- MacOS系统安装Docker(非常详细)从零基础入门到精通,看完这一篇就够了_mac安装docker
2501_90249219
dockereureka容器
选择默认配置就行,Docker会自动设置一些大多数开发人员必要的配置。这里我们跳过就好。运行Docker在应用程序中找到Docker程序图标,点击以启动Docker,启动之后我们会发现右上角工具栏中多了一个小鲸鱼的图片,这个就是Docker啦~真的好可爱~Docker桌面应用程序打开后,就是首页的学习中心界面。通过小鲸鱼中的AboutDockerDesktop可以查看Docker的版本可以看到版本
- [3-02-01].第14节:三方整合 - SpringData整合Redis集群
1.01^1000
阶段03:企业框架springboot
Redis大纲一、SpringBoot整合主从架构的Redis:1.1.问题说明:1.在Sentinel集群监管下的Redis哨兵架构中,其节点会因为自动故障转移而发生变化,Redis的客户端必须感知这种变化,及时更新连接信息2.SpringBoot中的RedisTemplate底层利用lettuce实现了节点的感知和自动切换,我们需要进行配置才可以实现这种动态上下线的情况。下面,我们通过一个测试
- Python协程从入门到精通:9个案例解析yield、gevent与asyncio实战
python_chai
Pythonpython开发语言协程并发yield生成器gerrnletgevent
引言痛点分析:传统多线程在高并发场景下的性能瓶颈。协程优势:轻量级、高并发、低资源消耗。本文目标:通过9个代码案例,系统讲解协程的核心技术和应用场景。目录引言1.协程基础:理解yield生成器1.1yield的暂停与恢复机制1.2生产者-消费者模型实战1.3双向通信:send()方法详解2.手动协程控制:greenlet进阶2.1greenlet的显式切换原理2.2多任务协作案例3.自动化协程:g
- 进阶之App 测试
一只舰
性能测试
App知识点什么是activityActivity一个应用程序的组件,它提供一个屏幕来与用户交互。Activity:应用程序中,一个Activity就相当于手机屏幕,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序可以包含许多活动,比如事件的点击,一般都会触发一个新的Activity。Activity生命周期四种状态:1、运行2、暂停3、停止4、系统回收(killed)Andr
- Three.js实现海洋与天空
Three.js实现海洋与天空https://threehub.cn/#/codeMirror?navigation=ThreeJS&classify=shader&id=waterSkyimport*asTHREEfrom"three";import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'constDOM=
- 突破性能瓶颈,几个高性能Python网络框架,高效实现网络应用
引言随着互联网和大数据时代的到来,高性能网络应用的需求日益增加。Python作为一种流行的编程语言,在高性能网络编程领域也具有广泛的应用。本文将深入探讨基于Python的几种高性能网络框架,分析它们各自的优势和适用场景,帮助开发者选择最适合自己需求的网络框架这里插播一条粉丝福利,如果你正在学习Python或者有计划学习Python,想要突破自我,对未来十分迷茫的,可以点击这里获取最新的Python
- jenkins 自动化部署之后,不允许在工具上查看源代码
小疯仔
jenkins自动化运维
先来展示一下最终的效果在没有如何操作之前的时候,这个Jenkins部署完成之后会在工具上留有源代码,能点击进去,部署到甲方的服务器上的时候会被看到,这样就会造成源码泄露解决方案可以在Jenkinsfile文件中加入以下代码pipeline{agentanytools{nodejs'nodejs16.20.2'}//步骤stages{}//新增post阶段:在流水线结束后清理工作区post{alwa
