- vscode C/C++ Extension Pack 插件安装
- vscode windows 端 debug 配置
- window MinGW 环境安装
- windows 端 C、CPP 单文件 debug 调试
- 代码文件中文目录文件名, 如何在 window 端正常调试
- vscode ubuntu端 debug配置
- ubuntu C、CPP单文件调试
- 中文目录文件名, 在 ubuntu 端正常调试
- 官方文档参考
大家好我是SLF,在午休的时候给嵌入式软件的同事,演示了一下如何用vscode调试应用端的CPP程序,他之前一直用的是UltraEdit,同事被vscode的插件调试功能安利了一波,觉得挺好用的。晚上我抽了个时间,整了个文档,希望也能帮助到大家。
vscode C/C++ Extension Pack 插件安装
下载直接安装 C/C++ Extension Pack 它包含了 vscode 编写 C/C++ 工程需要的插件,和以前比不需要一个个找了。

vscode windows 端 debug 配置
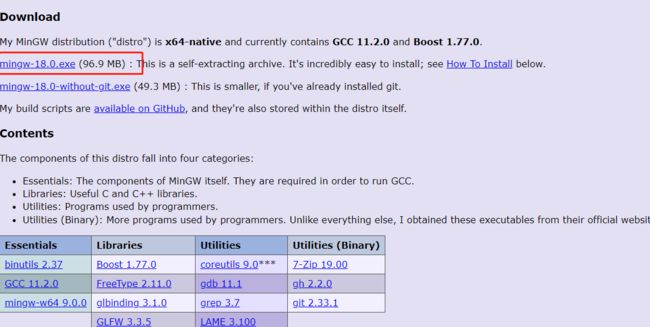
windows 端编译运行C/C++的程序需要一套集成开发环境,这里可以使用 MinGW https://nuwen.net/mingw.html ,选择自己需要的安装包安装即可,我就直接用推荐的。

window MinGW 环境安装
-
下载MinGW的安装包,安装即可(当然如果电脑上装着 Visual Studio,也可以用它的工具集配置环境)。
windows 端 C、CPP 单文件 debug 调试
安装好插件之后,先写一个简单的 cpp 文件
#include
using namespace std;
int main()
{
int number = 100;
cout << "hello world" << number << endl;
return 0;
}
打个断点,直接运行debug,可以让编辑器自己去创建 lanch.json 和 task.json 配置文件

这里选择C++(GDB/LLDB)、不要用C++(windows),debug运行的是 windows 自带的 cmd

记住不要用 C++(WIndows) 选项的话,会调用的是操作系统的cmd运行去运行程序,无法在vscode中正常debug,尝试了一下,截图如下。

注意生成的.vscode目录,其中配置文件 lanch.js 中的 preLaunchTask 值,需要和 tasks.json 中 的任务名称保持一致。对于不同的操作系统可能的其他环境,可以进行多任务配置。

我的windows端配置文件如下,大家可以参考。
// launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "D:\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}
// tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "D:\\MinGW\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
],
"version": "2.0.0"
}
代码文件中文目录文件名, 如何在 window 端正常调试
我是直接将 window 操作系统的编码改成 UTF-8,测试有效,不过之前磁盘中的的一些不是UTF-8编码的.txt 等文本文件,会有乱码的情况。win10和win11系统 UTF-8 的配置截图如下。
vscode ubuntu端 debug配置
我这里的系统是Ubuntu20.04 版本,类linux系统当中配置vscode debug相对来说比window端要简单的多。
ubuntu C、CPP单文件调试
创建文件目录,写个简单测试程序,点击debug 按钮,可以让vscode 自己创建 launch.js 和 tasks.json
选择 C++(GDB/LLDB),参考截图如下

我的ubuntu端配置文件如下,大家可以参考。
// launch.js
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: gcc 生成活动文件",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
// tasks.js
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc 生成活动文件",
"command": "/usr/bin/gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
中文目录文件名, 在 ubuntu 端正常调试
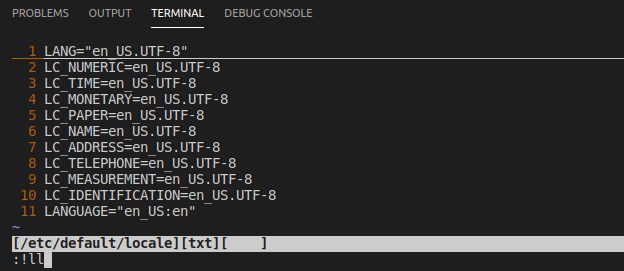
在运行,Ubuntu调式中文目录,中文文件是没有问题的, locale 看一下当前系统的语言编码设置,默认是 UTF-8。

如果不行,可以修改默认配置 sudo vi /etc/default/locale,系统语言是中文,LANG="zh_CN.UTF-8",系统语言是英文的,LANG=“en_US.UTF-8”
完成修改之后可以, source /etc/default/locale 更新配置。截图如下


官方文档参考
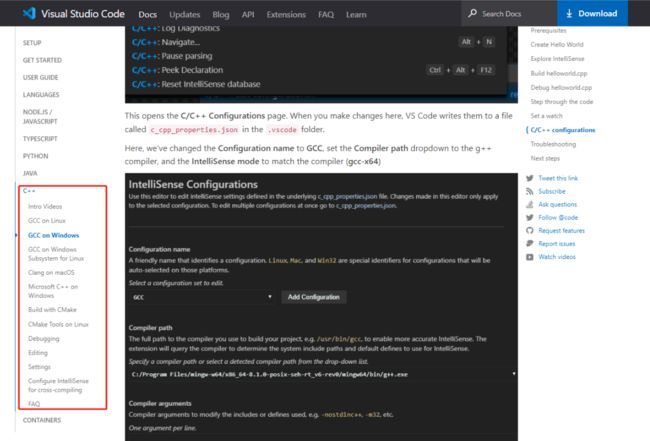
vscode官方文档当中也有相关的配置,大家可以参考。https://code.visualstudio.com/docs/cpp/config-mingw