前言:由于出差项目需要,学习一下html+css基础和前人的经验总结,在此做下备注,当然如果能帮到有需要的小伙伴再好不过。
html介绍
html是通过指定便签来显示内容的,每个便签都有相应的开始和结束,建议都用小写,层次间有相应的缩进。创建一个网页文件很简单:新建一个文本文件,将其命名为xxx.html或者xxx.htm(注意后缀名问题)
常用标签介绍
Head
Head标签中的内容是不会在网页中显示的,一般设置标题,引入外部文件,或者设置相应的meta等信息
index
文本标签
- 换行标签
对于html而言,代码中的换行不会在页面中显示。需要使用相应的,。 - 标题标签
~~~依次变小,用于网站的标题
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
效果如下
- 列表标签
1.ul和li
- 你
- 我
- 他
效果如下
注意:
2.dl ,dt,dd:它们分别代表列表,标题和数据。
- 水果
- 苹果
- 橘子
效果:
//除了标签还有自己的属性,属性全部在开始标签写多个标签用空格分割
我是个链接
link是默认样式,visited为点击之后的效果,hover为鼠标放上去的效果,注意:对于ie而言不会继承link的效果,所以在一般在前面会加上这个visited属性。
a.xyj:link,a.xyj:visited {
text-decoration:none;
font-size:12px;
color:#226;
}
a.xyj:visited {
color:#a21;
}
a.xyj:hover {
color:#191;
text-decoration:underline;
}
//alt表示图片没加载成功显示的文本

常常嵌套在其它标签中,用来对文本进行简单的控制。
| 注释标签 | |
|---|---|
| 小于标签(<) | & lt; |
| 大于标签(>) | & gt; |
| 空格 | & nbsp; |
| copy 符号(©) | & copy; |
| @符号 | @amp |
- 容器标签
1.div 2.表格 效果 3.Frameset标签用与协调管理其它界面html文件,静态加载,cols表示横向切分布局,rows,纵向切分布局 HTML仅仅只是做数据的显示,CSS是对页面的修饰。 2、在html的title通过style标签统一为该页面编写样式,表示对页面中对所有标签都有效 3、将样式表文件编写到一个xxx.css的文件中,然后在head中引入该样式表文件,注意:对于样式表而言,后定义的会把先定义的样式表覆盖掉 1、标签选择器:会对页面中的所有标签都有效 2、ID选择器(获取id为xx的标签):可以对页面中某个标签进行样式的设置,使用 3、类选择器(获取标签中class=xxx的标签):可以选择页面中的一组标签,class="xxx的一组标签
Apache Whisker allows a...
4、包含选择符(获取某个标签中的所有的子标签) 5、子对象选择符(获取某个标签的第一级子标签) 6、分组选择符(可以同时设定多个标签,使用逗号进行分割), 1、盒子模型(box model)默认 2、span和a相类似的文本标签 5、float 1、哪里有浮动元素,就在其父级元素的中增加一个(作为最后一个子元素) 6、让容器居中 7、div等容器盒子设置边框border 弹性布局 采用Flex布局的元素,称为Flex容器,它的所有子元素自动成为容器成员,简称”项目”。 2、项目属性 Flex 布局教程:语法篇
div是块级元素独占一行默认从上往下排列
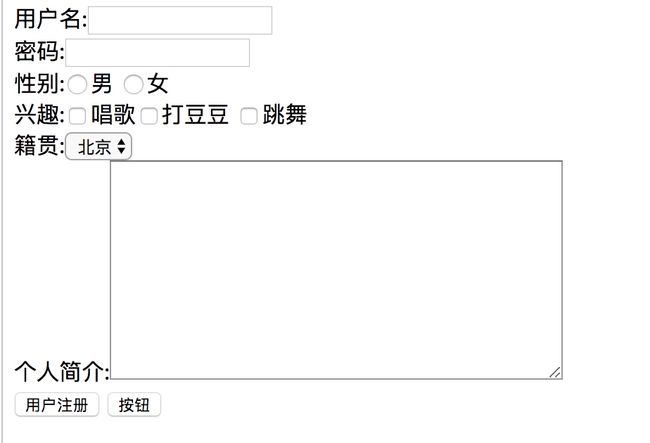
表单
常用的表单标签:原则上所有的表单标签都要放置在form标签中
Input标签可以用来设置文本框,密码框等数据
CSS样式表
样式表有三种方式进行编写
1、内嵌样式:
嵌套在标签中,通过style属性来声明样式,内嵌样式只对当前标签有效,内嵌样式,最后执行,会把head中style样式替换掉。css文件
选择器
//对页面中所有h2标签都有效
h2{
background:#aa1222;
color:#fff;
}
#号进行设置,注意匹配的id都适用这个标签。#d1,#p2 {
font-size:19px;
background:#999;
}
用.表示,可以加载多个类,用空格来隔开 .p1 {
color:#54a;
font-size:16px;
}
// 样式
表示此标签下的所有span都应用这个css样式,
注意:当使用了包含的操作符之后,它的加载时间比使用class的加载时间要低,所以如果此时再来定义一个class的样式,不会把使用包含的样式覆盖掉。div span {