- Unity中的动画过渡
数据猴赛雷
Unityunity游戏引擎
1、动画过渡概况动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。您可以设置仅在特定条件成立时才发生过渡。要设置这些条件,请在AnimatorController中指定参数值。例如,您的角色可能具有“巡逻”状态和“睡眠”状态。您可以将巡逻和睡眠之间的过渡设置为仅在“alertness”参数值低于某个水平时才会发
- MCP在AI驱动场景下的三个典型应用(实时数据查询、企业数据整合、自动化工具链)
CATTLECODE
人工智能自动化运维
以下是针对MCP在AI驱动场景下的三个典型应用(实时数据查询、企业数据整合、自动化工具链)的具体Demo实现方案及技术解析,结合真实案例和代码示例说明:️1.实时数据查询:调用气象API返回天气数据场景描述用户通过自然语言提问(如“北京今天天气如何?”),大模型自动调用气象API获取实时数据,无需手动输入或切换界面。Demo实现(基于FastMCP框架)fromfastmcpimportFastM
- Java HashMap扩容=灾难?看Redis如何用渐进式方案征服亿级Key
今天你慧了码码码码码码码码码码
Redis数据库redisjava
某电商平台在进行大促压测时,一个存储3000万用户资料的Hash表触发扩容,导致Redis实例完全阻塞12秒,所有请求超时。切换到渐进式扩容方案后,同样规模扩容仅造成0.3毫秒的请求延迟波动。这个案例揭示了哈希表扩容机制对高并发系统的致命影响。一、Redis哈希表vsJavaHashMap:架构本质差异1.底层结构对比特性Redis哈希表JavaHashMap存储结构拉链法(链表解决冲突)链表+红
- H5页面点击调起腾讯/百度/高德地图APP
注意:在手机端测试时发现了一个问题,用百度浏览器只能调用百度地图app的,对腾讯/高德地图是无效的,于是我用qq浏览器测试,结果发现qq浏览器是都可以调起的。一:腾讯地图(api文档)window.open(`http://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};addr:${thi
- 百度搜索下拉框,下拉菜单怎么做?如何刷?
mt_187
日常记录技术收藏html5
搜索下拉菜单反馈性关键词是用户在搜索时与搜索引擎的第一步互动,在互动过程中,搜索引擎的反馈关键词不断调整来满足用户的个性需求。搜索下拉框存在的下拉词,每天的点击浏览量都很高,这意味着很多企业都在抢这个位置,在网民搜索自己的行业主关键词时,下拉中的词条是行业关键词和自己品牌词或其他营销类词的整体呈现。搜索下拉框菜单怎么做?如何刷?在本篇文章中您将会了解到以下信息。第一部分搜索下拉框菜单原理第二部分怎
- 为什么MySQL怕排序,Redis ZSet却秒杀?跳表+亿级数据的架构暴力美学
某证券交易所实时股价排序系统突发故障:处理10万支股票的排序请求从毫秒级飙升到12秒。事后发现ZSet元素数量突破阈值后,底层结构未能从listpack切换到跳表,导致性能断崖式下跌。这个千万级损失的案例揭示了ZSet底层实现的关键性。一、ZSet双引擎架构:自适应存储的艺术1.小数据高效存储:listpack(Redis7.0+)//listpack内存结构示例[总字节数][元素数量][元素1]
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 数字化时代练歌神器:卡拉OK点唱机应用全解析
本文还有配套的精品资源,点击获取简介:卡拉OK点唱机是一款专为音乐爱好者和练歌者设计的软件,提供网络点播、音轨分离、音调调整、评分系统、回放功能和歌词同步显示等辅助功能,帮助用户随时随地进行歌唱练习,提升演唱技巧。高级版本还提供专业音效处理功能,使得卡拉OK点唱机成为业余爱好者和专业歌手的理想训练工具。1.网络点播功能的实现与应用网络点播功能改变了我们获取媒体内容的方式,赋予了用户前所未有的主动性
- 正则表达式基本用法(notepad++)
