在vite项目中,有时候我们需要全局引入css变量、scss变量,或者引入全局scss样式文件,vite提供了以下这种配置方式
//vite.config.js
css: {
preprocessorOptions: {
//define global scss variable
scss: {
additionalData: `@import '@/styles/variables.scss';`,
},
},
}这种写法没有任何问题,并且我已经在一些项目中实践过了,可有一次我创建新项目的时候却无效了,在浏览器上也没有看到任何相关的样式,但是在main.js中引入又是正常的
我先是排查写法和路径是否有问题,然后排查sass或者vite的版本是否有问题,排查几个小时下来发现都没有问题,纳闷不已,唯一能确定的是vite的问题
于是我就想,也许别人也碰到过这种问题,当我找遍各大博客网站都没答案后(一大堆妥协说直接在main.js引入就好的),我准备去Vite仓库提各Issue
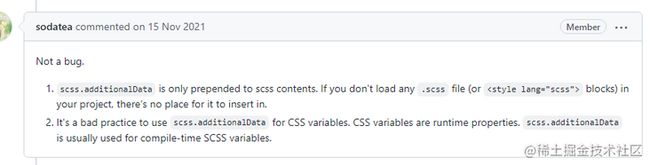
当我尝试查一下有没有类似的Issue时,发现竟然有好几个类似的Issue,还是关闭状态,难道这个问题已经解决了?我一个一个点开看,终于在其中一个Issue中找到了答案