- [特殊字符] AlphaGo:“神之一手”背后的智能革命与人机博弈新纪元
大千AI助手
人工智能Python#OTHER人工智能算法数据挖掘机器学习alphagogoogle围棋
从围棋棋盘到科学前沿的通用人工智能范式突破本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心定义与历史意义AlphaGo是由谷歌DeepMind团队开发的围棋人工智能程序,其里程碑意义在于:首破人类围棋壁垒:2016年以4:1击败世界冠军李世石九段,成为首个在完整对局中战胜人类顶尖棋手的AI。
- 隐马尔可夫模型(HMM):观测背后的状态解码艺术
大千AI助手
人工智能Python#OTHER数据挖掘人工智能机器学习算法HMM马尔科夫概率论
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心概念:双重随机过程隐马尔可夫模型(HiddenMarkovModel,HMM)是一种通过可观测序列推断隐含状态序列的概率图模型,包含两个核心随机过程:隐含状态链:不可观测的马尔可夫过程${q_t}$P(qt∣qt−1,qt−2,…,q1)=P(
- PageRank:互联网的马尔可夫链平衡态
大千AI助手
人工智能Python#OTHER人工智能机器学习条件概率贝叶斯PageRank马尔科夫链MC
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!PageRank算法本质上是一个在网页图上定义的离散时间马尔可夫链(DTMC),其核心思想是将网页间的链接关系转化为状态转移概率。以下是详细分析:一、马尔可夫链的核心要素在PageRank中的体现马尔可夫链要素PageRank对应数学描述状态空间网页集
- MCMC:高维概率采样的“随机游走”艺术
大千AI助手
人工智能Python#OTHER人工智能数据挖掘机器学习算法MCMC马尔科夫概率论
MCMC(马尔可夫链蒙特卡洛)是一种从复杂概率分布中高效采样的核心算法,它解决了传统采样方法在高维空间中的“维度灾难”问题。以下是其技术本质、关键算法及实践的深度解析:本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、MCMC要解决的核心问题目标:从目标分布(π(x)\pi(\mathbf{x})
- 【数据结构】复杂度分析
目录一、算法1.基本概念2.描述方法3.算法效率二、算法的时间复杂度三、算法的空间复杂度一、算法1.基本概念通俗的讲,算法是解决问题的方法,比如在现实生活中一道菜谱,一个安装轮椅的操作指南等。严格的说,算法是对特定问题求解步骤的一种描述,是指令的有限序列。算法具有的基本特性有:(1)有穷性。一个算法必须总是在执行有穷步之后结束,且每一步都在有求时间内完成。(2)确定性。算法中的每一条指令必须有确切
- 知乎问答感怀
知乎问答感怀世间纯良,明月当亮,浮尘无流春芳易逝,再想那年为讲。思晨中日,数天难享。水去无痕,但见花开费思量。何故有情?时常足长,促容间,赤墨本心比莲,自性为上。叶生叶落,共存酒酿。
- 目标检测YOLO实战应用案例100讲-基于深度学习的自动驾驶目标检测算法研究(续)
林聪木
目标检测YOLO深度学习
目录基于双蓝图卷积的轻量化自动驾驶目标检测算法5.1引言5.2DarkNet53网络冗余性分析5.3双蓝图卷积网络5.4实验结果及分析基于深度学习的自动驾驶目标检测算法研究与应用传统的目标检测算法目标检测基线算法性能对比与选择相关理论和算法基础2.1引言2.2人工神经网络2.3FCOS目标检测算法2.4复杂交通场景下的目标检测难点与FCOS改进方案基于FCOS的目标检测算法改进3.1引言3.2Re
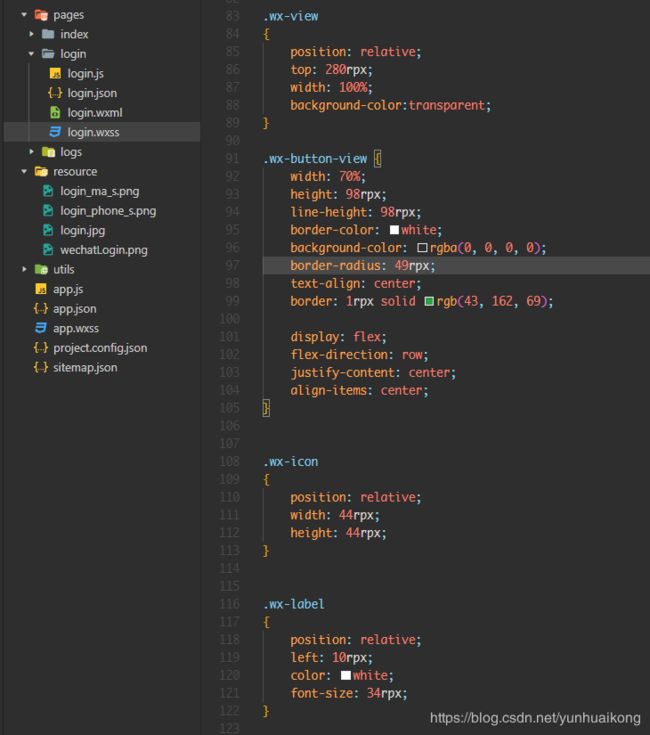
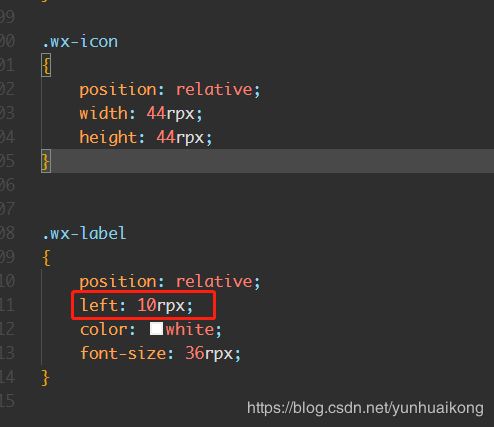
