本文主要记录一下本人使用vue开发的移动端App使用Hbuilder打包成苹果IOS-App的详细步骤,仅供参考,如有不足,请指教。
打包苹果IOSapp首先需要准备以下几项东西:
1、已经编写好的vue项目。
2、电脑上安装好Hbuilder。
3、下载好爱思助手,及准备苹果手机一台。
4、安装好Appuploader。
5、注册苹果开发者账号(个人、企业均可)。
介绍一下个人开发者账号:
再说下什么是免费的苹果开发者账号,就是你没交688年费的就是免费账号,如果你想变成付费开发者账号,提交申请付费就行,账号都是一样的账号。
没有账号的点击链接申请:↓
苹果开发者账号申请
登录开发者中心https://developer.apple.com/account这个界面就是免费开发者账号
苹果免费开发者账号的功能限制
1、证书描述文件有效期只有7天,7天后要重新申请iOS证书打包(付费的一年)
2、最多只能添加3个udid测试设备(最多可以让3个手机安装,付费的100个)
3、只能通过手机助手安装如爱思助手安装(不能上传分发平台扫码下载安装,付费开发者可以扫码安装)
免费个人开发者账号申请ios证书打包ipa测试分五步进行
1.申请一个苹果账号
2.申请ios测试证书(p12)
3.申请ios描述文件(mobileprovision)
4.打包ipa
5.安装ipa
一、申请苹果账号
如果还没注册过苹果账号,先注册一个,如果有苹果账号了请直接看第二步!
1、先点击下面链接注册一个apple id。
https://appleid.apple.com/account?localang=zh_CN
先登录注册用的邮箱,因为等下要收邮件验证码。
名字用拼音写上去
选中国
日期随便写一个,或者写身份证日期!
安全提示问题设置一定要记住保存好,可以截图保存
先到邮箱收个邮件验证码,输入点继续,再输入手机短信验证码。
注册跳转到这个下面这个页面说明苹果账号已经注册成功了。
2、注册成功了,或者有苹果账号了,登录苹果开发者中心
https://developer.apple.com/account
如果你第一次登陆苹果开发者中心,会有个协议,打钩同意协议,点击Submit提交。
如果之前登录过同意过协议,没有付费的苹果账号直接登录到这个界面
如果提交申请了付费开发者账号,但没有付费688或者付费了没有生效的账号是这样的。这样还没付费生效的也还算是免费苹果开发者账号
只要是登录界面是上图其中一个的,说明已同意协议但未付费的个人开发者!现在就可以直接登录软件申请ios证书了。
二、申请ios测试证书(p12)
如果还没安装Appuploader先安装好
Appuploader安装地址
1、打开Appuploader,用苹果开发者账号登录。
如果登录报错,先登录下https://developer.apple.com/account,同意下协议再登录Appuploader软件申请证书
如果登录提示以下错误,说明没有同意苹果的隐私协议,请看这个教程同意下即可登录。apple id同意隐私新协议教程
正常登录会出现这个下图提示!
意思是只能申请iOS开发证书用于测试,不能上传ipa不能上架,上架需要付费688的开发账号。
2、选择证书选项
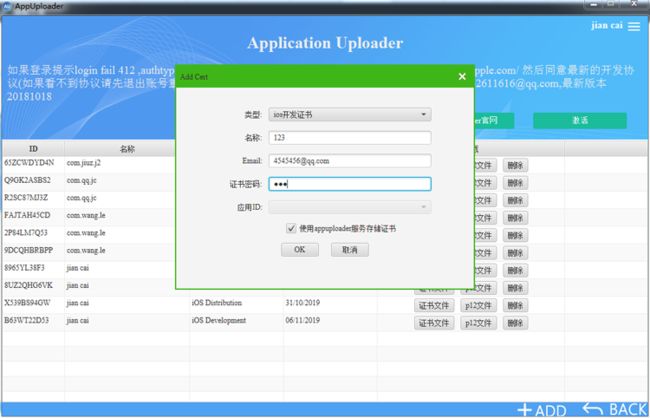
3、点击右下角+ADD选择,下拉选择iOS开发证书
输入证书名称:不要中文、随意设置
邮箱:(随意)
密码:证书的密码,不是开发者账号密码,如123这样不用很复杂,记好、打包时要用、很重要。
应用id:这里不用选!
点击ok创建。
如果账号已经有一个iOS开发证书了,将申请报错(如下图)免费开发者账号只能申请一个开发证书p12,可以删除掉再申请,或者直接用这个已经申请的。
4、申请到了,点击p12文件下载保存.p12 证书文件到电脑。
三、申请ios描述文件(mobileprovision)
1、返回软件,选择描述文件
2、点击右下角+ADD,先选择添加应用id
应用id:三段式格式、如app名称是淘宝,可以编写为com.app.taobao,自由编写!不能重复!具有唯一性@
名称:数字或者字母,自由编写,不要中文,不能重复。
如果添加报错(重复添加或者别人已用这个应用id),解决办法就是修改下应用id,重新编下。
点击ok只要没弹出报错就是添加成功了,注意先关掉窗口,重新点右下角+ADD进入下拉应用id可查看刚添加的应用id是否存在。
填加好应用id下步添加设置udid
3、加好了应用id下一步添加用来测试的苹果手机,先获取UUID。
苹果手机助手获取UDID
如爱思助手,电脑下载爱思助手,连上苹果手机,设备信息里面那个设备标识就是udid。
获取到UUID、点击添加测试设备,复制到UDID框,输入设备名称(随意,不要中文),点击ok。
免费账号7天内最多只能添加3个手机进行测试.
