- 2024 年,CloudCanal 做了 3 件事...
ClouGence
CloudCanal数据库elasticsearchoraclepostgresql
CloudCanal的2024,稳扎稳打,开拓创新。这一年里,CloudCanal依旧保持稳定的更新频率,共发布13个版本,CloudCanal本年度累计开发170+项新特性,完成120+处功能优化,修复大大小共220+个bug,在功能完备性和稳定性方面有了质的飞跃。每一次版本更新,都是产品精益求精的见证,也是吸引用户长期使用的基础。总结起来,CloudCanal一共做了3件事。P.S文后有彩蛋丰
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- Flutter 中的 Dismissible 小部件:全面指南
明似水
flutterflutter
Flutter中的Dismissible小部件:全面指南在Flutter中,Dismissible是一个方便的组件,它允许用户通过滑动来移除列表中的条目。这在实现如待办事项列表、消息应用或任何需要快速删除项的场景中非常有用。本文将详细介绍Dismissible的用途、属性、使用方式以及一些高级技巧。什么是Dismissible小部件?Dismissible是Flutter的一个组件,它提供了一种交
- 蓝桥杯单片机模块练习之AD/DA
我的头绝不是面团捏的
蓝桥杯单片机单片机
蓝桥杯单片机比赛系列6AD/DA转换AD/DA原理相关电路pcf8591器件地址代码解释修改代码AD自写代码ADDAAD/DA原理相关电路通过pcf8591芯片实现ad转换。板子上ad采集主要采集滑动变阻器的电压值和与光敏电阻串联电阻的电压值。ad为8位精度,采集电压0-5V对应的值为0-255。根据需要可以对读取的值进行调整。da也通过pcf8591输出,对应引脚在外部引出,在20PIN中19位
- MyBatis中SQL写法总结
是Cc哈
mybatissql
最近MyBatis使用较多,在这里简单总结一下MyBatis的sql写法说简单⼀点mybatis就是写原⽣sql,官⽅都说了mybatis的动态sql语句是基于OGNL表达式的。可以⽅便的在sql语句中实现某些逻辑.总体说来mybatis动态SQL语句主要有以下⼏类:if语句(简单的条件判断)choose(when,otherwize),相当于java语⾔中的switch,与jstl中的choos
- Docker安装sentinel-dashboard最新版
tag心动
Docker容器dockerjar运维容器sentinel
文章目录前言一、Sentinel控制台是什么?二、使用步骤1.下载Sentinel控制台2.上传Sentinel控制台3.编写Dockerfile4.构建镜像5.启动运行测试前言由于官方版本已经更新到1.8.5了,但是dockerhub上最新版本还停留在1.8.0(该版本存在重大缺陷:熔断配置界面没有统计时长,会直接导致控制台无法使用熔断相关功能)推送时间是两年前,于是想通过最新Jar包生成镜像一
- 【外文原版书阅读】《机器学习前置知识》1.线性代数的重要性,初识向量以及向量加法
Icomi_
807.《机器学习前置知识》机器学习人工智能计算机视觉深度学习神经网络c++c语言
目录编辑编辑1.Chapter2WhyLinearAlgebra?2.Chapter3WhatIsaVector?个人主页:Icomi大家好,我是Icomi,本专栏是我阅读外文原版书《BeforeMachineLearning》对于文章中我认为能够增进线性代数与机器学习之间的理解的内容的一个输出,希望能够帮助到各位更加深刻的理解线性代数与机器学习。若各位对本系列内容感兴趣,可以给我点个关注跟进内容
- Wayland开发入门系列3:Wayland架构
幽迷狂
Wayland开发入门waylandlinuxdesktop
本文译自https://wayland.freedesktop.org/architecture.html。翻译时间:2021.09.27Wayland架构理解Wayland架构以及它与X不同的好方法是跟踪一个事件从输入设备到它所影响的变化出现在屏幕上的程度。下面是与X的架构:1.内核从输入设备获取一个事件,并通过evdev输入驱动程序将其发送给X。内核通过驱动设备并将不同设备特定的事件协议转换为
- Python数据可视化 Pyecharts 制作 Sankey 桑基图
Mr数据杨
