OWC绘图控件研究
OWC,即Office Web Components,是微软随Office提供的绘图控件,使用它能够绘制绝大部分的图形,但不幸的是OWC的帮助文件并不好用,网上关于OWC的文章也都很简单,稍微深入一点的问题就很难搜到。所以,把自己研究OWC的一些心得写在这里,希望能帮助有需要的朋友,使他们不必再去翻看长长的对象(属性、方法)列表。除此之外,也有一些功能还未实现,希望与大家一起探讨。
注:本文只谈论OWC使用中的技术问题,不涉及OWC引用,授权,版本等方面。文中给出的示例代码基于OWC11 + VS.NET + C#。
Q:OWC有帮助吗?它在哪儿?
A:有的。安装Office之后,在C:\Program Files\Common Files\Microsoft Shared\Web Components\11\2052目录下面,有几个*.chm文件,便是,如果你没有这几个文件,尝试把Office完全安装一下试试,或者自定义安装的时候选中相应的选项。但它们是针对如何在Excel中使用,而不是在.Net或Java或Dephi中如何使用的,它只是按字母顺序列出了OWC组件所有的对象、集合、方法、属性、枚举,以及少量的示例代码,查找很不方便。我主要参看了其中的OWCDCH11.CHM文件。
Q:OWC的帮助好难用啊,有没有什么办法能更高效地使用它?
A:如果有,那可能是借助Excel罢。先打开Excel的录制宏功能,在Excel里把你要实现的图形样式调出来,再去查看宏代码中用到了哪些OWC的特性。理论上,只要是在Excel里面能实现的,通过程序里面也能实现。我用这种方法解决了好几个问题。什么?你不会录制宏?……请使用Google。
Q:OWC能绘制哪些类型的图形?
A:OWC提供面积图、柱状图、条形图、折线图、平滑曲线图、饼图、圆环图、股价图、散点图、雷达图。其中有些图形包括二维和三维的,有些图形又包含好几种,比如柱状图包括单柱状图,簇形柱状图,一个柱好几个颜色的柱状图等。具体类型请参看OWCDCH11.CHM文件中的枚举:ChartChartTypeEnum。
Q:介绍一下OWC的主要对象、属性、方法罢。
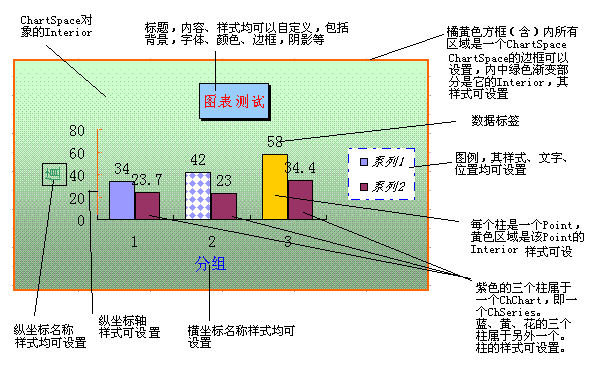
A:请参看下面的示例图。

ChartSpace对象:图形容器对象,也是顶层对象。如果要使用OWC绘制图形,至少要创建一个ChartSpace对象。所谓容器,就是说ChartSpace对象中可以包含多个图形对象,最多16个。
ChChart对象、ChCharts集合、ChCharts.Add()方法:ChChart是图形对象。一个柱状图、饼状图、散点图等都是一个图形对象,多个图形对象构成ChCharts集合。ChartSpace对象就包含一个ChCharts集合,这些ChChart之间互相叠加,比如簇状条形图就是多个单柱状图的叠加,圆环套圆环图就是两个单圆环图的叠加。通过ChCharts.Add()方法增加一个图形。
ChSeries对象、ChSeriesCollection集合、ChSeriesCollection.Add()方法:帮助中说:一个ChSeries对象表示图中的一个系列。实际上,你可以这样理解,当图形容器中包含多个图形时,一个ChSeries对象就表示其中的一个图形,可以通过ChSeriesCollection集合,可以使用数组的方式访问各个ChSeries,比如ChSeriesCollection[0]表示第一个图形。使用ChSeriesCollection.Add()方法在当前容器中新增一个图形。
Point属性和Points集合:一个Point代表图形中的一个部分,比如柱状图的一条柱,饼状图的一个扇区等。ChChart对象提供Points集合,可以使用数组的形式访问各个Point,比如Points[0]表示第1个部分。
Interior属性:代表一个形状的内部空间。比如,ChartSpace对象的Interior属性代表图形容器内、图形外的空间,一个扇区Interior属性表示该扇区的内部空间。该属性在设置图形各个部分的颜色时起到重要作用。
窃以为,以上对象和属性的理解、使用非常关键,顺着它们找下去,标题、图例、数据标签、字体等重要的特性都能顺利找到。
Q:所有不同类型的图形都能叠加么?
A:不是。经测试,柱状图+柱状图叠加可以,散点图+平滑曲线图叠加也可以,但柱状图+饼状图就不行,至于什么图形能叠加,什么图形不能叠加,似乎帮助中并没有明确给出。
Q:标题的字体、图例的位置、图形边框的颜色,这些可以自定义么?
A:可以。请参看下面的示例程序。
 /// <summary>
/// <summary>2
 /// 自定义标题的字体、图例的位置、图形边框的颜色。
/// 自定义标题的字体、图例的位置、图形边框的颜色。3
 /// </summary>
/// </summary>
4
 public
void
ChartDetail()
public
void
ChartDetail()5
 {
{6
 //创建一个图形容器对象
//创建一个图形容器对象7
 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();8
 //在图形容器中增加一个图形对象
//在图形容器中增加一个图形对象9
 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);10
 //将图形的类型设置为柱状图的一种
//将图形的类型设置为柱状图的一种11
 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeColumnStacked;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeColumnStacked;12
 //将图形容器的边框颜色设置为白色
//将图形容器的边框颜色设置为白色13
 objCSpace.Border.Color = "White";
objCSpace.Border.Color = "White";14

