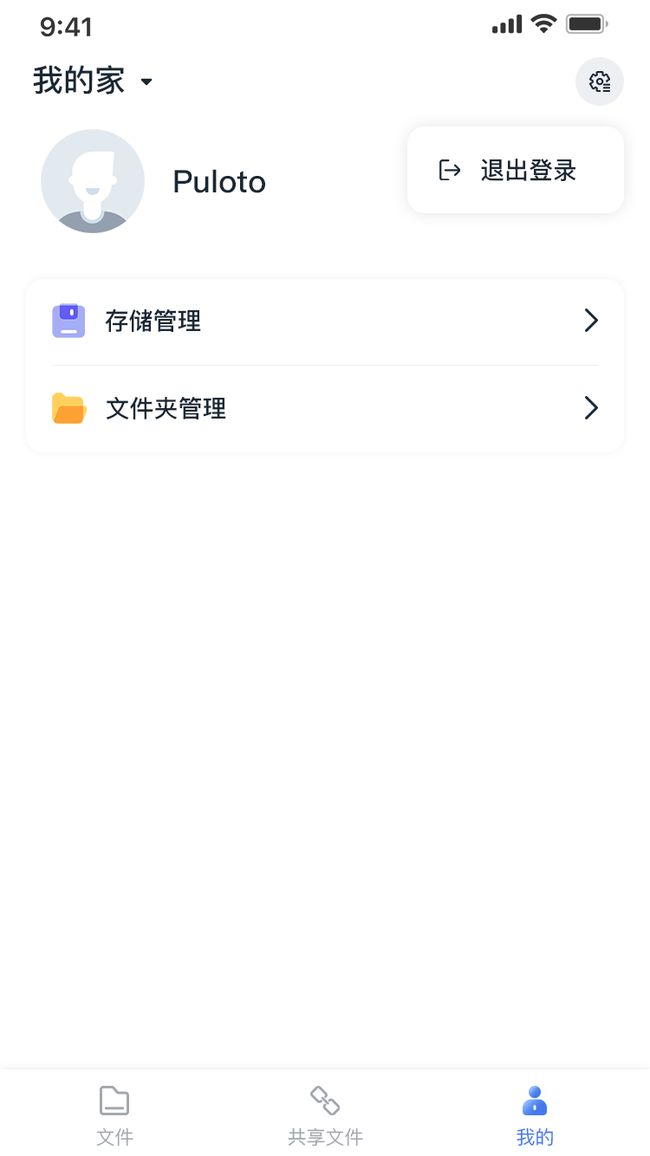
智汀云盘-开发指南web:业务功能:我的
主要有两大模块,一是储存管理,二是我的文件管理
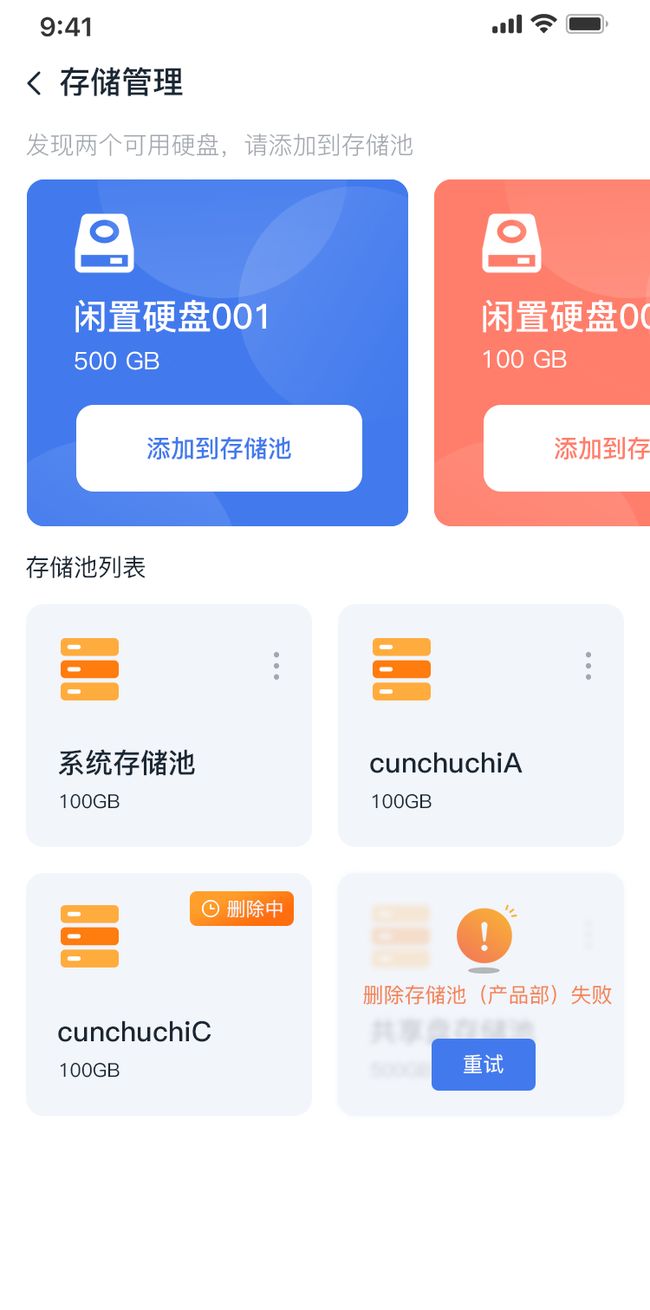
1.存储管理
管理主页这里主要就是两个列表,一个硬盘列表,一个存储池列表
{{ $t('storage.findTitle1') }}{{ diskList.length }}{{ $t('storage.findTitle2') }}
{{ item.name }}
{{ $methods.transformByte(item.capacity) }}
{{ $t('storage.addBtn') }}
{{ $t('storage.listTitle') }}
{{ item.name }}
{{ $methods.transformByte(item.capacity) }}
{{$t('storage.delStorage')}} ({{item.name}}) {{$t('global.fail')}}
{{ $t('global.retry') }}
// 初始化数据列表
methods: {
// 获取闲置硬盘列表
getDiskList(params) {
this.http.disksList(params).then((res) => {
if (res.status !== 0) {
return
}
const list = res.data.list || []
this.diskList = list
})
},
// 获取存储池列表
getStorageList(params) {
this.loading = true
this.http.poolsList(params).then((res) => {
this.loading = false
if (res.status !== 0) {
return
}
const list = res.data.list || []
list.forEach((item) => {
item.checked = false
})
this.storageList = list
}).catch(() => {
this.loading = false
})
},
},
created() {
this.getDiskList()
this.getStorageList()
}- 闲置硬盘添加
可以选择现有的存储池添加,或者新建一个储存,新建成功则默认已添加到新建的存储池中
// 确定添加储存池
beforeAdd(action, done) {
if (action === 'confirm') {
this.submitLoading = true
this.http.addDisk({ pool_name: this.poolName, disk_name: this.diskName }).then((res) => {
this.submitLoading = false
if (res.status !== 0) {
if (res.status === 205) {
this.sureShow = true
}
return
}
this.$toast.success(this.$t('global.addSuccessfully'))
this.show = false