丨封尘绝念斩丨
正则表达式
1.启动Notepad++并打开一个文本文件。点击菜单栏的"搜索",然后选择"查找"或"替换"。2.学习基本的匹配字符:"."表示匹配任意字符。"\d"表示匹配数字字符。"\w"表示匹配字母、数字和下划线字符。"\s"表示匹配空白字符。"[abc]"表示匹配字符"a"、"b"或"c"中的任意一个。3.学习特殊字符和量词:"^"表示匹配字符串的开头。"$"表示匹配字符串的结尾。"*"表示匹配前面的字
- 4K超高清无缝切换与画面分割矩阵
格芬科技4K超高清无缝切换与画面分割矩阵技术解析格芬科技作为音视频传输与控制领域的领先企业,其4K超高清无缝切换与画面分割矩阵产品以高性能、高灵活性和高可靠性为核心优势,广泛应用于会议室、指挥中心、舞台演出、教育培训等场景。以下从产品特性、技术规格、应用场景及选型建议四个维度进行详细解析:一、核心产品与技术特性4K@60Hz超高清支持分辨率与刷新率:格芬科技矩阵产品(如GF-HDMI0404U、G
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- HDMI高清矩阵与无缝拼接矩阵 OEM定制控标
geffen08
TPHD141Kvc-1g711es13
HDMI高清矩阵与无缝拼接矩阵:GEFFEN/GF-MIX系列介绍GEFFEN/GF-MIX系列矩阵是一款集成了高性能、高灵活性和高可靠性于一身的音视频处理设备,特别适用于需要高清视频信号切换、拼接和显示的场合。HDMI高清矩阵主要功能与特点:高清视频信号切换:GEFFEN/GF-MIX系列HDMI高清矩阵支持多路HDMI输入和多路HDMI输出,能够轻松实现高清视频信号之间的快速切换。无缝切换技术
- Amoonsky 4画面分割器:拓展LED和LCD显示的多功能解决方案
Amoonsky_Mike
LED显示屏画面分割器视频切换器物联网视频音视频经验分享矩阵
介绍:想象一下在多个屏幕之间实现无缝切换,轻松管理和控制各种视觉输出。Amoonsky的4画面分割器是创新的典范,不仅专为LED显示行业设计,还专门满足LCD显示解决方案的动态需求。这项尖端技术开启了视觉显示管理的新时代,在同时划分、管理和呈现四个屏幕上提供了无与伦比的灵活性和功能性。无论是复杂的LED显示还是精密的LCD设置,这个分割器都展现了其适应性的典范,为当今多层面显示环境提供了全面且用户
- 无缝矩阵支持音频分离带画面分割功能的全面解析
geffen1688
分类分布式
一、技术原理与实现方式1. 音频分离技术核心功能:HDMI无缝矩阵通过硬件或软件实现音频加嵌与分离功能,支持多设备音频的独立处理与增强。实现方式:音频加嵌:将外部音频信号(如麦克风、调音台)嵌入HDMI信号中传输,适用于家庭影院、会议系统等场景。音频分离:将HDMI信号中的音频独立输出至外部设备(如音响、音频处理器),支持多通道数字音频的交叉切换。技术支撑:采用32bitARM核心芯片(
- MATLAB随机模拟技术在气候模型中的应用
本文还有配套的精品资源,点击获取简介:MATLAB是科学研究和工程领域中广泛使用的一款数学计算与编程软件,尤其在气象学和气候模拟方面有着重要的应用。’Fletcher_2019_Learning_Climate’项目通过MATLAB实现的随机模拟方法帮助理解气候变化。本文将详细探讨该项目的关键内容,包括气候模型的构成、随机过程与统计方法的运用、MATLAB编程技能、气候数据处理与分析、结果可视化以
- LabVIEW串口通信实战教程:上位机与下位机数据交互
安检
本文还有配套的精品资源,点击获取简介:LabVIEW作为一种图形化编程工具,非常适合开发用于测试、测量和控制的应用程序。本文介绍了一个LabVIEW串口通信实例——“串口助手.vi”,通过它可以作为上位机接收下位机通过串口发送的数据。文章详细解释了LabVIEW中串口通信的关键技术点,包括串口配置、打开和关闭串口、数据读取与写入、错误处理、数据解析、用户界面设计、事件结构以及实时监控。掌握这些技术
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
