企业门户网站
JSP+JavaScript+MySQL实现
需要理解和掌握的相关细节:
JavaServlet应用 SQL语言
JDBC数据库连接 Jar应用
Eclipse应用 MySQL数据库
JSP页面的编写 JavaScript编写
知识导图
1.环境与工具:
Eclipse的使用
Tomcat的启动与停止
MySQL的使用
2.JSP页面
request内置对象
session内置对象
JSP表达式
图片标签
need-to-insert-img
3.数据处理
SQL SELECT语句
SQL INSERT语句
Servlet配置
if...else
for语句
1.1 开发背景
相关细节开发:首页轮播展示、页面布局、页面新闻展示、数据库连接、后台登陆、后台新闻添加、后台新闻修改、后台新闻删除
1.2系统功能设计
企业门户网采用JSP+Servlet的B/S结构模式。JSP(Java Server Page)是一个页面,由JSP容器负责执行,Servlet是一个被称为Servlet容器的程序(其实就是服务器)负责在服务器终端执行java程序。企业门户网针对本系统功能独立设计了一个专门的数据库来存放数据,,本系统使用的MySQL数据库,包含新闻管理功能和系统管理员功能,对应的数据库表名及作用如下:
数据库表名称 作用
admin 管理员用户表
news 网站新闻表
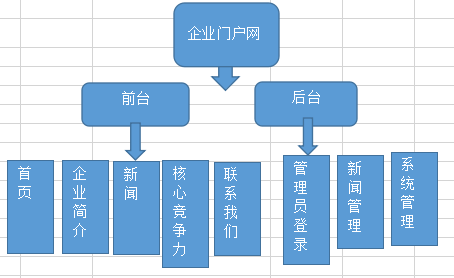
系统功能结构:
企业门户网分为两个部分,分别为前台、后台
1.3创建项目
1.3.1开发环境需求
操作系统:Windows 7
JDK环境:version 8;
开发工具:Eclipse for Java EE
Web服务器:Tomcat 8.0
数据库:MySQL数据库
浏览器:最佳为Google Chrome浏览器
分辨率:最佳效果为 1280*960像素
1.3.2开发准备
Eclipse配置
1.3.2建立Servers服务
在Eclipse中加载Servers服务项,本项目采用Tomcat服务器。Servers服务是Eclipse工具中的一个功能模块,用来加载和管理本机安装的服务器,为Eclipse中建立的项目提供运行所需要的环境。没有Servers服务就不能启动本机的项目进行访问,也不能对外提供访问。
1.3.4建立新项目
Servers服务建立完毕后,就可以创建项目了
1.3.5配置项目启动文件
创建完web项目后,一次找到webContent-->WEB-INF-->web.xml双击打开;
1.3.6认识JSP页面
根据上述操作web.xml文件时,在项目中保留了一个欢迎页面“index.xml”,下面将在“webContent”文件夹下新建一个JSP页面,并命名为“index.jsp”
编辑jsp页面
1.3.7启动Servers服务
1.3.8其他开发注意事项
1.4首页模块
创建项目完毕后能正常进行页面访问后,接下来讲进行首页页面的编写。这里介绍企业门户网站首页由上部导航信息、企业logo、中部轮播图片信息、下部功能栏和底部版权信息栏构成。
1.4.1创建Servlet文件结构
Servlet(Server Applet)全程JavaServlet,是用Java编写的服务器端程序。主要功能在于交互式的浏览和修改数据,生成动态的web内容。创建Servlet代码结构,即在"Java Resources"-->src文件夹下新增com包。
1.4.2创建项目配置文件
Servlet类管理文件夹创建成功后,需要再创建一个项目配置文件,配置文件用于系统连接MySQL数据库所需要的用户名、密码、数据库类型和数据库驱动等信息。创建项目配置文件的步骤;
1.4.3创建JSP页面结构
为了方便页面代码的管理,找到WebContent文件夹,建立front文件夹,用于管理首页页面所需要的的内容
1.4.4实现页面跳转
打开WebContent/front文件夹下的index.jsp
1.4.5展示页面的图片
1.显示一张图片:
代码直接加载body里面即可:
need-to-insert-img
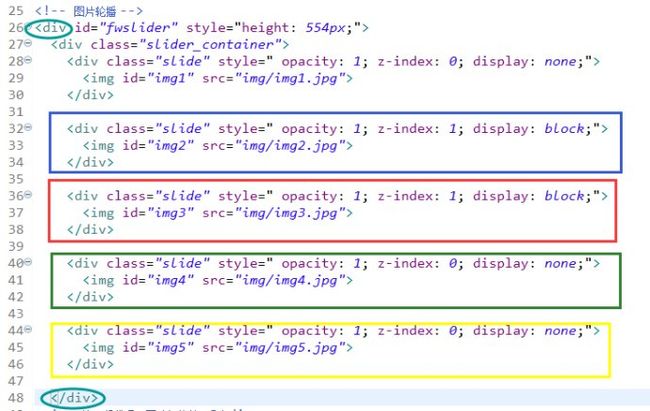
2.显示多张图片
need-to-insert-img
need-to-insert-img
....
