- SpringbootSpringSecurityJWTredis框架搭建demo:多参数登录验证的安全解决方案
SpringbootSpringSecurityJWTredis框架搭建demo:多参数登录验证的安全解决方案去发现同类优质开源项目:https://gitcode.com/项目介绍在当今互联网安全日益重要的背景下,如何构建一个安全、高效的认证授权框架成为了开发者关注的焦点。SpringbootSpringSecurityJWTredis框架搭建demo正是为此而生,它集成了Springboot、
- Redis集群会有写操作丢失吗?为什么?
java1234_小锋
javaredisjava数据库
大家好,我是锋哥。今天分享关于【Redis集群会有写操作丢失吗?为什么?】面试题。希望对大家有帮助;Redis集群会有写操作丢失吗?为什么?超硬核AI学习资料,现在永久免费了!在Redis集群中,写操作丢失是有可能发生的,特别是在网络分区、节点故障或配置不当的情况下。以下是一些可能导致写操作丢失的原因:节点故障或网络分区:当一个Redis集群节点出现故障或网络发生分区时,部分写操作可能无法同步到副
- 讲讲MyBatis中二级缓存的缺点?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【讲讲MyBatis中二级缓存的缺点?】面试题。希望对大家有帮助;讲讲MyBatis中二级缓存的缺点?超硬核AI学习资料,现在永久免费了!MyBatis的二级缓存是指在SqlSessionFactory级别上共享缓存的机制。虽然二级缓存能够有效地提高性能,减少数据库的访问次数,但它也有一些缺点和需要注意的地方:一致性问题:二级缓存中的数据通常是不可直接控制的,尤其是当
- 能说说MyBatis的工作原理吗?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【能说说MyBatis的工作原理吗?】面试题。希望对大家有帮助;能说说MyBatis的工作原理吗?超硬核AI学习资料,现在永久免费了!MyBatis是一个用于简化数据库操作的持久层框架,它通过SQL映射技术,将Java对象和数据库之间的关系映射起来。MyBatis的工作原理可以从以下几个方面来解析:1.配置文件的加载MyBatis通过加载配置文件来初始化框架。配置文件
- 2019-12-05《小强升职记》-第3章-1
milaji
目标的威力:请记住,阻挡你的障碍必有其原因!这道墙并不是为了阻止我们,这道墙让我们有机会展现自己有多想达到这目标。这道墙是为了阻止那些不够渴望的人,是为了阻止那些不够热爱生活的人而存在的——兰迪·波许(卡内基·梅隆大学教授)
- 什么是“针织衫”?什么是“毛衣”?弄错了会丢脸吗?
以斯帖_850c
导读:针织衫和毛衣有什么不同?随着时代潮流变迁,而产生的时尚用语。“如果弄错了会被认为是丢人吗?”关于针织衫和毛衣,下面就来一边看不同的衣服,一边来解说不同的类型吧!在搞清针织衫与毛衣的区别前,首先来了解什么是针织?什么是针织?如果要将针织的概念用专业的语言来说,恐怕会越搞越糊涂。现在就用通俗易懂的语言,来简单的描述,针织,就是用一根线,通过钩针排列织成一块面料或一个圆筒状的布料。如大家所常见的T
