Dear,大家好,我是“前端小鑫同学”,长期从事前端开发,安卓开发,热衷技术,在编程路上越走越远~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
系统对话框:
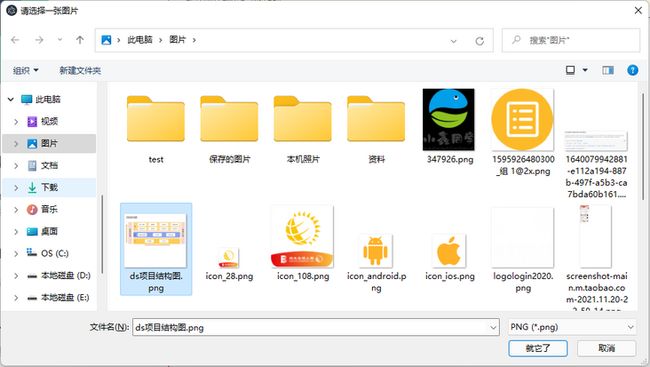
1. 调用系统API实现文件保存或读取前的选择功能:
如上图所示的功能,我们在使用电脑时就经常会遇到,在Electron中我们可以通过调用dialog.showOpenDialogSync函数同步打开下面的对话框,选择文件后将返回一个已文件路径组成的数组。
示例:
我们在App.vue中新增了一个openFIle函数,设置了默认的左上角标题,默认打开的文件路径,确认按钮文案和文件类型的过滤:
openFile () {
const { dialog, app } = remote
const win = remote.getCurrentWindow()
const filePath = dialog.showOpenDialogSync(win, {
title: '请选择一张图片',
defaultPath: app.getPath('pictures'),
buttonLabel: '就它了',
filters: [
{ name: 'PNG', extensions: ['png'] },
{ name: 'JPG', extensions: ['jpg'] }
]
})
console.log('[ filePath ] >', filePath)
}Options参数均为可选,常见的API说明如下:
| 参数名 | - | 作用 |
| --- | --- | --- |
| title | - | 对话框窗口的标题 |
| defaultPath | - | 对话框的默认展示路径 |
| buttonLabel | - | 「确认」按钮的自定义标签 |
| filters | - | 文件类型过滤 |
| properties | openFile | 允许选择文件 |
| | openDirectory | 允许选择文件夹 |
| | multiSelections | 允许多选 |
| | showHiddenFiles | 显示对话框中的隐藏文件 |Electron给我们提供关于对话框的API如下:
| API名称 | 主要参数 |
| --- | --- |
| showOpenDialogSync | [browserWindow, ]options |
| showOpenDialog | [browserWindow, ]options |
| showSaveDialogSync | [browserWindow, ]options |
| showSaveDialog | [browserWindow, ]options |
| showMessageBoxSync | [browserWindow, ]options |
| showMessageBox | [browserWindow, ]options |
| showErrorBox | title, content |
| showCertificateTrustDialog | [browserWindow, ]options |
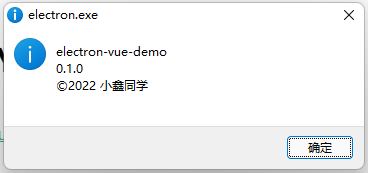
2. 特殊对话框(关于面板):
如上图就是我们设置过后的特殊对话框关于面板,通常显示当前客户端应用的信息。
示例:
API为app内用来配置面板的setAboutPanelOptions和用来随时显示面板的showAboutPanel:
const { app } = remote
app.setAboutPanelOptions({
applicationName: app.getName(),
applicationVersion: app.getVersion(),
copyright: '©2022 小鑫同学'
})
// 通过调用此API可以随时打开
app.showAboutPanel()菜单配置:
1. 菜单栏菜单:
Electron提供的默认菜单栏中的菜单都是一些为了演示和开发使用的,在实际的应用中我们还是需要进行配置来实现我们自己的功能。菜单栏自动隐藏,应用启动后默认隐藏,当按下ALT件后显示原菜单栏:
const win = new BrowserWindow({
autoHideMenuBar: true,
})- 通过Electron提供的Menu模块来覆盖默认菜单:
菜单的配置提供label配置菜单名称,role配置默认功能(undo、redo、cut、copy、delete、selectAll、reload、minimize、close、quit),配置自定义click实现特殊的功能,其他API可参考官网。
const { Menu } = remote
Menu.setApplicationMenu(
Menu.buildFromTemplate([
{
label: '文件',
submenu: [{ label: '新建文件' }, { label: '新建窗口' }]
},
{ label: '编辑' },
{ label: '选择' },
{ label: '查看' }
])
)
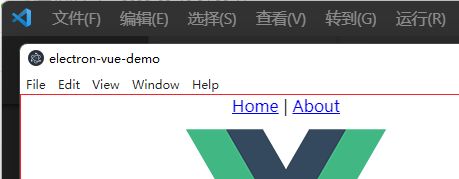
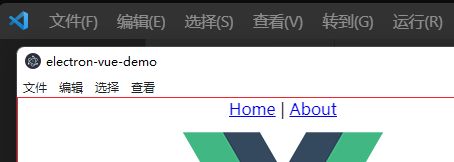
替换前后的效果对比:
2. 系统右键菜单:
通过覆盖oncontextmenu来实现弹出定义的菜单想:
const menus = [
{
label: '文件',
submenu: [{ label: '新建文件' }, { label: '新建窗口' }]
},
{ label: '编辑' },
{ label: '选择' },
{ label: '查看' }
]
const { Menu } = remote
const menuCtx = Menu.buildFromTemplate(menus)
window.oncontextmenu = function (e) {
e.preventDefault()
menuCtx.popup()
}
win.on('blur', () => {
menuCtx.hide()
})总结:
利用系统提供的对话框API可以实现更加灵活的配置来增加用户的实际体验,菜单配置也是每个桌面应用必不可少的一块,目前只是初次演示API的使用,实际开发时还是要多查查官网API。
欢迎关注我的公众号“前端小鑫同学”,原创技术文章第一时间推送。