一、 简介
Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。
Spring Boot 的优点快速开发,特别适合构建微服务系统,另外给我们封装了各种经常使用的套件,比如mybatis、hibernate、redis、mongodb等。
二、快速入门
本文我们将学习如何快速创建一个 Spring Boot 应用。通过这个列子对 Spring Boot 有一个 初步的了解,并体验其结构简单,快速开发的特性。
三、创建项目
Spring 官方提供了非常方便的工具 Spring Initalizr 来帮助我们创建 Spring Boot 应用。
1. 使用 Spring Initalizr 页面创建
第一步:访问Spring Initializr:https://start.spring.io/
- Project:使用什么构建工具,Maven 还是 Gradle;
- Language:使用什么编程语言,Java
- Spring Boot:选用的Spring Boot版本;这里将使用当前最新的
2.6.2版本。 - Project Metadata:项目的元数据;其实就是Maven项目的基本元素
- Dependencies:选择要加入的Spring Boot组件;本文将实现一个Http 接口,所以可以选择Web组件,只需要输入Web,页面会自动联想显示匹配的可选组件:
第二步:点击 "Generate Project" 按钮生成项目;此时浏览器会下载一个与上面Artifact名称一样的压缩包。
第三步:解压项目包,并用编译器以 Maven 项目导入,以 IntelliJ IDEA 为例:
- 选择解压后的项目文件夹,点击OK
- 点击:Import project from external model,并选择Maven,点击Next到底为止。
- 若你的环境有多个版本的JDK,注意到选择Java SDK的时候请选择Java 8(具体根据你在第一步中选择的Java版本为准)
2. 使用 IntelliJ IDEA创建
如果是使用 IntelliJ IDEA来写Java程序的话,那么还可以直接在编译器中创建Spring Boot应用。
第一步:菜单栏中选择:File => New => Project..,我们可以看到如下图所示的创建功能窗口。
其中Initial Service Url指向的地址就是Spring官方提供的Spring Initializr工具地址,所以这里创建的工程实际上也是基于它的Web工具来实现的。
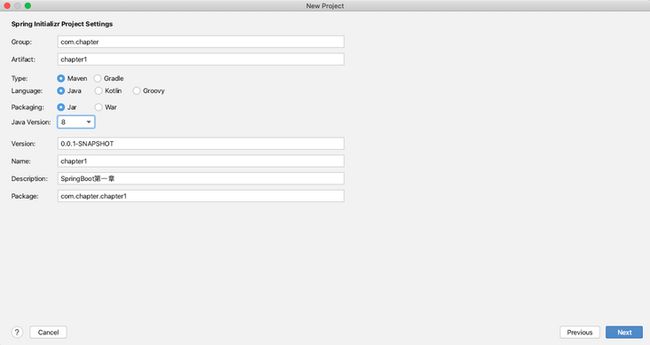
第二步:点击Next,等待片刻后,我们可以看到如下图所示的工程信息窗口:
其实内容就跟我们用Web版的Spring Initializr是一模一样的,跟之前在页面上一样填写即可。
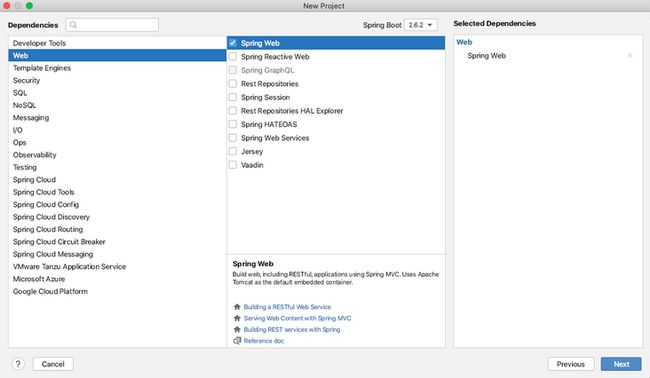
第三步:继续点击Next,进入选择Spring Boot版本和依赖管理的窗口:
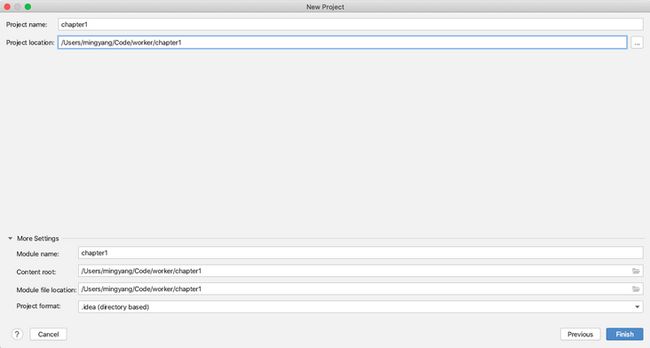
第四步:点击Next,进入最后关于工程物理存储的一些细节。最后,点击Finish就能完成工程的构建了。
四、项目结构

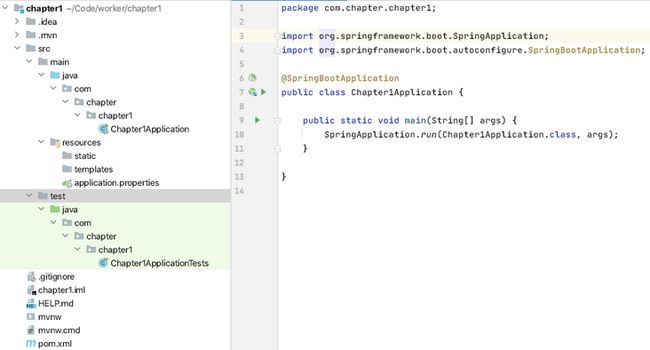
通过上面步骤完成了基础项目的创建。如上图所示,Spring Boot的基础结构共三个文件
src/main/java下的程序入口:Chapter1Applicationsrc/main/resources下的配置文件:application.propertiessrc/test/下的测试入口:Chapter1ApplicationTests
生成的Chapter1Application和Chapter1ApplicationTests类都可以直接运行来启动当前创建的项目,由于目前该项目未配合任何数据访问或Web模块,程序会在加载完Spring之后结束运行。
五、项目依赖
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.6.2
com.chapter
chapter1
0.0.1-SNAPSHOT
chapter1
SpringBoot第一章
1.8
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
