- C语言---程序设计练习题目及学习方法1
Wanyu677
C语言c语言学习方法算法
学习方法要多练习在这些题目中的代码和题目自己动手去敲练习也是在熟悉语法,写代码第一步就是熟悉语法练习是在锻炼编程思维,把实际问题转换为代码的能力学会画图画图去理解内存,理解指针这些比较难懂的知识画图可以更好的理清思路辅助理解,强化理解学会调试借助调试,更好的理解代码和感知代码找出代码中的bug和程序逻辑(1)自增自减运算符inta=5,b,c,i=10;b=a++;c=++b;printf("a=
- python画图|同时输出二维和三维图
西猫雷婶
python开发语言
前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- matlab上下标如何输入,在Matlab中怎样输入特殊符号或者上标、下标
李一舟DESIGN
matlab上下标如何输入
Matlab的text/title/xlabel/ylabel对象支持简单的TeX排版语法,如希腊字母,上下标等例如text(0.5,0.5,'\alpha^\beta_2');Matlab图形中允许用TEX文件格式来显示字符。使用\bf,\it,\rm表示黑体,斜体,正体字符,特别注意大括号{}的用法。实例:在存在的图形上写一段有黑体、有斜体、有整体的句子。1、画图x=0:0.01:8;y=si
- 昭君出塞
艾荷阳光石头画
图片发自App塞下秋来风景异,衡阳雁去无留意。昭君出塞之时,南去的大雁是不是都为她停下来?纵有沉鱼落雁之容,却终是命运不济。"画图省识春风面",多少恨?琵琶声声,满腔哀怨。临行之前,她知道再无归期,"一去紫台连朔漠",不知何年之后便是"独留青冢向黄昏",有谁能解,那种决绝与伤悲?故乡遥看,泪湿衣襟,环佩空归夜月魂!图片发自App暗青色的山石,虽有裂痕,不影响构图与画面。图片发自App我很少用铅笔勾
- Python:100行完成属于你的第一个贪吃蛇
ling1s
python开发语言
目录综述制作前的分析任务分析对象分析编程思路分析代码块引用定义变量函数函数一:change(x,y)函数二:inside_map()函数三:inside_snake()函数四:deffruit_appear()函数五:gameLoop()蛇吃东西的机制死亡判定画图相关主函数完整程序总结综述turtle库是Python的一个图形绘制库,它可以通过简单的命令来控制一个小海龟在窗口上绘制图形。这个库的设
- pygame制作贪吃蛇
ling1s
pygamepython
目录综述制作前的分析面向对象和面向过程对象相关(地图,蛇,食物)地图和墙体的绘制蛇的绘制食物的绘制总结代码游戏的基础(gamebase.py)引用一些基础参数的设置颜色点类(方块元素)文本类游戏主体(snake.py)引用基础参数(其实可以加到gamebase里)一些函数食物生成画图方块圆形初始化函数游戏主体暂停功能死亡判断正常游戏操作按键监听相关吃东西相关移动和检测渲染和绘制完整代码gameba
- HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
- Origin如何将图形的坐标和图例由小数转为百分数并保留位数
Leo Susan
Origin作图分享origin图像处理经验分享
[版权申明]非商业目的注明出处可自由转载,转载请注明出处!!!博文地址:https://blog.csdn.net/cdpxc/article/details/110842103出自:cdpxc(CSDNID)目录问题:Origin画图时,想要转换坐标的刻度的展现形式,如小数点后保留2位,小数展现转换为百分数展现等等,同时图例也跟随转换一、坐标轴小数百分数转换二、图例小数百分数转换问题:Origi
