1.开发环境 vue
2.电脑系统 windows10专业版
3.在使用vue开发的过程中,我们在创建项目的过程中,我们之前选择的都是npm包,但是我们之后创建项目想要使用yarn包管理工具,怎么做呢?
4.安装yarn
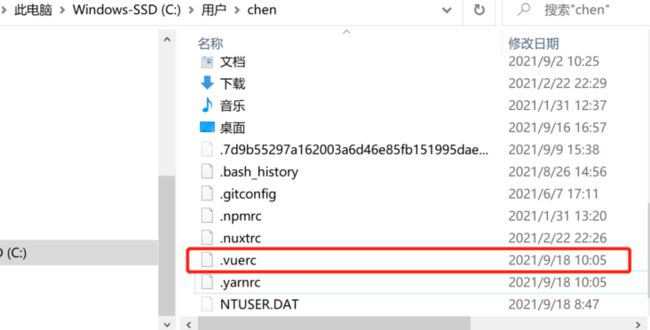
npm install -g yarn//删除选中的文件删除之后,再次执行 vue create xxx,会提示你选择对应的包管理工具5-1.关于.vuerc
6.扩展:如果你刚安装node,之后想要yarn进行管理,怎么搞呢?
首先全局安装 yarn
npm install -g yarn6-1.配置yarn全局
//新建 yarn_global文件夹
yarn config set global-folder "D:\node\node-v16.10.0-win-x64\yarn_global"
yarn config set cache-folder "D:\node\node-v16.10.0-win-x64\yarn_cache"6-2.yarn常用命令
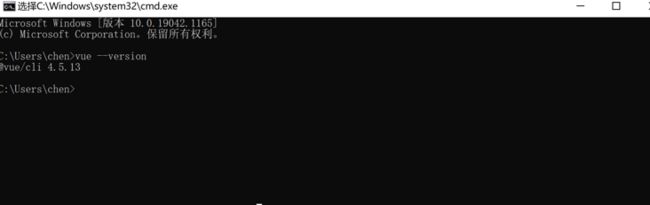
yarn global add @vue/cli 全局安装vuecli
yarn add axios 安装axios到生产环境
yarn add ant-design-vue -D 安装ant-design-vue到开发环境
yarn remove element-ui 卸载element-ui6-3.yarn配置环境变量
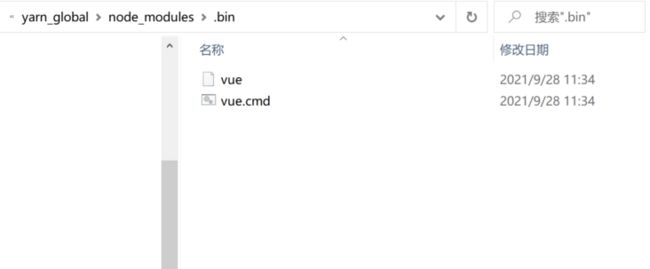
找到yarn全局安装的目录:D:\node\node-v16.10.0-win-x64\yarn_global\node_modules\.bin//把D:\node\node-v16.10.0-win-x64\yarn_global\node_modules\.bin配置为环境变量就可以了