片?
我下面推荐一款,刚刚接触了一个小软件,容量较小就发到群里面,大家可以试试。
在这款软件当中,只有几个小小的按键,选定一定的一个设置长宽比例之后,点击开始,就可以录制屏幕上的一个动态图片或者是视频,然后再按停止,保存为gif格式之后,再通过在Excel中插入图片的一种插入gif的一个方式的话,就可以实现思维导图的一个动态化。
导入的时候默认是PNG格式 ,下拉图片的类型选择gif 。截屏,形成动态的gif保存好后 ,在导图里插入图片 ,就可以形成动态的导图了。
【动态导图操作小结】
1、用小软件(GifCam)录制GIF,保存。
2、XIMND中,插入图片,选择类型为GIF,完成图片插入。
3、思维导图,可以成为动态(但导出为PNG的话,还是静态的)
【思维导图小结】
在进行一些包括制图原则、结构、主题、逻辑元素以及视觉元素的一些简单讲解之后,、也将这一个做成简单的思维导图,然后供大家参考(如上图)。
在刚才GIF的软件当中,大家也可以尝试一下如何插入动态的图片,再结合一个gif或者是视频录制的一个软件,加入背景音乐就可以形成刚才发送的十秒小视频的一个效果。
开始基础思维导图的案例操作(软件的功能很多,时间关系只讲一部分)
普通图的关键点:
1、选择模板;
2、根据逻辑输入内容;
3、掌握拖动主题调整位置的方式;
4、学会主题的颜色、字体、换行、填充、边框的调节;
5、调整宽度的方式,达到普通导图的视觉美观。
2、优化竖屏篇
进入第二部分优化竖屏篇的一个讲解,我们刚才也用实际的案例给大家演示如何制作?在软件当中制作思维导图,并进行简单的一个美化,在这时间充足的情况下,大家也可以插入标识跟图片来进行进一步的一个美化跟调整,在进入第二部分内容,你说想象当中的一个优化竖屏思维导图是怎么样的呢?
大家觉得,将导图竖屏化的难点在哪里?我用一张图片将技巧告诉你。
【注意事项】
用Xmind制作竖屏思维导图的一个注意事项:
首先,我们看这张图,一个左半部分,我们需要在画布里面特别需要注意一个细节,就是在高级布局当中需要勾选一个分支自由布局,勾选,我们就可以将所在导图里面界面当中所先建了一个自由主题进行自由平衡的一个分布,而不会引起就是我将这个自由主题拖动到旁边的自由主题,会引发为旁边的自由主题的一个子主题,相互产生链接关系。
第二点就是在制作其他方面,说主题可以重叠进行一个像PPT这样的一个组合操作,我们需要勾选一个主题层叠,在这种方式的一个基础上,我们制作竖屏思维导图的话就非常方便的进行排列。
模块竖屏思维导图就是模块化的一个向下结构,实现这个竖屏化。实现竖屏化的结果,第一个是我们在开头是放置一张头图或者是标题,再结合着逻辑结构进行一个主题模块一,主题模块二,主题模块三,以及相关制图的一个信息,每个模块当中也可以呈现包括像头图跟主题,子主题的一个模块,形成竖屏思维导的组合。
在这张图的右边,我们可以看到是简单制作竖屏思维导图一种方式。我们可以看到,自我介绍中蓝色款这个版本当中,这个主题当中,与右边的一个主题当中,它的连接线是没有的,我们之前在里面所讲的一个分支,可以看到我们所说的一个分支,实际上是可以隐藏的。
当隐藏分支,再将一个主题中的填充色去掉,把边框去掉,把字体删除的情况下,就等于形成一个虚无的一个主题,整个界面当中就只剩下右半边的一个模块。
【制作步骤】
接下来讲解,如何进行快速制作竖屏思维导图的步骤。
这款软件要快速制作竖屏思维导图,第一个我们还是选择新建,然后选择系统上的一个模板,也可以通过图库创建一个图库的模板,第三点的话就进行一个文字。
还有逻辑结构,根据逻辑结构进行思维的一个文字录入,还有进行美化,包括标识贴纸,以及图片的插入,进行视觉元素插入,最后再进行主题结构调整,主题结构调整围绕一个原则,包括字体大小以及颜色的调整,字体就根据层级结构。建议是层级越大字体越大,层级结构越小,字体越小,颜色进行重点的区分。
在刚才的视频当中,我们也简单讲了一个主题宽度以及填充,还有边框的小调整之后,我们也可以看到包括分支的一些线条,分支样式,分支颜色,以及通过隐藏分支,将向右结构的左半部分的分支进行隐藏。从而将右半部分的主题进行截取,就是一个简单的一个思维导图。
最后,需要标注制作人,内容来源,制作时间,以及与导图相关的其他信息,以上就是简单的文字说明如何制作竖屏思维导图,我们接下来就看视频如何操作。
我们从第一部分所做的导图开始,将导图进行竖屏化的演示。画布的讲解其实合适于系列思维导图的制作,也是一块重要的内容,新手可以复制多个画布,进行布局研究。
本周的作业是幕布,我们如何用XMind&幕布组合操作?
