H5 ---> HTML 5 HTML 第 5 版本
HTML :超文本标记语言
XHTML: 更加严谨的 HTML
HTML5: 新一代 HTML规范(适配移动端设备) 文档声明-->
推荐几个学习H5 的好的学习网站及书籍
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5
HTML5的兼容性检测: caniuse.com/
在线检测编写的代码是否符合标准 : validator.w3.org/
推荐书籍:HTML5秘籍第二版
HTML 5 都带来哪些新增的方法特性和 API (概述)
新增的语义化元素
用于构建页面的语义元素
用来标识文本的语义元素调整、删除的元素
删除:big / center / font
调整:small / hrweb表单及交互
新增很多的类型
表单验证的几种方式
文本框内容提示
datalist...audio / video 音视频
canvas
HTML5 APIWeb Storage 和 本地数据库
Web Workers
File API
History API...
真正的学习 HTML5 并不是 学习那些标签,而是学习它的各种API,它提供了大量的关于操作 JS 的API , 包括 audio / video canvas 都是要基于 JS 来实现
1.新增的语义化标签
[块级标签]
header 头部区域
main 主体
footer 尾部
article 文章
nav 导航
figure 配图
figcaption 配图说明
aside 与主体内容无关(一般应用于侧边栏)
section 普通区域
什么是标签语义化 ?-> 合理的标签做合适的事情
为什么要标签语义化 ? -> **有利于SEO搜索引擎优化推广 (SEO:搜索引擎关键词排名推广 SEM:百度竞价)
TDK:有利于 SEO
TDK其实是英文单词title description keywords 的缩写,是三个定义标签,中文译为: 标题、 描述、 关键词。
很明显,标题(title)就是用来写一句和网站运营内容的标题,告知搜索引擎我们的网站是做什么的,叫什么名字。
描述(description)是用来写一段简短的话,简单概述一下网站是做什么的,让用来可以清晰明了的对网站运营内容有个大概的判断。
关键词(keywords)是用来定义网站主要优化的核心关键词,这个标签的关键词页面是不会显示的,它是隐藏在源代码当中,目的是告诉搜索引擎蜘蛛这个网站所有运营的内容都将会是和这些关键词相关。
那么,在哪里可以设置TDK标签呢?
TDK标签作为页面最重要的标签,自然是要出现在页面的头部的,而且也只能出现在头部,即代码...之间。大家都知道蜘蛛的爬行习惯是从上到下,从左到右的爬行抓取的,所以头部的位置也是一个页面当中最重要的位置,权重自然是也是最高的。说岔了,还是说说tdk怎么写吧。
以大麦网为例
大麦网-全球演出赛事官方购票平台-100%正品、先付先抢、在线选座!
[行内标签]
mark 文本标记
time 日期标记
2、调整、删除的元素
删除:big / center / font -> 这些标签 你用不报错 但是不符合规范
调整:small / hr
small --> 此标签 原意 为 缩小文本,但是在h5 中语义化为 附属 细则
strong --> 此标签 原意为 文本加粗 ,但是在h5 中语义化为 重点朗读 声明
hr --> 此标签 原意为 样式里有一条线 ,但是在h5 中语义化为 分割区域
删除 ---> 删除不是说彻底删了,你用就报错,而是不推荐你使用
调整 --> 调整在原有的基础上,修改为最新的意思
3.web表单及交互
传统的表单元素 form 前后端不分离项目中的表单提交
input:text/radio/checkbox/button/submit/reset/hidden/file...
textarea
select
HTML5中新增表单元素或者input中新增的类型 input:
input:search/email/tel/number/date/time/color/range...
- 功能强大
- 在移动端能调取出对应的键盘,方便用户输入
- 内置表单输入内容格式的验证
输入的邮箱格式不正确~~
-> 通过css验证
输入的邮箱格式不正确~~
CSS3中的重点知识
@font-face
CSS3选择器
常用样式属性:文字和边框的处理
背景的处理渐变色背景
背景图片处理
滤镜功能
变形和动画
transform
transition
animation
3D变形动画
盒子模型
- box-sizing
- column
- flex box
媒体适配和响应式布局开发
- 兼容处理 和 prefixfree.min.js
- 兼容处理 和 prefixfree.min.js
我们重点看一下 媒体适配和响应式布局开发
响应式布局开发设计
响应式布局开发:让H5页面适配不同的设备
响应式布局开发概述
Hybrid混合APP开发
响应式布局开发技巧
viewport
dpi适配
@media
rem...
项目类型:
1.PC端产品(一般用于大型项目,大型项目都是PC和移动端各做一套产品) =>一般不需要做响应式开发,都是固定宽高的布局(100%还原设计稿) =>有时候全屏的项目,需要我们把最外层容器的宽度设置为百分比布局
2.移动端产品(不需要PC访问处理)
=>webApp:把开发的H5页面放到手机端浏览器、微信、自己公司的APP中运行 “Hybrid混合APP开发”
=>小程序
=>APP:IOS、ANDROID、前端(react native、flutter、uni-app、ionic、phoneGap、cordova...)
=>需要做响应式布局开发,但是只需要适配移动端设备即可
手机尺寸(px):320、375、414、360、480、540...
