最新 JavaScript 现状调查报告出炉
点击下方“小生方勤”,选择“设为星标”
第一时间关注技术干货!
今天突然看到了最新 JavaScript 的现状调查报告,看到了几个比较有意思的数据,在这里分享一下。
每一年都会发布一个 JavaScript 的行业报告,数据来自于公开的问卷调查(今年的数据来自 137 个国家的 23,765 个开发者)。
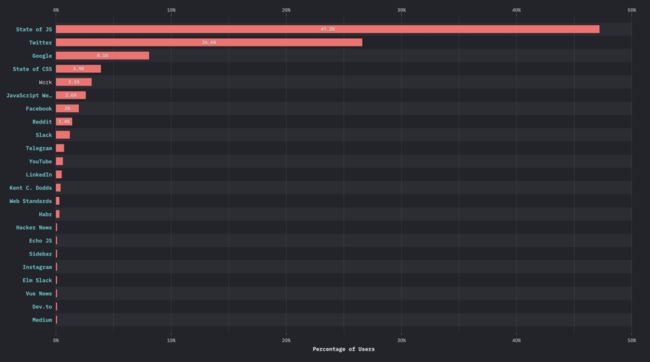
可以看到大部分问卷的渠道是来自于他们本身的官网,除此之外还有 Twitter / Google 等。
所以这个问卷的真实性是不用怀疑的。
本文只挑选了部分我觉得有点意思的数据展示出来,完整数据可以见:State of JS 2020[1]
人口统计数据
这一部分是关于一些“人”的数据,有你们比较关心的薪资、工作年限等。
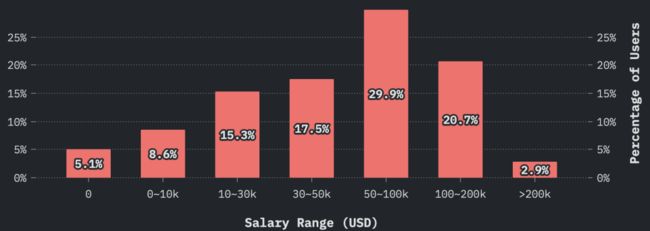
薪资待遇
别说了,我一眼就看到了这个数据。百分 30 的人的薪资待遇(年收入)在 50~100k(美元) 之间,根据目前的汇率算成人民币就是在 32~64W 之间。
???? 唉,我又拖大家后腿了。
???? 实名羡慕那 2.9% 的大佬,我不想努力了。
工作经验
从工作经验来看,2-20 年的开发者比较多。还有一部分(7.4%)的开发者工作经验超过 20 年了,respect ∠(° ゝ °)。

都说程序员的中年危机是 35 岁,真实情况呢?
我们算一下,正常大学毕业是 23 岁,如果读了研究生,毕业就 26 岁,离 35 岁是还有 9 年时间。而上图可以看到,10 年以上工作经验的开发者占比超过 30%(31.6%),所以还是不用太担心啦,提升自己的能力才是最重要的。
特性
这一部分就比较硬核了,都是一些 JavaScript 语法、特性相关的调查了。
新增语法
这里挑了三个比较新的语法,看看行业现状。
完整的报告见:Feature/syntas[2]
双问号操作符 Nullish Coalescing
双问号操作符(??),也被称作空值合并运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
这里简单看一下用法:
const foo = null ?? default string ;
console.log(foo); // "default string"
可能有人会问 ?? 和 || 有什么区别呢?
?? 的左侧只判断两种情况:null 和 undefined,而 || 的左侧只要是假值(包括 和 0)都会返回右侧的值。Show the Code 就完事儿了:
const number = 0;
console.log(number || 100); // 100
console.log(number ?? 100); // 0
好了,来看看问卷结果:

有 45% 的开发者已经用过了这个新语法,而有 23.7% 的开发者还没听过... 还不了解的朋友赶紧了解起来啦~
可选链操作符 Optional Chaining
可选链操作符(?.)允许读取位于对象的深处的属性的值,而不用担心其中的每个引用是否有效。
用法很简单:
const a = {
b: {
c: hello world
}
};
console.log(a?.b?.c); // hello world
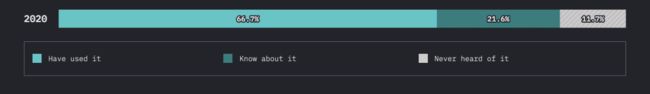
看一下数据:

有 66.7% 的朋友已经用过了这个语法,还有 11.7% 的开发者没听过。
这个太好用了好吗,没用过的朋友赶紧用起来。
你再也不用为了在 a 对象中去读取一个深层值而通过繁杂的 if(a && a.b && a.b.c) 判断去避免报错,也再也不用为了取个值去引一个 lodash 的方法了。
稀有域 Private Fields
私有域,这个不多介绍了,现在争论比较大。我也不太喜欢这个语法。。感兴趣的朋友可以自己在 MDN [3]上了解一下。

