1.在子组件html上显示一个json中的name
在上一篇的基础上:
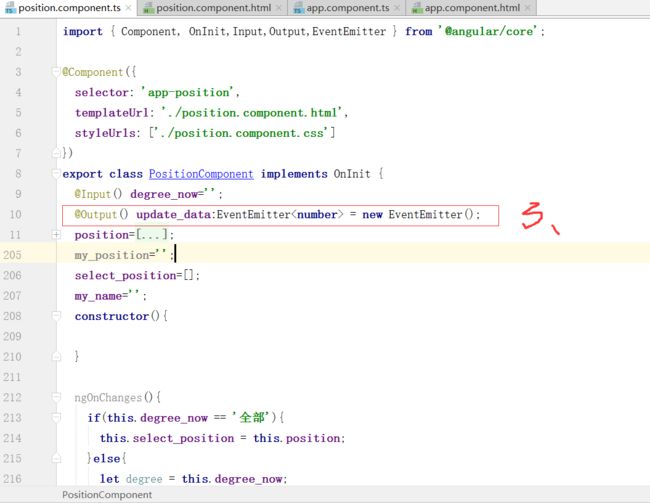
首先在ts文件中声明变量my_name来接收从json中取出来的name,
export class PositionComponent implements OnInit {
my_name='';
constructor(){
}
。。。
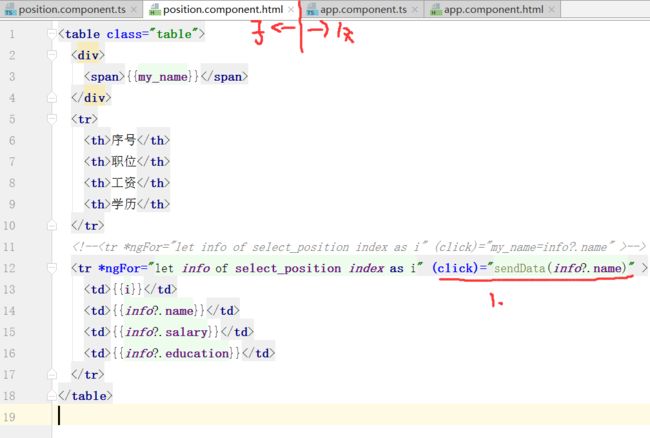
在html文件中给个点击事件:
html文件中:使用插值表达式显示name:
{{my_name}}
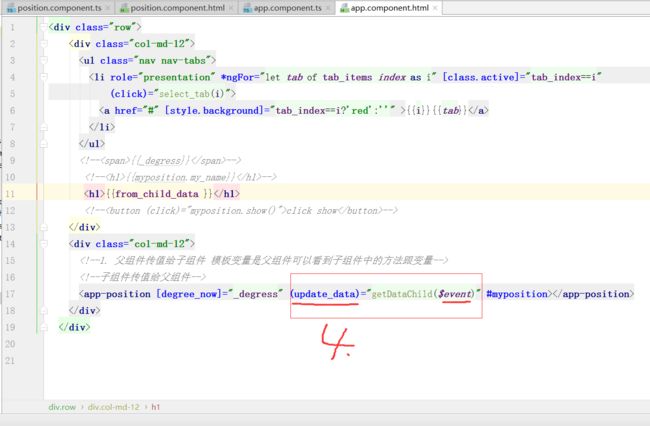
2.模板变量
模板变量在父组件中可以使用子组件中的方法跟变量。
其实我的理解是:在父组件中引用了子组件,模板变量是在子组件引用中进行的声明,所以本就应该找到属于自己的方法跟变量。
如下代码: #myposition就是模板变量
个人感觉这个东西跟级联的思路有点类似。
{{myposition.my_name}}
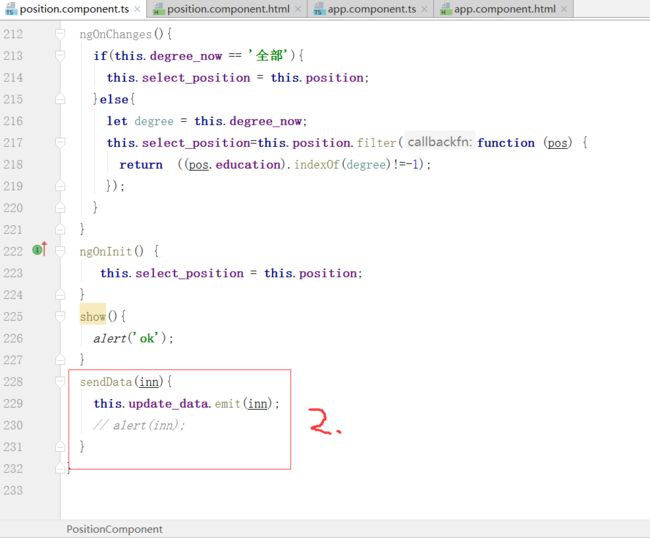
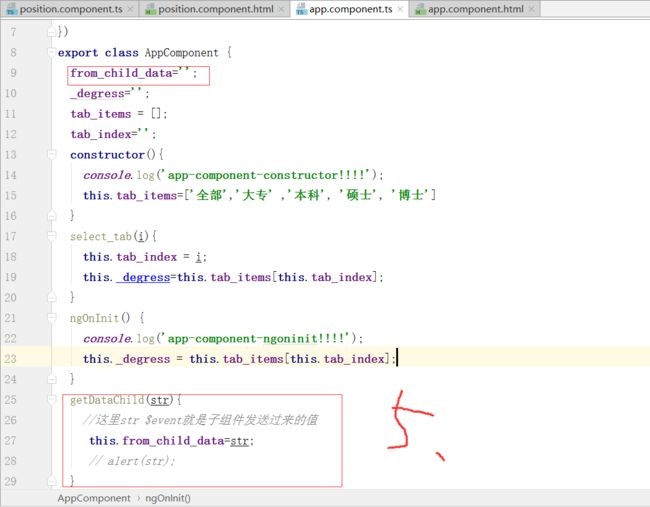
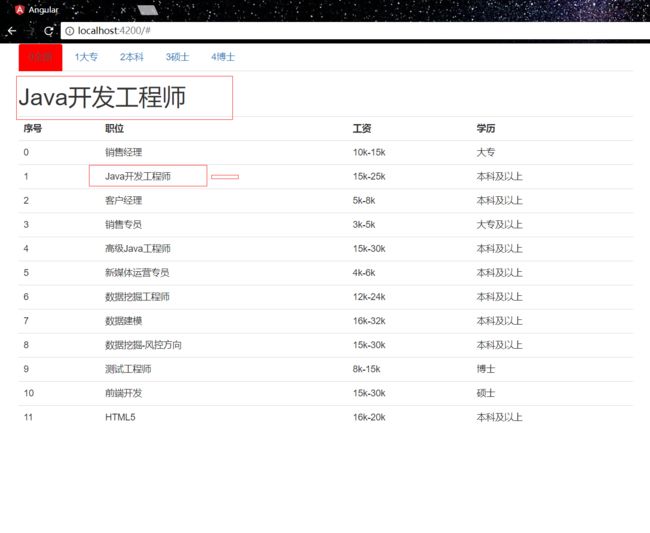
3.子组件向父组件传值
这个比较繁琐---直接看图吧
你可能感兴趣的:(Angular之模板变量、组件交互(子组件向父组件传值))
- ping命令第1版主流程的源码分析
我们知道,ping命令是通过ICMP(InternetControlMessageProtocol,互联网控制消息协议)来检测网络连通性和延迟的。执行ping命令的主机(源主机)会向目标主机发送ICMPEchoRequest报文,目标主机收到该报文后,应响应ICMPEchoReply报文。如果源主机能够收到目标主机返回的ICMPEchoReply报文,就说明目标主机可达。再根据当前时间戳与发送时间
- c++11_14学习之函数对象包装器function与bind
wyw0000
c++c++学习算法
文章目录1.可调用对象1.1函数指针1.2函数对象1.3可被转换为函数指针的类对象1.4类成员函数指针2.std::function2.1包装普通函数2.2包装函数指针2.3包装函数对象2.4包装可被转换为函数指针的类对象2.5包装类的静态成员函数2.6包装类的非静态成员函数3.std::bind()3.1绑定普通函数3.2placeholders占位符3.4绑定类的成员函数4.std::bind
- AutoSar CP 通信服务核心—Com模块详解
Trump. yang
AutoSar通信原理CANAutoSar嵌入式硬件
文章目录Com模块的主要功能Com模块的配置与其他模块的交互应用举例应用层通过Com模块接收CAN报文应用层通过Com模块发送CAN报文在AUTOSARClassicPlatform(CP)中,Com模块(Communication模块)是负责实现应用层与通信栈之间的接口。它主要管理与通信相关的数据传输,并确保应用层数据通过CAN、LIN、FlexRay、以太网等通信总线正确传输。Com模块的主要
- C++11线程安全队列实现
小贤2016
C++c++c++11阻塞队列面试线程安全
实现了一个C++11线程安全队列,可以作为模板使用。#include#include#include#include#include#include#includetemplateclassthreadsafe_queue{private:structnode{//存储了数据和下一个节点指针的节点std::shared_ptrdata;std::unique_ptrnext;};std::mute