15
 //显示标题
//显示标题16
 objChart.HasTitle = true;
objChart.HasTitle = true;17
 //设置标题内容
//设置标题内容18
 objChart.Title.Caption = "统计图测试";
objChart.Title.Caption = "统计图测试";19
 //设置标题字体的大小
//设置标题字体的大小20
 objChart.Title.Font.Size = 10;
objChart.Title.Font.Size = 10;21
 //设置标题为粗体
//设置标题为粗体22
 objChart.Title.Font.Bold = true;
objChart.Title.Font.Bold = true;23
 //设置标题颜色为红色
//设置标题颜色为红色24
 objChart.Title.Font.Color = "Red";
objChart.Title.Font.Color = "Red";25

26
 //显示图例
//显示图例27
 objChart.HasLegend = true;
objChart.HasLegend = true;28
 //设置图例字体大小
//设置图例字体大小29
 objChart.Legend.Font.Size = 10;
objChart.Legend.Font.Size = 10;30
 //设置图例位置为底端
//设置图例位置为底端31
 objChart.Legend.Position = OWC11.ChartLegendPositionEnum.chLegendPositionBottom;
objChart.Legend.Position = OWC11.ChartLegendPositionEnum.chLegendPositionBottom;32

33
 //在图形对象中添加一个系列
//在图形对象中添加一个系列34
 objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);35
 //给定系列的名字
//给定系列的名字36
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,37
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");38
 //给定值
//给定值39
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,40
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");41

42
 //显示数据,创建GIF文件的相对路径.
//显示数据,创建GIF文件的相对路径.43
 string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString()
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() + DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
44
 objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartDetail.gif", "GIF", 450, 300);
objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartDetail.gif", "GIF", 450, 300); 45
 Image1.ImageUrl = "Http://localhost/Study/OwcImg/ChartDetail.gif";
Image1.ImageUrl = "Http://localhost/Study/OwcImg/ChartDetail.gif";46
 }
}
47

Q:OWC提供的颜色好难看,我可以自定义饼状图、柱状图各个部分的颜色么?
A:可以。请参看下面对柱状图设置颜色的示例程序,饼状图与此同理。
 /// <summary>
/// <summary>2
 /// 自定义柱状图的颜色。
/// 自定义柱状图的颜色。3
 /// </summary>
/// </summary>
4
 public
void
ChartColor()
public
void
ChartColor()5
 {
{6
 //创建一个图形容器对象
//创建一个图形容器对象7
 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();8
 //在图形容器中增加一个图形对象
//在图形容器中增加一个图形对象9
 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);10
 //将图形的类型设置为柱状图的一种
//将图形的类型设置为柱状图的一种11
 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeColumnStacked;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeColumnStacked;12

13
 //显示标题
//显示标题14
 objChart.HasTitle = true;
objChart.HasTitle = true;15
 //设置标题内容
//设置标题内容16
 objChart.Title.Caption = "统计图测试";
objChart.Title.Caption = "统计图测试";17
 //显示图例
//显示图例18
 objChart.HasLegend = true;
objChart.HasLegend = true;19

