Android开发从入门到精通
章节三 : 布局
Android中有六大布局,分别是:
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- TableLayout(表格布局)
- FrameLayout(帧布局)
- AbsoluteLayout(绝对布局)
- GridLayout(网格布局)
LinearLayout(线性布局),我们屏幕适配的使用 用的比较多的就是LinearLayout的weight(权重属性), LinearLayout,包括一些基本的属性,Weight属性的使用,以及比例如何计算,另外还 会说下一个用的比较少的属性:android:divider绘制下划线!
LinearLayout属性概览
2、weight(权重)属性详解
代码示例

代码中的
android:layout_weight="1"
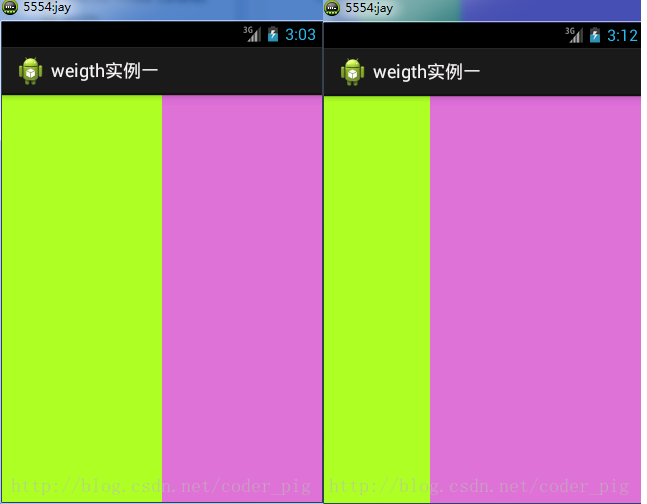
即为权重,涉及到屏幕比例分配 两个weight都为1时为左边效果图,效果图右边即为上述代码
涉及到需要计算的权重,分为两种情况,wrap_content与match_parent的长宽设置,另外还要看 LinearLayout的orientation是水平还是竖直,这个决定哪个方向等比例划分
这个时候就会有疑问了,怎么会这样?比例是2:1吧,那么three去哪了?代码里面明明有 three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢?
答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者 觉得比较容易理解的一种: step 1:个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent step 2:依次比例是1/6,2/6,3/6 step 3:先到先得,先分给one,计算: 1 - 2 (1/6) = 2/3 fill_parent 接着到two,计算: 1 - 2 (2/6) = 1/3 fill_parent 最后到three,计算 1 - 2 * (3/6) = 0 fill_parent step 4:所以最后的结果是:one占了两份,two占了一份,three什么都木有 以上就是为什么three没有出现的原因了!
Divider属性
LinearLayout的一个divider属性,直接为LinearLayout设置分割线 这里就需要你自己准备一张线的图片了
- 1)android:divider设置作为分割线的图片
- 2)android:showDividers设置分割线的位置,none(无),beginning(开始),end(结束),middle(每两个组件间)
- 3)dividerPadding设置分割线的Padding
注意事项:
使用Layout_gravity的一个很重要的问题!!!
问题内容: 在一个LinearLayout的水平方向中布置两个TextView,想让一个左,一个右,怎么做?
答:目前没有好的实现效果,如果要实现,可以使用RelativeLayout,布局还是建议使用 RelativeLayout
RelativeLayout(相对布局)
RelativeLayout的话,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置,是比较方便的!当然,也不是绝对的,具体问题具体分析!
总结:尽量使用RelativeLayout + LinearLayout的weight属性搭配使用!
RelativeLayout属性
父容器定位属性示意图
兄弟组件定位意图
margin与padding的区别
margin针对的是容器中的组件,而padding针对的是组件中的元素
示例代码:
TableLayout(表格布局)

①如果我们直接往TableLayout中添加组件的话,那么这个组件将占满一行
②如果我们想一行上有多个组件的话,就要添加一个TableRow的容器,把组件都丢到里面
③tablerow中的组件个数就决定了该行有多少列,而列的宽度由该列中最宽的单元格决定
④tablerow的layout_width属性,默认是fill_parent的,我们自己设置成其他的值也不会生效,但是layout_height默认是wrapten——content的,我们却可以自己设置大小
⑤整个表格布局的宽度取决于父容器的宽度(占满父容器本身)
⑥有多少行就要自己数啦,一个tablerow一行,一个单独的组件也一行,多少列则是看tableRow中 的组件个数,组件最多的就是TableLayout的列数
三个常用属性
android:collapseColumns:设置需要被隐藏的列的序号
android:shrinkColumns:设置允许被收缩的列的列序号
android:stretchColumns:设置运行被拉伸的列的列序号
以上这三个属性的列号都是从0开始算的,比如shrinkColunmns = "2",对应的是第三列!
可以设置多个,用逗号隔开比如"0,2",如果是所有列都生效,则用"*"号即可
除了这三个常用属性,还有两个属性,分别就是跳格子以及合并单元格,这和HTML中的Table类似:
android:layout_column="2":表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的!
android:layout_span="4":表示合并4个单元格,也就说这个组件占4个单元格
小结:
TableLayout 大致会涉及到上诉五个属性的使用,实际开发 表格布局我们用的不多,知道简单的用法就可以了!
FrameLayout(帧布局)
FrameLayout(帧布局)可以说是六大布局中最为简单的一个布局,这个布局直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多;默认会将控件放置在左上角, 也可以通过layout_gravity属性,指定到其他的位置
常用属性
FrameLayout的属性很少就两个,但是在说之前我们先介绍一个东西:
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片。
两个属性:
android:foreground:*设置改帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
GridLayout(网格布局)
该布局是Android 4.0以后引入的一个新的布局,和前面所学的TableLayout(表格布局) 有点类似,不过他有很多前者没有的东西,也更加好用,
- 支持自定义设置布局中组件的排列方式
- 支持自定义网格布局有多少行,多少列
- 支持直接设置组件位于某行某列
- 支持设置组件横跨几行或者几列
相关属性
注意的
我们通过:android:layout_rowSpan与android:layout_columnSpan设置了组件横跨 多行或者多列的话,如果你要让组件填满横越过的行或列的话,需要添加下面这个属性: android:layout_gravity = "fill"
用法归纳:
①GridLayout使用虚细线将布局划分为行,列和单元格,同时也支持在行,列上进行交错排列 ②使用流程:
step 1:先定义组件的对其方式 android:orientation 水平或者竖直,设置多少行与多少列
step 2:设置组件所在的行或者列,记得是从0开始算的,不设置默认每个组件占一行一列
step 3:设置组件横跨几行或者几列;设置完毕后,需要在设置一个填充:android:layout_gravity = "fill"
AbsoluteLayout(绝对布局)
如章节题目所示,绝对定位
1.四大控制属性(单位都是dp):
①控制大小: android:layout_width:组件宽度 android:layout_height:组件高度 ②控制位置: android:layout_x:设置组件的X坐标 android:layout_y:设置组件的Y坐标
博主GitHub地址
关注公众号不迷路
![]()