答:幕布梳理结构,XMind进行优化
实际上我们在Xmind的操作当中,我们可以发现,单单使用Xmind去操作输入文字,可能会有一些缓慢,我们可以通过在幕布里面梳理大纲以及整合文字内容,然后再将幕布所做了一个大纲结构导入Xmind,进行排版设计。
我们怎么操作?
这个图片就详细说,就简单说明了如何在幕布,Xmind当中形成一个导入导出的功能。
在幕布里面输入文字内容,也根据我们所要做的一个笔记的大纲结构进行逻辑结构的梳理,在幕布中就是需要点击右边的查看思维导图按钮,就会出现幕布由文字转为思维导图,点击下载,导FreeMind格式,打开Xmind软件,点击导入FreeMind格式,就是将幕布的一个内容导入到Xmind当中,再利用这个软件进行思维导图的美化操作。
是不是竖屏思维导图,都是通过隐藏主题和分支实现竖屏化的吗?虽然快捷,但是作为探索性的爱好者,还是结合实际场景,推荐自由主题的分支布局。为什么呢?
以上就是快速制作竖屏思维导图的方式 ,以及用自由主题手工排版竖屏导图的方式,大家学会了吗?
【导图小结】
在竖屏思维导图当中,之所以为什么需要用自由主题一个方式进行构建,这里面就涉及到我们之前所说的一个逻辑元素,我们可以通过框线、概要,还有联系线的方式,以及多自由主题,可以形成非常美丽的,包括标题,包括模块结构等等。这种不同的模块结构,若是多个竖屏就会形成知识地图,第三部分就是单结构的竖屏思维导图转化为如何制作知识地图。
3、知识地图篇
【如何制作知识地图?】
制作知识地图,以模块来拆解就是多模块的竖屏思维导图,向右或者向下一个排列,或者综合布局,形成这个知识地图。
我们先看这张图的一个左边,一般常见就是这里面有五个模块构成,加上一个外框形成一个知识地图。在右边部分,最左边这个模块是这张知识地图的一些相关信息,假设这是一本书的一个知识地图,就可以是书的各类信息,在上面两个可以实现,就是说可以向右排列,也可以向下排列,进行综合组合一个布局,来形成这张知识地图的各种各样的布局。
知识地图的布局,可以多种多样,也没有固定的一个结构,就跟竖屏里面的每个小模块当中一样,我们可以设置不同的模块结构来进行调整。
模块结构的调整,就需要运用到我们所说的主题结构的多样化组合,以及自由主题的一个点缀,以及视觉元素的一个搭配等等,综合形成每一个小模块的非常可视化的小模块。
但是无论是竖屏思维导图还是知识地图,你想要制作优美,肯定需要具备的包括是结构化的内容以及耐心,以及布局调整以及图文结合的一种方式。这个知识地图唯一的难点就是制图的时间多,布局调整的时间也多,如果操作不当的话,可能会比制图的时间还要长,这也是很多新手在学习竖屏思维导图之后,一直不敢去尝试去做的原因,就是担心消耗的时间长。
【如何减少知识地图的制作时间?】
建议快速制作思维导的一种方式,就是每个模块可以通过隐藏第一级主题及线条减少制图时间,也可以考虑一个效果呈现,自由主题加图片调整的方式,实现良好的展示效果。
这里的展示效果,主要是宽度统一,制图的内容你没有办法去确定长短时,你也通过图片以及自由主题,可以调整到相同的模块。假设如左图的四个模块,将它进行调整到相同的一个长度。
还有一些小技巧,就是通过充分隐藏分支主题,文字空行,拉开空间,还有图片大小的调整,还有其他一些隐藏分支主题的方式,实现布局的统一。
对于大图来说,某些小细节的宽窄调整,实际上在整体布局上看起来并不是特别明显,也不会显得特别突兀,这是一种非常好小技巧。
今晚上因为时间关系,我也没有办法通过从无到有的一个方式制作一张知识地图,在这里分享我原先制作的一张图来对细节进行讲解,给大家看一下这个细节的操作,以及我们如何用小技巧来进行操作,以及为什么用自由主题来进行布局的原因。
