1.分类
- View Animation:又名视图动画,补间动画
- Drawable Animation:又名帧动画
- Property Animation:属性动画
2. View Animation
定义:动画可以在一个视图容器内执行一系列简单变换(位置、大小、旋转、透明度)
特点:
1.可以通过XML或Android代码定义,建议使用XML文件定义,因为它更具可读性、可重用性
2.只能被用来设置View的动画
3.补间动画执行之后并未改变View的真实布局属性值
2.1 属性详解(前方大量盗图,强迫症请迅速撤离!!!)
2.2 演示使用
2.2.1 xml方式
...
ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage);
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
2.2.2 Java代码方式
/** 设置透明度渐变动画 */
AlphaAnimation animation = new AlphaAnimation(1, 0);
animation.setDuration(2000);//设置动画持续时间
animation.setRepeatCount(int repeatCount);//设置重复次数
animation.setFillAfter(boolean);//动画执行完后是否停留在执行完的状态
animation.setStartOffset(long startOffset);//执行前的等待时间
animation.start();
其他常用方法
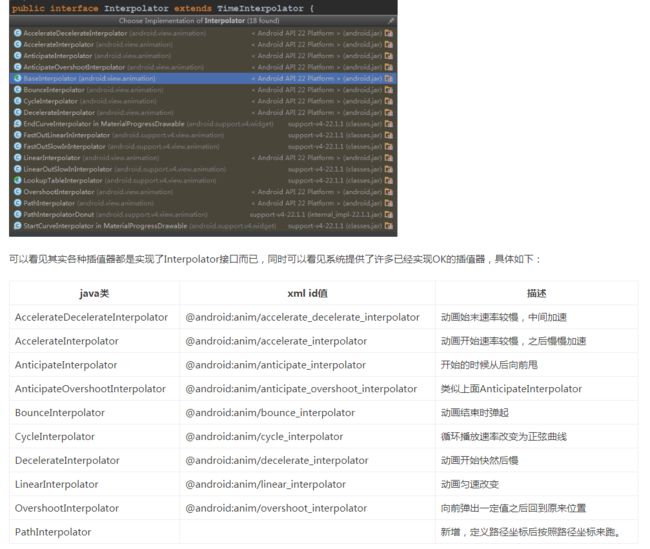
2.2.3 Interpolator插值器
使用方法:xml中使用;java代码中使用。比较简单,不贴代码了
自定义插值器:xml修改属性定义插值器;java代码中定义。用的不是很多,也不搬代码了
3.Drawable Animation
定义:帧动画,实现像播放幻灯片一样的效果
特点:
1. 这种动画的实质其实是Drawable
3.1 演示使用
3.1.1 xml方式
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
//特别注意,AnimationDrawable的start()方法不能在Activity的onCreate方法中调运,因为AnimationDrawable还未完全附着到window上,所以最好的调运时机是onWindowFocusChanged()方法中。
rocketAnimation.start();
4.Property Animation
定义:属性动画,修改控件的属性值实现的动画
特点:
1.属性动画不止用于View,还可以用于任何对象
2.可以为一个对象的任意属性添加动画,对象自己的属性会被真的改变
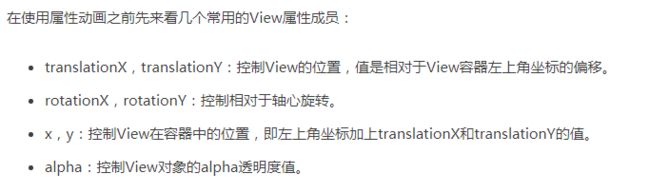
4.1 属性介绍
4.2 演示使用
4.2.1 xml实现
在xml中可直接用的属性动画节点有ValueAnimator、ObjectAnimator、AnimatorSet。(详情点我)
...
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
R.animtor.property_animator);
set.setTarget(myObject);
set.start();
4.2.2 java代码实现
- ObjectAnimator
- 继承自ValueAnimator,允许你指定要进行动画的对象以及该对象的一个属性。该类会根据计算得到的新值自动更新属性。
- ObjectAnimator的动画原理是不停的调用setXXX方法更新属性值,所有使用ObjectAnimator更新属性时的前提是Object必须声明有getXXX和setXXX
- 我们通常使用ObjectAnimator设置View已知的属性来生成动画,而一般View已知属性变化时都会主动触发重绘图操作,所以动画会自动实现;但是也有特殊情况,譬如作用Object不是View,或者作用的属性没有触发重绘,或者我们在重绘时需要做自己的操作,那都可以通过如下方法手动设置:
ObjectAnimator mObjectAnimator= ObjectAnimator.ofInt(view, "customerDefineAnyThingName", 0, 1).setDuration(2000);
mObjectAnimator.addUpdateListener(new AnimatorUpdateListener()
{
@Override
public void onAnimationUpdate(ValueAnimator animation)
{
//int value = animation.getAnimatedValue(); 可以获取当前属性值
//view.postInvalidate(); 可以主动刷新
//view.setXXX(value);
//view.setXXX(value);
//......可以批量修改属性
}
});
- PropertyValuesHolder
- 多属性动画同时工作管理类。有时候我们需要同时修改多个属性,那就可以用到此类
PropertyValuesHolder a1 = PropertyValuesHolder.ofFloat("alpha", 0f, 1f);
PropertyValuesHolder a2 = PropertyValuesHolder.ofFloat("translationY", 0, viewWidth);
......
