js基础、css基础、怎么学前端的,平时项目中遇到的难点,怎么解决的,异步函数、跨域、算法、设计模式
常见问题
1、怎么理解盒模型、如何选用哪种盒模型?
https://blog.csdn.net/m0_37585915/article/details/78501760
标准盒模型(W3C)和怪异模型(IE)。
两者的都包含margin、border、padding、content。
不同之处在于:W3C盒模型元素的width=content;IE盒模型的元素width=border+padding+content
如何设置这两种模型?
通过css3属性:box-sizing。
W3C:box-sizing: content-box;IE是:boxing-sizing: border-box
2、BFC的理解(Block Foratting context)块级格式上下文
https://blog.csdn.net/sinat_36422236/article/details/88763187
BFC作用:利用BFC阻止margin部分重叠;自适应两栏布局;清除浮动
创建BFC:
overflow的值不是visible;
float值不是none;
position值不是relative/static
display值为inline-block、flex、inline-flex、table-cell、table-caption(此元素会作为一个表格标题显示)
布局规则:
内嵌的box会在垂直方向上,一个接一个的布置;
box垂直方向距离由margin设置。同一个BFC里的相邻box的margin会重叠;
即使存在浮动,每个盒子的margin的左边,和包含块border盒子的左边相接触;
BFC计算高度时,浮动元素也要计算在里面;
BFC的区域不会和float盒子重叠;
BFC是一个独立容器,里面和盒子不会和外面盒子互相不会影响;
3、flex的理解,原理
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
4、For in 和 for of 和Object.keys()的区别
https://blog.csdn.net/qq_45670012/article/details/102826940
5、箭头函数和普通函数的区别(6个)
https://www.jianshu.com/p/73cbeb6782a0
6、http缓存有哪些,怎么实现,强缓存和浅缓存
彻底理解浏览器的缓存机制(http缓存机制) - saucxs - 博客园
https://blog.csdn.net/wsymcxy/article/details/82154397
https://zhuanlan.zhihu.com/p/213793222
7、session和cookie区别,session storage, cookie, localstorage区别
https://www.cnblogs.com/wjsophia/p/10410822.html
8、Css样式优先级(这张图真的很好,一目了然)
7、闭包(每次面试都会问到这个,目前没有找到比较好的博客讲解好的,后续自己搞懂总结,这个好难理解)
「每日一题」JS 中的闭包是什么? - 知乎
①、定义(红宝书上的): 闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常用方式:在一个函数内部创建另一个函数
②、使用场景:创建私有变量、延长变量的生命周期、计数器、延迟调用(这里会考查到防抖和节流)、回调
重要闭包setTimeout的一个问题
for(vari=0;i<5;i++) {setTimeout(functiontimer() {console.log(i);// 输出的i},i*1000);// for循环里面定义的i}
输出:5 5 5 5 5(每间隔1s输出一个5)
考察:必包;js事件循环机制;var定义的i为全局变量,let定义的i为块变量
8、数组中有哪些方法,call bind apply区别
数组常用方法:增、删、改、查
①、增:前三种对原数组产生影响,第四种则不会对原数组产生影响
push():接收任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度
letcolors=[];// 创建一个数组letcount=colors.push("red","green");// 推入两项console.log(count)// 2
unshift():在数组开头添加任意多个值,然后返回新的数组长度
letcolors=newArray();// 创建一个数组letcount=colors.unshift("red","green");// 从数组开头推入两项alert(count);// 2
splice():传入三个参数,分别是开始位置、0(要删除的元素数量)、插入的元素,返回空数组
letcolors=["red","green","blue"];letremoved=colors.splice(1,0,"yellow","orange")console.log(colors)// red,yellow,orange,green,blueconsole.log(removed)// []
concat():首先会创建一个当前数组的副本,然后再把它的参数添加到副本末尾,最后返回这个新构建的数组,不会影响原始数组。
letcolors=["red","green","blue"];letcolors2=colors.concat("yellow", ["black","brown"]);console.log(colors);// ["red", "green","blue"]console.log(colors2);// ["red", "green", "blue", "yellow", "black", "brown"]
②、删:下面三种都会影响原数组,最后一项不影响
https://www.runoob.com/w3cnote/js-call-apply-bind.html
9、原型链的理解,如何用原型链实现继承(一问就si的题目)
https://www.cnblogs.com/TomXu/archive/2012/01/05/2305453.html
https://blog.csdn.net/weixin_47021982/article/details/109349608
https://www.cnblogs.com/chenyingying0/p/12726673.html
10、异步函数问题
https://blog.csdn.net/weixin_46071217/article/details/108426372
https://www.cnblogs.com/zhujieblog/articles/13161364.html
11、http状态码(背就完事了)
https://blog.csdn.net/beyond150/article/details/102128827
12、进程和线程的区别
https://www.zhihu.com/question/25532384
13、跨域解决方法
9种常见的前端跨域解决方案(详解)_慕课手记
14、输入url到页面呈现经历了那些过程:
从输入url到页面加载完成发生了什么详解 - 溪风! - 博客园
1、浏览器的地址栏输入URL并按下回车。
2、浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
3、DNS解析URL对应的IP。
4、根据IP建立TCP连接(三次握手)。
5、HTTP发起请求。
6、服务器处理请求,浏览器接收HTTP响应。
7、渲染页面。(页面加载和渲染的过程,以及CSS JS的位置问题,页面加载和渲染的过程,以及CSS JS的位置问题_啵雨的博客的博客-CSDN博客)
8、关闭TCP连接(四次挥手)。
15、单行省略号,多行省略号
p{
width:100px;
overflow: hidden; /*超出部分隐藏*/
white-space: nowrap; /*禁止换行*/
text-overflow: ellipsis; /*省略号*/
}
16、js的基本数据类型以及类型的存储方式
17、深拷贝和浅拷贝的区别,各自的实现方式,深拷贝实现注意哪些地方
如何写出一个惊艳面试官的深拷贝?
