在云笔记中发现了很久以前写的总结,看着总结还能想到当初认认真真一个一个浏览器测试的样子。
【目录】
1 jQuery操作属性及样式
1.1 设置或返回被选元素的属性值
1.2 访问匹配元素的样式
1.3 为每个匹配的元素添加类名
2 JS获取DOM对象CSS属性值
2.1 只能获取行内样式属性值
2.2 IE9以上谷歌火狐QQ获取当前元素所有最终使用的CSS属性值
2.3 IE9以上谷歌火狐QQ获取行内、非行内样式属性值
2.4 IE获取当前应用的最终CSS属性值
2.5 IE9以上谷歌火狐QQ获取当前元素所有最终使用的CSS属性值
2.6 IE浏览器获取当前元素所有最终使用的CSS属性值
3 JS获取DOM对象属性名称
3.1 getAttribute():返回指定属性名的属性值
1. jQuery操作属性及样式
设置或返回被选元素的属性值
$("img").attr("src");
$("img").attr({ src: "test.jpg", alt: "Test Image" });
访问匹配元素的样式
$("p").css("color");
$("p").css({ "color": "#ff0011", "background": "blue" });
为每个匹配的元素添加类名
$("p").addClass("selected1 selected2");
2. JS获取DOM对象CSS属性值
2.1 只能获取行内样式属性值
说明:
element.style //只能获取内嵌样式
注意:
IE8、IE7、IE5(IE6没测试)不支持document.getElementsByClassName,IE9以上可以
用getElementById上述IE可实现(新属性border-radius等不包括)
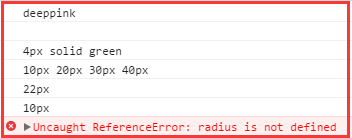
示例:
测试测试
2.2 IE9以上谷歌火狐QQ获取当前元素所有最终使用的CSS属性值
说明:
window.getComputedStyle(element,伪类)//是一个可以获取当前元素所有最终使用的CSS属性值
注意:
目前有文章说这个是 "非IE浏览器获取非内嵌样式" ,经测试,在IE6-8不支持该方法,在IE9以上可以正常输出
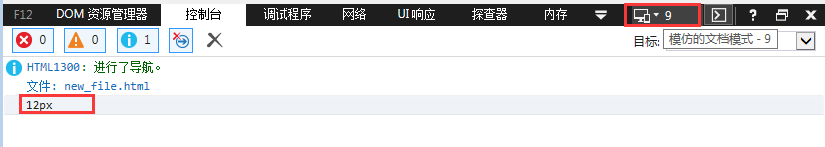
示例:
2.3 IE9以上谷歌火狐QQ获取行内、非行内样式属性值
说明:
document.defaultView:返回当前文档关联的window对象
Window.getComputedStyle( ):“返回元素的计算后的css样式
注意:
网上的文章说这个//非IE浏览器获取非内嵌样式,经测试发现,IE9\IE10\谷歌\火狐\qq浏览器均可获取行内、非行内样式
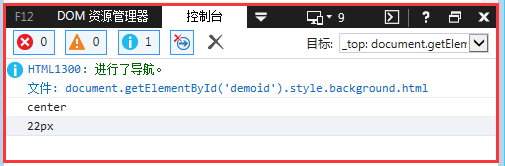
示例:
测试测试
2.4 IE获取当前应用的最终CSS属性值
说明:
element.currentStyle //currentStyle是IE浏览器自己的一个属性,其语法与ele.style类似,差别在于element.currentStyle返回的是元素当前应用的最终CSS属性值(包括外链CSS文件,页面中嵌入的
2.5 IE9以上谷歌火狐QQ获取当前元素所有最终使用的CSS属性值
说明:
getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式声明对象([object CSSStyleDeclaration]),只读。
注意:
getPropertyValue不支持驼峰写法。兼容IE9及以上,FF,Chrom,火狐,QQ,Safari,Opera)
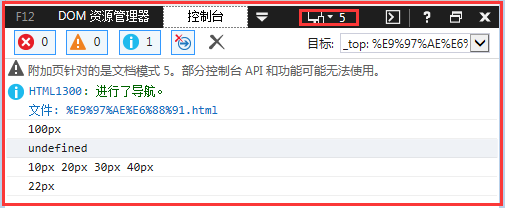
示例:
2.6 IE浏览器获取当前元素所有最终使用的CSS属性值
说明:
只支持IE浏览器
注意:
属性名需要写成驼峰写法,否则IE6不支持,如果无视IE6,可以写成”background-color”
示例:
测试测试
3. JS获取DOM对象属性名称
3.1 getAttribute():返回指定属性名的属性值
说明:
getAttribute() 方法返回指定属性名的属性值,所有主流浏览器均支持 getAttribute() 方法。
注意:
经测试发现,IE578910\谷歌\火狐\qq浏览器均可
示例:
console.log(document.getElementsByTagName("a")[0].getAttribute("target")); //_blank
console.log(document.getElementsByTagName("a")[0].getAttribute("color")); //null