20
 //在图形对象中添加一个系列
//在图形对象中添加一个系列21
 objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);22
 //给定系列的名字
//给定系列的名字23
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,24
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");25
 //给定值
//给定值26
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,27
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");28

29
 //将柱状图的第一条柱设置为红色
//将柱状图的第一条柱设置为红色30
 //Point:代表图中的一部分,比如柱图的一条柱,饼图的一个扇区
//Point:代表图中的一部分,比如柱图的一条柱,饼图的一个扇区31
 //Interior:表示指定对象的内部
//Interior:表示指定对象的内部32
 objChart.SeriesCollection[0].Points[0].Interior.Color = "Red";
objChart.SeriesCollection[0].Points[0].Interior.Color = "Red";33

34
 //显示数据,创建GIF文件的相对路径.
//显示数据,创建GIF文件的相对路径.35
 string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString()
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() + DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
36
 objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartColor.gif", "GIF", 450, 300);
objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartColor.gif", "GIF", 450, 300); 37
 Image2.ImageUrl = "Http://localhost/Study/OwcImg/ChartColor.gif";
Image2.ImageUrl = "Http://localhost/Study/OwcImg/ChartColor.gif";38
 }
}
39

Q:饼状图能显示各个部分的值以及所占的百分比么?
A:可以。请参看下面的示例程序。
 /// <summary>
/// <summary>2
 /// 让饼状图显示各部分的值和百分比。
/// 让饼状图显示各部分的值和百分比。3
 /// </summary>
/// </summary>
4
 public
void
ChartPersent()
public
void
ChartPersent()5
 {
{6
 //创建一个图形容器对象
//创建一个图形容器对象7
 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();8
 //在图形容器中增加一个图形对象
//在图形容器中增加一个图形对象9
 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);10
 //将图形的类型设置为柱状图的一种
//将图形的类型设置为柱状图的一种11
 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypePie;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypePie;12

13
 //在图形对象中添加一个系列
//在图形对象中添加一个系列14
 objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);15
 //给定系列的名字
//给定系列的名字16
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,17
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");18
 //给定值
//给定值19
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,20
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");21

22
 //增加数据值标签
//增加数据值标签23
 objChart.SeriesCollection[0].DataLabelsCollection.Add();
objChart.SeriesCollection[0].DataLabelsCollection.Add();24
 //显示各部分的数值
//显示各部分的数值25
 objChart.SeriesCollection[0].DataLabelsCollection[0].HasValue = true;
objChart.SeriesCollection[0].DataLabelsCollection[0].HasValue = true;26
 //显示各部分的百分比
//显示各部分的百分比27
 objChart.SeriesCollection[0].DataLabelsCollection[0].HasPercentage = true;
objChart.SeriesCollection[0].DataLabelsCollection[0].HasPercentage = true;28

29
 //显示数据,创建GIF文件的相对路径.
//显示数据,创建GIF文件的相对路径.30
 string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString()
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() + DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
31
 objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartPersent.gif", "GIF", 450, 300);
objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartPersent.gif", "GIF", 450, 300); 32
 Image3.ImageUrl = "Http://localhost/Study/OwcImg/ChartPersent.gif";
Image3.ImageUrl = "Http://localhost/Study/OwcImg/ChartPersent.gif";33
 }
}
34

Q:我能将饼状图的某个部分抽出来以表示它与众不同么?
A:可以。请参看下面的示例程序。
 /// <summary>
/// <summary>2
 /// 抽出饼状图的一部分。
/// 抽出饼状图的一部分。3
 /// </summary>
/// </summary>
4
 public
void
ChartPart()
public
void
ChartPart()5
 {
{6
 //创建一个图形容器对象
//创建一个图形容器对象7
 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();8
 //在图形容器中增加一个图形对象
//在图形容器中增加一个图形对象9
 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);10
 //将图形的类型设置为饼状图的一种
//将图形的类型设置为饼状图的一种11
 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypePie;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypePie;12

13
 //在图形对象中添加一个系列
//在图形对象中添加一个系列14
 objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);15
 //给定系列的名字
//给定系列的名字16
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,17
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");18
 //给定值
//给定值19
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,20
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44");21

22
 //将第三个扇区抽离出来
//将第三个扇区抽离出来23
 //Explosion:返回或设置指定饼图或圆环图扇面的分离程度值。有效范围为 0 到 1000。分离程度值等于图表半径的百分比。
//Explosion:返回或设置指定饼图或圆环图扇面的分离程度值。有效范围为 0 到 1000。分离程度值等于图表半径的百分比。24
 //Long 类型,可读写。
//Long 类型,可读写。25
 objChart.SeriesCollection[0].Points[2].Explosion = 45;
objChart.SeriesCollection[0].Points[2].Explosion = 45;26

