原文链接:http://crash.163.com/#news/!newsId=38
前言
什么是微信小程序?
微信官方这么解释:
我们提供了一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
从字面上理解,微信小程序和一般的App程序不一样,它不存在安装卸载的过程,一切操作都是在微信中进行,且可以做到快速开发、便捷使用。且由于是在微信内部进行使用,它无疑可以统一Android、IOS、WP三大平台,实现了一套程序,在多处运行,这就相当于微信成为了一个系统架构,避开了原始的微信搭载环境。
在未内测时,很多人都把小程序当做一个内嵌web应用,而鉴于web应用体验感较差,很多业内人士都持有保留意见。但当如今内测已经进行了一段时间,通过官方公布的文档与相关语法结构不难看出,微信小程序的开发技术上是使用一种类似 React Native 的框架来保证程序的原生性和稳定性。
什么是React Native?
Facebook 在 React.js Conf 2015 大会上推出了基于 JavaScript 的开源框架 React Native。
官方文档这样解释:
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台(Learn once, write anywhere)。
本文着重对比React Native与微信小程序的异同之处,并简要阐述相关架构及应用前景。
一、项目结构
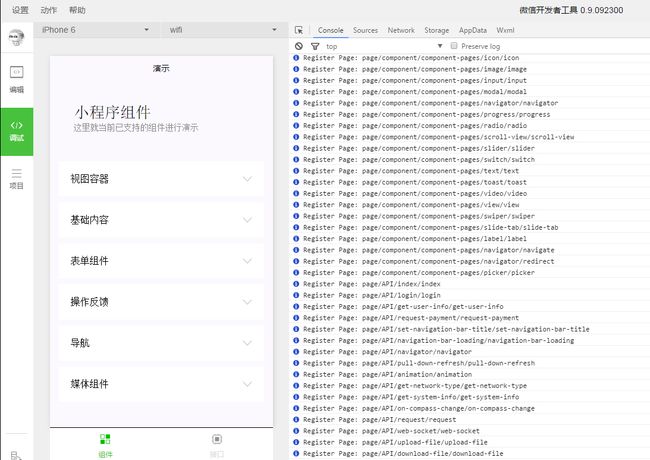
微信已经提供了小程序开发工具,以下是开发工具demo工程的示意图:
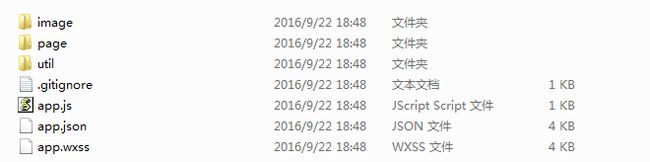
而其demo项目结构:
入口文件就是最外层的app.js,app.json,app.wxss。
app.js 提供入口文件以及一些初始化绑定。
app.json 提供项目的结构和项目配置
app.wxss 内部页面样式
page目录 存放需要实现具体功能的页面
util目录 存放需要用到的工具函数
image目录 存放需要的图片
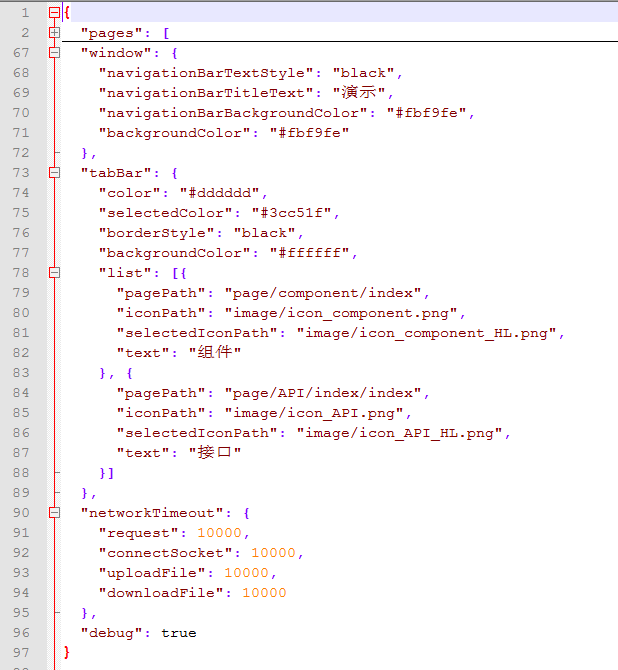
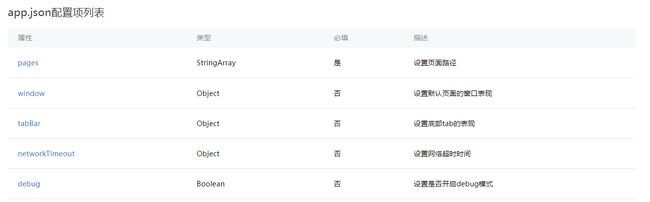
app.json是小程序的配置文件,其中存在多个配置项:
下图是各配置的内容与描述。
这里需要提一下的是微信定义的新文件格式:其中wxml与HTML类似,wxss与CSS类似,而js文件以及文件夹则包含组件逻辑及资源文件。
