Go Web开发之Revel - 网页请求处理流程
我们之前已经已经创建了myapp的应用,现在我们来看看revel是如何处理一个浏览器访问http://localhost:9000的请求的。
Routes(路由)
首先revel会检查conf/routes文件,这个文件包含一个路由,如下:
GET / Application.Index
这个路由信息告诉revel当访问 / 路径是应该调用Application Controller的Index方法
Actions(行为)
下面我们我们来看一下Controll中的Action,所在路径为app/controllers/app.go
package controllers
import "github.com/robfig/revel"
type Application struct {
*rev.Controller
}
func (c Application) Index() rev.Result {
return c.Render()
}
所有的controller必须struct类型的同时里面嵌入rev.Controller 或 *rev.Controller,在Controller中任何Action的返回值都是rev.Result,revel Controller提供了很多有用的方法来生成Result,在上面的代码中它调用了Render方法来生成Result,这个方法告诉Revel查找和渲染一个模板来作为输出结果。
Templates(模板)
全部的模板都存放在app/views目录下,当一个模板的名字没有被显式声明的时候,revel会查找匹配action的名字,按照上面的代码revel会找到app/views/Application/Index.html这个文件同时把它作为一个Go模板render输出。
{{set . "title" "Home"}}
{{template "header.html" .}}
<h1>Your Application Is Ready</h1>
{{template "footer.html" .}}
上面的函数是有Go模板提供的,Revel也添加了一些自己辅助方法。
这个模板的意思如下
1.为render的上下文添加一个title变量
2.包含header.html模板文件
3.显示欢迎信息
4.包含footer.html
如果你看一下header.html文件,你会发现更多的模板标签
<!DOCTYPE html> <html> <head> <title>{{.title}}</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" media="screen" href="/public/stylesheets/main.css"> <link rel="shortcut icon" type="image/png" href="/public/images/favicon.png"> <script src="/public/javascripts/jquery-1.5.2.min.js" type="text/javascript" charset="utf-8"></script> {{range .moreStyles}} <link rel="stylesheet" type="text/css" href="/public/{{.}}"> {{end}} {{range .moreScripts}} <script src="/public/{{.}}" type="text/javascript" charset="utf-8"></script> {{end}} </head> <body>
你可以看到里面有用到之前定义title,还可以通过调用模板方法包含更多的JS和CSS文件,主要是通过moreStyles和moreScripts这两个变量添加进去的。
Hot-reload(热重载)
Revel支持热重载,真是开发的福音啊,修改一下Index.html是一下,把“Your Application Is Ready”改成“Hello World”试一下,然后刷新你的浏览器,你应该可以立即看到变化,Revel已经知道了你的修改并重新加载了它。
Revel会监视如下内容(Revel通过另一个开源项目(fsnotify)实现的文件监控,都是同一个作者开发的)
- app目录下面的所有代码
- app/views下面的全部模板文件
- conf/routes下面的路由
改变任何上面所监控的文件Revel都会用最新代码更新你的应用,现在试试改变一下app/controllers/app.go 把
return c.Render()
改成
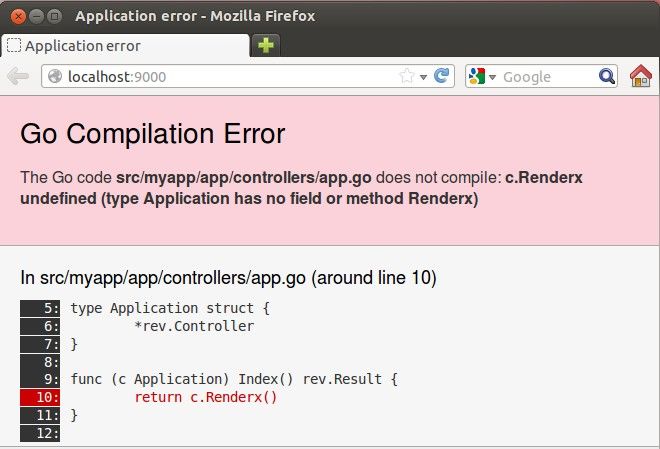
return c.Renderx()
刷新页面将会产生一个错误提示信息

最后我们来试试给模板传递一些参数
return c.Renderx()
改为
greeting := "Aloha World" return c.Render(greeting)
修改一下模板文件app/views/Application/Index.html
<h1>Hello World</h1>
改为
<h1>{{.greeting}}</h1>
刷新浏览器将看到如下所示表示修改成功。

至此结束。