- 极简代码,30秒解决:python读取青藏高原shp文件并画图
葉读春秋
python
地学/气象学学子在画欧亚范围的图时,常常需要加载青藏高原。那在python画图中如何加载青藏高原呢?假设已经有了青藏高原的shp文件,放在D盘的shp文件夹中,命名为x.shp。那么接下来,只要importcartopyimportcartopy.crsasccrs然后#加载青藏高原reader=cartopy.io.shapereader.Reader('D:\shp\x.shp')provin
- 基于Pytorch框架的CIFAR-10图像分类任务(附带完整代码)
难得北窗高卧
pytorch人工智能python深度学习
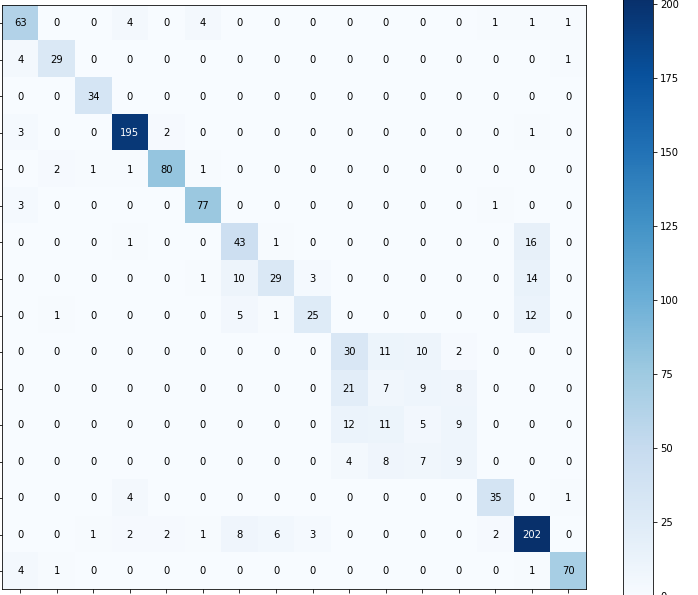
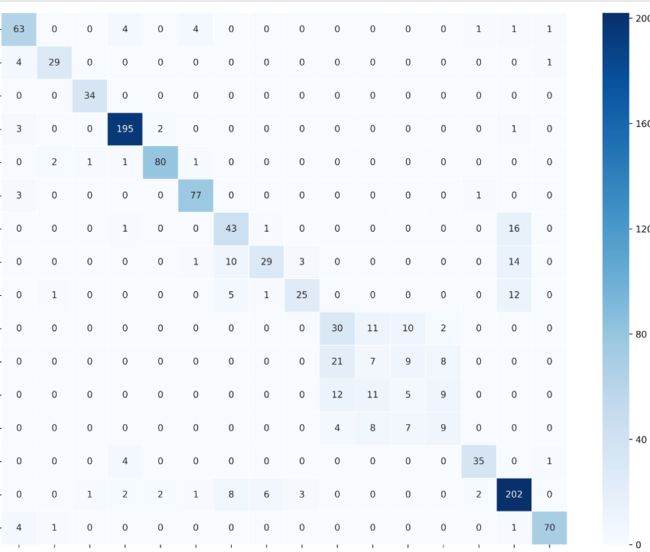
本文主要实现在pytorch框架下,训练CIFAR数据集,通过观察训练和验证的误差、准确率图像来进一步改善。保存最好的模型。测试集打印整体准确率和每一类别的准确率,并生成混淆矩阵,将其中每一个错误的图片并保存下来。语言:python实现方式:pytorch框架,CPU关键词:CIFAR-10数据集、Dataset和Dataloader、SummaryWriter画图、网络模型搭建、混淆矩阵、统计所
- 窗凌花
诗酒年华邢
窗凌花文/诗酒年华图片发自App冬天是个画家勤奋地在窗玻璃上作画前天画了一株大树昨晚又绘出一朵梅花今夜描绘的草原上奔跑着一群骏马远方是蜿蜒的群山山顶上闪耀着朝霞朝霞照耀着大河大河连接着天涯图片发自App美丽的窗凌花填充了寒冬的风景迎接着每一缕朝霞填补了梦想的缺憾成就了最美的图画图片发自App图片发自App
- 七绝 燕子双飞向小园
春江细语
图片发自App图文/春江细语白色晨曦透碧帘,轩窗珠露满霜烟。红云一抹金光照,燕子双飞向小园。注,插图为原创和临摹水彩画图片发自App图片发自App
- 科研绘图系列:R语言柱状图分布(histogram plot)
生信学习者1
SCI科研绘图系列r语言数据可视化
文章目录介绍加载R包读取数据画图介绍柱状图(BarChart)是一种常用的数据可视化图表,用于展示和比较不同类别或组的数据。它通过在二维平面上绘制一系列垂直或水平的柱子来表示数据的大小,每个柱子的长度或高度代表一个数据点的数值。柱状图非常适合于展示分类数据的分布和比较。柱状图的特点:直观比较:柱状图可以直观地展示不同类别之间的数值比较,易于理解。分类展示:数据按照类别或组别进行分组展示,每个类别用
- 网络安全最新SARIMA季节项时间序列分析流程+python代码
2401_84301389
程序员python人工智能机器学习
文章目录数据流程流程分割1画图2季节项和周期项的去除3平稳性检验4白噪声检验5模型拟合6模型定阶AIC/BIC准则7检查残差是否通过检验7.1若通过检验7.2若未通过检验8模型的预测9模型的评价画图均方差等总的代码参考数据数据网站:NationalAeronauticsandSpaceAdministrationGoddardInstituteforSpaceStudies主要分析的是北美陆地表面
- 班班阅读,第一天
AMQS
《食火兽》图片发自App好句好词图片发自App画一画图片发自App提出问题图片发自App明天继续∽
- 日更断了
生活真的很无趣