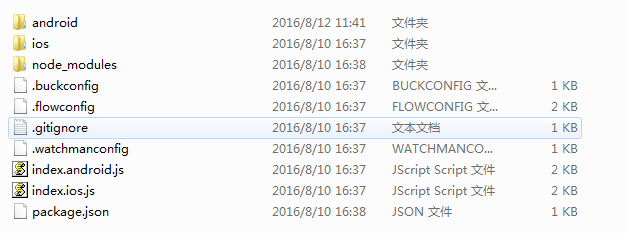
我们可以对比下React Native工程的demo项目结构
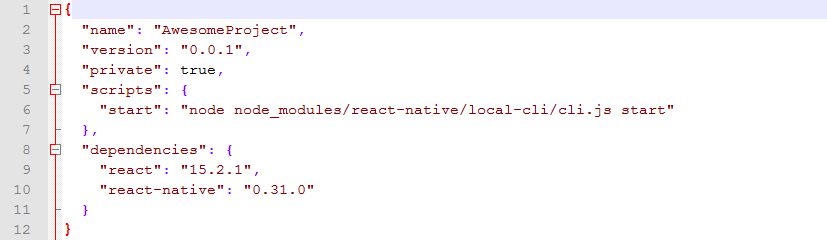
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。
npm install会根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
.json配置文件是在js开发中比较常见的结构,这里也不做多的阐述。而js文件以及文件夹也包含组件逻辑及资源文件。
二、基础组件库
微信提供了一套基础组件库与API,分为八大类:
视图容器(View Container):
基础内容(Basic Content):
表单(Form):
操作反馈(Interaction):
导航(Navigation):
多媒体(Media):
地图(Map):
画布(Canvas):
顾名思义,这些组件都存在相应的功能,且每个UI组件库都具备相应的功能组件。
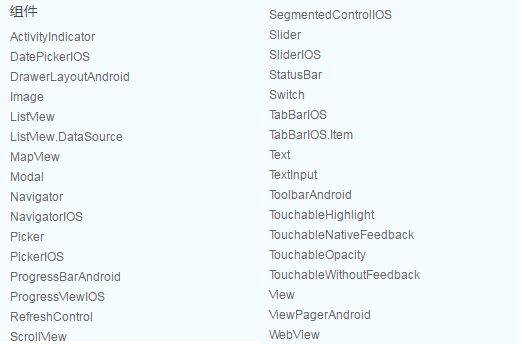
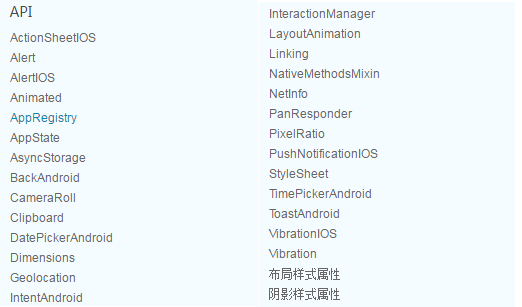
对比下RN的组件库
和RN不同的是,微信小程序应该只能基于微信提供的组件进行个性化封装,而RN可以基于系统组件进行个性化封装。 原因字是微信小程序更偏向于微信这个架构,以微信为系统所创建。
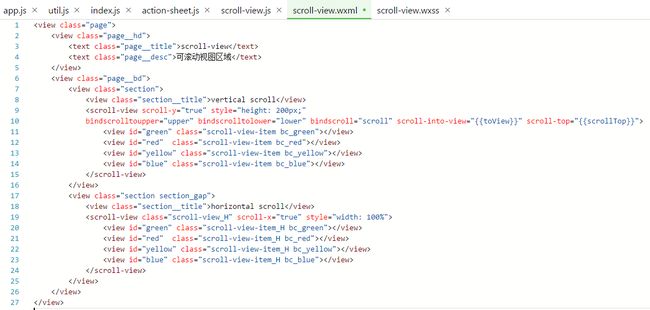
这里简要对比下两个组件库中的scroll-view组件。
微信小程序中使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
示例代码:
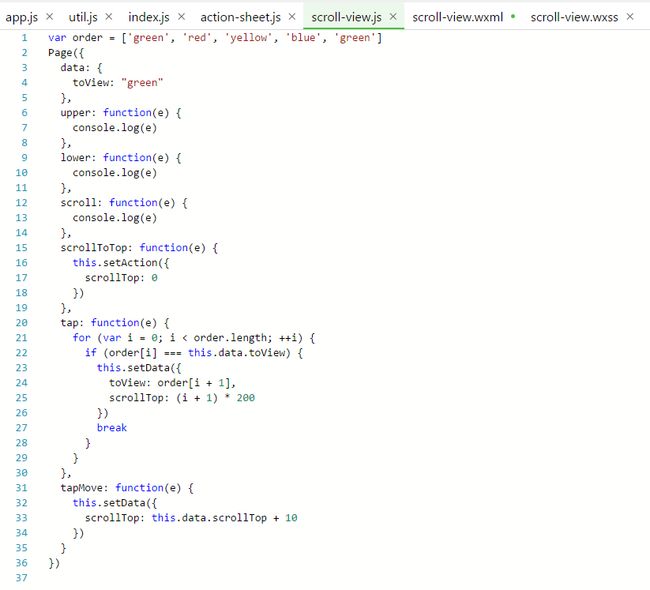
之后只需在js中进行调用:
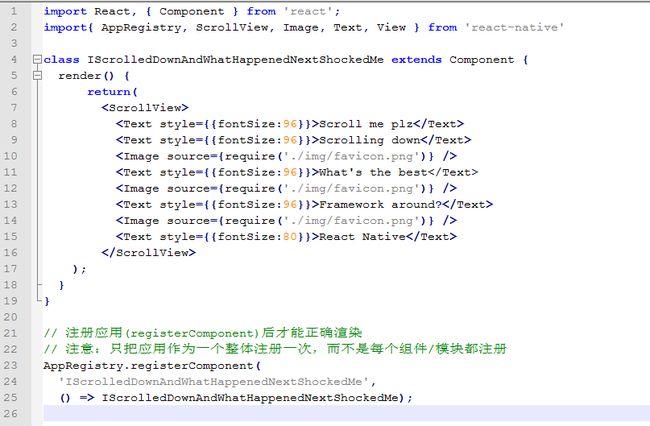
而RN几近类似。下面的示例代码创建了一个垂直滚动的ScrollView,其中还混杂了图片和文字组件。
三、底层API
微信小程序提供丰富的微信原生API,可以方便的调起微信提供的能力,主要API分为以下几类:网络 API /媒体 API /数据 API/位置 API /设备 API /界面 API/开放接口。
