改用markdown编辑器
设置栏目
创建一个新的app:django-admin startapp article,将新建的app添加到mysite/settings.py中
在article/models.py中创建数据模型
并生成新的迁移文件
python manage.py migrate article
python manage.py migrate article
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
class ArticleColumn(models.Model):
user = models.ForeignKey(User, on_delete=models.CASCADE, related_name='article_column') #ForeignKey 一对多
column = models.CharField(max_length=200)
created = models.DateField(auto_now_add=True)
def ___str__(self):
return self.column
在创建栏目时需要用到表单类,在article/forms.py创建一个表单类
from django import forms
from .models import ArticleColumn
class ArticleColumnForm(forms.ModelForm):
class Meta:
model = ArticleColumn
fields = ("column",)
在article/views.py中写视图函数
from django.shortcuts import render
from django.contrib.auth.decorators import login_required
from .models import ArticleColumn
# Create your views here.
@login_required(login_url="/account/login/") #自带的判断是否登陆的装饰器
def article_column(request):
columns = ArticleColumn.objects.filter(user=request.user) #将数据库中符和user=request.user的数据提取出来
return render(request, "article/header.html", {" columns": columns})
在article/urls.py配置
from django.urls import path
from . import views
app_name = 'article'
urlpatterns = [
path("article-column/", views.article_column, name="article_column"),
]
在templates/blog/title.html文件中添加一个跳转到后台的连接
后台
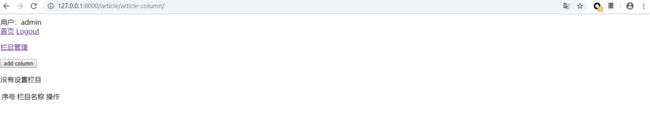
然后在templates/article/header.html中写前端页面
Title
添加栏目
在static/js文件夹下放入jquery.js和layer两个前端开发包
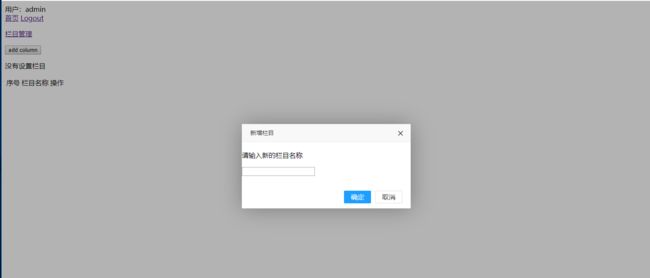
然后修改templates/article/header.html中的add column部分的代码为
添加js代码
{% load staticfiles %}
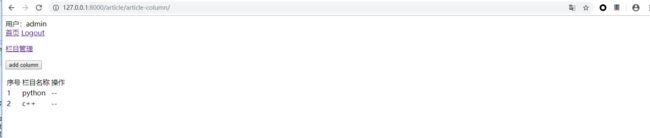
实现功能,修改article/views.py文件
from django.shortcuts import render
from django.contrib.auth.decorators import login_required
from .models import ArticleColumn
from django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
from .forms import ArticleColumnForm
# Create your views here.
@login_required(login_url="/account/login/") #自带的判断是否登陆的装饰器
@csrf_exempt #csrf问题的一种解决方式
def article_column(request):
if request.method == "GET":
columns = ArticleColumn.objects.filter(user=request.user) #将数据库中符和user=request.user的数据提取出来
column_form = ArticleColumnForm()
return render(request, "article/header.html", {"columns": columns, "column_form": column_form})
if request.method == "POST":
column_name = request.POST['column']
columns = ArticleColumn.objects.filter(user_id=request.user.id, column=column_name) #当前用户,栏目名称,如果栏目不存在则允许创建
if columns:
return HttpResponse("2")
else:
ArticleColumn.objects.create(user=request.user, column=column_name)
return HttpResponse("1")
对templates/article/header.html文件中的js进行修改,直接放上完整的
Title
{% load staticfiles %}