一、前言
很多时候会遇到使用 RecyclerView 时,要求超过一定数目的 Item 后,固定 RecyclerView 的高度,没有超过这个数目就自适应高度。这种情况更多会出现在对话框中,数量过多时不能让对话框占据整个屏幕,同时又能控制显示的 Item 个数,下面针对不同的情况可以使用不同的方法。
二、已知 Item 高度的情况下
在已知 Item 布局的高度的情况时,可以通过设置最大高度来控制显示的 Item 数目,因为 Item 高度已知,所以计算好高度就可以达到目的,下面是具体的实现:看下效果,最大展示 3 个 Item,超过滚动展示:
iShot2020-08-0121.56.41.gif
-
- 布局界面,比较简单,就一个 RecyclerView,只要设置一个最大高度就可以了(注意:最大高度要使用layout_constraintHeight_max)
-
- Activity 界面,简单的设置和数据设置,任意正常可用的 adapter 就可以
class RecyclerItemFixedActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_recycler_item_fixed)
val list = arrayListOf("测试数据一","测试数据二","测试数据三","测试数据四")
val adapter by lazy { RecyclerItemFixedAdapter() }
rv_recycler_fixed_one?.let {
it.layoutManager = LinearLayoutManager(this)
it.adapter = adapter
it.addItemDecoration(DividerItemDecoration(this,LinearLayoutManager.VERTICAL))
}
adapter.setList(list)
}
}
-
- 非常普通的 Item 布局,主要是高度固定
三、Item 高度无法确定时
对于这种情况,我查了很多资料,只有动态设置 RecyclerView 方法比较有效,在设置好 Adapter 后,获取单个 Item 的高度,然后就可以用代码设置 RecyclerView 的高度。如果有更好的方法实现的话,欢迎在评论中提出。效果图和上图基本一样。实现如下:
- 1.布局文件
-
- 简单的 Item文件,和上面的 Item 不同的地方就是高度不固定
- 3.简单的 adapter,仅仅设置一下展示数据
class RecyclerWrapAdapter(resId: Int = R.layout.item_recycelr_wrap2) :
BaseQuickAdapter(resId) {
override fun convert(holder: BaseViewHolder, item: String) {
holder.setText(R.id.tv_item_recycler_wrap2_title, item)
}
}
-
- activity 设置数据,最重要的是设置 RecyclerView 的高度,代码中有具体的注释
class RecyclerWrapActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_recyclerview_wrap)
val list = arrayListOf("测试数据一","测试数据二","测试数据三","测试数据四","测试数据五","测试数据六")
val adapter by lazy { RecyclerWrapAdapter() }
rv_recycler_wrap_list?.let {
it.layoutManager = LinearLayoutManager(this)
it.adapter = adapter
it.addItemDecoration(DividerItemDecoration(this, LinearLayoutManager.VERTICAL))
}
adapter.setList(list)
//参考https://www.cnblogs.com/guanxinjing/p/13037156.html
//动态设置recyclerview高度
rv_recycler_wrap_list?.post {
//假如固定4个,超过4个才需要设置
if (list.size <= 4){
return@post
}
val itemView = rv_recycler_wrap_list.getChildAt(0)
itemView?.let {
val height = it.height * 4
val layoutParems = rv_recycler_wrap_list.layoutParams
layoutParems.height = height
rv_recycler_wrap_list.layoutParams = layoutParems
}
}
}
}
四、横向滚动时
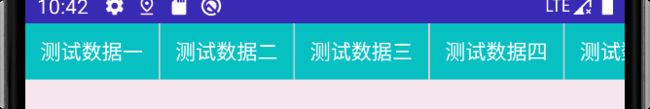
横向滚动时,一般是要求展示固定数目的 Item,超过数目则滚动展示,这个时候就要去动态设置 Item 布局的宽度来实现。如下图,展示 4.5个 Item,超过滚动:- 1.布局界面,和上面都一样
-
- activity,把方向改成横向滚动就可以了
class RecyclerViewWrapActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_recyclerview_wrap)
val list = arrayListOf("测试数据一","测试数据二","测试数据三","测试数据四","测试数据五","测试数据六")
val adapter by lazy { RecyclerItemWrapAdapter() }
rv_recycler_wrap_list?.let {
it.layoutManager = LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false)
it.adapter = adapter
it.addItemDecoration(DividerItemDecoration(this, LinearLayoutManager.HORIZONTAL))
}
adapter.setList(list)
}
}
-
- adapter,在里面设置 Item 的宽度
class RecyclerItemWrapAdapter(resId: Int = R.layout.item_recycelr_wrap)
: BaseQuickAdapter(resId){
override fun convert(holder: BaseViewHolder, item: String) {
holder.setText(R.id.tv_item_recycler_wrap_title,item)
//获取屏幕的宽度,进行分配,4.5代表可以放4.5个item,高度任意,这里是match_parent
//如果设置了margin,需要减去margin
// val width = (context.resources.displayMetrics.widthPixels - Utils.dip2px(context,margin)) / 4.5f
//参考https://blog.csdn.net/qq_32518491/article/details/81033275?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param
val width = (context.resources.displayMetrics.widthPixels) / 4.5f
val params = ViewGroup.LayoutParams(
width.toInt(),
ViewGroup.LayoutParams.MATCH_PARENT
)
holder.itemView.layoutParams = params
}
}
-
- Item 布局,高度可以固定,可以不固定,宽度 wrap_content
五、地址和参考:
Github
Android开发 在有指定数量item后固定RecyclerView高度
Android RecyclerView的item宽度保持四个半