心得体会
- 有时候从一而终很重要,我这篇之前写了一半,然后因为时间原因,就隔了好久,后面想把它补上发现自己没有任何思绪,只能把之前的视频又翻出来看了看~~
目录
-
1.补间动画简介
-
2.XML实现补间动画
-
3.代码实现补间动画
-
4.补间动画的缺点与不足
具体内容
一、补间动画简介
补间动画(TweenAnimation)也叫做View动画
- 1.补间动画只关心开始和结束两个状态 中间的状态由系统自动补全
-
- 因为它的作用对象是
View,它支持平移、缩放、旋转和透明度四种变换效果
| 名称 |
标签 |
子类 |
效果 |
| 平移动画 |
|
TranslateAnimation |
移动 |
| 缩放动画 |
|
ScaleAnimation |
放大或缩小 |
| 旋转动画 |
|
RotateAnimation |
旋转 |
| 透明度动画 |
|
AlphaAnimation |
改变透明度 |
二、XML实现补间动画
XML实现补间动画,即通过在XML文件中设置相关属性来达到动画的效果(补间动画的XML文件必须放置在res/anmi/ 文件夹中)
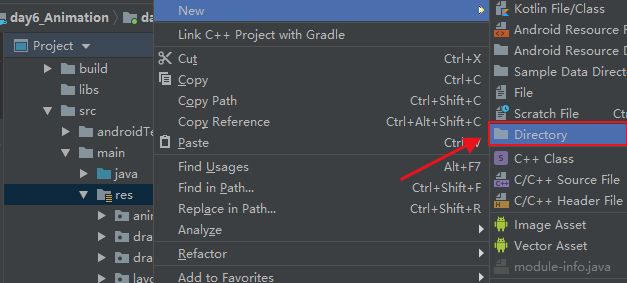
1.在res下创建一个anim文件
-
1.切换到project目录
- 2.在
src/main/res/目录下new(新建)Directory
- 3.命名为
anim,然后返回到Android目录,新建一个Animation resource file
2.Animation resource file里面共有属性
| 属性 |
描述 |
fillAfter |
动画结束后View是否停留在结束位置,true表示停留在结束位置 |
duration |
动画的持续时间,单位为ms |
startOffset |
动画执行延迟的时间,单位为ms |
interpolator |
用于控制动画在不同时段的执行速度,默认是加减速插值器 |
repeatMode |
有两个取值:restart和reverse,reverse表示动画正反轮流执行,restart表示一直从头开始执行 |
repeatCount |
动画的重复次数,默认为0,即不重复 |
zAdjustment |
在执行动画过程中调整Z轴的位置,有三个取值可选:normal、top和bottom,默认为normal |
3.Animation resource file里面各类标签
3.1.set标签
- 标签表示的是动画集合,它可以包含若干个动画,并且其内部也是可以嵌套其他动画集合的。它有两个可指定的属性值如下:
| 属性 |
描述 |
interpolator |
表示动画集合所采用的插值器,默认为加减速插值器 |
shareInterpolator |
表示集合中的动画是否和集合共享同一个插值器。如果集合不指定插值器,那么子动画就需要单独指定所需的插值器或使用默认值 |
3.2.translate标签
- 标签用于控制平移动画,它可以使一个View在水平/竖直方向上完成平移的动画效果,它的一系列属性含义如下表所示:
| 属性 |
描述 |
fromXDelta |
表示 x 的起始值 |
toXDelta |
表示 x 的结束值 |
fromYDelta |
表示 y的起始值 |
toYDelta |
表示 y的结束值 |
3.3.scale标签
- 标签表示缩放动画,它可以使View具有放大/缩小的效果,它的一系列属性含义如下表所示:
| 属性 |
描述 |
fromXScale |
水平方向缩放的起始值 |
toXScale |
水平方向缩放的结束值 |
fromYScale |
竖直方向缩放的起始值 |
toYScale |
竖直方向缩放的结束值 |
pivotX |
缩放的轴点的 x 坐标 |
pivotY |
缩放的轴点的 y 坐标 |
3.4.rotate标签
- 标签表示旋转动画,它可以使View具有旋转的效果,它的一系列属性含义如下表所示:
| 属性 |
描述 |
fromDegrees |
旋转开始的角度 |
toDegrees |
旋转结束的角度 |
fromYScale |
竖直方向缩放的起始值 |
pivotX |
旋转的轴点的 x 坐标 |
pivotY |
旋转的轴点的 y 坐标 |
3.5.alpha标签
- 标签表示透明度动画,它可以改变View的透明度,它的一系列属性含义如下表所示:
| 属性 |
描述 |
fromAlpha |
表示透明度的起始值 |
toAlpha |
表示透明度的结束值 |
实例分析:
三、代码实现补间动画
- 在Java中,
translate、scale、rotate、alpha、set分别对应下面的几个类:
1. TranslateAnimation
TranslateAnimation 有三个构造方法来创建对象,这三个构造方法的说明如下所示:
public TranslateAnimation(Context context, AttributeSet attrs)
| 参数 |
含义 |
context |
上下文对象 |
attrs |
xml中读取的属性设置 |
public TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
| 参数 |
含义 |
fromXDelta |
动画开始时x的取值,单位为px |
toXDelta |
动画结束时x的取值,单位为px |
fromYDelta |
动画开始时y的取值,单位为px |
toYDelta |
动画结束时y的取值,单位为px |
public TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue,
int fromYType, float fromYValue, int toYType, float toYValue)
| 参数 |
含义 |
fromXType |
动画开始时x的取值类型 |
fromXValue |
动画开始时x的取值,其取值受fromXType影响 |
toXType |
动画结束时x的取值,其取值受toXType影响 |
toXValue |
动画结束时x的取值,其取值受toXType影响 |
fromYType |
动画开始时y的取值类型 |
fromYValue |
动画开始时y的取值,其取值受fromYType影响 |
toYType |
动画结束时y的取值,其取值受toYType影响 |
toYValue |
t动画结束时y的取值,其取值受toYType影响 |
