“前段工程化”是前端开发领域非常重要的一环,本节重点介绍前端工程化体系的各个环节的设计要点和实践经验,引导大家深入思考并积极实践。
对象:
- 有一定理解和实践的中高级前端工程师
- 对前端工程化感兴趣的服务端开发者即运维人员
简介
前端工程化包含一系列规划和流程,可提升前端工程师的工作效率,加快web开发迭代速度,是现在前端开发领域中非常重要的一环。
前端工程体系是一种服务, 以项目迭代过程中的前端开发为主要服务对象,涉及开发、构建、部署等环节。
前言
前端工程化的诞生背景
前端工程师这一岗位最初被独立分化出来专注于网页样式(CSS)的制作,目的是为了令web开发者将更多的精力投入负责的业务逻辑中。然而随着web技术的发展以及PC、移动智能终端设备性能和功能的提升,用户对于网站的需求也不断增加。市场的需求促进技术的革新,对于前端工程师的要求早已不仅仅是编写CSS。资源的多样性和逻辑的复杂性一度令前端开发工作异常繁琐且难以维护,工作效率降低直接导致web产品的迭代速度变慢,前端工程化便是在此时代背景下应用而生的。
前端工程化的现状
事实上,前端工程化目前的形态和生态仍然处于非常原始的额阶段,每个团队甚至个人由于存在研究领域(比如业务层和框架层)和业务类型的差异,从而对前端工程化有着不同的需求和定位。
什么是前端工程化
前端工程化是一系列的规范和流程的集合,不是一个框架或工具,聚焦的不是某个垂直的研究领域或特殊的业务类型,而是一种可演化、可扩展的服务,服务的目标是解决前端开发以及前后端协作开发过程中的难点和痛点问题,涵盖项目的起始、开发、测试、部署环节。工具是前端工程化的实现媒介,规范是前端工程化的指导方针,工作流程是前端工程化的外在表现形式以及约束规范的载体。
前端工程化简史
“前端工程化”这个概念是在近两年被广泛地提及和讨论,究其原因,是前端工程师所负责的客户端功能逻辑在不断复杂化。如果说互联网时代是前端工程师的舞台可能有些夸大其词,但前端工程师绝对撑起了互联网应用开发的“半壁江山”。传统网站、手机应用、桌面应用、微信小程序等,前端工程师已经不是几年前被戏谑的“切图仔”了。“写demo,套模板”模式已经严重拖累了前端开发以及整体团队的开发效率。在这样的时代背景下,前端工程化便应用而生了。
问题
- 当前市场环境下对前端工程师的技能要求是什么?
- 前端开发以及前后端开发中有哪些问题需要从工程化的角度解决?
目标
我们将沿着前端工程化从无到右的进化历程,了解前端工程化带给前端开发模式的改革和效率的提升,从而总结出前端工程化应由的形态。以Node.js为底层平台,以webpack为构建体系核心打造一套完整的前端工程解决方案。
大纲
- 前端工程师的基本素养
- Node.js带给前端的机遇和挑战
- 前后端分离的必要性和基本原则
- 前端工程化的进化历程和基本模式
- 最流程的前端构建工具 webpack
招聘市场上有大量的公司对前端工程师求贤若渴,但同时求职市场上也有大量的前端工程师在“求职若渴”。造成这两种局面的原因是,用人单位与求职者对前端工程师的技能需求以及定位存在差异。
到底什么是前端工程师呢?是被人误解的工作很简单的“切图仔”,还是包揽客户端和中间层的“大前端”呢?应该怎样定位前端工程师这个岗位呢?让我们从前端的发展历史中找出答案。
前端工程师的发展历史
- 1990年,Tim Berners Lee发明了世界上第一个网页浏览器 WorldWideWeb。
- 1995年,Brendan Eich仅用10天完成了第一版网页脚本语言JS的设计。
在网络条件与计算机设备比较了落后的年代,网页基本上静态的。对网页脚本语言功能呢的最初设想仅仅是能够在浏览器中完成一些简单的校验,比如表单验证。所以网页脚本语言的特点是:功能简单、语法简洁、易于学习、易于部署。那个年代的web应用是重服务端、轻客户端的模式,web开发人员以服务器端为主,同时兼具浏览器端,没有所谓的前端工程师。
- 2005年,AJAX技术问世令静态网页“动”了起来,异步请求和局部刷新彻底改变了网页的交互模式。
同时网速与个人计算机的普及给网站带来了更多用户,用户对网站的需求也越来越多。需求与技术的同步增长让早期的重服务器端、轻客户端的天平向客户端有所倾斜,也就是从那个时候开始出现了第一批专职的前端工程师。这批工程师相对于服务器端工程师的优势主要体现在对交互与UI的敏感度和专业度上。所以第一批前端工程师中有很大一部分是设计师出身,导致前端工程师有了一个很不相称的称呼:美工。不可否认,第一批前端工程师主要负责的是CSS和HTML的开发,虽然有了AJAX技术,但受限于JS引擎的性能,浏览器端的功能逻辑仍然十分简单。
- 2008年,Google退出了全新的JS引擎V8,采用JIT技术解释编译JS代码,大大提高了JS的运行性能。