打开pom.xml,一起来看看Spring Boot项目的依赖:
如上所示,主要有四个部分:
- 项目元数据:创建时候输入的 Project Metadata 部分,也就是Maven项目的基本元素,包括:groupId、artifactId、version、name、description等
- parent:继承
spring-boot-starter-parent的依赖管理,控制版本与打包等内容 - dependencies:项目具体依赖,这里包含了
spring-boot-starter-web用于实现HTTP接口(该依赖中包含了Spring MVC);spring-boot-starter-test用于编写单元测试的依赖包。更多功能模块的使用我们将在后面的教程中逐步展开。 - build:构建配置部分。默认使用了
spring-boot-maven-plugin(Spring Boot Maven插件),配合spring-boot-starter-parent就可以把 Spring Boot 应用打包成 JAR 来直接运行。
六、编写一个HTTP接口
- 创建
TestController类,内容如下:
package com.chapter.chapter1;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@RequestMapping("/test")
public String index() {
return "Hello World";
}
}
@RestController:相当于 @Controller+@ResponseBody 两个注解的结合,返回json数据不需要在方法前面加@ResponseBody注解了
至此已完成目标,通过 Maven 构建了一个空白 Spring Boot 项目,再通过引入 web 模块实现了一个简单的请求处理。
- 启动主程序,使用PostMan等工具发起请求:
http://localhost:8080/test,可以看到页面返回:Hello World
七、编写单元测试用例
打开的src/test/下的测试入口Chapter1ApplicationTests类。下面编写一个简单的单元测试来模拟http请求,具体如下:
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.http.MediaType;
import org.springframework.test.web.servlet.MockMvc;
import org.springframework.test.web.servlet.request.MockMvcRequestBuilders;
import org.springframework.test.web.servlet.setup.MockMvcBuilders;
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@SpringBootTest
class Chapter1ApplicationTests {
private MockMvc mvc;
@BeforeEach
public void setUp() {
mvc = MockMvcBuilders.standaloneSetup(new TestController()).build();
}
@Test
public void getHello() throws Exception {
mvc.perform(MockMvcRequestBuilders.get("/test").accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo("Hello World")));
}
}
使用MockServletContext来构建一个空的WebApplicationContext,这样我们创建的TestController就可以在@BeforeEach函数中创建并传递到MockMvcBuilders.standaloneSetup()函数中。
注意引入下面内容,让status、content、equalTo函数可用
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;至此已完成目标,通过Maven构建了一个空白Spring Boot项目,再通过引入web模块实现了一个简单的请求处理。