- 28.【.NET8 实战--孢子记账--从单体到微服务--转向微服务】--单体转微服务--币种服务(二)
喵叔哟
.NET8.net微服务java
仅有币种服务还不够,记账应用还需支持不同币种间的转换。要实现这一功能,首先需要获取币种之间的汇率。因此,本文将介绍如何实现汇率的同步。一、汇率数据从何而来?汇率数据无时无刻都在变动,因此需要一个可靠的来源来获取最新的汇率信息。通常可以通过以下几种方式获取:爬取数据:一些专业的金融数据服务商提供汇率数据,可以通过订阅获取。手动输入:对于小型应用,可以手动输入汇率数据,但这不适合大规模或实时更新的应用
- 关于堆的判断
秋说
PTA数据结构题目集算法数据结构c语言
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目将一系列给定数字顺序插入一个初始为空的最小堆。随后判断一系列相关命题是否为真。命题分下列几种:xistheroot:x是根结点;xandyaresiblings:x和y是兄弟结点;xistheparentofy:x是y的父结点;xisachildofy:x是y的一个子结点。输入格式:每组测试第1行包含2个正整数n(≤1000)和m(≤20
- 高中教师资格证笔试经验分享
梦子记
正文开始前:在考教师资格证之前,有专门在微博、知乎、上搜关于如何准备教师资格证笔试,见到有部分答主说:“我是裸试的”“很简单,我三天就复习好了”……在自己经历了这场考试前后,对于这些大神们,敬佩,敬佩——笔者本人是做不到的。说说笔者的知识基础,以便大家参考:地理师范大三学生,高中文科。成绩平平,记忆力一般。划水而过的成绩单常被问到的问题:1.教师资格证笔试考什么?高中地理教师资格证分三个科目去考,
- Java网络编程基础(TCP/IP协议、Socket编程)
扬子鳄008
Java网络javatcp/ip
Java网络编程是现代软件开发中的一个重要组成部分,尤其是在构建分布式系统和网络服务时。Java提供了丰富的网络编程API,使得开发者能够轻松地实现各种网络通信功能。本文将详细介绍Java网络编程的基础知识,包括TCP/IP协议和Socket编程的基本概念和实现方法。TCP/IP协议简介TCP/IP(传输控制协议/互联网协议)是一组用于网络通信的标准协议集。它由多个层次组成,每个层次负责不同的功能
- UDP协议介绍
不想写bug呀
javaEEudp网络协议网络
目录一、UDP基本概念1、定义:2、特点:(1)无连接:(2)不可靠传输:(3)面向数据报:(4)全双工:二、UDP协议格式1、UDP报文结构2、各部分详解:(1)源端口号:(2)目的端口号:(3)UDP长度:(4)校检和:三、UDP使用注意事项四、基于UDP的应用层协议五、总结一、UDP基本概念1、定义:UDP(UserDatagramProtocol,用户数据报协议)是TCP/IP协议簇中位于
- 100个脑筋急转弯,气死你!
Ki创意
100个脑筋急转弯,气死你!!.txt如果你同时爱几个人,说明你年轻;如果你只爱一个人,那么,你已经老了;如果你谁也不爱,你已获得重生。积极的人一定有一个坚持的习惯。1,为什么好马不吃回头草?后面的草全吃没了-2,为什么暑假一定比寒假长?热胀冷缩-3,为什么大雁秋天要飞到南方去?如果走就太慢了-4,为什么大部分佛教徒都住在北半球?南无阿弥陀佛-5,为什么自由女神像老站在纽约港?她坐不下来-6,为什
