- 参考阮一峰的JavaScript教学
- 参考JavaScript 世界万物诞生记
变量
- 变量的声明和赋值,是分开的两个步骤,上面的代码将它们合在了一起,实际的步骤是下面这样。
var a;
a = 1;
如果只是声明变量而没有赋值,则该变量的值是undefined。undefined是一个 JavaScript 关键字,表示“无定义”。
- 如果变量赋值的时候,忘了写var命令,这条语句也是有效的。
var a = 1;
// 基本等同
a = 1;
但是,不写var的做法,不利于表达意图,而且容易不知不觉地创建全局变量,所以建议总是使用var命令声明变量。
JavaScript 是一种动态类型语言,也就是说,变量的类型没有限制,变量可以随时更改类型。
var a = 1;
a = 'hello';
变量提升
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。
console.log(a);
var a = 1;
上面代码首先使用console.log方法,在控制台(console)显示变量a的值。这时变量a还没有声明和赋值,所以这是一种错误的做法,但是实际上不会报错。因为存在变量提升,真正运行的是下面的代码。
var a;
console.log(a);
a = 1;
最后的结果是显示undefined,表示变量a已声明,但还未赋值。
标识符
第一个字符,可以是任意 Unicode 字母(包括英文字母和其他语言的字母),以及美元符号($)和下划线(_)。
第二个字符及后面的字符,除了 Unicode 字母、美元符号和下划线,还可以用数字0-9。
arg0 //合法
_tmp //合法
$elem //合法
π //合法
if…else 结构
else代码块总是与离自己最近的那个if语句配对。
var m = 1;
var n = 2;
if (m !== 1)
if (n === 2) console.log('hello');
else console.log('world');
上面代码不会有任何输出,else代码块不会得到执行,因为它跟着的是最近的那个if语句,相当于下面这样。
if (m !== 1) {
if (n === 2) {
console.log('hello');
} else {
console.log('world');
}
}
如果想让else代码块跟随最上面的那个if语句,就要改变大括号的位置。
if (m !== 1) {
if (n === 2) {
console.log('hello');
}
} else {
console.log('world');
}
// world
这就告诉我们,最好不要省略大括号,尽量使用大括号
switch结构
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构。
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}
上面代码根据变量fruit的值,选择执行相应的case。如果所有case都不符合,则执行最后的default部分。需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
注意
需要注意的是,switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
var x = 1;
switch (x) {
case true:
console.log('x 发生类型转换');
default:
console.log('x 没有发生类型转换');
}
// x 没有发生类型转换
上面代码中,由于变量x没有发生类型转换,所以不会执行case true的情况。这表明,switch语句内部采用的是“严格相等运算符”,详细解释请参考《运算符》一节。
三元运算符 ?:
JavaScript还有一个三元运算符(即该运算符需要三个运算子)?:,也可以用于逻辑判断。
(条件) ? 表达式1 : 表达式2
上面代码中,如果“条件”为true,则返回“表达式1”的值,否则返回“表达式2”的值。
var even = (n % 2 === 0) ? true : false;
上面代码中,如果n可以被2整除,则even等于true,否则等于false。它等同于下面的形式。
var even;
if (n % 2 === 0) {
even = true;
} else {
even = false;
}
这个三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。
var myVar;
console.log(
myVar ? 'myVar has a value' : 'myVar do not has a value'
)
// myVar do not has a value
上面代码利用三元运算符,输出相应的提示。
var msg = '数字' + n + '是' + (n % 2 === 0 ? '偶数' : '奇数');
上面代码利用三元运算符,在字符串之中插入不同的值。
break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
break语句用于跳出代码块或循环。
var i = 0;
while(i < 100) {
console.log('i 当前为:' + i);
i++;
if (i === 10) break;
}
上面代码只会执行10次循环,一旦i等于10,就会跳出循环。
for循环也可以使用break语句跳出循环。
for (var i = 0; i < 5; i++) {
console.log(i);
if (i === 3)
break;
}
// 0
// 1
// 2
// 3
上面代码执行到i等于3,就会跳出循环。
continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
var i = 0;
while (i < 100){
i++;
if (i % 2 === 0) continue;
console.log('i 当前为:' + i);
}
上面代码只有在i为奇数时,才会输出i的值。如果i为偶数,则直接进入下一轮循环。
如果存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
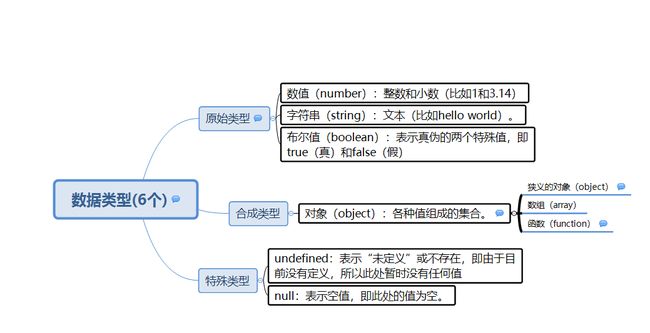
JavaScript的7种类型
数据类型详解
数字(Number)
字符串(String)
布尔(boolean)
Symbol
NULL
Undefined
对象(Object)
JS中一切皆对象???