this.onClickLeft()
})
} else {
done()
}
}// 添加到新的存储池
addStorage() {
this.addStorageShow = true
},
- 存储池详情
在权限允许的情况下,可进行编辑名称、删除、添加,修改分区,分区列表具有删除中、修改中、添加中、删除失败,修改失败,添加失败等状态,根据数据反馈做展示体现
- 分区新增/分区编辑
分区新增/分区详情编辑,如果是MB单位,那只能输入是4的倍数单位,GB和TB则以整数int类型单位,单位参数
// 获取大小跟单位
transformByte(fileBytes) {
let size = ''
if (fileBytes < 1 * 1024) {
// 如果小于1KB转化成B
size = `${(fileBytes / (1024 * 1024)).toFixed(2)}MB`
} else if (fileBytes < 1 * 1024 * 1024) {
// 如果小于1MB转化成KB
size = `${(fileBytes / (1024 * 1024)).toFixed(2)}MB`
} else if (fileBytes < 1 * 1024 * 1024 * 1024) {
// 如果小于1GB转化成MB
size = `${(fileBytes / (1024 * 1024)).toFixed(2)}MB`
} else if (fileBytes < 1 * 1024 * 1024 * 1024 * 1024) {
// 其他转化成GB
const number = (fileBytes / (1024 * 1024 * 1024)).toFixed(2)
if (parseInt(number, 10) === parseFloat(number)) {
size = `${(fileBytes / (1024 * 1024 * 1024)).toFixed(2)}GB`
} else {
size = `${(fileBytes / (1024 * 1024)).toFixed(2)}MB`
}
} else {
// 其他转化成TB
const number = (fileBytes / (1024 * 1024 * 1024 * 1024)).toFixed(2)
if (parseInt(number, 10) === parseFloat(number)) {
size = `${(fileBytes / (1024 * 1024 * 1024 * 1024)).toFixed(2)}TB`
} else {
size = `${(fileBytes / (1024 * 1024 * 1024)).toFixed(2)}GB`
}
}
const sizeStr = `${size}`
const len = sizeStr.length
const unit = sizeStr.substr(-2)
const sizeNumber = Number(sizeStr.substr(0, len - 2))
if (unit === 'MB') {
this.capacity = sizeNumber / 4
} else {
this.capacity = sizeNumber
}
this.params.unit = unit
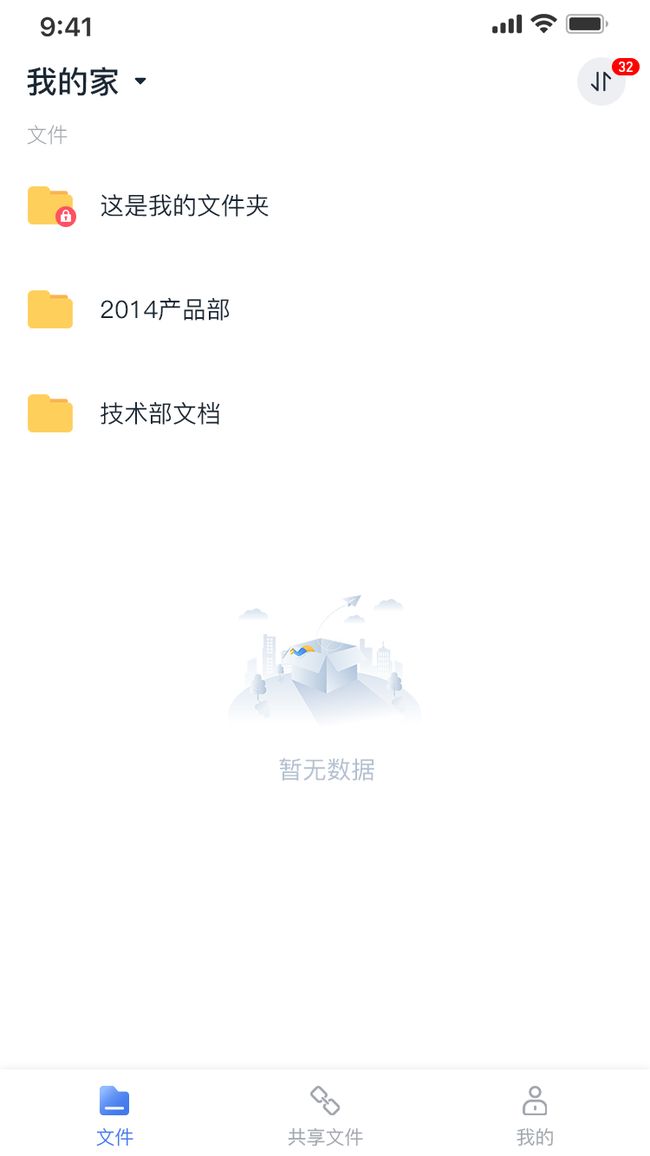