Python数据可视化python数据可视化pyecharts数据分析
桑基图作为一种强大的数据可视化工具,常用于展现不同节点之间的流动关系及其数量分布。其通过直观的连线展示,帮助用户理解复杂系统中各个部分的连接和交互。Python的pyecharts库提供了Sankey类,支持用户灵活创建各种桑基图,不仅能够展示流动数据,还能根据节点层级及连线样式进行高度定制,使得桑基图在信息传达和视觉表现上更具表现力。文章目录Sankey:桑基图Demo总结Sankey:桑基图桑
- 算法题解:数据流中的中位数
琴瑟和鸣1
算法学习数据流中的中位数算法剑指offer
题目描述如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值。如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值。我们使用Insert()方法读取数据流,使用GetMedian()方法获取当前读取数据的中位数。代码实现importjava.util.*;publicclassSolution{//按照题目中描述,是要所
- 物联网名词----物模型、设备影子
moton2017
物联网
在物联网(IoT)背景下,术语“物模型”和“设备影子”是指与管理和表示连接设备相关的概念。物模型:IoT中的物模型表示IoT实体或事物的结构和行为。它定义了数据和功能如何在物联网生态系统中组织和交互。物模型指定与IoT对象相关的属性、方法和关系,从而实现与设备通信和交互的标准化方式。这有助于实现不同物联网设备和系统的互操作性和无缝集成。设备影子:设备影子是物联网平台中常用的概念,用于维护物理物联网
- Netty和Websocket的区别
moton2017
websocket网络协议网络
Netty和WebSocket没有直接可比性,因为它们在网络编程环境中具有不同的用途。Netty:Netty是一个高性能、事件驱动的网络框架,用于用Java构建网络应用程序。它提供了一组用于处理各种网络协议(例如TCP和UDP)的工具和抽象。Netty通常用于构建需要低延迟、高吞吐量通信的服务器和客户端。Websocket:WebSocket是一种通信协议,可通过单个长期连接提供全双工通信通道。它
- linux-LAMP搭建
Theshaye
linux系统服务器linuxapache
LAMP1.架构描述LAMP是一个C/S架构的平台:web客户端基于tcp/ip协议,发出http请求,服务端进行回应,用户的请求可能是动态的也可能是静态的。web服务器通过用户发送的url后缀判断动静态请求:静态请求web服务器直接处理静态请求web服务器转发给后台应用服务器去处理:(CGI)php运行的后台程序apache与php所处环境不同决定其通讯方式不同:安装在同一台服务器,就默认使用系
- 10 种超好用的 MyBatis 写法,同事都说好用!
肥肥技术宅
javamybatisjava开发语言
用来循环容器的标签forEach,查看例子foreach元素的属性主要有item,index,collection,open,separator,close。item:集合中元素迭代时的别名,index:集合中元素迭代时的索引open:常用语where语句中,表示以什么开始,比如以'('开始separator:表示在每次进行迭代时的分隔符,close常用语where语句中,表示以什么结束,在使用f
- i9 9880h参数配置
m0_51380603
cpu
英特尔似乎为i9-9880H使用了“两杯咖啡”,因为该CoffeeLakeCPU具有16MB的超大缓存大小,是AMD的两倍。与往常一样,现代Zen2CPU具有更高的内存支持频率–DDR4-3200MHz;LPDDR4-4266MHz与DDR4-2666,适用于Intel的LPDDR3-2133。选i99880h这些点很重要!看完你就知道了https://list.jd.com/list.html?
- i7 12800hx和i9 11980hk差距
m0_52331396
cpucpu
酷睿i9-11980HK采用了8核16线程设计,其基准频率为2.6GHz,最大频率为5.0GHz,并拥有24MB的三级缓存,同时集成锐炬IrisXeUHD核显并支持处理器超频,在连接性方面,i9-11980HK支持PCIe4.0、Thunderbolt4、Wi-Fi6/6E技术。其TDP范围在45-65W之间。笔记本cpu选i911980hk还是i712800hx这些点很重要http://www.
