- 【完整步骤】Vue 3安装和配置 ElementPlus
我在北京coding
前端vue.js前端javascript
1.创建Vue3项目(如果尚未创建)npminitvite@latestmy-element-plus-app----templatevuecdmy-element-plus-appnpminstall2.安装ElementPlusnpminstallelement-plus--save3.全局导入(推荐方式)import{createApp}from'vue'importElementPlusf
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- yarn、npm和cnpm区别差异和使用场景、详解配置
夲奋亻Jay
vue2.0vue3reactnpm前端node.js
yarn、npm和cnpm是Node.js应用程序的包管理器,它们用于安装和管理项目依赖。以下是它们的区别、差异和使用场景的详解:npm(NodePackageManager)官网:https://www.npmjs.com/默认:Node.js默认的包管理器。速度:直接连接到npm官方源,速度可能因地区而异。功能:提供了丰富的包生态和插件支持。使用场景:适用于大多数Node.js项目,特别是当需
- 20 道 Node.js 高频面试题
文章目录1.**Node.js是什么?有哪些特点?**2.**Node.js中的事件循环是什么?如何工作?**3.**Node.js的模块系统有哪几种?区别是什么?**4.**什么是Buffer?为什么需要它?**5.**Node.js如何实现异步编程?**6.**Node.js中的Stream是什么?有哪些类型?**7.**Node.js中的Cluster模块有什么作用?**8.**Node.j
- node.js中yarn、npm、cnpm详解
半桶水专家
node.jsnode.jsnpmarcgis
npm(NodePackageManager)npm是Node.js的默认包管理器,随Node.js一起安装。特点:官方包管理器,拥有最大的包生态系统自动处理依赖关系提供package.json文件管理项目依赖包含CLI工具用于安装、发布和管理包常用命令:npminit#初始化项目npminstall#安装包npminstall--save#安装并添加到dependenciesnpminstall
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- 前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览
NetX行者
前端前端vue.jspdf
docx文件格式在线预览插件:docx-preview安装:npmidocx-preview使用:创建一个容器标签引入并创建渲染函数import{renderAsync}from"docx-preview";renderDocx(){renderAsync(this.fileData,this.$refs.file,null,{className:"docx",//默认和文档样式类的类名/前缀in
- Vue--2、Vue2 项目配置与组件化开发
Python智慧行囊
vue.js前端javascript
一、Vue2项目环境搭建1.环境准备安装Node.js:推荐使用nvm管理多版本Node#安装Node16.20.2nvminstall16.20.2#切换至指定版本nvmuse16.20.2#验证安装node-v&&npm-v安装VueCLI脚手架:#国内镜像源安装npminstall--registry=https://registry.npmmirror.com@vue/cli-g#验证安装
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- Day.js 基础用法全方位详解
超级土豆粉
前端技术沉淀指南javascript开发语言ecmascript
Day.js基础用法全方位详解目录Day.js基础用法全方位详解一、Day.js简介二、安装与引入1.NPM/Yarn安装2.CDN引入三、创建日期对象四、格式化日期五、解析日期(字符串转日期)六、日期运算1.加法`.add()`2.减法`.subtract()`3.支持的单位七、获取日期信息八、设置日期信息九、日期比较十、获取时间戳与原生Date十一、判断有效性与闰年十二、获取月初、月末、年初、
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- 基于新型非易失性内存(NVM)的数据库事务日志优化技术详解
瑕疵
热点资讯数据库
