Vue 路由(Router)详细介绍(切换,传参,通信······)
前言:
在一个vue项目中,免不了对组件(页面)进行切换与跳转。而用 Vue.js + Vue Router 创建单页应用,感觉很自然:使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。
话不多说,直接开始!!!
准备工作
在使用脚手架vue-cli3创建(vue create projectName)一个vue项目时,可以自定义选择安装router,创建完成后目录中会自动多出router文件夹与index.js文件,并自动将路由放置组件中。
如果在创建项目时未安装,可以使用如下命令进行安装
npm install vue-router --save安装完成后,在src文件夹下新建router文件夹,在里面新建index.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) //Vue中使用router插件
const routes = [ //路由配置,配置路由路径与组件的对应关系
{
path: '/home',
name: 'Home',
component: () => import('../views/Home.vue')
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
]
const router = new VueRouter({ //新建路由实例
routes
})
export default router //导出路由实例,在main.js中导入使用
main.js需要在vue实例中使用路由
import Vue from 'vue'
import App from './App.vue'
import router from './router' //导入路由router
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router, //在vue实例中使用router
store,
render: h => h(App)
}).$mount('#app')准备工作完毕,接下来介绍如何使用路由进行组件(页面)的跳转、传参、通信等。
基本使用
在使用之前,需要先简单介绍router里面的几个常用的api。
组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
to
-
类型:
string | Location -
required
表示目标路由的链接。当被点击后,内部会立刻把
to的值传到router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
active-class
-
类型:
string -
默认值:
"router-link-active"设置链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项
linkActiveClass来全局配置。
name
-
类型:
string -
默认值:
"default"如果
components下的相应组件。
现在,我们就来使用上面相关属性实现简单的路由跳转
假设有两个组件Home.vue、About.vue
This is a Home page
This is an About page
在App.vue中使用
页面展示效果
点击Home,
点击About,
查看页面元素,
查看router下的index.js
path:路由匹配路径,即上面
name:标识,也可用与链接或编程式跳转(扩展部分展开);
component:路由匹配组件,表示该路径下匹配的组件,使用
component: () => import('../views/Home.vue')可以实现按需导入,当然也可以直接导入所有需要匹配的组件,如下
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue' //直接导入所有路由组件,该方式不能实现按需导入
import About from '../views/About.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
const router = new VueRouter({
routes
})
export default router
我们想要加一个新的路由组件(可进行路由切换),常规步骤如下:
1、新增一个组件newPage.vue
This is a New page
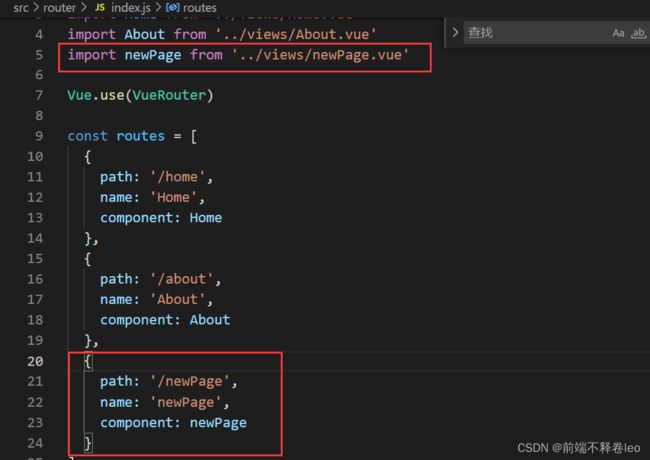
2、在router index.js中进行路由配置
3、添加链接导航
点击newPage,路由跳转成功,页面展示效果
以上就是路由的基本使用。接下来介绍一些扩展内容。
扩展内容
动态路由匹配
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们的Home组件,对于所有 id 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用“动态路径参数”(dynamic segment) 来达到这个效果:
{
path: '/home/:id',
name: 'Home',
component: Home
}现在呢,像 /Home/foo 和 /Home/bar 都将映射到相同的路由。
一个“路径参数”使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。
编程式导航
除了使用
注意:在 Vue 实例内部,你可以通过 $router 访问路由实例。因此你可以调用 this.$router.push。
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 router.push(...)。
| 声明式 | 编程式 |
|---|---|
|
router.push(...) |
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
// 字符串
router.push('/home')
// 对象
router.push({ path: '/home' })
// 命名的路由
router.push({ name: 'Home', params: { name: 'leo' }})
// 带查询参数,变成 /Home?name=leo
router.push({ path: '/home', query: { name: 'leo' }})
//或者使用name方式
router.push({ name: 'Home', query: { name: 'leo' }})如之前使用的链接导航方式
换成编程式导航方式
方式一: 字符串
changePage(path){
this.$router.push(path) //path为一个路径字符串,如"/home"
}方式二:对象 path 方式
changePage(path){
this.$router.push({path: path})
}方式三:对象 name 方式
changePage(name){
this.$router.push({name: name}) //此处name的值应该与路由配置中的name一致
}重定向
重定向也是通过 routes 配置来完成。
先看个例子,我们默认进来页面是没有匹配到路由组件的。
当前的地址是“/”(#后面部分),查看router index.js里面的routes,我们确实没有为“/”配置路由,即一进来
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import newPage from '../views/newPage.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/newPage',
name: 'newPage',
component: newPage
}
]
const router = new VueRouter({
routes
})
export default router
如果我们希望一进来就展示Home组件,可以利用重定向,将“/”重定向到“/home”。
此时进来为“/”时会重定向到“/home”,路由匹配到Home组件,在
重定向的目标也可以是一个命名的路由:
路由组件传参
编程式导航路由组件传参方式
方式一:通过params传参
接收参数:用$route.params
方式二: 通过query传参
接收参数:用$route.query
注意:这两种方式传参有区别,params方式路径上不会带有参数,页面刷新时获取不到参数;query方式路径上面会带有参数,且页面刷新时仍然可以获取到参数。
由于query与params传参机制不一样,造成差异,如果要隐藏参数用params,希望强制刷新参数不被清除用query。
HTML5 History模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
更多详情请参考
Vue Router![]() https://router.vuejs.org/zh/
https://router.vuejs.org/zh/