咳咳,果然很多开发者没了解过。
数据结构
这里就提一个 BigInt 这个基本数据类型,其它的 Map/Set/... 可以在 Features/data-structures[4] 看。
BigInt
BigInt 是一个基本数据类型,提供了一个大于 253 - 1 的整数,可以表示任意大的整数。

浏览器原生能力
这里挑了 3 个未来应该会被大量使用的原生能力看了一下:Fetch、Custom Elements 和 Shadow DOM。
Fetch
原生的请求,已经有绝大数的开发者都已经使用过了。
自定义元素 Custom Elements
自定义元素,顾名思义就是用户可以自定义 HTML 元素,通过 CustomElementRegistry 的 define 来定义,比如:
window.customElements.define( my-element , MyElement);
然后就可以直接通过

目前对于这个能力,开发者了解情况基本各占比 30%。
Shadow DOM
Web Components 一个非常重要的特性,可以将结构、样式封装在组件内部,与页面上其它代码隔离,这个特性就是通过 Shadow DOM 实现。
目前没用过的人还是占了绝大多数,想必未来的某一刻,在 shadow DOM 上应该会有很多的关注度。
前端技术栈
这章节的几个图都是关于前端技术栈的,比如 TS、React 等。
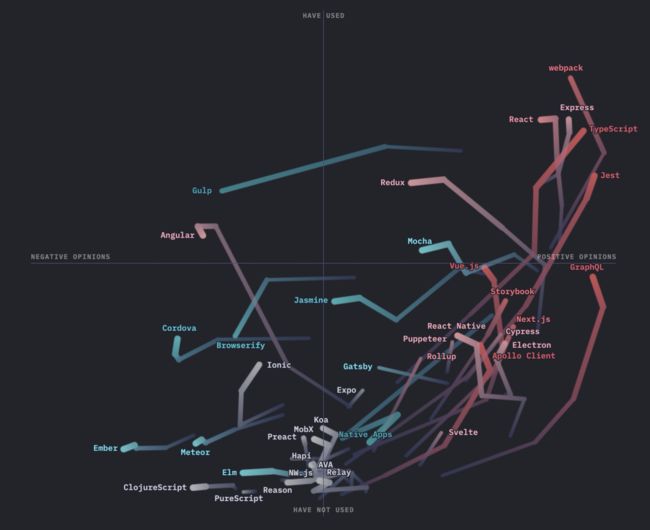
近 4 年来的使用趋势
这张图是前端技术栈的一个整体趋势图,从 2016 年 - 2020 年的使用情况。
解释一下:
线:2016 - 2020 年该技术发展轨迹
纵坐标:使用人数,越高表示使用的人数越多
横坐标:是否愿意去学习、接受该技术,越右表示意愿越高
来看几个我们正在用和需要了解的技术栈(几根右上角区域的红线):
webpack 用的人还是越来越多,但是学习的意愿已经在降低了...
Jest 用的人和学习的意愿高速增长中...
TypeScript 用的人也是在飞速增长...
React 和 Vue.js 用的人稳定增长,但是学习的意愿也降低了...
...
总结:TypeScript 开发和 Jest 测试,这两项能力快掌握起来吧。
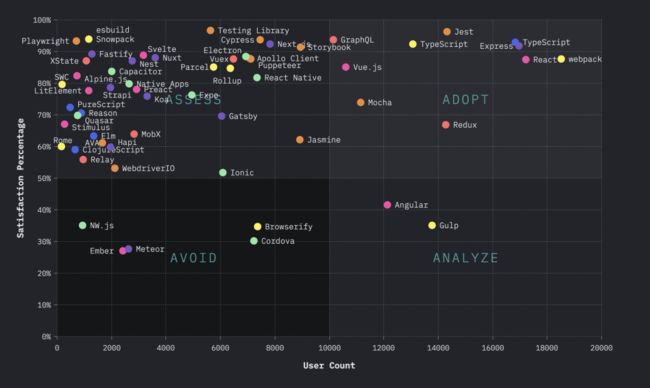
满意度和使用度
这张图表示的是开发者对于目前一些前端技术的满意度和实用度:
横坐标:使用人数
纵坐标:满意度
使用人数多,满意度高:
TypeScript
React
webpack
express
Jest
...
这些都是非常火热,并且前端开发都应该掌握或者了解的技术。
使用人数少,满意度高:
esbuild
snowpack
SWC
LitElement
PureScript
...
这里的几个技术都是目前炒的非常火的概念,面向未来开发,作为前端开发我们有必要提前了解这些技术。
使用人数多,满意度低:
Gulp
Angular
不说了,都是泪。不过,u1s1,Gulp 挺好用的其实,只不过在现代前端的场景下显得能力有点弱了。
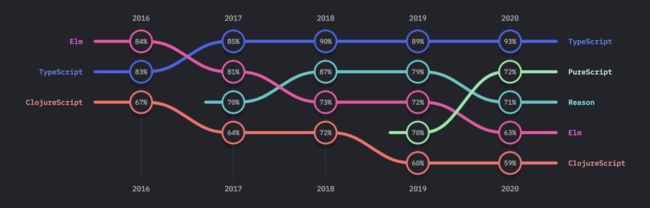
类 JavaScript 编程语言
TypeScript 稳居第一,其他几种都不太了解...
前端框架
React 和 Vue 还是那个最受欢迎的前端框架,而 Svelte 也迅速成为一个前端框架领域有力的竞争者。
除了 React 和 Vue 之外,我们还需要关注的是 Svelte 和 LiteElement。