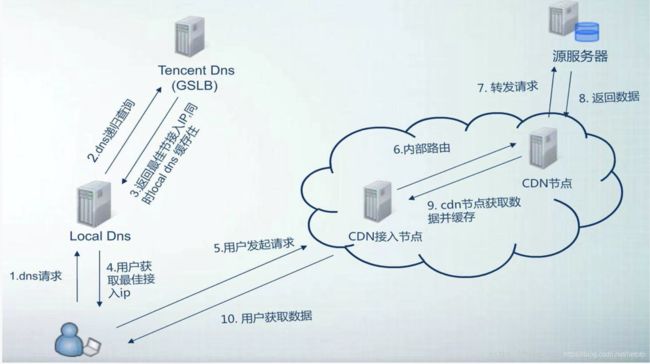
18、CDN和DNS
19、TCP协议,3次握手,4次挥手
20、es6有哪些新特性
let和const关键字:let关键字定义块作用域变量,const定义常量
字符串模版:`${}`
箭头函数:左边是参数集合,右边是函数体
原生promise对象:将promise对象纳入规范
symbol:增加symbol数据类型
ES module: 引用ES module 模块化规范
... : 拓展运算符,用来代替argument对象
变量结构赋值
async函数
set和map函数
for..of循环:用来遍历实现迭代器接口的数据
class
21、grid布局
22、怎么实现左右固定宽度,中间自适应布局
23、css3新特性
边框
border-radius:圆角边框
box-shadow:矩形阴影
border-image:使用图片来绘制边框
背景
background-size:背景图片尺寸
background-origin:背景图片的定位区域
文本效果
text-shadow:文本阴影
word-wrap:文本换行
转换-transform:对元素进行移动、缩放、转动、拉长
过渡-transition:不使用flash动画和js的情况下给元素变化样式
24、js判断数据类型的方法,判断数组类型的几种方法(instanceof的原理)
基本数据类型中除了null都能使用typeof来判断;引用数据类型则使用instanceof来判断(A instanceof B,原理就是判断A的原型链上也没有B的prototype原型)
25、img标签title和alt
26、web语义化理解
“约见”面试官系列之常见面试题之第五十四篇之语义化标签(建议收藏)_小歌谣(公众号同名)的博客-CSDN博客
代码结构
有利于SEO(search enginer optimization 搜索引擎优化)
代码可读性高
方便其他设备解析
27、常见的浏览器内核有哪些
IE——trident
chorme——blink
safair——webkit
fixfox——gecko
opero——blink
28、行元素和块元素有什么区别
29、清除浮动有哪些方法:
清除浮动的四种方式及其原理理解_廿四桥明月夜的博客-CSDN博客
30、数组去除重有哪些方法
30、怎么获取url中的参数
31、跨域怎么解决
9种常见的前端跨域解决方案(详解)
九种跨域方式实现原理(完整版)
32、let、const、var的区别
33、什么是重绘、回流
什么是回流,什么是重绘,有什么区别? -
34、详解es6 class语法糖中constructor方法和super的作用
详解es6 class语法糖中constructor方法和super的作用_itKingOne的博客-CSDN博客
35、script中defer和async的区别
script没有这2个属性的时候,浏览器会立即下载并执行脚本文件,下载和执行过程中页面处理会停止
script只有defer属性的时候,浏览器会立即下载脚本文件,下载过程中页面处理不会停止,等DOM到文档渲染结束后才会执行脚本文件
script只有async属性的时候,浏览器会立即下载响应的脚本文件,下载完成后立即执行脚本。下载过程页面处理不会停止,执行过程页面处理会停止
script同时存在2个属性的时候,按照async属性,忽略defer
36、{} === {};// false,考察js数据类型的存储方式:基本数据类型存放在栈里,引用类型放在堆里
37、0.1+0.2==0.3;// false问题
38、js中,new干了那些事情?
