- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- 快递公司怎么赚钱的收件赚钱吗 快递接收点是怎么赚钱的
测评君高省
现在的快递代收点越来越多,快递代收品牌也很多,像菜鸟、熊猫快收几乎遍布在小区的各个角落。我们取快递是免费的,那这些门店是怎么盈利的?收入来源有哪些?高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码518518,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。一、什么是购物返利——高
- 良心返利app软件排行榜-前九的良心返利app软件有哪些
氧券导师果果
随着电子商务的快速发展,越来越多的消费者开始关注网购返利。返利APP作为连接消费者和商家的桥梁,提供了许多便利和优惠。为了帮助大家选择到合适的返利APP,本文将为您介绍良心返利APP软件排行榜前九名,让您轻松省钱购物。十大排行榜最高返利软件APP——【氧券APP】1.氧券APP氧券APP上线于2022年,隶属于杭州氧券科技有限公司旗下,目前的话返利排行平台最高的就是【氧券APP】,氧券APP属于杭
- 【CSDN周赛29期】
T1订班服小A班级订班服了!可是小A是个小糊涂鬼,整错了好多人的衣服的大小。小A只能自己掏钱包来补钱了。小A想知道自己至少需要买多少件衣服。n=int(input())num1=[]num2=[]ans=0foriinrange(n):num1.append(input())foriinrange(n):num2.append(input())num=["M","S","L","XL","XLL"
- 宁静下隐藏的喧嚣. 坎昆旅行
亚布拉罕
图片发自App图片发自App直到来到坎昆的前一刻对墨西哥的印象一直停留在龙舌兰,玉米片,Taco,美国的后花园...当降落到坎昆的那一刻开始才感受到来自这座城市的文化底蕴和活力.day1我是四月底来到的坎昆.从加拿大一直奔波了七个小时可是到了.不得不说墨西哥的航班是真的不如我大海南航空,才坐了七个小时感觉半条老命都搭进去了.取完行李我们已经是三点了.一天没吃饭的我们心思着从机场凑活吃点金拱门啥的先
- 希鹿生活邀请码怎么选?希鹿生活邀请码填谁的好?
高省APP珊珊
希鹿生活邀请码在哪里呢?这个问题很多人都在问,因为在没有APP注册的时候,它需要填写邀请码才能够注册成功的,没有邀请码不会卡在这一步,那么很多朋友都在问邀请码,到底哪个才是正确的呢?我为何从希鹿生活转到高省呢?当然高省佣金更高啊高省APP佣金更高,模式更好,终端用户不流失。咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,送2皇冠
- 有一种爱情叫“惦念”
清香的泥土
梅长苏化名苏哲,随景睿进帝都金陵城内休养,在城门口巧遇青梅竹马的霓凰,他忙拉上车帘不敢相见,却又忍不住掀开帘子默默注视……图片发自App在太皇太后面前与霓凰公开相见,梅长苏一把抓住霓凰欲收回的手,他的失态已让霓凰猜疑;他虽隐忍着对霓凰的爱,但还是没有克制住自己。图片发自App梅长苏听到霓凰在越贵妃处遇险一向沉稳的他竟然惊慌失错,可见霓凰在他心里的重要。陪霓凰在穆府赏梅,梅长苏轻轻摘掉落在霓凰发迹和
- 1.7分钟了解华宝协办app亏损惨重!虚假数字投票被骗套路遭曝光!
最新曝光36
1.华宝协办APP在平台不能提现怎么办?2.华宝协办APP这个软件靠谱可信吗?3.华宝协办APP在软件做任务被骗?4.华宝协办APP软件app无法登录?5.华宝协办APP平台是真的吗?6.华宝协办APP被骗无法提现,操作失误!7.华宝协办APP平台是騙局吗?8.华宝协办APP被骗无法出金如何维护自己的合法权益!希望看到这篇文章的人可以及时止损;请及时联系为你提供解决方案,要想讨回损害资产务必阅读以
- 壁纸 | 精选自取(3.3)
画像集
求图找图请关注公众号:Ryan的诚意分享,Ryan的诚意分享我想和你互相浪费一起虚度短的沉默长的无意义一起消磨精致而苍老的宇宙每日壁纸HappyHalloween愿我的小可爱都能被温柔以待❤
- 如何在哪里领取京东的内部优惠券?京东优惠券领取入口
柚子导师
京东作为中国知名的电商平台,为消费者提供了丰富的商品和便捷的购物体验。为了让消费者更加节省购物成本,京东推出了内部优惠券活动。那么,如何领取京东的内部优惠券呢?本文将为您详细介绍领取京东内部优惠券的途径和步骤。一、领取京东内部优惠券的途径1.京东领券中心:消费者可以通过京东APP首页的百宝箱区域或京豆频道内页找到京东领券中心入口,进入后即可查看可领取的优惠券。2.第三方应用:在一些第三方应用市场,