- 鸿蒙开发黑科技“stack叠层”替代customdialog
taopi2024
Harmonyharmonyos
前一篇提到的问题,本篇博文提出了一个解决方案:arkui-xLongPressGesture触发customdialog踩坑记录-CSDN博客前一段时间遇到的这个问题,通过排除法观察,锁定为customdialog组件有bug,极为容易挂死。不论如何调整使用方法,都还是会触发挂死。反馈给arkui团队,说是在最新版本里解决这个问题,但是最新版本什么时候出来不清楚,而项目开发还要继续。后来甲方工程师
- Unexpected WSL error Error code: Wsl/Service/0x8007273的解决
szial
linux
UnexpectedWSLerrorErrorcode:Wsl/Service/0x8007273的解决问题描述:在使用DockerDesktop时,遇到“UnexpectedWSLerrorErrorcode:Wsl/Service/0x8007273d”错误,导致Docker无法正常启动。错误信息表明WSL子系统在检查和启动过程中失败,可能与网络配置或WSL组件损坏有关。解决方法:重置网络设置
- java语言学习(5)
memorycx
Javase学习历程java学习开发语言
第九章目录类变量和类方法理解main方法语法代码块单列设计模式final关键字抽象类接口类变量/静态变量该变量最大的特点就是会被本类的所有对象实例共享,类变量可以通过类名来访问分析代码,探讨内存的分配classChild{privateStringname;publicstaticintcount=0;//这个叫类变量或者叫静态变量publicChild(Stringname){this.name
- C++11新特性之可调用对象包装器和绑定器
is-zq
C++c++开发语言算法
一、可调用对象C++中可调用对象有六种.1.普通函数普通函数类型可以声明函数,定义函数指针和引用,但是不能定义函数的实体.usingFun=void(int,conststring&);//普通函数类型的别名。Funshow;//声明普通函数。intmain(){show(1,"我是一只傻傻鸟。");//直接调用普通函数。void(*fp1)(int,conststring&)=show;//声明
- 从 Web2 到 Web3:技术演进中的关键变革
dingzd95
web3web3去中心化数据安全
随着互联网的快速发展,Web技术经历了从Web1到Web2,再到当前热议的Web3的演变。每一次技术迭代不仅仅是技术本身的升级,更代表着对社会、经济和文化的深刻影响。本文将带你走过Web2到Web3的技术演进,探讨其中的关键变革,以及Web3如何塑造未来互联网的新格局。Web2:社交与信息流动的革命Web2是当前互联网的主流形态,它的核心特征是社交互动和信息流的快速传播。在Web2的时代,社交媒体
- Python进行HTTP GET请求
华科℡云
微服务云原生自动化
在Python编程中,HTTPGET请求是获取网络资源的一种常用方式。GET请求通过向服务器发送请求行和请求头,从指定的URL获取数据。本文将详细介绍如何在Python中使用requests库发送HTTPGET请求,并处理响应。一、安装requests库首先,确保你的Python环境中安装了requests库。如果没有安装,可以使用以下命令进行安装:bash复制代码pipinstallreques
- 解决 Django 5.1 中的 TemplateSyntaxError 错误
szial
djangopython