- Python条件语句(if-elif-else)的完整用法与嵌套技巧
梦幻南瓜
pythonpython网络服务器
引言条件语句是编程中最基础也是最重要的控制结构之一,它使程序能够根据不同条件执行不同的代码路径。Python中的条件语句以if、elif和else关键字实现,语法简洁但功能强大。本文将全面介绍Python条件语句的各种用法,从基础语法到高级嵌套技巧,通过大量代码示例、对比表格和实际应用场景,帮助你掌握条件语句的精髓。1.条件语句基础1.1基本语法结构Python条件语句的基本结构如下:if条件1:
- Python特性:装饰器解决数据库长时间断连问题
超龄超能程序猿
数据库python
前言在基于Python的Web应用开发里,数据库连接是极为关键的一环。不过,像网络波动、数据库服务器维护这类因素,都可能造成数据库长时间断连,进而影响应用的正常运作。本文将详细介绍怎样运用retry_on_failure装饰器来解决数据库长时间断连的难题一问题背景在实际开发场景中,应用和数据库之间的连接可能会由于各种缘由中断(长时间系统无人访问,再次访问,数据库连接超时)。当应用尝试执行数据库操作
- 2018.6.19
廖忱瑶
第一次主持小组会。这是我的又一次突破!主持这个是从小以来从来不会去想的,逃避的,不敢面对的,躲在别人身后的事!最怕当众发言,让我发个言恨不得要了命似的。但是这次我做到了,做了我人生当中第一次主持人,虽然是个小型的视频会议主持,但是也算是突破了自己!今天把《干法》看完了,没来得及写心得和分享,明天把这两件事做完。晚上国胜助教问了我关于同学们的日记完成情况清不清楚,然后我在群里发起语音群聊,重点问了子
- HTTP协议详细介绍
HTTP(HyperTextTransferProtocol,超文本传输协议)是用于在计算机网络中分发超文本信息的基础协议。它是万维网(WorldWideWeb)的核心协议之一,允许浏览器、服务器和其他应用程序之间的通信。HTTP是无状态的应用层协议,最初用于传输HTML文档,但现在几乎可以传输任何类型的数据。1.HTTP的基本概念1.1无状态协议HTTP是一个无状态协议,这意味着每个请求和响应都
- Verilog实现FPGA串口通信详解
CodeMystic
本文还有配套的精品资源,点击获取简介:FPGA以其灵活性和高效性在数字信号处理和接口通信领域广泛应用。本文详细介绍了使用Verilog硬件描述语言实现FPGA串口通信的基础知识和设计流程。主要内容涵盖UART协议的理解、Verilog中UART模块的定义和实现、设计流程的步骤以及注意事项。通过掌握这些知识点,读者可以学习如何在FPGA上实现UART串口通信,这一技能对于嵌入式系统设计至关重要。1.
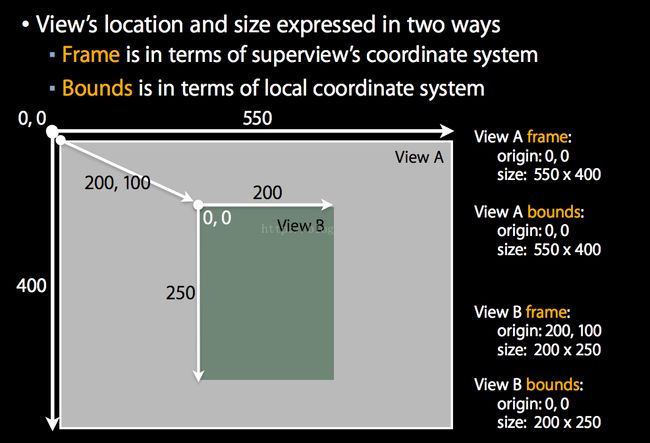
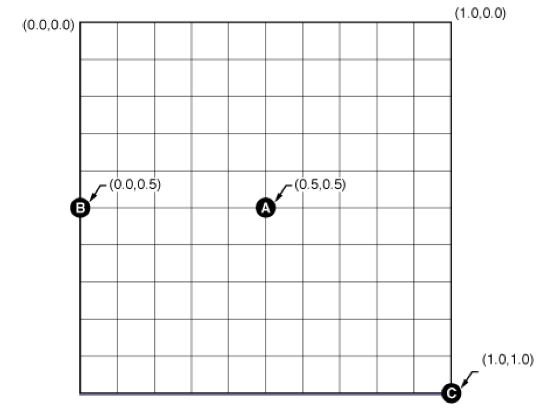
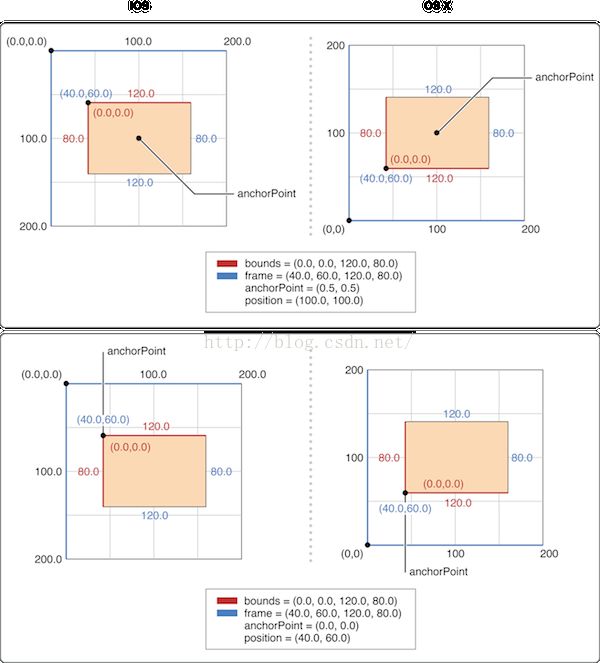
- iOS之BLE蓝牙SDK开发个人总结(基础篇)
大灰狼ios