错误的,因为js里面除了对象还有其他6种
数字(Number)
二进制 0B开头
八进制 0开头
十六进制 0X开头
十进制
字符串(String)
字符串的表示方法是 单引号( ' )、双引号( " )和反引号( ` )[ES6中定义的]
''和""都是表示字符串,里面的长度是0
' '和" "也是表示字符串(和上面的区别在于,上面的没有空格,下面的有空格),长度是1
双引号的演示效果和上图是一样的。
转义字符
加上\反斜杠 就是转义符
特殊技巧(需注意)
var s ='12345\
6789';
var s1='12345\
6789';
var s2 ="12345"+"6789";
这上边拼接字符串最好用最后一种,不要用上面的两种,因为第一种能用,但是有点坑,坑就在于第二种,假如第二种反斜杠后面加上了很多个空格,你怎么查看????
你看不出来问题错在哪里,所以最好使用下面的第三种
反引号
反引号怎么打?在键盘 esc键 下方的 ~ 就是反引号(切换成英文格式 打出`)。
反引号有什么用?看下图效果
它会将所有的空格和缩进都保留在输出中。
布尔型 (boolean)
true 和 false
$$ 和 ||
下列运算符会返回布尔值:
两元逻辑运算符: && (And),|| (Or)
前置逻辑运算符: ! (Not)
相等运算符:===,!==,==,!=
比较运算符:>,>=,<,<=
如果 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值。转换规则是除了下面六个值被转为false,其他值都视为true。
undefined
null
false
0
NaN
""或''(空字符串)
注意,空数组([])和空对象({})对应的布尔值,都是true。
if ([]) {
console.log('true');
}
// true
if ({}) {
console.log('true');
}
// true
symbol
这个是生成一个全局唯一的值
具体查看一下这个
# ECMAScript 6 入门
NULL 和 Undefined
NULL 和 Undefined的类型只有一个值 分别是 null 和 undefined
含义:什么也没有!!!
如何区分?