- Python 实现车牌识别
菜狗小测试
Python技术专栏python计算机视觉opencv
一、车牌识别的基本原理车牌识别主要包括以下几个步骤:图像采集:通过摄像头或其他图像采集设备获取包含车牌的图像。图像预处理:对采集到的图像进行灰度化、滤波、增强等操作,以提高图像的质量和清晰度,便于后续的处理。车牌定位:从预处理后的图像中找出车牌的位置。这可以通过一些特征提取和机器学习算法来实现,例如基于颜色特征、边缘特征等方法来定位车牌区域。字符分割:将定位到的车牌区域中的字符分割开,以便对每个字
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- docker——入门介绍、组件介绍、安装与启动、镜像相关命令、容器相关命令、应用部署
山上有个车
dockerdocker容器运维
文章目录一、入门介绍什么是虚拟化名词解释什么是Dockerdocker的优点容器与虚拟机比较二、组件介绍三、安装与启动安装docker所需依赖换yum源安装docker查看docker版本启动docker关闭dockerdocker开机启动查看docker详细信息四、镜像相关命令镜像加速五、容器相关命令六、应用部署部署mysql部署redis运行nginx一、入门介绍什么是虚拟化在计算机中,虚拟化
- 论云原生架构及其应用
一休哥助手
架构软考系统架构师云原生架构perl
一、引言随着云计算技术的发展,企业在应用开发和运维中逐步向云端迁移,从传统单体架构向云原生架构演进。云原生架构(CloudNativeArchitecture)是一种利用云计算的本质特性设计的架构,其核心理念是利用微服务、容器编排、自动化运维等技术手段,以支持应用的高扩展性、稳定性和快速部署。云原生架构的核心设计原则包括服务化、韧性、可观测性和自动化,这些原则为云端应用的高效运行奠定了坚实的基础。
- 色度采样(4:4:4、4:2:2、4:2:0、4:1:1)详解
又吹风_Bassy
视频压缩技术图像处理色度采样YUV颜色空间视频编码标准
色度采样(4:4:4、4:2:2、4:2:0、4:1:1)详解色度采样概述色度采样(ChromaSubsampling)是一种在图像和视频处理中,通过减少色度分量(U、V)的采样量来压缩数据的技术。它利用了人眼对亮度(Luma,Y)比色度(Chroma,U/V)更加敏感的特性,从而在不明显影响视觉效果的前提下,显著降低数据量。在YUV颜色空间中,Y表示亮度,U和V表示色度分量。通过减少U和V的采样
- Solon Cloud Gateway 开发:熟悉 Completable 响应式接口
组合缺一
SolonJavaFrameworkgatewaysolonjavareactor
Solon-Rx(约2Kb)是基于reactive-streams封装的RxJava极简版(约2Mb左右)。目前仅一个接口Completable,意为:可完成的发布者。使用场景及接口:接口说明Completable作为返回类型Completable::complete()构建完成发布者Completable::error(cause)构建异常发布者Completable::create((emit
- Solon2 接口开发: 熟悉 Gateway
组合缺一
SolonJavaFrameworkgatewayjavasolon
Gateway是Solon框架的特殊控制器(也是Handler的一个实现类)。它通过注册收集之后,在局部范围内提供:二级路由、拦截、过滤、融断、异常处理等功能,并统一到网关处理。另一个作用:可以为同一批接口安排多个网关,进而定制不同的协议效果。1、定义2个组件API_0@Component(tag="api")publicclassAPI_0{@MappingpublicResultexec(){
- 终于明白什么是威胁情报
国安护卫
信息安全威胁情报
威胁情报初探什么是威胁情报,其实安全圈一直在使用着它们,漏洞库、指纹库、IP信誉库,它们都是威胁情报的一部分。情报就是线索,威胁情报就是为了还原已发生的攻击和预测未发生的攻击所需要的一切线索。“所谓的威胁情报就是帮助我们发现威胁,并进行处置的相应知识。这种知识就是我们所说的威胁情报”。威胁情报有啥用?互联网安全曾经历经了流氓互殴,侠客对决、黑社会火并等等阶段,现在已经形成了攻击者有组织有预谋,防御
- 为什么要做源代码防泄露
广陵之北
数据安全源码加密解密网络安全漏洞
使你疲倦的不是远方的群山,而是你鞋里的一粒石子。让企业恐惧的不是强大的对手,而是自己的商业机密变成了对方手里的底牌——机密到底是怎样泄漏的?离职高峰潜伏的风险年底将至,企业开始渐渐进入一年中的跳槽高峰期。最近一份调查显示:85%的职员可以轻松地下载“有竞争力”的资料和信息,然后带到下一份工作中。尽管大部分工作者可以从现在的公司下载资料,但只有32%会为了增加在下一份工作中的竞争力而“出卖”资料。超
- Spring Cloud Gateway 动态路由加载:使用 Nacos 实现动态路由配置
Takumilovexu
微服务javaspringcloud开发语言
文章目录背景介绍代码实现关键步骤解析总结在微服务架构中,路由配置的动态更新是非常重要的环节。通过动态路由,我们可以在不重启服务的情况下,灵活地增加、修改或删除路由配置。今天,我将分享如何在SpringCloudGateway中使用Nacos实现动态路由配置的实现方法。背景介绍在日常开发中,经常遇到运行时动态管理路由配置的需求。传统方式通常需要重启网关服务,这显然不够优雅且效率较低。为了解决这个问题
- 【Linux】---Samba服务
Jackson~Y
linux运维服务器
Samba服务1.SMB协议:SMB(ServerMessageBlock)协议是微软和英特尔联合制定的协议,主要作为微软网络的通信协议(可以将它看作局域网中的文件和打印共享协议)。SMB协议工作于会话层表示层和一小部分的应用层,它使用了NetBIOS的应用程序接口(API)。另外,它是一个开放性的协议,允许协议扩展(这使得它变得庞大而复杂)。为了让Windows和Linux计算机之间能相互访问,
- 如何修改被添加到git中的文件,但是又不想将修改提交?
