一、基本原理
● 1、利用xpath的唯一性,绑定打点元素添加事件进行发送数据打点
● 2、后台管理系统搭建一个可视化选取打点元素的功能并保存配置
● 3、前端根据页面URL获取到打点配置进行初始化(通过xpath绑定事件)
基本流程如图所示:
二、前端发送打点数据方式
前端有几种方案进行发送打点数据
1、传统ajax请求
利用传统的ajax请求进行发送数据,缺点是容易阻塞请求,对用户不友好
而且弊端很大,用户关闭页面时会截断请求,也就是发送会终止掉,用于记录浏览时长不适用axios.post(url, data); // 以axios为例
2、动态图片
我们可以通过在 beforeunload 事件处理器中创建一个图片元素并设置它的 src 属性的方法来延迟卸载以保证数据的发送,因为绝大多数浏览器会延迟卸载以保证图片的载入,所以数据可以在卸载事件中发送。
const sendLog = (url, data) => {
let img = document.createElement('img');
const params = [];
Object.keys(data).forEach((key) => {
params.push(`${key}=${encodeURIComponent(data[key])}`);
});
img.onload = () => img = null;
img.src = `${url}?${params.join('&')}`;
};3. sendBeacon
为了解决上述问题,便有了 navigator.sendBeacon 方法,使用该方法发送请求,可以保证数据有效送达,且不会阻塞页面的卸载或加载,并且编码比起上述方法更加简单。
export const sendBeacon = (url, analyticsData) => {
const apiUrl = config.apiRoot + url
let data = getParams(analyticsData)
// 兼容不支持sendBeacon的浏览器
if (!navigator.sendBeacon) {
const client = new XMLHttpRequest()
// 第三个参数表示同步发送
client.open('POST', apiUrl, false)
client.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
client.send(data)
return
}
const formData = new FormData()
Object.keys(analyticsData).forEach((key) => {
let value = analyticsData[key]
if (typeof value !== 'string') {
// formData只能append string 或 Blob
value = JSON.stringify(value)
}
formData.append(key, value)
})
navigator.sendBeacon(apiUrl, formData)
}最后我们使用了动态图片的方式,因为阿里云提供的阿里云-采集-通过WebTracking采集日志应对大量数据采集不造成网站本身服务器压力
三、搭建SDK
利用webpack搭建项目,打包出单个sdk的js文件包,前端引入sdk即可(此部分不做赘述了,感兴趣可以搜索webpack相关资料)用 webpack 写一个简单的 JS SDK
● 可视化选取xpath-参考插件
SDK的主要功能:
- 暴露出初始化方法,以及打点的方法(为了支持手动打点)
- 添加选取xpath功能,并暴露给后台管理系统使用
- 根据链接URL读取到打点配置列表
- 初始化绑定打点事件功能
- 进入页面记一次打点
- 记录浏览时长
- SDK与父级iframe通信功能(为了传递数据给后台管理系统)
记录游览时长示例:
// 统计时长
const viewTime = (data) => {
let startTime = new Date().getTime() // 浏览开始时间
let endTime = null // 浏览结束时间
// 页面卸载触发
window.addEventListener('unload', () => {
endTime = new Date().getTime()
let params = {
viewTime: (endTime - startTime) / 1000,
eventType: 'view',
accessId: ACCESS_ID
}
params = Object.assign(params, data)
sendLog(params)
}, false)
}// 选取xpath跨域跨页面通信
import Postmate from 'postmate'
import Inspector from '../plugins/inspect' // 选取xpath节点插件
let childIframe = null
const myInspect = new Inspector()
const getXpathForm = function (options) {
myInspect.setOptions(options, (data) => {
let params = {
xpath: data,
route: window.QWK_ANALYSIS_SDK_OPTIONS?.route || ''
}
childIframe.emit('send-data-event', params)
})
}
export default {
// 和父级iframe通信
initMessage () {
// 开发模式下启用选节点调试
if (process.env.BUILD_ENV === 'dev') {
document.querySelector('#selected').onclick = () => {
myInspect.setOptions({
deactivate: true
}, (data) => {
console.log(data)
})
}
}
const handshake = new Postmate.Model({
// iframe父级获取xpath
getXpath: (options) => {
getXpathForm(options)
},
// 移除选取
deactivate: () => {
myInspect.deactivate()
}
})
// When parent <-> child handshake is complete, events may be emitted to the parent
handshake.then((child) => {
childIframe = child
})
}
}// 导出SDK
// main.js入口文件
import { init } from './lib/init'
import action from './lib/action'
import selectXpath from './lib/select-xpath'
// import { documentReady } from './plugins/common'
// 初始化选取xpath的跨域通信
selectXpath.initMessage()
// documentReady(() => {
// // 初始化
// // init().then(res => res)
// })
// 导出SDK模块
export {
init,
action
}四、后台管理系统搭建可视化选取xpath
第一步:第三方网站引入SDK
在sdk中写一个选取xpath功能并暴露出来给后台管理系统调用
● 可视化选取xpath-参考插件
第二步:搭建管理系统
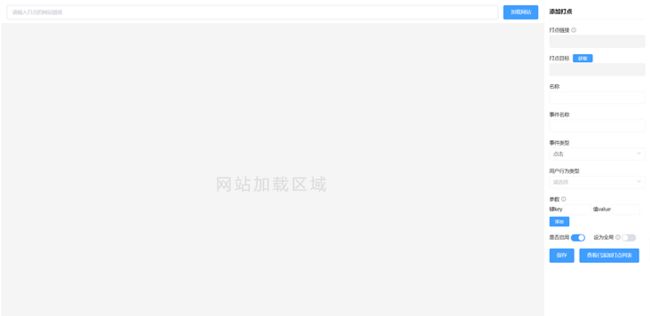
搭建一个加载网站的iframe,如图所示:
我们需要在这里调用SDK中的选取网站xpath功能的方法,这就必须和加载的iframe中的网站通信
因为是iframe加载的第三方网站,会有跨域问题,所以我们需要一个插件来实现这一功能 postmate
GitHub链接