解决Django5.1中的TemplateSyntaxError错误在Django开发过程中,我们经常会遇到TemplateSyntaxError错误,尤其是在模板文件中使用不被支持或错误的模板标签时。最近,我们遇到的一个常见错误是:Invalidblocktagonline218:'ifequal',expected'empty'or'endfor'.Didyouforgettoregister
- typing库
离开那天
windows
typing库是Python标准库的一部分,用于支持静态类型检查。通过使用typing库,你可以为函数、变量和类添加类型注解,从而提高代码的可读性和可维护性,并帮助工具如IDE和类型检查器(例如mypy)进行静态类型检查。以下是typing库的一些常见用法和示例:1.基本类型注解你可以为函数参数和返回值添加类型注解:defgreet(name:str)->str:returnf"Hello,{na
- Node CLI 之 Commander.js (1)
史一试
脚手架javascript开发语言ecmascript
官网地址:https://github.com/tj/commander.js/blob/f1ae2db8e2da01d6efcbfd59cbf82202f864b0c1/Readme_zh-CN.mdCommander.js是node.js命令行界面的完整解决方案开始新建一个node工程执行npminstallcommanderpackage.json中新增代码添加#!/usr/bin/envn
- python 类型标注-typing --- 类型标注支持 — Python 3.7.9 文档
weixin_39892481
类,函数和修饰器.¶这个模块定义了如下的类,模块和修饰器.classtyping.TypeVar¶类型变量用法:T=TypeVar("T")#CanbeanythingA=TypeVar("A",str,bytes)#MustbestrorbytesTypevariablesexistprimarilyforthebenefitofstatictypecheckers.Theyserveasthe
- 《Effective Java》学习笔记——第7部分并发
Suwg209
EffectiveJava最佳实践笔记java学习笔记
文章目录一、前言二、并发最佳实践1.优先使用现有的并发库2.避免共享可变数据3.最小化锁的持有时间4.使用合适的同步策略5.使用volatile变量来避免缓存问题6.避免死锁7.使用ExecutorService管理线程8.优先使用无锁并发工具三、小结一、前言《EffectiveJava》第7部分“并发”介绍了如何编写高效、安全的多线程程序。随着多核处理器的普及,Java的并发编程变得更加重要。本
- 在 Python 中,`typing` 模块提供了类型提示(Type Hints)的功能,可以用来标记变量、函数参数和返回值等的类型,Any, Dict, List, Literal, Optiona
愚昧之山绝望之谷开悟之坡
笔记pythonpython开发语言
在Python中,typing模块提供了类型提示(TypeHints)的功能,可以用来标记变量、函数参数和返回值等的类型。下面是typing模块中几个常用的类型的详细解释和举例。Any类型表示一个可以是任何类型的值,它可以作为变量的类型、函数的参数类型或返回类型等。这个类型通常用于那些无需考虑类型约束,或是需要通过检查变量类型来进行调试的代码中。以下是一个使用Any类型的例子:fromtyping
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- 需要按ctrl+alt+delete才能进入用户解锁界面
m0_75101866
windows