}3.5.2 我的文件#
- 文件夹
这是一个下拉加载更多来实现翻页的文件列表,下拉加载是调用 vant 组件 van-list
// 加载更多处理
moreLoad() {
if (!this.pagerData.has_more) {
this.moreLoading = false
this.finished = true
return
}
this.page += 1
const params = {
page: this.page,
page_size: this.page_size
}
this.moreLoading = true
this.http.getFolderList(params).then((res) => {
this.moreLoading = false
if (res.status !== 0) {
return
}
const { list } = res.data || []
list.forEach((item) => {
item.showPopover = false
})
this.pagerData = res.data.pager
this.folderList = this.folderList.concat(list)
// 是否加载完
if (!this.pagerData.has_more) {
this.finished = true
}
}).catch(() => {
this.finished = true
this.moreLoading = false
})
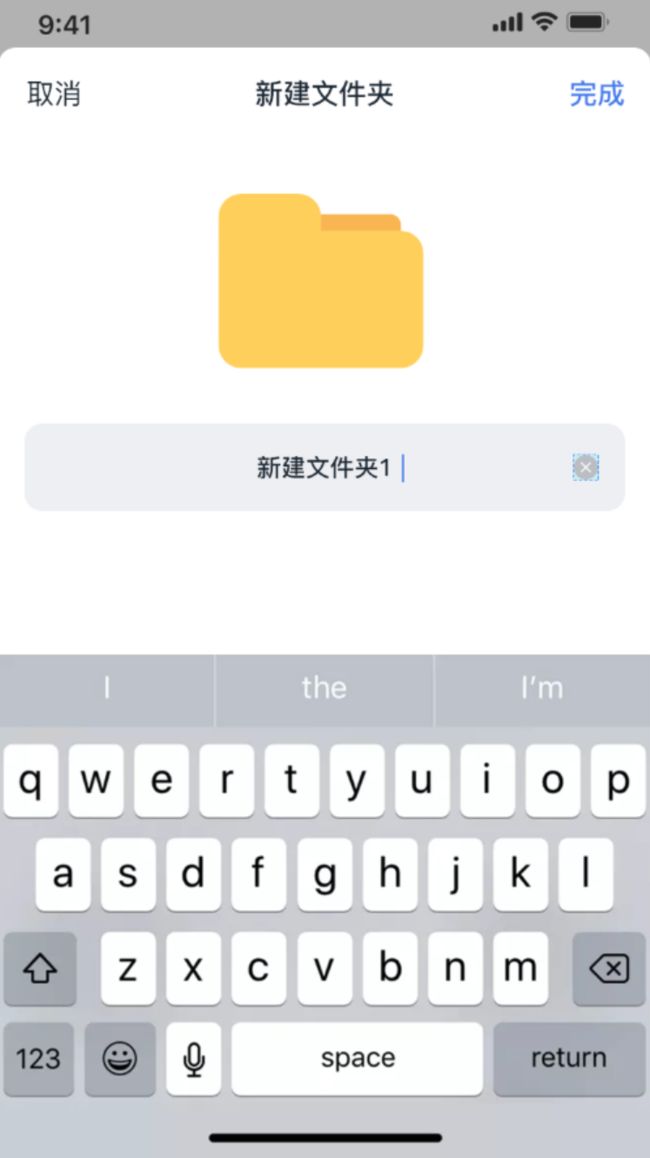
}- 文件新增/文件编辑
根据url是否携带folder_id判断是否存在,进而判断是新增文件夹还是文件夹编辑;新建,编辑文件具有私人文件,共享文件,私人文件可以设置密码文件跟无密码文件
// 是否存在文件folder_id
created() {
const { query } = this.$route
if (query.folder_id) {
this.folderId = Number(query.folder_id)
this.getFolderDetail(this.folderId)
}
},
// 保存编辑相关逻辑
save() {
// 判断是否需要密码加密1需要,0不需要
if (!this.folderInfo.is_encrypt) {
this.folderInfo.is_encrypt = 0
}
// 判断是否已输入文件名称
if (!this.folderInfo.name) {
this.$toast(this.$t('global.enterFile'))
return
}
// 判断是否已选择了分区
if (this.currentPartition === this.$t('folder.select')) {
this.$toast(this.$t('partition.chosePartition'))
return
}
// 判断1私人文件夹 2共享文件夹
if (!this.folderInfo.mode) {
this.$toast(this.$t('folder.selectType'))
return
}
// 判断密码长度
if (this.folderInfo.is_encrypt === 1 && !this.isHasId) {