最近一段时间一直在做公司的BLE蓝牙SDK,sdk主要负责外设和手机的连接以及数据通信。过程中遇到了一些比较有价值的问题,现在总结记录下。蓝牙开发使用系统框架#import使用[[CBCentralManageralloc]initWithDelegate:selfqueue:nil]初始化CBCentralManager对象。(设置CBCentralManagerDelegate为self,ni
- 有声读物配音兼职app,有声书接单群都是哪里接单
配音新手圈
一、有声读物配音兼职app的常规文章类大纲标题有声读物配音兼职app的介绍:有声读物配音兼职app是一种通过手机应用程序提供有声读物配音兼职的平台。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。用户可以在这些app上注册成为配音
- 基于YOLOv8的火灾智能检测系统设计与实现
斟的是酒中桃
深度学习人工智能pyqtyolo
在各类安全事故中,火灾因其突发性强、破坏力大,一直是威胁人们生命财产安全的重大隐患。传统的火灾检测方式多依赖烟雾传感器、温度传感器等,存在响应滞后、易受环境干扰等问题。随着深度学习技术的飞速发展,基于计算机视觉的火灾检测方法凭借其实时性强、检测范围广等优势,逐渐成为研究热点。本文将简单介绍一款基于深度学习的火灾智能检测系统的设计与实现过程。一、系统整体设计本火灾智能检测系统旨在通过深度学习技术实现
- axios拦截器
今天学习了ma
页面发送http请求,很多情况我们要对请求和其响应进行特定的处理;如果请求数非常多,单独对每一个请求进行处理会变得非常麻烦,程序的优雅性也会大打折扣。好在强大的axios为开发者提供了这样一个API:拦截器。axios拦截器分为两种:请求拦截器和响应拦截器拦截器是在客户端产生的。(统一处理http请求和响应)主要作用就是对客户端发送的请求或接收来自服务端返回的响应进行统一的检测和修改等操作。1.请
- 软件工程学概述:从危机到系统化工程的演进之路
耐思nice~
软件工程导论-张海藩软件工程
在数字化时代,软件已渗透到生活的方方面面。可你是否遇到过这样的情况:一款期待已久的软件,上线后却频繁崩溃、漏洞百出,不仅影响使用体验,还可能造成巨大损失?这背后,或许就与“软件危机”有着千丝万缕的联系。今天,我们就一同走进软件工程的世界,探寻其发展脉络与核心知识。一、软件危机1.1软件危机的介绍软件危机是指在计算机软件的开发和维护过程中所遇到的一系列严重问题。这些问题主要表现在:软件开发成本和进度
- Python中的条件语句:if-else使用指南
AI软件改变生活
Python数据库前端python
在编程中,条件语句是控制程序流程的核心工具之一,它允许程序根据不同的条件执行不同的代码块。Python提供了简洁而强大的条件语句语法,其中最常用的就是if-else语句。本文将详细介绍Python中if-else的使用方法、常见用法以及一些高级技巧。1.基本语法if-else语句的基本结构如下:Python复制if条件表达式:#如果条件表达式为True,执行这里的代码块passelse:#如果条件
- 每天学习点销售技巧:潜水艇销售法
V叔能量圈
文/巍巍昆仑日更D11每个人都离开销售技巧,即使你不从事销售工作,因为我们平台工作与生活,都要与人打交道,销售就是让人与人沟通更顺畅,彼此达到双赢多赢合作。潜水艇销售法一、建立与客户亲和信任客户成交的前提是建立彼此信任,信任从几个方面入手,对公司信任,对产品信任,对销售人员信任,成交就是成功交换价值,客户提供金钱,我们提供产品和服务,客户对我们产品和服务满意,就会重复购买,同时介绍一些其他客户进行