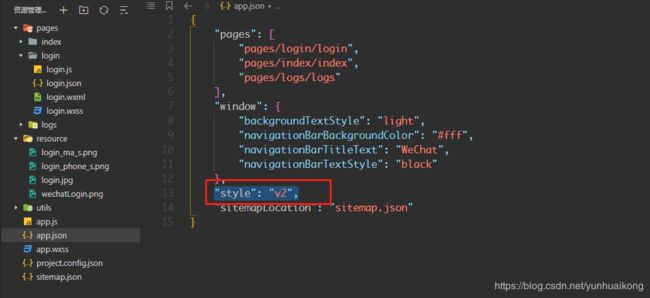
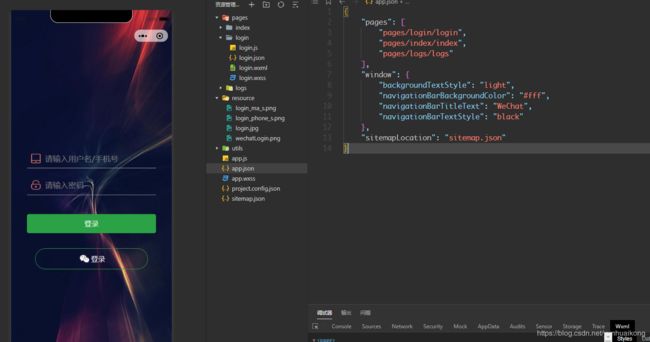
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- 国货之光|暴雨服务器亮相中银数智峰会
BAOYUCompany
大数据服务器
9月13日,第五届中国银行数智峰会(CIFS2024)在北京圆满落幕。暴雨作为国内专业的数据中心产品及服务提供商受邀参加本次会议,与数百位银行业信息技术、金融科技、电子银行、信息安全、互联网金融、风险管理等相关领域的高层领导和负责人共同探讨了银行数字化转型的新趋势、新挑战和新机遇。大会现场,暴雨展示了在金融行业数字化转型中的创新成果,其中国产化服务器H200成为了展区的一大亮点。这款2U双路旗舰服
- Typecho博客搭建教程 - 保姆级
很多人都想要一个属于自己的一个小博客,但是,好不容易有了一台服务器,又不懂操作,然后一些懂的人和你讲但是你又听不懂,人家也懒得叫你,这时候你往往会陷入迷茫和困境那么,我在这里就简单的教一下萌新如何初步的去了解一些建站小知识,并且搭建一个属于自己的小博客当然大佬就勿喷,我是简单化的去讲,比较的易于理解声明:本次教程基于雨云-新一代云服务器提供商进行编写SSH认识SSH按照某知的说法,就是网络中创建安
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 探索 Java 开发中 IntelliJ IDEA 的代码性能优化技巧
Java技术栈实战
javaintellij-idea性能优化ai
探索Java开发中IntelliJIDEA的代码性能优化技巧关键词:Java开发、IntelliJIDEA、代码性能优化、性能分析、开发技巧摘要:本文旨在深入探索在Java开发过程中,如何借助IntelliJIDEA这一强大的集成开发环境来进行代码性能优化。首先介绍了背景信息,包括目的、预期读者、文档结构和相关术语。接着阐述了核心概念,如代码性能优化的原理和与IntelliJIDEA的联系。详细讲
- ESP32-S3 I2S音频开发实战指南
薛慕昭
音视频
目录前言I2S简介TDM通信模式(标准)PDM通信模式.对比总结为什么要学习I2SPCM原始数据I2S录制声音I2S播放声音WAV音频WAV文件头结构(44字节)解析wav格式数据struct.unpack的基本用法格式化字符串(fmt)示例1:解析单个值示例2:解析多个值示例3:解析混合类型示例4:解析字符串示例5:解析WAV文件头注意事项总结实操演练保存wav格式数据结语前言在智能硬件和物联网
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 【零基础学AI】第30讲:生成对抗网络(GAN)实战 - 手写数字生成
1989
0基础学AI人工智能生成对抗网络神经网络python机器学习近邻算法深度学习
本节课你将学到GAN的基本原理和工作机制使用PyTorch构建生成器和判别器DCGAN架构实现技巧训练GAN模型的实用技巧开始之前环境要求Python3.8+需要安装的包:pipinstalltorchtorchvisionmatplotlibnumpyGPU推荐(可大幅加速训练)前置知识第21讲TensorFlow基础第23讲神经网络原理基本PyTorch使用经验核心概念什么是GAN?GAN就像
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 北京经开区2025年跨国公司全球研发中心奖励办事指南
项目申报找华夏泰科
人工智能科技创业创新大数据