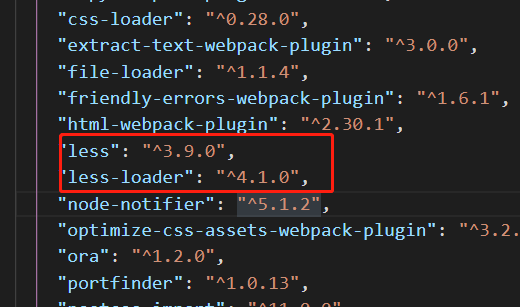
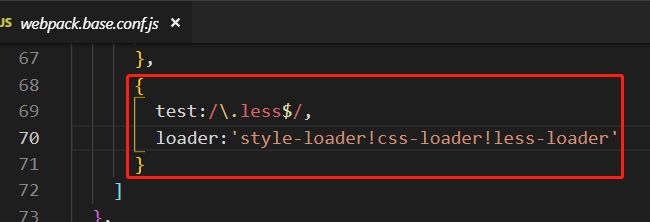
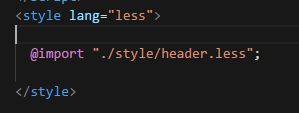
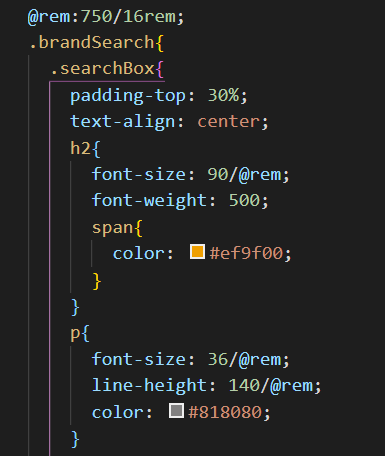
场景例如多人工程中,.vscode/settings.json被管理者提交到了git中,但是我本地又有自己想修改的配置,如果直接修改git就会检测到,然后不小心就commit了。解决方案使用gitupdate-index--assume-unchanged命令来忽略本地对.vscode/settings.json的修改:gitupdate-index--assume-unchanged.vscod
- MyBatis技术详解与实战
小码快撩
mybatisjava开发语言
引言MyBatis是一款优秀的Java持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数以及获取结果集的工作,使开发者能更专注于对业务逻辑的实现。本文将详细介绍MyBatis的核心概念,并通过示例代码进行深入讲解。一、配置文件MyBatis配置文件(通常命名为mybatis-config.xml)是MyBatis框架的核心配置文件,它定义
- SpringCloud系列教程:微服务的未来(十七)监听Nacos配置变更、更新路由、实现动态路由
程序猿零零漆
SpringCloud专栏springcloud微服务java
前言在微服务架构中,API网关是各个服务之间的入口点,承担着路由、负载均衡、安全认证等重要功能。为了实现动态的路由配置管理,通常需要通过中心化的配置管理系统来实现灵活的路由更新,而无需重启网关服务。Nacos作为一个开源的动态服务发现与配置管理平台,可以方便地实现这一目标。本文将介绍如何利用Nacos配置中心来动态更新SpringCloudGateway的路由配置,确保路由信息的实时更新,并提升系
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&