从提供的API不难看出,API主要是微信能够提供的相应的一些接口,主要包括网络状态以及获取用户信息,本地存储,支付功能等。
而相比与功能比较单一的微信小程序,RN则提供了更多的接口与原生的系统Andorid/IOS进行了更多的交互与使用。
这里就不在过多阐述各个API的相关细节,只从大体框架进行考虑。微信小程序采用的基于微信的原生开发,包括小工具的开发工具都很轻量。而当开发完成后,微信会采用在云端OS编译打包的方式,将编译后的小程序发送到微信上,之后微信内置的解析器会解析这个小程序并进行展现。
而RN轮子则比微信小程序更加的注重结合,它的原理较为复杂,不仅存在Bridge为核心的与原生系统交互的桥梁,在整个界面展示和程序使用方面显得更加严谨和完善。但不可否认,微信小程序的优势就是在轻量便捷上。
四、应用范围
不可否认,鉴于微信小程序的便捷以及轻量的优点,是比较适合服务性程序的,也就是常说的“用完即走”。适用范围可以参考以下几点:
1. 流程简单、界面简洁
2. 较为低频
3. 无需停留、用户可以暂时放弃
比较典型的譬如家政、在线教育、求职招聘、二手买卖、旅游、票务等特定场景。
而React Native则更为广泛,小到简单的获取天气程序大到游戏及多页面的电商产品都可以使用。其优点在于,React Native它具有跨平台特性,不需要开发者深入了解各平台Android/IOS的具体框架,就能开发一款高效App。同时,由于也是使用JavaScript语言,入门门槛相对较低,且React Native不仅支持与各平台进行交互使用,还能很好的移植到原生项目,这就让RN使用范围更为广泛。
五、前景与展望
如今React Native也已经推出了一年多,版本也推出到0.34,其支持的框架也从IOS衍生到了Android,Facebook 也在大力推广该架构,其前景自然一片大好。
但刚刚推出的微信小程序在国内还是有一定的优势。首先微信有庞大的基础用户,小程序又无需下载安装和更新很类似于微信公众号,不想使用可以取消关注,且创建与开发简单方便,可以很好的进行传播和吸引用户。
但这微信小程序存在巨大劣势:
1. 平台封闭性过高,大量原生系统服务无法使用。
2. 不兼容某些WEB标准协议,不能跨浏览器使用。
3. 不支持nmp,npm架构正是React Native所使用的。
4. 组件单一,很多场景虽然可以使用,但功能仍旧单一。
5. IOS是否会同意微信内嵌其他的应用程序?这值得商榷。
不过可以想象,在不久的的将来,将会涌现一大批“微信小程序”,这种新的框架是否能够满足需求将会经过时间的检验。