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》基于新型非易失性内存(NVM)的数据库事务日志优化技术详解基于新型非易失性内存(NVM)的数据库事务日志优化技术详解基于新型非易失性内存(NVM)的数据库事务日志优化技术详解引言传统事务日志的挑战1.性能瓶颈分析2.典型性能对比NVM事务日志优化技术1.日志结构设计2.原子写入优化3.崩溃恢复机制性能优化策略1
- 大模型API密钥的环境变量配置(大模型API KEY管理)(将密钥存储在环境变量)(python-dotenv)(密钥管理)环境变量设置环境变量
Dontla
大模型LLMpython开发语言
文章目录大模型API密钥的环境变量配置:安全与最佳实践引言安全风险代码泄露风险版本控制暴露环境变量的优势安全隔离跨环境一致性环境变量配置方法Linux/macOS配置Windows配置开发框架集成Node.js使用dotenvPython使用python-dotenv最佳实践.env文件管理环境变量模板容器环境配置安全增强措施密钥轮换机制秘密管理服务集成总结大模型API密钥的环境变量配置:安全与最
- 深入对比四大主流 JavaScript 包管理器:npm、Yarn、pnpm、Bun
止观止
前端javascriptnpmyarnpnpmBun
引言在现代前端与Node.js开发中,包管理器(PackageManager)是构建高效工作流的关键工具,直接影响项目的安装速度、磁盘空间占用和团队协作效率。npm、Yarn、pnpm和Bun作为主流JavaScript包管理器,各有优劣。本文将基于权威资料(如npm官方文档、Yarn官方文档、pnpm官方文档、Bun官方文档),从核心原理、性能表现、依赖管理等维度进行深度解析,帮助开发者根据项目
- 探索未来软件构建的高效工具:pnpm
孔岱怀
探索未来软件构建的高效工具:pnpmpnpmFast,diskspaceefficientpackagemanager项目地址:https://gitcode.com/gh_mirrors/pn/pnpm在快速发展的前端世界中,高效的包管理器是开发人员不可或缺的工具。pnpm,一款基于内容寻址文件系统的包管理器,以其独特的设计理念和卓越的性能,为开发者带来了全新的体验。让我们一起深入了解这个项目,
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- npm publish方式将npm包发布到nexus私服命令整理
npmadduser-registryhttp://xxx.xx.x.x:xxxx/repository/npm-hosted/或者npmlogin--registry=http://xxx.xx.x.x:xxxx/repository/npm-hosted/npmpublish-registryhttp://xx.xx.xx.xx:xxx/repository/npm-hosted/或者:在pa
- Linux shell 脚本案例:批量上传npm包至nexus私服
编辑脚本npmimport.sh#!/bin/bash#获取命令行参数whilegetopts":r:u:p:"opt;docase$optinr)REPO_URL="$OPTARG";;u)USERNAME="$OPTARG";;p)PASSWORD="$OPTARG";;esacdone#find并批量上传find.-typef-name'*.tgz'|sed"s|^\./||"|xargs-
- 从0到1:Vue.js与D3.js搭建AI大数据动态看板
一、引言在当今AI和大数据盛行的时代,数据如同企业的“石油”,蕴含着巨大的价值。随着数据量呈指数级增长,如何从海量数据中快速提取有价值的信息,并以直观、易懂的方式呈现出来,成为了数据分析领域的关键挑战。数据看板作为一种强大的数据可视化工具,能够将复杂的数据转化为直观的图表、图形和指标,帮助用户快速理解数据背后的含义,做出更明智的决策。无论是企业的管理层、业务分析师还是数据科学家,都可以通过数据看板
- node.js中 exports 与 module.exports 的区别
小清柑
node.js
Node.js中exports与module.exports的区别tip:Node.js中规定每一个js文件都叫做一个模块模块成员导出有两种方法exports与module.exports都是模块成员的导出//方法一exports.str=str;//方法二module.exports.str=str;下面我们来具体介绍这两种方法到底有什么差异exports是module.exports的别名(地
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- node.js module.exports
孤独的程序员dis1500
java与netnode.js