Win+R:netplwizwinR:secpol.msc本地策略>安全选项交互式登录:无需按Ctrl+Alt+Del,然后设置为已禁用.reg文件WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT\CurrentVersion\Winlogon]"DisableCAD"=dword:00
- fastapi 请求体 成员变量不被识别
m0_75101866
pythonfastapi
问题写了一个pydantic模型:classrequestPostBody(BaseModel):name1:strname2:str_name3:dict访问/docs时,不显示_name3的参数,在请求体添加_name3也出错raiseAttributeError(f'{type(self).__name__!r}objecthasnoattribute{item!r}')fromexcAtt
- 图像处理之颜色空间小结
AI洲抿嘴的薯片
opencv算法专题图像处理人工智能
1.介绍在图像处理中,我们会遇到各式各样的颜色空间,比如RGB、HLS、HSV、HSB、YCrCb、CIEXYZ、CIELab,那么它们的区别和应用场所又在哪里呢?1)RGB是生活中最常见的颜色空间,其中,R代表红色通道,G代表绿色通道,B代表蓝色通道,它们之间的相互搭配组合256*256*256,几乎可以包括人类视力所能感知的所有颜色。应用场所:一般的彩色图片都是用RGB三通道来表示,另外,在深
- 注解Annontation 详解
宸之元亨利贞
JavaSE基础javalombokjunitspringintegration
什么是注解Annontation?Annontation是Java5开始引入的新特征,中文名称叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且供指定的工具或框架使用。Annontation像一种修饰符一样,应用于包、类型
- 物联网网关Web服务器--CGI开发接口
国产化创客
物联网Web服务器嵌入式项目服务器物联网web网关
1、CGI(公用网关接口)CGI(公用网关接口)规定了Web服务器调用其他可执行程序(CGI程序)的接口协议标准。Web服务器通过调用CGI程序实现和Web浏览器的交互,也就是CGI程序接受Web浏览器发送给Web服务器的信息,进行处理,将响应结果再回送给Web服务器及Web浏览器。CGI程序一般完成Web网页中表单(Form)数据的处理、数据库查询和实现与传统应用系统的集成等工作。CGI程序可以
- 第四节 MATLAB变量
程序员老冯头
MATLAB教程matlab数据结构算法
每个MATLAB变量可以是数组或者矩阵。用一个简单的方法指定变量。例如:x=3%definingxandinitializingitwithavalueMATLAB执行上述语句,并返回以下结果:x=3上述的例子创建了一个1-1的矩阵名为x和的值存储在其元素中。我们可以看看另外的例子,x=sqrt(16)%definingxandinitializingitwithanexpressionMATLA
- webrtc入门系列(五)amazon-kinesis-video-streams-webrtc-sdk-c编译
一只海星
webRTC入门系列webrtcamazon-kinesiswebrtc编译
《webrtc入门系列(一)easy_webrtc_server入门环境搭建》《webrtc入门系列(二)easy_webrtc_server入门example测试》《webrtc入门系列(三)云服务器coturn环境搭建》《webrtc入门系列(四)zlmediakitwebrtcsdp交互详细解读》《webrtc入门系列(五)amazon-kinesis-video-streams-webrt