如果报错下图,可能这个udid已经添加过,或者别人添加过,先关掉申请窗口,重新点右下角+ADD,选择开发版看有没有出现设备。
输入刚获取的udid(如果你的苹果手机链接了电脑,Appuploader会自动获取udid)
name:这个名称不用要中文,数字或者字母随意编写,不要跟之前添加过的名称一样就行。
添加成功后选择开发版profile在设备栏就会出现刚添加的设备!
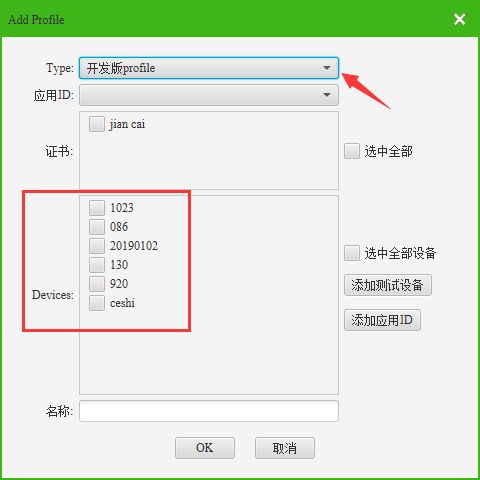
重新点击右下角的+ADD进入(才能同步到刚申请的appid和设备),选择开发版profile、
选择刚创建的appid 应用id 如com.app.taobao,勾选关联第一步创建的ios证书p12,选择刚添加要测试的设备。
输入名称(随意,123、abc之类的不要中文,因为不要跟之前的重复)
点击ok创建。
5、点击下载保存.mobileprovision,描述文件。
苹果那边规定,没有付费688的苹果账号申请的描述文件只有7天有效期,付费苹果开发者账号的证书是1年有效期,到期可以重新申请打包,当然测试的话几天时间也足够了
四.打包ipa
各开发者工具打包教程,根据自己使用的平台去打包。
我这里是使用Hbuilder打包
将vue项目运行npm run build 指令,进行项目编译。
编译好之后生成的dist文件夹内的所有东西,复制到新启动的Hbuilder的项目中,替换掉原来的文件夹,保留unpackage文件夹和manifest.json文件。
4.2、选择iOS打包,支持的设备类型(可以选择支持iPhone和支持ipad),选择使用苹果证书
AppID:跟申请证书描述.mobileprovision时选择的要一致(又称套装id,appid,BundleID,应用id,包名)
profile文件:选择上传配置文件.mobileprovision
私钥证书:上传.p12文件
私钥密码:输入创建p12设置的密码。
然后点击打包。
xcode打包和appcan打包无法使用,xcode需要付费开发者账号才能导出ipa。
4.3、打包成功后,下载保存ipa,这个ipa包就能安装到手机测试了。
五、安装ipa
免费开发者账号打包的app只能通过爱思助手安装!
如果需要上传蒲公英 fir等分发平台扫码安装请看这个教程、需要付费的开发者账号。
iOS APP真机调试图文介绍
1、普通账号申请的ios证书打包的ipa、经测试,苹果官方的iTunes助手安装不了,不要用这个。
用爱思苹果助手可以成功安装
https://www.i4.cn/
连接上手机、点击应用游戏,点击导入安装,选择刚打包的ipa包,或者直接选择ipa包右键通过爱思助手安装。
2、ipa将自动安装,类型是越狱版,安装成功后显示个人正版,因为是个人ios证书打包,没上架App Store。
3、安装成功了第一次启动应用会出现如下提示,用测试证书或者企业证书打包的ipa都会这样,需要设置一下。
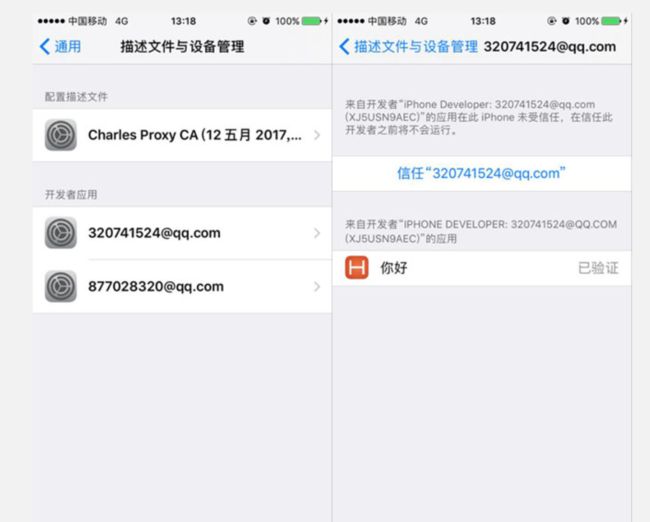
点击设置、进入通用,下拉选择描述文件和设备管理。
4、点击开发者应用下面出现的账号,信任,然后就能启动应用,不在出现提示。
其他参考教程:
Appuploader使用, iOS上架流程, iOS打包教程, iOS证书申请, 中文文档