27
 //显示数据,创建GIF文件的相对路径.
//显示数据,创建GIF文件的相对路径.28
 string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString()
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() + DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
29
 objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartPart.gif", "GIF", 450, 300);
objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartPart.gif", "GIF", 450, 300); 30
 Image4.ImageUrl = "Http://localhost/Study/OwcImg/ChartPart.gif";
Image4.ImageUrl = "Http://localhost/Study/OwcImg/ChartPart.gif";31
 }
}
32

Q:我能将饼状图的某个部分设置纹理以表示它与众不同么?
A:可以。请参看下面的示例程序。
 /// <summary>
/// <summary>2
 /// 设置饼状图扇区的各种纹理。
/// 设置饼状图扇区的各种纹理。3
 /// </summary>
/// </summary>
4
 public
void
ChartText()
public
void
ChartText()5
 {
{6
 //创建一个图形容器对象
//创建一个图形容器对象7
 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();8
 //在图形容器中增加一个图形对象
//在图形容器中增加一个图形对象9
 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);10
 //将图形的类型设置为饼状图的一种
//将图形的类型设置为饼状图的一种11
 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypePie;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypePie;12

13
 //在图形对象中添加一个系列
//在图形对象中添加一个系列14
 objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);15
 //给定系列的名字
//给定系列的名字16
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,17
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "指标");18
 //给定值
//给定值19
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimValues,20
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44\t55");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58\t55\t44\t55");21

22
 //给第一个扇区设置自定义背景图片
//给第一个扇区设置自定义背景图片23
 objChart.SeriesCollection[0].Points[0].Interior.SetTextured("E:\\Projects\\DotNetNuke\\images\\add.gif",
objChart.SeriesCollection[0].Points[0].Interior.SetTextured("E:\\Projects\\DotNetNuke\\images\\add.gif", 24
 OWC11.ChartTextureFormatEnum.chTile,
OWC11.ChartTextureFormatEnum.chTile,25
 1,
1,26
 OWC11.ChartTexturePlacementEnum.chFrontSides);
OWC11.ChartTexturePlacementEnum.chFrontSides);27
 //给第二个扇区设置从中心向四周辐射的单色渐变
//给第二个扇区设置从中心向四周辐射的单色渐变28
 objChart.SeriesCollection[0].Points[1].Interior.SetOneColorGradient(OWC11.ChartGradientStyleEnum.chGradientFromCenter,
objChart.SeriesCollection[0].Points[1].Interior.SetOneColorGradient(OWC11.ChartGradientStyleEnum.chGradientFromCenter,OWC11.ChartGradientVariantEnum.chGradientVariantStart,0.3,"Blue");
29
 //给第三个扇区设置倾斜双色渐变
//给第三个扇区设置倾斜双色渐变30
 objChart.SeriesCollection[0].Points[2].Interior.SetTwoColorGradient(OWC11.ChartGradientStyleEnum.chGradientDiagonalDown,
objChart.SeriesCollection[0].Points[2].Interior.SetTwoColorGradient(OWC11.ChartGradientStyleEnum.chGradientDiagonalDown,OWC11.ChartGradientVariantEnum.chGradientVariantCenter,"Green","Red");
31
 //给第四个扇区设置OWC预设的纹理,并设置纹理的背景色为淡绿色,前景色为红色
//给第四个扇区设置OWC预设的纹理,并设置纹理的背景色为淡绿色,前景色为红色32
 //OWC提供了很多纹理,这是其中一种
//OWC提供了很多纹理,这是其中一种33
 //具体的纹理样式可以参看帮助中的ChartPatternTypeEnum枚举
//具体的纹理样式可以参看帮助中的ChartPatternTypeEnum枚举34
 objChart.SeriesCollection[0].Points[3].Interior.SetPatterned(OWC11.ChartPatternTypeEnum.chPatternDiagonalBrick,
objChart.SeriesCollection[0].Points[3].Interior.SetPatterned(OWC11.ChartPatternTypeEnum.chPatternDiagonalBrick,"Red","LightGreen");
35
 //给第五个扇区设置OWC预设的倾斜,
//给第五个扇区设置OWC预设的倾斜,36
 //OWC提供了许多种的倾斜,这是其中一种
//OWC提供了许多种的倾斜,这是其中一种37
 //具体的倾斜可以参看帮助中的ChartPresetGradientTypeEnum枚举
//具体的倾斜可以参看帮助中的ChartPresetGradientTypeEnum枚举38
 objChart.SeriesCollection[0].Points[4].Interior.SetPresetGradient(OWC11.ChartGradientStyleEnum.chGradientDiagonalUp,
objChart.SeriesCollection[0].Points[4].Interior.SetPresetGradient(OWC11.ChartGradientStyleEnum.chGradientDiagonalUp,OWC11.ChartGradientVariantEnum.chGradientVariantEdges,OWC11.ChartPresetGradientTypeEnum.chGradientGoldII);
39