- 星期三
最怜天上月q
20190605星期三图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App1.他欣赏我的智力与才干,却不懂我的心,殊不知我的心是我唯一的骄傲,惟独它是一切的源泉,一切力量,一切福祉,一切不幸的源泉。唉,我能有的知识,人人都能有;而我的心则惟我独有。——歌德《少年维特之烦恼》2.风度是理想的形态,容止则是理想的动态。——雨果《悲惨世界》3.孤独和爱是互为
- 做你的小仙女
阿樾樾樾樾樾
我坠落于人间你坠落于我图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 鸿蒙开发进阶(HarmonyOS )应用启动框架AppStartup应用实践案例
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmony1024程序员节harmonyos华为鸿蒙前端android鸿蒙系统
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)启动框架应用场景大型应用在启动过程中会加载大量的模块或SDK,各个模块或SD
- 分享几个高佣金的返利app,目前返利最高的平台
氧惠好项目
返利平台是真的假的?作为一名在从事淘宝的人员,我所知道的返利网其实就是淘宝客,淘宝客是商家推广宣传的一种方式,以成交后给一定百分比的佣金。那些返利网就是一个大的淘宝客推广,你通过返利网进入商品后,其实原商品的链接上加入可淘宝客的信息,你交易成功确认收货后,淘宝会把佣金给淘宝客即返利网,然后返利网再给你。但是现在淘宝网已经不能现金返利了,返的是积分宝。也就不存在什么资金流什么的了。。氧惠(全网优惠上
- 工作室线下培训
余清华乐平一小
今天上午八点左右,在乐平市第十一小学进行了"名师工作室线下培训会"。会议主要由蒋铭国老师和杨晓玲校长组织起来的活动。会议一共有四个阶段:第一阶段互相认识大家坐在一起自我介绍,许多老师介绍的非常好,我比较腼腆简单地说了学校和名字。杨校长说我讲的太快了连照片都来不及拍呢!第二阶段拍照留念杨校长找来了专业的摄影师给大家拍团队照、小组照及个人照,作为工作室里的图片资料。在这个阶段里,大家进一步互相认识有说
- Java String 正则表达式 设计模式 包装类 Object类 自动拆箱
额么么么么
java正则表达式设计模式
其它API(ApplicationProgramingInterface)应用程序接口(功能),我们java讲解最常用的一些功能。API作用:API表示的是功能,学习API可以快速进行编程开发。API设计初衷,设计者将复杂的业务逻辑,封装成方法,供调用者更好的使用。对于开发者而言,不需要关注功能的具体逻辑实现,只需要知道如何使用即可。Java提供了很多的包,有一些包需要导入,有一些不需要导入:1.
- uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
- 打车优惠券领取公众号?滴滴出行优惠券领取方式
氧惠评测
滴滴出行优惠券的领取方式多种多样,以下是几种常见的领取途径:月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。金珊
- 过了耳听爱情的年纪,就只剩现实的爱情了吗?
xsseal
图片发自App我们在经历爱情的路上,都曾抱有幻想。将来,我想找一个……每每听到这句前奏,常常想到大话西游里紫霞仙子的那句台词,“我的意中人是个盖世英雄,有一天他会踩着七色云彩来娶我……”我们都希冀着自己即使不是貌若天仙的紫霞仙子,也可以找到珍我惜我如她那般的另一半。因为女人多爱幻想。漂亮,甜美,性感,迷人,可爱,温柔,端庄,高贵,亲切,善良,气质,才华,优雅,舒服……这些数不胜数的词语总有一款适合
- 努力,不仅仅需要毅力!还需要那一点点,自信!
夏的冷风
图片发自App生活虽然很骨感,很现实!但,最终,还是要努力给自己一点自信的!因为,未来,还漫长!总要给自己一点机会,努力一把!就算,路再远,也总要坚强的走下去的!因为,生活,她真的不止是眼前的苟且,远方的诗和田野,她需要那么一点点自信,去追逐!如果,现在的你,已被生活压垮了最后的那一点自信信念!那又如何有勇气,去追逐,遥远的远方呢?