ObjectAnimator.ofPropertyValuesHolder(view, a1, a2, ......).setDuration(1000).start();
- ValueAnimator
- 属性动画中的时间驱动,管理着动画时间的开始、结束属性值,相应时间属性值计算方法等
- ValueAnimator只是动画计算管理驱动,设置了作用目标,但没有设置属性,需要通过updateListener里设置属性才会生效
- 要操作对象的属性可以不需要setXXX与getXXX方法,你完全可以通过当前动画的计算去修改任何属性
ValueAnimator animator = ValueAnimator.ofFloat(0, mContentHeight); //定义动画
animator.setTarget(view); //设置作用目标
animator.setDuration(5000).start();
animator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation){
float value = (float) animation.getAnimatedValue();
view.setXXX(value); //必须通过这里设置属性值才有效
view.mXXX = value; //不需要setXXX属性方法
}
});
- AnimationSet
- 动画集合,提供把多个动画组合成一个组合的机制,并可设置动画的时序关系,如同时播放、顺序播放或延迟播放
ObjectAnimator a1 = ObjectAnimator.ofFloat(view, "alpha", 1.0f, 0f);
ObjectAnimator a2 = ObjectAnimator.ofFloat(view, "translationY", 0f, viewWidth);
......
AnimatorSet animSet = new AnimatorSet();
animSet.setDuration(5000);
animSet.setInterpolator(new LinearInterpolator());
//animSet.playTogether(a1, a2, ...); //两个动画同时执行
animSet.play(a1).after(a2); //先后执行
......//其他组合方式
animSet.start();
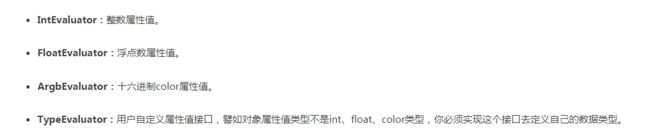
- Evaluators相关类解释
- Evaluators就是属性动画系统如何去计算一个属性值。它们通过Animator提供的动画的起始和结束值去计算一个动画的属性值
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setDuration(5000);
valueAnimator.setObjectValues(new float[2]); //设置属性值类型
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setEvaluator(new TypeEvaluator()
{
@Override
public float[] evaluate(float fraction, float[] startValue,
float[] endValue)
{
//实现自定义规则计算的float[]类型的属性值
float[] temp = new float[2];
temp[0] = fraction * 2;
temp[1] = (float)Math.random() * 10 * fraction;
return temp;
}
});
valueAnimator.start();
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener()
{
@Override
public void onAnimationUpdate(ValueAnimator animation)
{
float[] xyPos = (float[]) animation.getAnimatedValue();
view.setHeight(xyPos[0]); //通过属性值设置View属性动画
view.setWidth(xyPos[1]); //通过属性值设置View属性动画
}
});
- Interpolators相关类解释
5.动画拓展
- ViewPropertyAnimator动画
- 在Android API 12时,View中添加了animate方法
- 通过View的animate()方法可以得到一个ViewPropertyAnimator的属性动画(有人说他没有继承Animator类,是的,他是成员关系,不是之前那种继承关系)
- ViewPropertyAnimator提供了一种非常方便的方法为View的部分属性设置动画(切记,是部分属性),它可以直接使用一个Animator对象设置多个属性的动画;在多属性设置动画时,它比 上面的ObjectAnimator更加牛逼、高效,因为他会管理多个属性的invalidate方法统一调运触发,而不像上面分别调用,所以还会有一些性能优化
myView.animate().x(0f).y(100f).start();
- LayoutAnimator容器布局动画
- 该类用于当前布局容器中有View添加、删除、隐藏、显示等时候定义布局容器自身的动画和View的动画
5.1 使用
- xml方式
//在ViewGroup添加如上xml属性默认是没有任何动画效果的,因为前面说了,该动画针对于ViewGroup内部东东发生改变时才有效,所以当我们设置如上属性然后调运ViewGroup的addView、removeView方法时就能看见系统默认的动画效果了
android:animateLayoutChanges=”true”
//通过这种方式就能实现很多吊炸天的动画
android:layoutAnimation=”@anim/customer_anim”
- Java方式
原理:在使用LayoutTransition时,你可以自定义这几种事件类型的动画,也可以使用默认的动画,总之最终都是通过setLayoutTransition(LayoutTransition lt)方法把这些动画以一个LayoutTransition对象设置给一个ViewGroup
//系统默认动画效果
mTransitioner = new LayoutTransition();
mViewGroup.setLayoutTransition(mTransitioner);
//自定义动画效果
mTransitioner = new LayoutTransition();
......
ObjectAnimator anim = ObjectAnimator.ofFloat(this, "scaleX", 0, 1);
......//设置更多动画
mTransition.setAnimator(LayoutTransition.APPEARING, anim);
......//设置更多类型的动画 mViewGroup.setLayoutTransition(mTransitioner);
最后说一句
由于本篇基本是一个搬运的工作,方便自己查看,为尊重原创,所以这里附上原文地址