background:#0ff;
}
仅对第一级生效div>span {
background:#f0f;
}
//d1,p2都使用该样式。
#d1,#p2 {
font-size:19px;
background:#999;
}
布局
仅仅只是用来设置文本,诸如:a和span对于这两个标签而言,注意:在W3C的标准中默认是不能进行width等样式进行修饰的,所以直接为这些标签设置width是没有作用的,需要通过display:block之后才有作用。但是对于IE而言就是有作用。
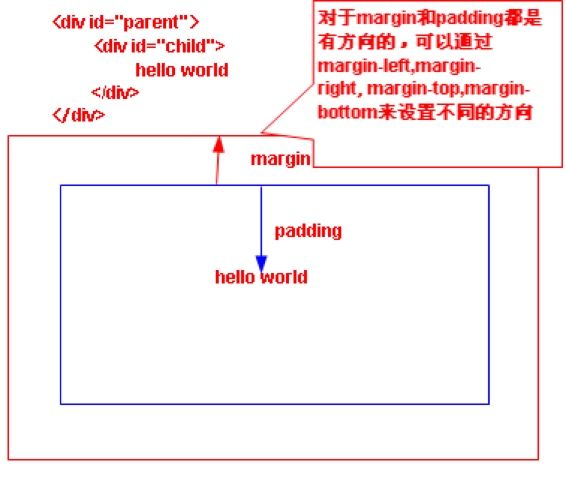
3、padding的兼容性
如果一个标签设置了height或者width,再进行padding的设置,对于IE而言,padding的值不会加到height或者width中(如果:一个div的高度为40,而padding-top:20;此时这个div的高度依然是40);对于IE之外的所有浏览器,padding的值会加到height或者width中(如果:一个div的高度为40,padding-top为20,此时div的高度是60)。所以千万不要使用padding来进行对齐操作
4、定位Absolute和relative
Absolute是绝对定位,针对父级标签中进行了absolute定位的标签来进行left、right等设置,如果父级标签中都没有这样的定位方式,就会针对body来进行定位,而且对于absolute而言,该容器不再占用相应的空间,原有的空间会被其他元素所占据。
Relative是相对定位,都是针对父级元素进行定位的,而且空间会一直被占用
使用经验:经常会使用relative来实现文本位置的移动。所以如果要为某个容器设置里面的文本位置,可以用span包裹处理sssss,再为span设置position:relative ;left :10px;
float:元素会根据属性值向左或向右浮动。一般用于横向列表导航,复杂界面等
一个块级元素如果没有设置height,其height是由子元素撑开的。对子元素使用了浮动之后,子元素会脱离标准文档流,这样父级元素的height就会被忽略,这就是所谓的高度塌陷。要解决这样的问题,我们就是要使用清除浮动。分一下三种方式。clear:both;
2、父级元素添加overflow:hidden,注意:子元素超出父元素的范围,会造成超出的部分被隐藏
.clearfix{overflow:hidden;zoom:1}
3、利用after伪元素
// 例如消除
1、body {text-align:center;}仅仅只有IE可以居中
2、margin:auto;仅仅只有IE之外的浏览器可以居中
3、推荐使用的居中方式 position:absolute;
left:50%;
marginLeft:-width;
border-bottom: 1px solid #f1f1f1;
Flex 布局
容器和行内元素都可以声明Flex布局。
display: flex;
Webkit内核的浏览器,必须加上-webkit前缀display: -webkit-flex; /* Safari */
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
1、容器的属性//决定主轴方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
//控制一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
//flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: //主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
//交叉轴上对齐方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
//多根轴线的对齐方式,如果只有一根轴线,该属性不生效
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
//order属性定义项目的排列顺序
.item {
order: //放大比例
.item {
flex-grow: //缩小比例
.item {
flex-shrink: //项目占据的主轴空间
.item {
flex-basis: //单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
参考
如有疏漏,请指出,如有问题可以通过如下方式联系我
csdn
掘金
klvens跑码场