39、纯函数的理解
纯函数: 一个函数的返回结果只依赖其参数,且函数执行过程没有任何副作用
(副作用:函数执行的过程中对外部产生了可观察的变化
例如:修改外部的变量、调用DOM API修改页面,发送Ajax请求、调用window.reload刷新浏览器甚至是console.log打印数据,都是副作用。)
40、标签选择器会对性能有影响吗?
CSS选择器效率问题 - 奔跑的雪梨 - 博客园
41、字符串实现倒叙输出
1、for循环便利
2、str.split('').reverse().join('');
42、函数式编程的理解
43、TCP的三次握手和四次挥手
44、JS循环机制
###45、移动端开发需要注意哪些地方?
移动端开发中遇到的坑点及总结(持续更新)_前端小佬的博客-CSDN博客
###46、递归+缓存的方式实现斐波那契
这个大佬写的真的好,哭了
https://segmentfault.com/a/1190000022973482
###47、防抖和节流
怎么才能做到大佬这种程度
https://segmentfault.com/a/1190000018428170
###48、less和sass的区别
面试必看:less与sass的区别 -
React 相关问题
1、React中key是什么意思
2、react中state是异步的吗:
在原生事件addEventListener()和setTimeout中是同步的;
React会将多个setState的调用合并为一个来执行,也就是说,当执行setState的时候,state中的数据并不会马上更新;
https://www.jianshu.com/p/cc12e9a8052c
1、保证内部数据的统一。当setState同步改变父节点state的时候,父节点传递给子节点的props是不能同步刷新的,原因是上面提到的背景:setState时同步re-render是很差的机制,这一点已经成为了共识,无法同步re-render就无法同步刷新this.props这就导致了子节点props数据,和父节点state值不一致,这就破坏了保证内部数据统一。
2、setState异步更新状态使得并发更新组件成为可能。
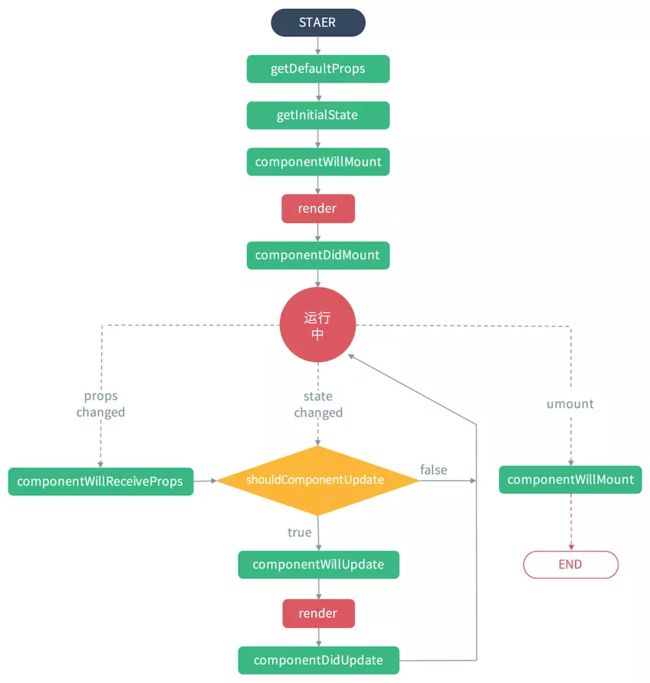
3、父组件更新时的生命周期顺序
react 父子组件交互时生命周期的执行顺序_zxh2075的专栏-CSDN博客
4、类组件逻辑复用有哪些
5、react版本关注,hooks是从那一版本开始支持的,hooks为什么会存在,解决了哪问题?
Hook 是 React 16.8 的新增特性。
6、constructor里面的那个super是干嘛的
7、function和class组件的区别
8、高阶组件是什么,高阶函数是什么
9、react中prop和state的区别是什么
React解密:props和state的区别是什么_lee前端技术站-CSDN博客_props和state的区别
10、react中refs有什么作用
React组件refs有什么用?react组件refs的作用及其使用详解-js教程-PHP中文网
###11、react的diff算法原理
React 源码剖析系列 - 不可思议的 react diff - 知乎
小程序部分
1、webview是如何实现小程序的跳转的,h5如何跳转到小程序
2、自己写一个小程序api要考虑到那些地方?
3、小程序框架wepy解决了原生写法 哪些问题
性能安全
HTML相关问题
1、什么是语义化标签
简单来说就是用正确的标签做正确的事,比如段落用p标签,标题用h1-h6标签,文章用article标签
好处:让人更容易读懂代码(增加代码的可读性)、让搜索引擎更容易读懂(利于SEO)
2、HTML5新增了哪些特性
增加了图像渲染、影音、数据存储、多任务处理等等功能。
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持(local Storage、session Storage)
新的语义化更好的内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
3、默认情况下,哪些HTML标签是块级元素、哪些是内联元素
块级元素(display:block/table):div、p、h1-h6、table、ul、li等
内联元素(display:inline/inline-block):span、img、input、button等
CSS相关问题
https://www.cnblogs.com/TomXu/archive/2012/01/05/2305453.html