一、政策依据《北京经济技术开发区关于支持外商投资企业高质量发展的若干政策》(京技管发〔2024〕13号)第五条第二款“其中,对经母公司授权属于跨国公司全球研发中心的,且累计研发总投入不低于1000万美元,上一年度研发投入占母公司全球研发投入的比例不低于10%的,可再给予300万元人民币的认定奖励,分3年按40%、30%、30%的比例支付。”二、申报事项2025年跨国公司全球研发中心奖励三、申报条件
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- FileZilla二次开发实战指南:C++架构解析与界面功能扩展
109702008
编程网络开发语言人工智能网络
摘要:本文深入剖析开源FTP工具FileZilla的核心架构,解析其C++/wxWidgets技术栈,并手把手教你如何添加自定义界面功能。适合中级C++开发者进阶学习。一、FileZilla的技术底座:为什么选择C++?核心语言客户端/服务端均采用C++开发,保障跨平台(Windows/Linux/macOS)性能关键模块:网络引擎:FTP/FTPS/SFTP协议栈文件传输:异步I/O处理线程调度
- Linux基础复习第五天
龙利基斯
linuxchrome运维
Linux基础复习第五天1./etc/passwd这个文件有什么作用,记录的内容是什么/etc/passwd是Linux的核心系统文件,用于存储用户账户的基本信息。它是用户身份验证、权限管理和进程控制的基础。尽管文件名包含passwd,但它不存储加密后的密码(现代系统中密码通常存储在/etc/shadow文件中),而是记录用户的其他关键属性。文件中的每一行对应一个用户账户,字段由冒号:分隔,共7个
- 人体坐姿检测系统开发实战(YOLOv8+PyTorch+可视化)
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
本文将手把手教你构建智能坐姿检测系统,结合目标检测与姿态估计技术,实现不良坐姿的实时识别与预警###一、项目背景与价值现代人每天平均坐姿时间超过8小时,不良坐姿会导致:-脊椎压力增加300%-颈椎病发病率提升45%-腰椎间盘突出风险增加60%本系统通过计算机视觉技术实时监测坐姿状态,对驼背、侧倾、前倾等不良姿势进行智能识别和预警。相较于传统传感器方案,我们的视觉方案具有非接触、低成本、易部署的优势
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- Linux:版本控制器git的简单使用+gdb/cgdb调试器的使用
加班敲代码的Plana
gitgdb/cgdblinux开发语言c++学习笔记
一,版本控制器git1.1概念为了能够更方便我们管理不同版本的文件,便有了版本控制器。所谓的版本控制器,就是能让你了解到⼀个文件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录工程的每⼀次改动和版本迭代的⼀个管理系统,同时也方便多人协同作业。目前最主流的版本控制器就是Git。Git可以控制电脑上所有格式的文件,例如doc、excel、dwg、dgn、rvt等等。对于我们开发人员来说,Git
- python 科研作图_科研作图软件(11种)
weixin_39875754
python科研作图
科研作图软件(11种)科研绘图在国外已经非常流行,且被高度重视,国内科研人员也越来越重视科研方面的绘图。不少科研工作者,包括在读的博士生、研究生等可能都有这样的体会:千辛万苦得来的实验结果,不知道该如何展现给别人?曾经有位论文审稿人在自己的博文中就写道:“我审稿时看稿件的顺序是题目、摘要、图表、前言、参考文献和正文”。古语云“字如其人”,现在讲“第一印象”,说的都是形象、气质的重要作用,规范的、高
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- Spring Cloud服务治理精讲
Java廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理