随后,Netscape的SpiderMonkey和Apple的JSCore也紧随V8,加入了JS引擎的性能追逐战。JS引擎性能的提升让许多早期不能在浏览器端实现的功能得以实现,浏览器能够承载几千行甚至几万行的逻辑,web应用服务器端与客户端的天平再次向客户端一方发生倾斜。业务开始提倡REST(Representational State Transfer,表述性状态传递)风格的web服务API与SPA(Single Page Application, 单页应用)风格的客户端。前端工程师承载起了客户端的交互、UI和逻辑的开发,工作职责进一步加重。
- 2009年,Node.js的问世在前端界引起了轩然大波。
Node.js将JS语言带到了服务器端开发领域,到目前业务很多公司将Node.js应用到企业级产品中。虽然Node.js仍然没有像PHP、Java等传统服务端语言一样普及,但由它引发的“大前端”模式已经在web开发领域中蔓延。Node.js对前端生态的促进,以及对同构开发的支持是PHP、Java等语言远不能比及的。
“大前端”模式下的前端工程师跨越了之前浏览器与服务器之间看似难以逾越的鸿沟,踏入了web服务端开发领域。
前端工程师的基本素养
前端工程师的技能栈
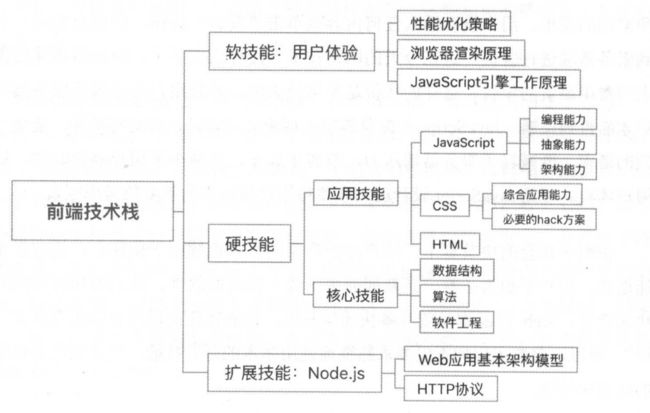
从最初重交互/UI轻JS的开发模式,到交互、UI、逻辑一把抓,再到“大前端”的服务器端、客户端全掌控,是前端工程师工作内容和工作职责不断扩宽。从前端工程师的发展历史中,我们可以总结出前端工程师的技能栈。
- 硬技能
HTML/CSS/JS, 这三项是前端工程师从蛮荒年代发展到至今从未脱离的核心技术。
HTML/CSS/JS俗称“前端工程师的三把刷子”,其实将HTML/CSS与JS放在一起讨论并不合适,HTML/CSS作为标记类语言,只有在浏览器环境或类浏览器环境才会被识别解析,所以可认为这两者是DSL(Domain Specific Language,领域特定语言)。
而JS与HTML/CSS的性能不同,虽然不如C++、Java等高级语言那样严谨,但本质上是一门编程语言。同其他的编程语言一样,对于JS掌握其语法和特性是最基本的。但这只是应用能力,最终考量的仍然是计算机体系的理论知识。所以数据结构、算法、软件工程等基础知识对于前端工程师同样重要,这些知识是能够决定一个前端工程师的上限。当然,也不仅仅是针对前端工程师而言。
HTML/CSS/JS三者代表前端工程师能力的三个方面,三者相互耦合并非独立。而其中任何一项都是一个庞大的技能树,可细分出很多子技能。
对于HTML,要掌握各个标签的合理使用和基本的WebAPI。
对于CSS要理解各属性的工作模式的前提下能够综合使用,给出合理的解决方案,由于浏览器的差异,还必须掌握必要的hack。虽然hack方案最终都会被历史的尘埃掩埋,但目前仍然无法避免兼容性的问题。
对于JS与其他任何一门编程语言一样,除了基础语法有基本的应用编程能力之外,还必须具备良好的抽象能力和架构能力。
- 软技能
用户体验,用户体验是web产品吸引用户的第一道菜,也是前端成功是工作产出的重点。
前端工程师的产出是直接面向用户的,良好的用户体验是web产品的基本要素。这里的用户体验并非指的是交互方案和视觉设计,虽然这是用户体验的一部分。此处讨论的用户体验包括但不限于:
- 保证内容的快速展现,减少用户等待时间。
- 保证操作的流畅度
- 移动设备尽量减少设备的耗电量
...
总结起来其实就两个字“性能”。若果说按时完成了业务的所有需求是保证了量,那么提升产品的性能就是保证了质,两者缺一不可。
再谈谈JS
JS设计之初的应用场景是表单验证,如需要验证账户和密码的表单,用户若没有输入就发送会发送一个请求到服务器端进行验证。虽然这在今天的网络技术下么什么大不了,但在网络速度慢且上网昂贵的年代,这样的代价是非常巨大的,因为用户必须等待服务端处理后才能得到反馈。
JS在浏览器发送请求前验证内容的有效性,避免了无效的请求,即减轻了服务器的压力又节省了成本,同时减少了用户等待的时间,提升了用户体验。可见JS设计的初衷便将用户体验作为重要的考虑因素。
在现今快节奏下,用户对产品的需求也倾向于快速化:快速展示、快速迭代。
用户不想为了看一条新闻而去下载一款新闻软件,他们希望打开网站即可以快速查看。web蟾皮本身就具备快速的基因,性能优化的最终目标也是保证“足够快”。所以前端工程师不仅要求熟练地使用基本的开发技能,还必须具备性能优化的意思和技能。
- 扩展技能
Node.js,此处的Node.js并非指Node.js本身而是Node.js所代表的web服务端知识。
前端工程师是承载用户层所有功能的资源产出者,不仅是客户端最终呈现给用的HTML/CSS/JS等资源成品,而且还包括这些资源从0开始到最终产出的生产流水线所涵盖的所有环节。