40
 //显示数据,创建GIF文件的相对路径.
//显示数据,创建GIF文件的相对路径.41
 string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString()
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() + DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
42
 objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartText.gif", "GIF", 450, 300);
objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartText.gif", "GIF", 450, 300); 43
 Image5.ImageUrl = "Http://localhost/Study/OwcImg/ChartText.gif";
Image5.ImageUrl = "Http://localhost/Study/OwcImg/ChartText.gif";44
 }
}
45

Q:我能给散点图加上一条趋势线么?
A:可以。请参看下面的示例程序。
 /// <summary>
/// <summary>2
 /// 设置散点图的趋势线。
/// 设置散点图的趋势线。3
 /// </summary>
/// </summary>
4
 public
void
ChartLine()
public
void
ChartLine()5
 {
{6
 //创建一个图形容器对象
//创建一个图形容器对象7
 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();8
 //在图形容器中增加一个图形对象
//在图形容器中增加一个图形对象9
 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);10
 //将图形的类型设置为柱状图的一种
//将图形的类型设置为柱状图的一种11
 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeScatterMarkers;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeScatterMarkers;12

13
 //添加一个series
//添加一个series14
 objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);15
 //给定series的名字
//给定series的名字16
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimSeriesNames,17
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "生产率");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "生产率");18
 //给定X值
//给定X值19
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimXValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimXValues,20
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "10\t40\t58");21
 //给定Y值
//给定Y值22
 objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimYValues,
objChart.SeriesCollection[0].SetData (OWC11.ChartDimensionsEnum.chDimYValues,23
 + (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "5\t10\t12");
+ (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, "5\t10\t12");24

25
 //增加趋势线
//增加趋势线26
 objChart.SeriesCollection[0].Trendlines.Add();
objChart.SeriesCollection[0].Trendlines.Add(); 27
 //是否显示函数
//是否显示函数28
 objChart.SeriesCollection[0].Trendlines[0].IsDisplayingEquation = true;
objChart.SeriesCollection[0].Trendlines[0].IsDisplayingEquation = true; 29
 //是否显示平方
//是否显示平方30
 objChart.SeriesCollection[0].Trendlines[0].IsDisplayingRSquared = true;
objChart.SeriesCollection[0].Trendlines[0].IsDisplayingRSquared = true; 31
 //设置趋势线标题
//设置趋势线标题32
 objChart.SeriesCollection[0].Trendlines[0].Caption = "TrendLine";
objChart.SeriesCollection[0].Trendlines[0].Caption = "TrendLine"; 33
 //设置趋势线类型,
//设置趋势线类型,34
 //OWC提供了4种趋势线类型,具体可参看帮助的ChartTrendlineTypeEnum枚举
//OWC提供了4种趋势线类型,具体可参看帮助的ChartTrendlineTypeEnum枚举35
 objChart.SeriesCollection[0].Trendlines[0].Type = OWC11.ChartTrendlineTypeEnum.chTrendlineTypePolynomial;
objChart.SeriesCollection[0].Trendlines[0].Type = OWC11.ChartTrendlineTypeEnum.chTrendlineTypePolynomial;36

37
 //显示数据,创建GIF文件的相对路径.
//显示数据,创建GIF文件的相对路径.38
 string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString()
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() + DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
39
 objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartLine.gif", "GIF", 450, 300);
objCSpace.ExportPicture(@"E:\Projects\Study\OwcImg\ChartLine.gif", "GIF", 450, 300); 40
 Image6.ImageUrl = "Http://localhost/Study/OwcImg/ChartLine.gif";
Image6.ImageUrl = "Http://localhost/Study/OwcImg/ChartLine.gif";41
 }
}
42

Q:哪些功能还没实现?
A:如下功能我还没有实现:
ü 设置坐标轴的刻度(找到了方法,帮助中也有相应的示例代码,但我这里运行失败)
ü 去掉图形边框(目前只能设置颜色,还不知如何彻底去掉)
ü 将饼图的数值、百分比标签显示在饼图周围(目前只能显示在扇区中)
ü 显示数据标签的引导线(未找到)
ü 其他