- 高省邀请码是多少?必须填吗?高省邀请码
日常购物小技巧
今天说说:高省邀请码千万不要随便填写,不然会后悔!高省邀请码怎么获取高省邀请码多少?官方邀请码及邀请码填写教程一、高省是什么?高省是淘宝天猫优惠券搬运工,是学生党、上班族、家庭主妇、宝妈、自由职业者等省钱首选,天天都能让你过双11的省钱还能赚钱的APP,支持全网商品搜索,是一个强大的社交购物APP,这里可以领券,直接省钱关键还免费。如果你本身就喜欢在淘宝天猫购物,建议一定要去注册一下高省,领了优惠
- 我是家庭总动员
b66c6f1f6d41
收到消息,4月25日全国75个城市71场辟谷营开班,我动员了我爸和我二姐一起去参加这次辟谷营。二姐在江苏参加,我带爸爸在南宁参加,不过我们学习的内容都是一样的,因为上次学习了这些内容后收益匪浅,所以回家后和爸爸沟通了。图片发自App清明节回家扫墓,我和爸爸沟通一下,我说:“爸,你相信吸引力法则吗?”我爸一脸茫然,好吧,我知道我爸听不懂什么叫吸引力法则,于是给他解释了一通,然后还给他在优酷视频里能找
- 寻找常警官
月石1
图片发自App文:月石这一天我很忙,忙着接待,忙着聊天儿,忙着听电话,跟我要干的事儿一点儿都不沾边。上午我正在洗头常志良警官来电话。“你说的上户口问题我问了,看起来你还得去办房产证。”“你问的是谁呢?”“是办户籍的那个女同志。”“没有找到住址变更的文件吗?”“哦,哦,他们在找。”我不想再说什么了,这种语气让我猜到他在询问这件事的时候待遇也不怎么样。常警官不知道有人为他松了一口气。我没见过常警官,这
- 适合普通上班族的6个靠谱副业,既增加收入,又能实现财富自己
高省APP
副业赚钱的路子有哪些?建立副业的过程,其实和创业有点类似,不同的地方是,副业是利用富余的时间和资源来赚钱。以下介绍4个门槛低、发展好的副业。高省APP高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码518518,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高省只是一个导购的优惠
- 2019-04-13 从造物者到观察者,医学科研的从0到1
东临_0fac
图片发自App听了今天的课,我第一反应就是自己也曾经有过享受造物者权利的时候,就是在做医学实验时。举个方便大家理解的例子。研究A药物是否能治疗D疾病。那么首先要进行基础实验,研究A药物的特性,是能否在活细胞上发挥出该特性。造物时刻来了,我们要先创造一个时间,从动物的活组织中分离细胞,然后在加了各种营养液的容器中培养细胞,这个世界充分发展,若干天后我们就可以实验了,实验组加D药物,对照组不加,这样就
- 京东返利平台有哪些?推荐七个大家都在用的京东返利app
氧券超好用
京东返利平台盘点:七个公认好用的京东返利APP推荐随着我国电商行业的飞速发展,越来越多的消费者开始享受线上购物带来的便利。而在众多电商平台中,京东作为领军企业,自然吸引了大量的消费者。为了让用户在享受购物乐趣的同时还能获得额外返利,京东推出了多个返利平台。本文将为大家盘点七个广受好评的京东返利APP,帮助大家实现购物省钱又赚钱。1.京粉京粉是京东旗下的分销推广平台,主要通过图文展示、短链、长图等多
- 全新开发范式:uni-app X助力全平台原生应用
程序媛夏天
小白学鸿蒙uni-app
在2025年数字技术发展的关键节点上,国产操作系统正在经历从愿景走向现实的深刻变革。DCloud于5月12日发布的HBuilderX4.64正式版,标志着uni-appx已实现对鸿蒙、Android、iOS、Web、微信小程序等主流平台的全覆盖,为开发者带来了全新的跨平台开发体验。一、技术革新:Web技术栈与原生性能的完美融合uni-appx的突破性在于其独特的设计理念:“开发态基于Web技术栈,
- 设计模式入门:抽象工厂模式
happyJared
UML类图抽象工厂模式代码示例定义苹果类接口,包含一个描述方法/***苹果抽象类*/publicinterfaceIApple{/***具体描述*/voiddescribe();}红苹果,实现了接口苹果和定义的方法/***红苹果*/publicclassRedAppleimplementsIApple{@Overridepublicvoiddescribe(){System.out.println
- 焦点解决法
胡涂涂tutu
图片发自AppSFBT是一种什么样的方法呢?它是一种以问题解决为目标的思维导向。它重视问题解决的行动。它努力寻找问题不发生或问题没那么严重时的例外情况。它极度愿意相信当事人的能力。我们可以做些什么去处理当下问题,让问题不再继续?今日焦点:感恩大自然的馈赠,阳光明媚,微风习习,感受很好。感恩舅老娘的爱护,看到我买菜,把她种的荆芥和香葱都给了我,当我买些香蕉给她时,她说什么也不要,甚至快发脾气了。感恩
- 高省、好省、粉象、福袋生活、高佣联盟、美逛佣金显示与下单时不一样?
高省APP
最近很多高省、好省、粉象、福袋生活、高佣联盟、美逛的宝宝反馈下单后,佣金显示与下单时不一样。导致这个问题的原因是用了小红包,提交订单时,红包选项一定要关闭,切记不要勾选红包,用红包没佣金或者佣金变得很低。高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码555888,注册送2皇冠会员,送万元推广大
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
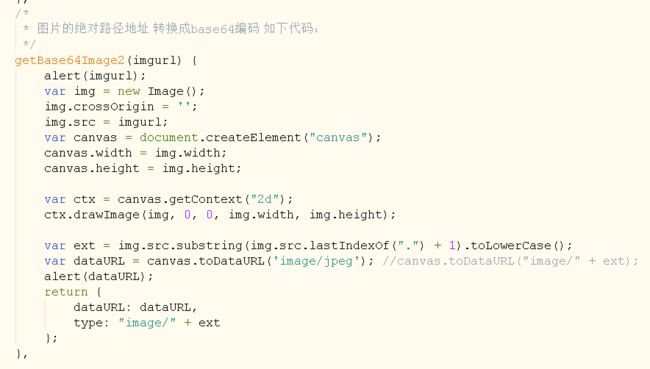
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方