日更断了,嗯就是这么突然,我还记得那天晚上本来打开了想写来着,但是一开始没想到要写什么,就放了一会,然后去画图了,画着画着时间就到了第二天,等反应过来的时候,它就断了。前一次也是这样,不过还有一张复活卡,现在没了就断了。这两天也就没啥心情更了,一件不是出于本身的喜爱而每天坚持去做的事情,当有一天因为其他意外而没做,就感觉失去了坚持的动力,就像减肥一样。
- 机器学习100天-Day2503 Tensorboard 训练数据可视化(线性回归)
我的昵称违规了
首页.jpg源代码来自莫烦python(https://morvanzhou.github.io/tutorials/machine-learning/tensorflow/4-1-tensorboard1/)今日重点读懂教程中代码,手动重写一遍,在浏览器中获取到训练数据Tensorboard是一个神经网络可视化工具,通过使用本地服务器在浏览器上查看神经网络训练日志,生成相应的可是画图,帮助炼丹师
- 【Rust日报】plotlars - Rust画图表的救星
Rust语言中文社区
rustoracle开发语言后端数据库
2024Rust中国大会报名链接暨第一批精彩演讲主题介绍2024Rust中国大会第二批精彩演讲主题列表2024Rust中国大会第三批精彩演讲主题列表2024Rust中国大会第四批精彩演讲主题列表2024Rust中国大会第五批精彩演讲主题列表,票所剩不多,抓紧时间欢迎购票参加线下Rust大会,现场与大佬面基交流。Coric'sQuest-又一个Rust实现的游戏一个成型的幻想类像素2D游戏,很好玩。
- 一瞬间泪流满面
April365
自入职以来,每天画图每天都在用尽心思想方案怎么做,每天都在坚持画手绘,每天都在想要怎样做的比别人都好在老板眼里我是他手底下最好的……我觉得我可能是没怎么用过脑子,最近使用过度?下午开始就一直头痛,后脑勺痛,朋友说是坐的太久了让我起来走一走做作颈椎操,我看到公司桌面的颈椎操页面设计的也很可爱:图片发自App回到住的地方突然就哭出来泪流满面,有一瞬间的情绪低落,其实感觉哭完释放出来就好多了。然后洗衣服
- 越厉害的人,越懂得,在自身擅长的上下游域努力,
666frank666
01长期在某一领域钻研的人容易“吃亏”我朋友之前学的建筑专业,先手在建筑设计院、房地产工作过。他作为过来人,告诉我们,设计院是最苦逼最累的,经常加班到晚上9、10点,每天对着电脑画图,被客户折磨。相比较,甲方建筑设计师赚钱更多。同样的专业背景,为什么甲方赚的多还不用苦逼的对着电脑画图。因为甲方需要了解销售、市场、用户需求、建设成本等更多的信息,涉及的行业上下游信息更多,对整个行业理解更深刻。如果你
- CS架构和BS架构
诺N97
架构
CS架构(客户端/服务器架构)定义:比如手机app(微信,淘宝),从后台获取数据之后在app中生成页面并显示的就是cs架构宽泛的来讲,手机和电脑应用app都是基于cs架构来开发的.优点:分工明确,效率高:就像你和你的小伙伴一起完成一个项目,你负责画图(客户端),他负责找资料(服务器)。这样各自做自己擅长的事,项目完成得又快又好。客户端负责展示和交互,服务器负责处理数据和存储,两者合作无间,效率自然
- 简单python脚本实例画图-python入门脚本的简单示例
weixin_37988176
编程之家收集整理的这篇文章主要介绍了python入门脚本的简单示例,编程之家小编觉得挺不错的,现在分享给大家,也给大家做个参考。感兴趣的小伙伴,下面一起跟随编程之家jb51.cc的小编来看看吧。python代码如下:#!/usr/bin/python#Filename:1.pyi=5printii=i+1printis='welcometomyhome!Iwillintorducemyfamily
- 093-绽放
紫晶Jane