上图展示是樊登《可复制的沟通力》,我并不打算用最新的图给大家去讲解这一个,因为我用老图讲解,就更能够通过一些细节的讲解给大家看,当时作为新手逐渐过渡到逐渐成长的过程当中,是怎么样的操作。
知识地图的技巧:多软件组合的操作,XMind+PS 、XMind+PPT,或者其他的软件,哪怕做了多张竖屏,然后组合起来,也是可行的。(尝试,练习,输出结果。)
说完知识地图里面的细节讲解之后,可以看到我所做的图当中可以用自由主题将它缩小到一或二之后,用自由主题结合联系线进行边框的制作,这种方式大家也可以参考,并不是说图越大越美观,图越来越大的过程当中,你对软件的消耗,对PC电脑的使用,就是各方面会越来越卡顿,在制作完成图片之后,我们也需要通过增加自己的信息,以及在图片里面增加水印。
增加水印你保护自己的作品不受他人的盗取,在这个自己所做的一些地图当中,我们会发现在网络当中会有一些人会通过其他的操作,将二维码或者一些其他信息制作者的信息进行隐藏,声称是自己所做的一些图片,出于这种目的,无论是竖屏,普通导图还是知识地图,我们还需要结合可以通过在图片那些空白处或者其他一些地方增加水印的方式,以保护自己的作品。
我以公众号的一部分图文来做说明,其中我有一个系列做了23张图片,其中21张是简单的导图,我相信这一个章节一个系列的一个导图当中,可以帮助大家从最基础的一个开始练起,里面有一张竖屏导图的信息的话就很简单。
简单的话,就是用一些结构化的一些小细节的话进行一个导图的一个制作,,最后的话就是,然后再整合为一个支持地图,这种方式在这个过程当中大家可以慢慢练手,就是从最简单的一个开始,需要模块开始进行一个迭代,或相信只要通过不断。
只要通过不断的练习,大概输出图片在10张~20张之间,我相信你一定对竖屏导图的一些小风格的,有自己的一些小风格,然后再逐渐实现包括两个界面叠加,三个界面叠加的一个图集。
今晚上的分享大部分围绕的就是包括软件,制作以及各方面一些小细节,没有围绕着从大的一些方向去讲如何道法术制作导图的技巧,因为不同的人对于导图的理解,也就是说使用范围会有不同。
对于我自己来说,我除了用导图来记录笔记,输出一些内容以及观看视频所记录一些重要的一些内容之外,实际上思维导图最基本的一个功能,就是可以快速的去不在乎任何一个格式以及排版,快速的进行一个思维流淌,这也是一种很好的方式。
在今晚上将近80~90分钟的思维导图分享过程当中,我简单的话,分享Xmind软件的一些简单功能,因为这一款强大的软件是付费的,每年的费用不低,这个软件所蕴含的一些其他功能没有办法一一介绍到位,但是也可以很快的将大家带入一个是这款软件如何制作思维导图以及如何快速制作竖屏思维导图的一个概念当中去。
也通过自由主题的结合,给大家简单讲解了如何用自由主题进行竖屏思维导图的制作,对于新手来说,我强烈建议刚开始的时候你还是用自由主题多迭代,你会可以看到不一样的一个效果呈现。
在分享的第三部分的话,我也结合自己之前的输出成果,虽然说比较老,是用以前的一个图作为一个讲解,但是我认为它更具有一些代表性,给大家讲解一个模块一个模块制作竖屏思维导图到知识地图的一个过程,我相信有志者事竟成,对于新手来说,你们也可以很快的学会这里面的一些技巧跟操作。
最后呢,感谢大家的聆听,我是青蓝冰水,一名思维导图的践行者,欢迎大家相互交流。
【彩蛋】
最后这张思维导图的制图内容,送给大家。因为时间关系,快捷键的操作,还有一些小步骤,都在里面。分享了这次后,我今年教会20人制作竖屏导图的目标,应该也能完成了。