在Node.js中,每个文件都是一个模块,你可以通过module.exports把这个模块中的内容(变量、函数、对象等)导出,以便在其他文件中使用。module.exports={myapp:{myweb:"http://localhost:8080"}};这表示你导出了一个对象,对象里面有一个字段myapp,它又包含一个字段myweb。config.jsmodule.exports={myapp
- Node.js中exports与module.exports区别
觅_
小功能DOMEnode.jslinux运维
在Node.js中,exports和module.exports都是用于模块导出的对象,但它们在引用关系和使用场景上有重要区别:�核心区别总结特性exportsmodule.exports本质module.exports的引用模块最终导出的真实对象初始化关系exports=module.exports(初始指向同一对象)模块实际导出的对象直接赋值后果断开引用(导出失效)正确覆盖导出内容适用场景添加
- Angular 从框架搭建到开发上线的完整流程
啃火龙果的兔子
开发DEMOangular.js前端javascript
Angular从框架搭建到开发上线的完整流程一、环境准备与项目搭建1.环境要求Node.js(推荐LTS版本,当前16.x/18.x)npm(随Node.js安装)或yarnAngularCLI(最新稳定版)2.安装AngularCLInpminstall-g@angular/cli#或yarnglobaladd@angular/cli3.创建新项目ngnewmy-angular-app--sty
- mac 安装HomeBrew并且使用nvm管理node
一只小忆白
macoslinux运维
1.安装Homebrew:如果您还没有安装Homebrew,首先需要安装它。打开终端(Terminal.app)并运行以下命令:(官网地址:brew.sh/zh-cn/)http://brew.shbrew.sh/zh-cn/)安装指令:1.官网提供的链接(没有的话执行不成功)/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Home
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- 尝试安装使用无头cms strapi (未完成)
skywalk8163
多媒体web
strapi官网:https://strapi.io/GitHub地址:https://github.com/strapi/strapi中文手册:欢迎来到StrapiCMS文档!|Strapi中文网FreeBSD下使用strapi(未完成)安装npxcreate-strapi-app@latestmy-project--quickstart为了加快速度,可以加上淘宝的npm加速镜像npmconfi
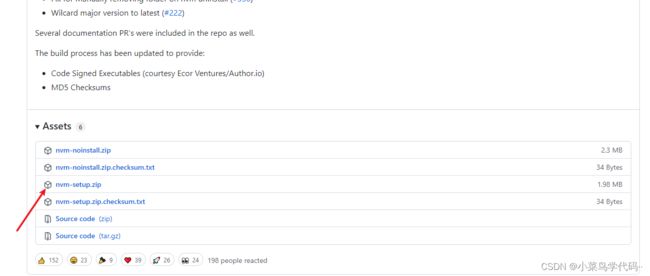
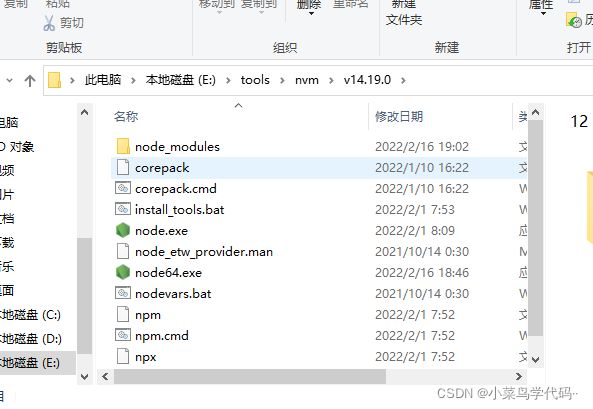
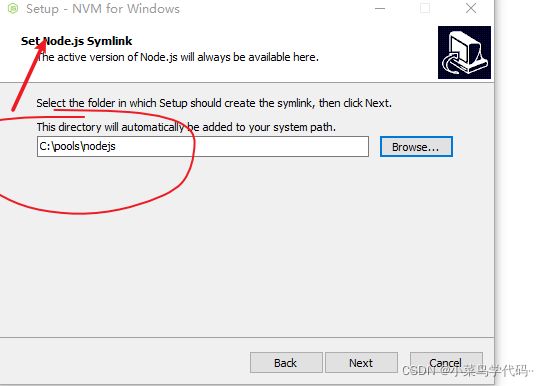
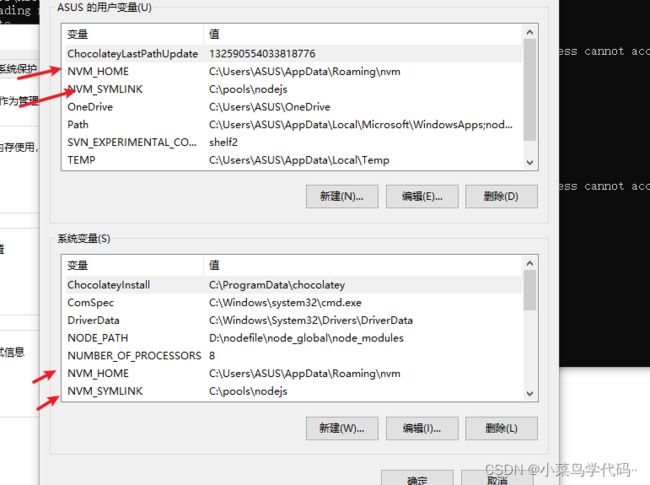
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- NPM组件包 json-cookie-csv 等窃取主机敏感信息
墨菲安全
npmjson前端NPM组件包主机信息窃取json-cookie-csv
【高危】NPM组件包json-cookie-csv等窃取主机敏感信息漏洞描述当用户安装受影响版本的json-cookie-csv等NPM组件包时会窃取用户的主机名、用户名、工作目录、IP地址等信息并发送到攻击者可控的服务器地址。MPS编号MPS-xo1f-4kue处置建议强烈建议修复发现时间2025-07-06投毒仓库npm投毒类型主机信息收集利用成本低利用可能性中影响范围影响组件受影响的版本最小
- NPM组件 nodemantle002 等窃取主机敏感信息
墨菲安全
npm前端node.jsNPM投毒主机信息窃取恶意NPM组件
【高危】NPM组件nodemantle002等窃取主机敏感信息漏洞描述当用户安装受影响版本的nodemantle002等NPM组件包时会窃取用户的主机名、用户名、工作目录、IP地址等信息并发送到攻击者可控的服务器地址。MPS编号MPS-qrk7-ayms处置建议强烈建议修复发现时间2025-07-04投毒仓库npm投毒类型主机信息收集利用成本低利用可能性中影响范围影响组件受影响的版本最小修复版本l
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理