1、使用npm全局安装vue-cli(前提是你已经安装了nodejs,否则你连npm都用不了),切换到安装位置,我这边安装到F盘
1.1、按住shift+鼠标右击弹出图1,选择“在此处打开命令窗口”
1.2、在窗口输入npm install --global vue-cli(如果安装失败可以使用淘宝镜像安装,先安装npm install -g cnpm --registry=https://registry.npm.taobao.org 安装完后用cnpm install --global vue-cli这样就大功告成了!)
2、创建新项目 vue init webpack newVue
2.1、 Project name (newVue) 项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写,可以参考一下。
2.2、Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字
2.2、Author (........) 作者
2.3、Install vue-router? (Y/n) 是否安装vue-router
2.4、Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码。
2.5、Pick an ESLint preset (Use arrow keys) Standard (https://github.com/feross/standard) 标准
2.6、Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装
2.7、Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装
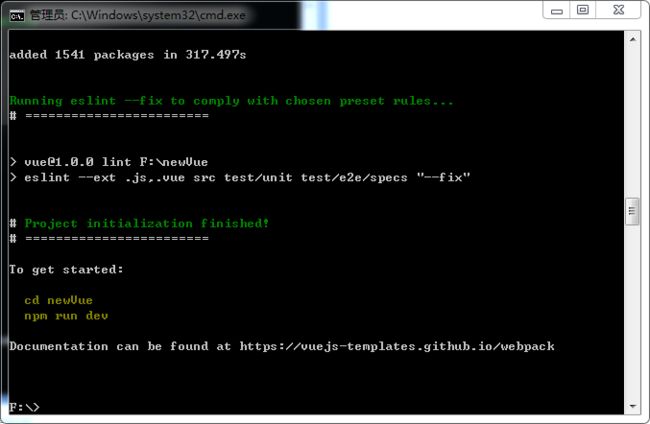
3、安装完成(如图4)
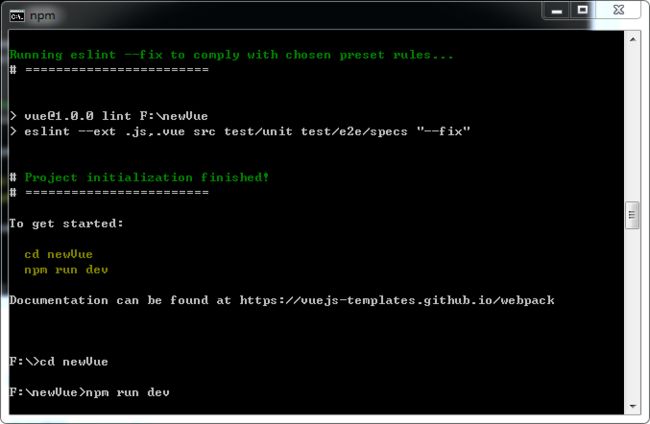
3.1、进入安装好项目 cd newVue
3.2、运行项目 npm run dev
4、运行完成后地址 http://localhost:8080/#/
5、安装less
安装less依赖,npm install less less-loader --save
修改webpack.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
现在基本上已经安装完成了,然后在使用的时候在style标签里加上lang=”less”里面就可以写less的代码了(style标签里加上 scoped 为只在此作用域 有效)(或者@import'./index.less'; //引入全局less文件)。
6、安装sass
cnpm install node-sass --save-dev //安装node-sass
cnpm install sass-loader --save-dev //安装sass-loader
cnpm install style-loader --save-dev //安装style-loader 有些人安装的是 vue-style-loader 其实是一样的!
这个时候你打开build文件夹下面的webpack.base.config.js
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
7、新建style文件夹,新建index.scss
1、@import './login.less'(在index.scss引用)
2、在App.vue文件里面引用全局css
8、安装element-ui
1、npm i element-ui -S
2、按需引入
npm install babel-plugin-component -D
3、然后,将 .babelrc 修改为:
{ "presets": [ [ "env", {"modules": false }],"stage-2"],"plugins": ["transform-runtime",[
"component",[ {"libraryName": "element-ui","styleLibraryName": "~theme" }]]]}
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button} from 'element-ui';
import App from './App.vue';
import {Button} from 'element-ui';
Vue.use(Button)