后端框架
Koa 的使用人数在下降,Express 作为主流的后端框架依旧受大家欢迎,而 Next 和 Nuxt 这类基于 React/Vue 的 SSR 渲染框架也成为主流。
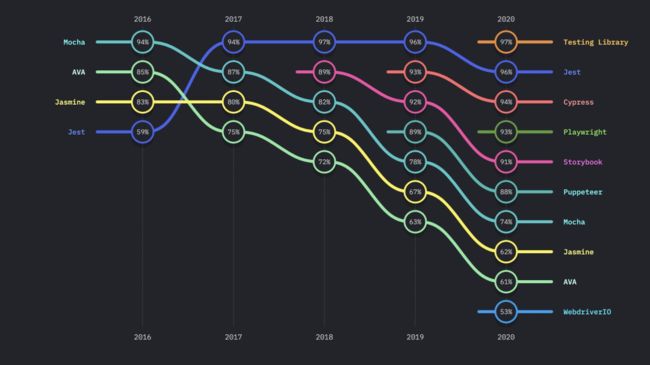
前端测试
前端测试的生态越来越完善,感兴趣的朋友可以试一下 Testing Library 来给自己的应用写测试)。
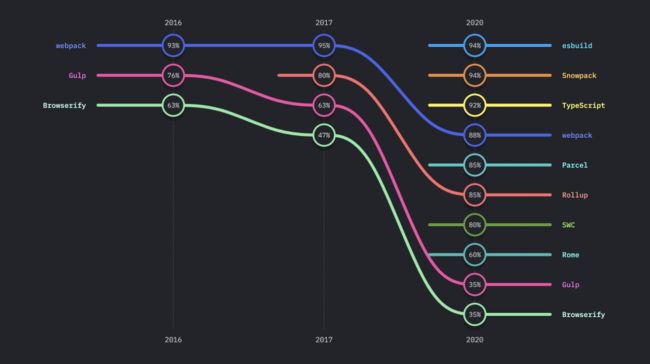
构建工具
多年没有大动静的前端代码构建工具在 2020 年迎来了新的变化,esbuild/snowpack/vite 等下一代构建方案让大家对未来充满期待。
还有一种趋势是使用非 JavaScript 语言来开发前端工具,比如使用 Rust 开发的 SWC。它是一个 JavaScript 的编译器,根据实验结果,编译速度是 Babel 的 18 倍。
其它工具
这张图主要是一些工具类库的使用情况,axios/lodash/moment 排名前三,大家应该至少用过其中一种吧。
值得注意的是 RxJS,目前在国内的开发者中用的还是比较少的。
查了一下,date-fns 也是一个处理日期的库,我居然不知道这个库。。

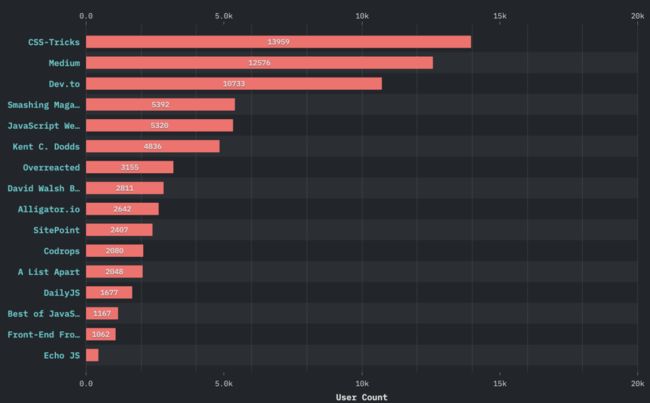
资源
这里就是一些学习的资源网站,大家如果有需要点击具体名称跳转即可。完整数据见:Resources[5]


奖项
年度最受欢迎的技术,毫无疑问,2020 年是属于 TypeScript 的。

查看完整报告
点击 https://2020.stateofjs.com/en-US/[6] 或点击阅读原文可查看完整 2020 年 JavaScript 行业报告。
参考资料
[1]
State of JS 2020: https://2020.stateofjs.com/en-US/
[2]Feature/syntas: https://2020.stateofjs.com/en-US/features/syntax/
[3]MDN : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/Private_class_fields
[4]Features/data-structures: https://2020.stateofjs.com/en-US/features/data-structures/
[5]Resources: https://2020.stateofjs.com/en-US/resources/
[6]https://2020.stateofjs.com/en-US/: https://2020.stateofjs.com/en-US