- 在这个构造方法中,Type 的取值有如下三个,它们的描述如下表所示:
| Type |
描述 |
Animation.ABSOLUTE |
取绝对值,所取值表示像素值的大小,单位为px |
Animation.RELATIVE_TO_SELF |
相对自身的百分比取值,所取值表示相对自身长/宽的百分比 |
Animation.RELATIVE_TO_PARENT |
相对父布局的百分比取值,所取值表示相对父布局长/宽的百分比 |
2. ScaleAnimation
ScaleAnimation有4个构造方法来创建对象,它们的说明如下所示:
public ScaleAnimation(Context context, AttributeSet attrs)
| 参数 |
含义 |
context |
上下文对象 |
attrs |
xml中读取的属性设置 |
public ScaleAnimation(float fromX, float toX, float fromY, float toY)
| 参数 |
含义 |
fromX |
x开始时的缩放比例 |
toX |
x结束时的缩放比例 |
fromY |
y开始时的缩放比例 |
toY |
y结束时的缩放比例 |
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
float pivotX, float pivotY)
| 参数 |
含义 |
fromX |
x开始时的缩放比例 |
toX |
x结束时的缩放比例 |
fromY |
y开始时的缩放比例 |
toY |
y结束时的缩放比例 |
pivotX |
缩放轴点的x坐标,单位为px |
pivotY |
缩放轴点的y坐标,单位为px |
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
| 参数 |
含义 |
fromX |
x开始时的缩放比例 |
toX |
x结束时的缩放比例 |
fromY |
y开始时的缩放比例 |
toY |
y结束时的缩放比例 |
pivotXType |
缩放轴点x的取值类型 |
pivotXValue |
缩放轴点的x的取值,其取值受pivotXType影响 |
pivotYType |
缩放轴点y的取值类型 |
pivotYValue |
缩放轴点的y的取值,其取值受pivotYType影响 |
3. RotateAnimation
RotateAnimation 同样有4个方法来创建对象,说明如下所示:
public RotateAnimation(Context context, AttributeSet attrs)
| 参数 |
含义 |
context |
上下文对象 |
attrs |
xml中读取的属性设置 |
public RotateAnimation(float fromDegrees, float toDegrees)
| 参数 |
含义 |
fromDegrees |
开始旋转时的角度值 |
toDegrees |
旋转结束时的角度值 |
public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
| 参数 |
含义 |
fromDegrees |
开始旋转时的角度值 |
toDegrees |
旋转结束时的角度值 |
pivotX |
轴点的x坐标,单位为px |
pivotY |
轴点的y坐标,单位为px |
public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue,
int pivotYType, float pivotYValue)
| 参数 |
含义 |
fromDegrees |
开始旋转时的角度值 |
toDegrees |
旋转结束时的角度值 |
pivotXType |
轴点x的取值类型 |
pivotXValue |
轴点的x的取值,其取值受pivotXType影响 |
pivotYType |
轴点y的取值类型 |
pivotYValue |
轴点的y的取值,其取值受pivotYType影响 |
4. AlphaAnimation
AlphaAnimation 应当是这所有动画类型里面最为简单的了,它只有以下两个构造方法:
public AlphaAnimation(Context context, AttributeSet attrs)
| 参数 |
含义 |
context |
上下文对象 |
attrs |
xml中读取的属性设置 |
public AlphaAnimation(float fromAlpha, float toAlpha)
| 参数 |
含义 |
fromAlpha |
动画开始时的透明度,0表示完全透明,1表示完全不透明 |
toAlpha |
动画结束时的透明度,0表示完全透明,1表示完全不透明 |
代码创建补间动画小例子
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_DOWN){
//1.找到需要动画的控件
View v =findViewById(R.id.iv_anim);
//2.创建动画
//AlphaAnimation alpha=new AlphaAnimation(0,1);
//alpha.setDuration(1000);
//alpha.setFillAfter(true);
RotateAnimation rotate=new RotateAnimation(0,360,(float)(0.5*v.getWidth()),(float)(0.5*v.getHeight()));
rotate.setDuration(1000);
// v.startAnimation(alpha);
//3.开启动画
v.startAnimation(rotate);
}
return true;
}
}
四、补间动画的缺点与不足
- 1.没有改变View的属性:补间动画只是改变视觉效果,例如将一个按钮移动到某个位置之后,点击移动后的按钮并无响应点击事件,而点击按钮移动前的位置则响应了点击事件,说明View只是改变了视觉效果,并没有改变实际位置
- 2.作用对象的局限性: 补间动画的作用对象只能是View,无法对非View的对象进行动画操作
- 3.动画效果单一:补间动画只能出现平移、缩放、旋转、透明度等简单的功能,一旦遇到相对复杂的动画效果,即超出了上述4种动画效果,那么补间动画则无法实现。