- 变量没有赋值 --------undefined
- 有一个对象object,现在不想给值。-------null
有一个非对象,现在不想给值。 --------undefined
相同点
- null与undefined都可以表示“没有”,含义非常相似.将一个变量赋值为undefined或null,老实说,语法效果几乎没区别。
- 在if语句中,它们都会被自动转为false,相等运算符(==)甚至直接报告两者相等。
if (!undefined) {
console.log('undefined is false');
}
// undefined is false
if (!null) {
console.log('null is false');
}
// null is false
undefined == null
// true
区别
- null转为数字时,自动变成0
Number(null) // 0
5 + null // 5
上面代码中,null转为数字时,自动变成0。
-
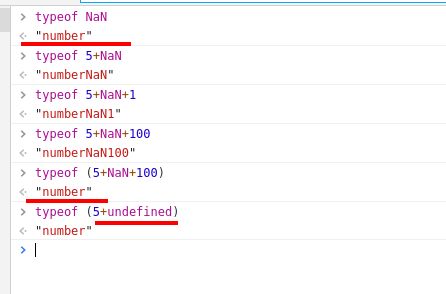
undefined是一个表示”此处无定义”的原始值,转为数值时为NaN。
Number(undefined) // NaN
5 + undefined // NaN
-
null在调用函数时的用法
null表示空值,即该处的值现在为空。调用函数时,某个参数未设置任何值,这时就可以传入null,表示该参数为空。比如,某个函数接受引擎抛出的错误作为参数,如果运行过程中未出错,那么这个参数就会传入null,表示未发生错误。 -
undefined表示“未定义”,下面是返回undefined的典型场景
// 变量声明了,但没有赋值
var i;
i // undefined
// 调用函数时,应该提供的参数没有提供,该参数等于 undefined
function f(x) {
return x;
}
f() // undefined
// 对象没有赋值的属性
var o = new Object();
o.p // undefined
// 函数没有返回值时,默认返回 undefined
function f() {}
f() // undefined
NaN
NaN-MDN详解
- 全局属性
NaN的值表示不是一个数字(Not-A-Number).NaN是一个全局对象的属性。
NaN属性的初始值就是NaN,和Number.NaN的值一样。在现代浏览器中(ES5中),NaN属性是一个不可配置(non-configurable),不可写(non-writable)的属性。
编码中很少直接使用到 NaN。
- 通常都是在计算失败时,作为
Math的某个方法的返回值出现的(例如:Math.sqrt(-1)) - 或者尝试将一个字符串解析成数字但失败了的时候(例如:
parseInt("blabla"))。
判断一个值是否是NaN
等号运算符(== 和 ===) 不能被用来判断一个值是否是 NaN。必须使用 Number.isNaN() 或 isNaN() 函数。
在执行自比较之中:NaN,也只有NaN,比较之中不等于它自己。
NaN === NaN; // false
Number.NaN === NaN; // false
isNaN(NaN); // true
isNaN(Number.NaN); // true
function valueIsNaN(v) { return v !== v; }
valueIsNaN(1); // false
valueIsNaN(NaN); // true
valueIsNaN(Number.NaN); // true
对象 (Object)
上面的6种都是简单类型,也可以叫做基本类型
但是这个对象就是复杂类型,都是由基本类型组成的
举例子,下面的penson就是对象
var penson ={
"name":"你大爷",
"age":18,
"sex":"boy"
};
'name' in penson; //true
delete penson["name"];//true
penson["name"];//undefined
'name' in penson; //false
var penson ={
"name":"你大爷",
"age":18,
"sex":"boy"
};
penson["name"] =undefined;
'name' in penson; //true
第一种代码最后的值是Undefined,我在第二种直接给它赋值为 Undefined,为什么最后'name' in penson;在第一种的时候就是false,在最后一种就是true???
因为第一种是将name这个key删掉了,所以name这个key不存在所以就是false,而在第二种是将name的值赋值成了Undefined,因此key还是存在的,所以就是true。
for(var key) in penson{
console.log(key,penson[key]);
}
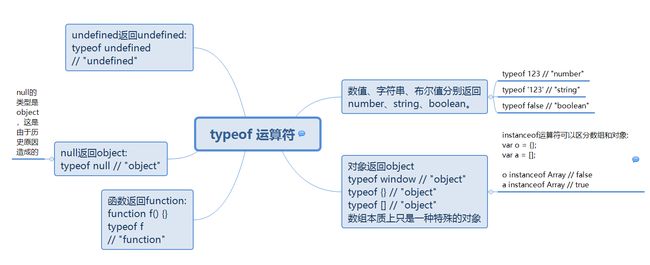
typeof 查询类型
typeof 运算符详解
类型:
number string boolean symbol undefined null object
typeof 之后返回结果是:
'number' 'string' 'boolean' 'symbol' 'undefined' 'object' 'object'
上面的是上类型在typeof之后对应的返回结果
在上面有个BUG就是null的被typeof之后返回值是object
在typeof中有两个特殊的需要注意:
总结:
typeof null; //'object'
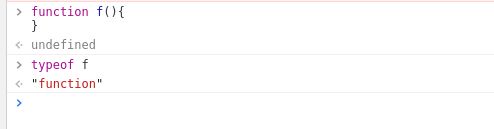
function f(){
}
typeof f();//function
typeof中没有function这个类型,它返回这个类型