水彩工笔画图片发自App我找了一张工笔画临摩,喜欢它的意境。我选择先画花,花是点透明的感觉,轻薄,不知道能不能画出来;画叶子刚开始也没经验,色彩没调好。图片发自App不要放弃,继续画,慢慢就有感觉了,画得比较自然。图片发自App再接再励,把整幅图画完,刷背景。图片发自App最后,重点刻画大花,再点些雪花,完成品还是挺雅的。万事开头难,别轻易放弃!图片发自App
- 2020.2.29 周六 142篇
七月宝贝723
早晨收到钉钉群里老师发的周末作业,语文数学都是测试题,原本打算吃过早饭出去给七月打印一份,吃完饭又不想出去了,决定手抄吧,先抄的语文,抄语文的时候让七月把课本这一单元做的课堂笔记看看,读读,字,词写写,正好抄完语文习题她也复习的差不多了,就可以做题了,做着语文我就抄数学习题,都不耽误时间。语文习题最后是看图说话,抄题不用画图,看七月还没看完课堂笔记,我就随手大体画了画,哈哈哈……我不擅长画画,给画
- VScode安装plantUML和graphviz的安装MAC
疯狂的牛
uml
brewinstallgraphviz解决方法1:brewupdate通过指令测试:dot-v同时配置了graphviz环境变量(但是对与画图没什么影响,以后可以不用配置)subl~/.bash_profileexportGRAPHVIZ_DIR=/opt/homebrew/Cellar/graphviz/5.0.1/binexportPATH=$PATH:$GRAPHVIZ_DIR:$MAVEN
- 思维导图练习004-构建个人知识体系-20180708
开心陈莹
图片发自App图片发自App今天用了全新的方法画图,第一步边听边画出草稿,第二步画图,和之前分段听并画图不同,这种方法可以加入自己理解,帮助记忆。选的红色不够亮扫描后不好看标题处理的不太好,拉低全图整体水平左右脑的小图标不满意,象外星人
- 科研绘图系列:R语言组合堆积图(stacked barplot with multiple groups)
生信学习者2
R语言可视化r语言数据可视化
介绍通常堆积图的X轴表示样本,样本可能会存在较多的分组信息,通过组合堆积图和样本标签分组信息,我们可以得到一张能展示更多信息的可发表图形。加载R包knitr::opts_chunk$set(warning=F,message=F)library(tidyverse)library(cowplot)library(patchwork)导入数据数据可从以下链接下载(画图所需要的所有数据):百度云盘链接
- 东方博宜【入门】1011. 空心六边形
yuanheng418
算法c++
有点难度,但不多~~~问题描述画图形,是我们需要研究的一个重要课程。菱形好似练的差不多了啊。那么,什么东西,能够有些新意呢?弄个漂亮点的图形吧,空心六边形进入了我们的视线。那么我们就打印一个正六边型吧。根据输入的边长,输出对应大小的正六边型。输入只有一个正整数n(0usingnamespacestd;intn,i,j,t=0;intmain(){cin>>n;if(n==1){cout<<"*";
- Matplotlib学习(一)快速上手
小翟Sam
一、安装使用pip3安装pip3installmatplotlib二、编写测试程序importmatplotlib.pyplotasplt%matplotlibinline#兼容性写法,有些系统不需要也可执行plt.figure()#创建画布plt.plot([2,0,4],[1,1,9],[4,5,6],[1,3,2])#画图plt.show()效果:代码执行效果图matplotlib结构图:M
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l