PAD尺寸:768*1024
3.PC端和移动端用同一套项目
=>需要响应式布局处理
=>这种产品一般都是简单的企业展示站 例如: https://www.huawei.com/cn/
=>技术栈:@media
响应式布局开发 “勇于探索,敢于尝试 =>多思考”
-
- 媒体适配 @media
-
- 群魔乱舞时代
=>固定布局
=>等比缩放布局
按照固定的样式写一版(例如:320),然后根据设备的宽度,让其除以320,计算出缩放的比例,最后让整个HTML基于 transform:scale(比例) 进行缩放
- 群魔乱舞时代
-
- rem响应式布局开发(等比缩放)
app 发展史 和 Hybrid 混合开发
原生 app
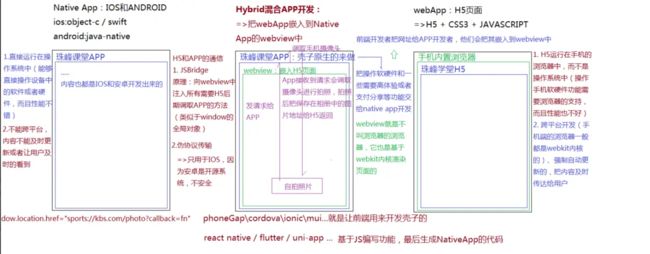
Native App : IOS和ANDROID ios:object-c / swift android:java-native
优点
直接运行在操作系统中(能够直接操作设备中的软件或者硬件,而且性能不错)
缺点
不能跨平台内容不能及时更新或者让用户及时的看到
webApp
webApp : H5页面 => H5 + CSS3 + JAVASCRIPT
优点
跨平台开发(手机端的浏览器般都是webkit内核的)、强制自动更新的,把内容及时传达给用户
缺点
H5运行在手机的浏览器中,而不是操作系统中(操作手机软硬件功能需要浏览器的支持,而且性能也不好)
Hybrid混合APP开发
Hybrid混合APP开发: =>把webApp嵌入到Native App的webview中
开发一款 XX APP 它的壳子是由原生来做的
把操作软硬件和一些需要高体验或者支付分享等功能交给native app开发
在 webview 中 嵌入 H5 页面
webview就是不叫浏览器的浏览器,它也是基于
webkit内核渲染页面的
前端开发者把网址给APP开发者,他们会把其嵌入到webview中例如
- webview中有一个自拍功能,在使用此功能时,它会向app 发送请求,调取使用手机摄像头
- 当 App接收到请求会调取摄像头进行拍照,拍照后把保存在相册中的照片地址给H5返回
- 此时就涉及到了 Hybrid 的重点 H5 和 app 的通信JSBridge
JSBridge原理:向webview中注入所有需要H5后 期调取APP的方法(类似于window的全局对象)
伪协议传输
===>只用于IOS ,因为安卓是开源系统,不安全.
当拍照的touchstart 事件触发的时候
window.location.href= "sports://kbs.com/photo?callback= fn" -->
当我们在H5 页面发送一window.location.href 跳转页面的请求 ,而我们的 H5 在 APP上运行的当,我们所有请求 app 都可拦截到 ,当他拦截到 这个请求是 sports:// 这个伪协议时,然而此协议是我们提前商议好压根不存在伪协议, 他发现只要是 sports://协议不是要跳转页面,而是调用photo 方法 把我们的函数传给他 然后帮我们拍照,然后帮我们把函数执行,并且把照片给我们这个函数 那我们在此函数就可以拿到照片了
响应式布局开发的基础
我们把HTML5页面放到手机上预览,默认情况下,不管手机设备有多宽,HTML都是按照980(或者1024)宽度渲染的,这样页面会整体缩小(内容也都会缩小)
解决:viewport视口(layout viewport 布局视口),设定页面渲染中的一些规则
width=device-width:让当前页面渲染的宽度和设备宽度保持一致
initial-scale=1.0:初始缩放比例1:1
maximum-scale=1.0:最大缩放比例1:1
minimum-scale=1.0:最小缩放比例1:1
user-scalable=no: 禁止用户手动缩放
什么是rem? 它的布局原理是什么?
rem(font size of the root element):是指相对于根元素的字体大小的单位,其布局的本质是等比缩放,一般是基于宽度。
将设计稿转化为手机屏幕上的内容,就类似于画地图,按照一定的比例进行缩小绘制
REM响应式布局开发
第一步:拿到设计稿后(现在设计稿一般是750PX的),我们设定一个初始的REM和PX的换算比例(一般设置为1REM=100PX,为了方便后期换算)
第二步:测量出设计稿中元素的尺寸(PS测出来的是PX单位),在编写样式的时候全部转换为REM的单位(除以100即可) =>100%还原设计稿
第三步:编写一段JS,获取当前设备的宽度,让其除以设计稿的宽度750,再乘以初始的换算比例100,计算出当前设备下,1REM应该等于多少像素(只要改变HTML的FONT-SIZE就可以);这样HTML字体大小一改,之前所有以REM为单位的元素都会跟着自动缩放......
现在真实项目中,主体响应式布局以REM为主,部分效果实现可以基于FLEX来做,需要样式微调增还是要基于@media来完成的...
DPR适配:屏幕像素密度比