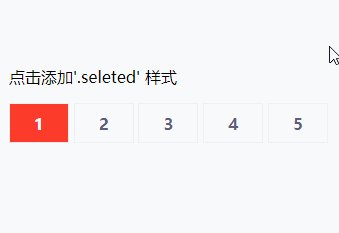
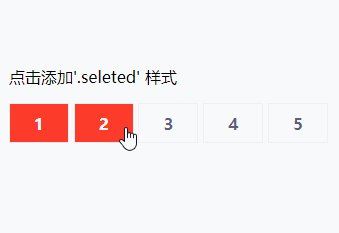
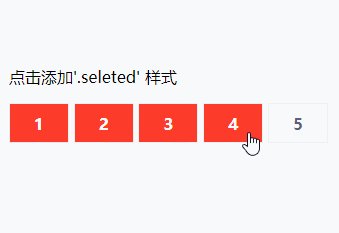
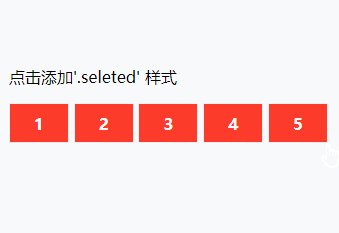
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 快速启动静态网络服务器的Run工具使用指南
闫泽华
本文还有配套的精品资源,点击获取简介:本文介绍了如何使用run工具,一个通过npm全局安装的Node.js包,来启动一个简单的静态文件服务器。介绍了npm的作用,以及如何全局安装run。随后,文章解释了run工具的用途,包括从任何目录快速启动静态网站服务器的能力,并讨论了它在开发、测试和演示中的应用。还涉及了使用run工具时涉及的一些基本任务,如处理HTTP请求和返回静态资源,以及提供了源代码文件
- win7查找计算机图片,win7系统全盘搜索图片的操作方法
闫泽华
win7查找计算机图片
很多小伙伴都遇到过对win7系统全盘搜索图片进行设置的困惑吧,一些朋友看过网上对win7系统全盘搜索图片设置的零散处理方法,并没有完完全全明白win7系统全盘搜索图片是如何设置的,今天小编准备了简单的操作办法,只需要按照1.在win7系统中打开电脑,点击桌面上的【计算机】;2.打开计算机文件夹后,在右上角搜索计算机框中,会出现3种格式,类型、修改日期、大小,一般找图片都是选择类型,点击【类型】;的
- Java 数据清洗 List集合去重
Dolphin_Home
生产环境_场景抽象私有_案例分析代码规范javalistpython
Java数据清洗List集合去重Java8列表去重实用指南(多属性去重)方法1:最优性能方案(自定义循环+Key包装器)importjava.util.*;publicclassDistinctUtil{//高性能去重工具(预分配内存/避免装箱)publicstaticListdistinctByKeys(Listlist,FunctionkeyExtractor){//预分配足够空间防止扩容Se
- 传统乐器的音域革新:多管设计与超孔结构的探索
109702008
杂谈人工智能
——从陶笛到葫芦丝的扩展艺术一、多管陶笛:音域突破的经典方案1.结构分类与音域特性多管陶笛通过增加独立音管扩展音域,分为双管、三管、四管三种主流类型:双管陶笛(1主管+1附管):音域≥2个八度,吹奏高音需切换附管,适合进阶曲目。三管陶笛(1主管+2附管):音域近3个八度(如AC三管覆盖G4-E7),可驾驭古典与流行乐。四管陶笛(1主管+3附管):音域近4个八度(BC四管达C3-C7),属顶级专业配
- Qt导入ui文件的方法
百口可乐__
Qt-qtui开发语言
1.首先对项目Test_0右键点击,添加现有文件。选择要添加的新的Design_5.ui文件。导入新的ui文件。2.打开Test_0.pro文件,会有以下形式的代码,确保其中有导入的ui文件Design_5.ui。FORMS+=a.ui\b.ui\...Design_5.ui确保Test_0.pro文件中有以下代码,用于生成"ui_xxx.h"文件。QT+=widgets3.点击构建,执行qmak
- OpenTelemetry 实践指南:历史、架构与基本概念
m0_74823595
面试学习路线阿里巴巴架构
背景之前陆续写过一些和OpenTelemetry相关的文章:实战:如何优雅的从Skywalking切换到OpenTelemetry实战:如何编写一个OpenTelemetryExtensions从一个JDK21+OpenTelemetry不兼容的问题讲起这些内容的前提是最好有一些OpenTelemetry的背景知识,看起来就不会那么枯燥,为此这篇文章就来做一个入门科普,方便一些对OpenTelem
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出