need-to-insert-img
由于web项目代码比较多,逻辑关系比较复杂,读者在编写代码的时候 需要善于运用空格和空行来区分属性、变量及功能性代码。养成一个良好的写代码的习惯,便于日后进行修改和添加。
属性代码之间多用空格来进行分隔,行代码之间多用空行进行分隔;
1.4.6实现图片的轮播效果
将CSS样式文件夹,复制并粘贴到WebContent下的front文件夹内。
注:“CSS”文件夹,里面的的main.css文件,该文件内的代码就是管理全部页面的CSS样式的集合。
引入CSS样式,代码及位置如下
第一处代码:
body里面内容的编写样式
这时会发现引入的5张图变成了一张,接下来要进行让这张图片动起来的操作
复制JS并粘贴到front文件夹内。然后添加2段代码:
第一段代码在刚才的多图代码的div下面写:
第一段代码添加了3个
标记,其中timers用于时间切换图片,slidePrev切换前一张图片,slideNext切换后一张图片:
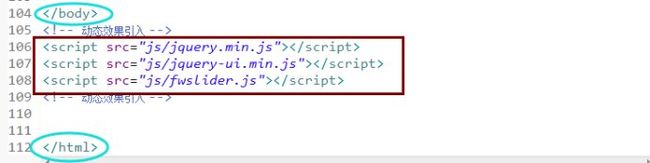
第二段代码用于引入JS命令,实现第一段代码的页面效果:
页面展示会出现左右图片切换按钮、按时间设置自动指示牌
1.4.7设计顶部导航栏
导航栏包含企业LOGO图标,以及导航按钮
门户型网站为了保持页面的统一,通常将顶端导航栏设置一个公共使用的页面,这样既可以保持页面样式又可以减少代码编写量。为了达到这个效果,在front文件夹下建立common_header.jsp文件,作为公共使用的导航栏页面。
注:由于common_header.jsp是作为公共页面被其他页面引用,所以不能包含JSP自带的各种形式的标签,在建立完毕后需要将内部代码全部清空,重新进行代码编写。代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
操作完毕后打开同一目录下的index.jsp加入代码如下:
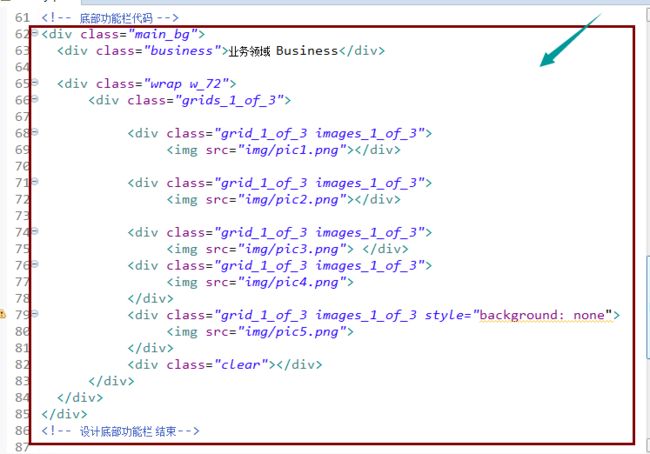
1.4.8设计底部功能栏
打开front下的index.jsp,在div里加入代码:
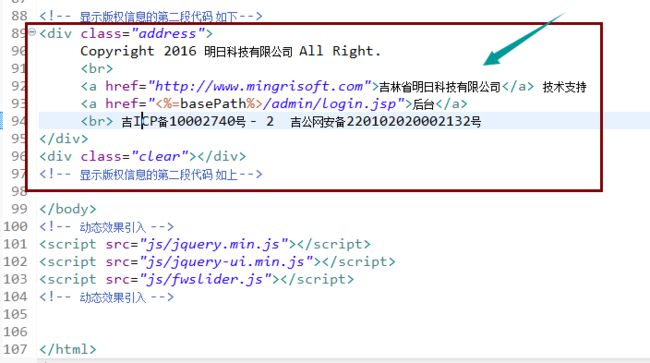
1.4.9显示版权信息
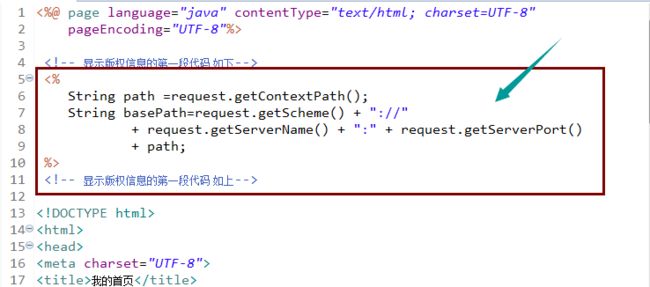
在index.jsp加入两段代码,第一段代码:定义页面变量path和basePath,通过request获取所需要的地址信息
第二段代码:在页面加入
首页页面编辑完成后,还需要按各种按钮进行相关的JSP页面编写