- element ui Table组件内容自适应的情况下实现表头相对页面固定
木有是我
jshtmlvuecssjs
一、elementuiTable只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。此时有一个弊端,如果页面布局内容较多,会出现两个滚动条,一个table的一个页面的,我们的需求是页面高度随着数据数量而自适应撑开,而不是固定table视窗的高度二、效果图对比如下:三、实现步骤1、首先监听页面滚动事件、因为滚动事件触发太过频繁我就带了500毫秒的节流mou
- 盘点Python网页开发轻量级框架Flask知识
傻啦嘿哟
关于python那些事儿pythonflask开发语言
目录一、Flask框架概述二、核心组件1、WSGI服务器2、Jinja2模板引擎3、URL路由4、数据库集成三、应用场景博客平台内容管理系统(CMS)API开发四、优缺点优点:缺点:五、总结随着Web开发的日益普及,各种开发框架也层出不穷。其中,Python的Flask框架作为一种轻量级的Web开发工具,受到了广泛的欢迎。本文将对Flask框架进行深入的剖析,让您全面了解它的基本概念、核心组件、应
- 1-C# 对象和类型(随笔)
坐在墙上的猫
C#andHalcon
1-C#对象和类型(随笔)1.只读字段2.匿名类型3.结构3.1结构是值类型3.2结构和继承3.3结构的构造函数4.弱引用5.部分类6.静态类7.Object类7.1System.Object()方法8.扩展方法1.只读字段适用场景:需要一些变量,它的值在运行时不应改变,但在运行之前是未知的。readonly关键字比const灵活,允许把一个字段设置为常量,但是需要对其初始值进行确认。其规则是可以
- 基于AT32(STM32)单片机的模块化代码之——按键代码模块化
大白哦
单片机c语言案例项目开发
基于AT32(STM32)单片机的模块化代码之按键模块化1.环境介绍平台:AT32F415单片机,雅特力公司的AT32系列单片机其实跟STM32系列单片机大同小异,包括库函数等基本都是一样的,所以这款代码无论是AT32还是STM32都是适用的。开发环境:MDKV5forarm简介:最近做项目经常用得到按键模块,包括按键扫描,按键长按,短按,组合按的判定,所以特地把按键模块做了整理,让其模块化更加好
- el-table表格单行表头
Is无糖
vue.js前端javascript
最近开发项目遇到一个订单列表展示的需要在每一行表头上进行订单的某些操作和数据展示如图:表格一般我都是使用elementui的el-table正常使用肯定是不能满足这个效果想了想也是有点思绪便做了一个demo记录一下效果图:父组件代码:importchilTabelfrom'./components/chilTable.vue';exportdefault{data(){return{tableDa
- Vue2.0+ElementUI实现查询条件展开和收起功能组件
热忱1128
elementui前端javascript
一、需求el-form如果查询条件过多,影响页面的展示效果。查询条件表单是我们系统中非常常见的功能,我们需要把它封装成一个通用的组件,方便在系统开发中提升开发效率。除了在实现基本查询条件的功能上,还需要实现多条件的折叠和展开功能二、效果图三、代码示例封装查询条件表单组件SearchButton.vue查询重置{{word}}exportdefault{props:{showAll:{type:Bo
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To [email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。