- 代码签名:保障软件安全与可信的关键防线
Arwen303
代码签名SSL证书ssl网络协议网络
在当今数字化时代,软件应用广泛渗透于各个领域,其安全性与可信度至关重要。代码签名作为一项核心技术手段,犹如软件世界的“数字身份证”,为软件的合法身份与完整性保驾护航。一、代码签名介绍(一)定义与原理代码签名是一种通过数字证书对软件代码进行数字签名的技术。它利用公钥加密体系,开发者使用私钥对代码进行签名,而用户端则通过对应的公钥来验证签名的有效性。当软件被签署后,任何对代码的篡改都会导致签名验证失败
- 这么简单的从零到一做HTML 网页,你确定不来看看吗?
paid槮
html服务器前端
HTML网页的介绍HTML(HypertextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言,是一种与Python不同的编程语言。网页文件的扩展名通常为,html或.htm,这两种扩展名都可使用,并不会影响文件内容简单的HTML网页框架每一个HTML网页都包含一个基础框架,其他的内容都是在基础框架内进行扩充的。示例代码:这里是标题在这里填入正文这是一个较为基础的HT
- Java实习模拟面试之创玖科技:前后端交互、数据库、Spring全家桶、性能优化与Linux实战
培风图南以星河揽胜
java面试java面试科技
关键词:JavaScript、JQuery、Ajax、Node.js、MySQL、Oracle、Spring、SpringMVC、SpringBoot、MyBatis、Tomcat、Redis、Nginx、Linux、Git、SAAS系统开发一、面试开场:自我介绍面试官提问:请做个自我介绍,重点突出你的技术栈和项目经验。候选人回答:您好,我是一名计算机科学与技术专业的应届生,具备扎实的Java基础
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- 【k8s学习】Kubernetes新手学习,4小时视频笔记总结
伊丽莎白2015
【学习视频地址】KubernetesTutorialforBeginnersFULLCOURSEin4Hours视频不一定打得开,不过我笔记也很详细了。【笔记内容】1-【k8s学习】Kubernetes学习——核心组件和架构2-【k8s学习】minikube、kubectl、yaml配置文件的介绍3-【k8s学习】在minikube上布署MongoDB和MongoExpress4-【k8s学习】k
- 你真的会阅读吗-如何阅读更高效?
sherri_方_0215
——关于阅读方法的主题阅读学习力是元能力。即一切认知思想行动的基础。现代社会,我们学习的渠道包括人、网、事和书。读书是我们重要的一种阅读方式,比其他方式跟简单、成本更低,而且系统化程度更高。阅读,指从文字或符号获得知识或信息的方法,可以是阅读文章或书籍。根据目的可将阅读分为娱乐类和致用类。这里主要指致用类阅读,是一种需要方法的阅读。前者目的在于消磨时间,只要看得舒服就行。阅读一本书,就像参加一门老
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开