缓存是性能优化的方式之一,浏览器缓存可以减少请求次数,减少带宽,缩短请求资源的距离,那么今天我们就来聊聊浏览器缓存的那些事情。
温馨提示:文章结构如下,阅读完可能需要花费7分钟
一、浏览器器缓存的存放位置以及查找优先级;
二、浏览器缓存过程分析;
三、浏览器缓存的策略;
四、浏览器缓存的使用场景;
五、用户那些行为影响缓存;
进入正文
一、浏览器器缓存的存放位置以及查找优先级;
浏览器缓存是协议层缓存,存放的位置主要有4个:
A.Service Worker
浏览器背后的独立线程
必须为 HTTPS
控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性B.Memory Cache - 内存中的缓存
包含的是当前中页面中已经抓取到的资源比如js/ css / 图片等
读取高效,但是持续时间短,关闭页面就没有啦;C.Disk Cache - 硬盘缓存
读取速度慢, 但是空间大
持续存储,没有删除就有D.Push Cache - 推送缓存 - 使用比较少
查找优先级:A ---> B---->C ----> D
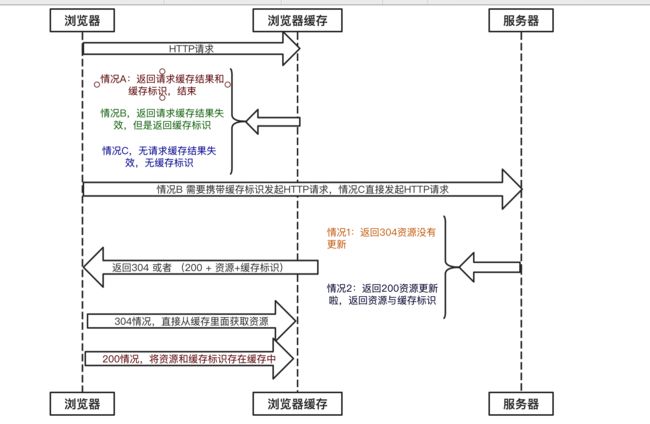
二、浏览器缓存过程分析;
1.浏览器发起请求,先在浏览器缓存中查找该请求的结果以及缓存标识,如果找到就结果-over;
2.如果没有找到缓存结果与缓存标识,直接发起HTTP请求
3.如果返回缓存结果失效,只返回缓存标识,携带缓存标识,发起HTTP请求;
4.请求返回304,资源没有更新,则获取缓存结果- over;
5.请求返回200,资源更新啦,返回请求结果与缓存标识,同时将结果和标识放入缓存中 - over
三、浏览器缓存的策略;
缓存有2个策略:强缓存与协商缓存,一般常用都是强缓存 + 协商缓存
缓存策略的实现方案:通过设置HTTP Header 实现
3.1 强缓存
不会向服务器发送请求,直接从缓存中读取资源
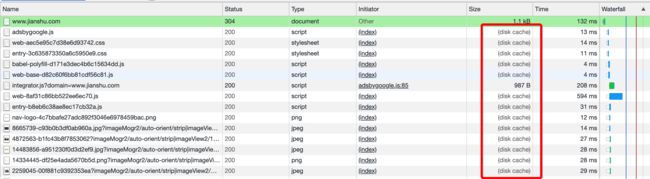
从from disk cache、from memory cache 获取资源
实现方式:设置两种 HTTP Header 实现:Expires 和 Cache-Control
打开谷歌浏览器的network调试,很容易找到强制缓存的数据
3.1.1 Expires-缓存过期时间
- Expires=max-age + 请求时间,需要和Last-modified结合使用
- 用于控制文件在本地缓存有效时长
- Expires 受限于本地时间,如果修改了本地时间,可能会造成缓存失效
3.1.2 Cache-Control-缓存控制
- 用于控制文件在本地缓存有效时长
- Cache-Control优先级高于Expires
- 参数配置说明:
public:所有内容都将被缓存(客户端和代理服务器都可缓存)
private:所有内容只有客户端可以缓存,默认值
no-cache:客户端缓存内容,是否使用缓存则需要经过协商缓存来验证决定
no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age:max-age=xxx (xxx is numeric)表示缓存内容将在xxx秒后失效
s-maxage的优先级高于max-age
max-stale:能容忍的最大过期时间
min-fresh:能够容忍的最小新鲜度
3.2 协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,根据服务返回304或者200判断资源是否更新,是否返回新的资源和缓存标识,存在两种情况:
情况A : 浏览器缓存失效之后,返回缓存标识,HTTP携带缓存标识请求,返回304,资源没有更新,直接返回浏览器缓存的数据
情况B:浏览器缓存失效之后,返回缓存标识,HTTP携带缓存标识请求,返回200,资源已经更新,请求返回资源和缓存标识
实现方式:通过设置 HTTP Header 来实现:Last-Modified 和 ETag
3.2.1LastModifed与If-Modified-Since-服务器上的最后修改时间
1.浏览器第一次访问资源A,返回资源同时在header返回last-modified, 浏览器缓存资源与last-modify
2.浏览器再次访问资源A,浏览器检查到存在last-modifyed,于是浏览器header 增加If-Modified-Since字段,值=last-modify值开始请求
3.服务器收到请求后,判断 If-Modified-Since 的值与服务器的修改时间对比,无变化返回304 + 空的reponse 如果有变化 返回200 + 变化后的资源
3.2.2ETag和If-None-Match
1.第一次请求,服务器生成etag(唯一标识),资源变化从新生成,返回给浏览器
2.浏览器接收到响应在header中通过If-None-Match = etag值保存
3.再次请求,服务端比较etag, 如果无变化 返回304 + 空响应 如果变化 返回 200 + 资源
3.2.3两种方式比较
- etag的精度 > lastmodifyed
- etag的性能 < lastmodifyed
- 服务器校验优先选择etag
四、浏览器缓存的使用场景
1.频繁变动的资源
Cache-Control: no-cache
2.不常变化的资源
Cache-Control: max-age=31536000(1年)
五、用户那些行为影响缓存
- 手动刷新页面(F5),浏览器会直接认为缓存已经过期(可能缓存还没有过期),在请求中加上字段:Cache-Control:max-age=0,发包向服务器查询是否有文件是否有更新
2.强制刷新页面(Ctrl+F5),浏览器会直接忽略本地的缓存(有缓存也会认为本地没有缓存),在请求中加上字段:Cache-Control:no-cache(或 Pragma:no-cache),发包向服务重新拉取文件
3.打开网页,地址栏输入地址: 查找 disk cache 中是否有匹配。如有则使用;如没有则发送网络请求
H5系列
Web前端基础篇-HTML-01-BOM浏览器对象模型
Web前端基础篇-HTML-02-HTML的生命周期
Web前端基础篇-HTML-03-事件处理系统
Web前端基础篇-HTML-04-HTML 渲染流程
Web前端基础篇-HTML5-05-最全本地存储总结
Web前端基础篇-HTML5-06-离线缓存AppCache
Web前端基础篇-HTML5-07-浏览器缓存机制