if (this.folderInfo.pwd.length < 6) {
this.$toast(this.$t('folder.inputNoPassword'))
return
}
// 判断确定密码长度并跟设置密码是否一致
if (this.folderInfo.confirm_pwd.length < 6) {
this.$toast(this.$t('folder.inputNoPassword'))
return
} if (this.folderInfo.confirm_pwd !== this.folderInfo.pwd) {
this.$toast(this.$t('folder.noSamePassword'))
return
}
} else {
delete this.folderInfo.pwd
delete this.folderInfo.confirm_pwd
}
// 判断是否添加成员
if (this.folderInfo.auth.length === 0) {
this.$toast(this.$t('folder.leastMember'))
return
}
// 判断是否是私密文件并只能添加一名成员
if (this.folderInfo.mode === 1) {
if (this.folderInfo.auth.length > 1) {
this.$toast(this.$t('folder.privateLimit'))
return
}
}
// 判断是编辑文件还是新建文件 folderId 存在是编辑反之新建
if (this.folderId) {
// 走编辑文件接口
if (this.partitionParams.history !== this.currentPartition) {
this.transferShow = true
this.partitionParams.name = this.folderInfo.name
this.partitionParams.current = this.currentPartition
} else {
this.saveLoading = true
this.http.folderEdit(this.folderId, this.folderInfo).then((res) => {
this.saveLoading = false
if (res.status !== 0) {
this.$toast(res.reason)
return
}
this.$toast.success(this.$t('global.savedSuccessfully'))
this.$router.go(-1)
}).catch(() => {
this.saveLoading = false
})
}
} else {
// 走新建文件接口
this.saveLoading = true
this.http.folderAdd(this.folderInfo).then((res) => {
this.saveLoading = false
if (res.status !== 0) {
return
}
this.$toast.success(this.$t('global.addSuccessfully'))
this.$router.go(-1)
}).catch(() => {
this.saveLoading = false
})
}
}