黑马优购小程序之项目搭建
文章目录
-
-
- 1.1 新建项目
- 1.2 搭建目录结构
- 1.3 清理无用文件
- 1.4 搭建项目页面
- 1.5 搭建tabBar
- 1.6 初始化页面样式
-
- 1.6.1 定义主题颜色和字体
- 1.6.2 使用定义的主题颜色
- 1.6.3 设置导航栏和全局外观
- 1.7 小结
-
1.1 新建项目
无脑通过微信开发者工具创建项目,填入appid,创建完成后,如图:

1.2 搭建目录结构
目录结构划分如下:
| 目录名 | 作用 |
|---|---|
| styles | 存放公共样式 |
| components | 存放组件 |
| lib | 第三方库 |
| utils | 工具类 |
| request | 自用接口帮助库 |
1.3 清理无用文件
- 将logs文件夹删除,并从
app.json中移除 - 将
index/index.js中Page对象内容删除,只保留声明周期相关函数 - 在
index/index.json中添加标题"navigationBarTitleText": "优购首页" - 在
index/index.wxml中删除原内容,添加首页 - 在
index/index.wxss中删除原样式内容
1.4 搭建项目页面
| 页面名称 | 模块名 |
|---|---|
| 首页 | index |
| 分类页面 | category |
| 商品列表页面 | goods_list |
| 商品详情页面 | goods_detail |
| 购物车页面 | cart |
| 收藏页面 | collect |
| 订单页面 | order |
| 搜索页面 | search |
| 个人中心页面 | user |
| 意见反馈页面 | feedbabck |
| 登录页面 | login |
| 授权页面 | auth |
| 结算页面 | pay |
1.5 搭建tabBar
- 在项目根目录下,新建
icons文件夹,并将图标拷入改文件夹 - 修改
app.json文件,添加tabBar
代码如下:
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
},
{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
}
1.6 初始化页面样式
1.6.1 定义主题颜色和字体
直接上代码,内含注释。
/* 在微信小程序中,不支持通配符 '*' */
page,view,text,swiper,swiper-item,image,navigator{
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 主题颜色
1. less 中 存在变量这个知识
2. 原生的css和wxss也支持变量
*/
page{
/* 定义主题颜色 */
--themeColor: #eb4450;
/*
定义统一字体
此处假设设计稿大小为375px,那存在1px=2rpx,假定设计稿字体为14px,那在小程序中应定义为2rpx
*/
font-size: 28rpx;
}
1.6.2 使用定义的主题颜色
在index/index.wxss中使用定义的主题颜色,方式如下:
view{
/* 使用主题颜色 */
color: var(--themeColor);
}
在index/index.wxml中使用view标签,代码如下:
<!--index.wxml-->
<view>首页</view>
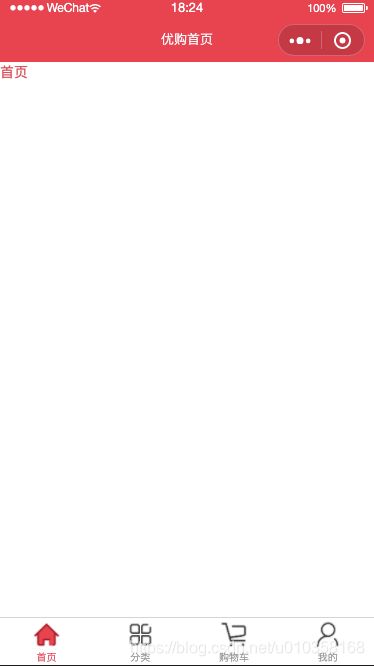
1.6.3 设置导航栏和全局外观
在app.json中设置导航栏和标题栏字体颜色,如下:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff2d4a",
"navigationBarTitleText": "黑马优购",
"navigationBarTextStyle": "white"
}
1.7 小结
至此呢,基本项目架子就搭建完成了,本节内容相对比较简单,在下一节中,将会完成首页模块的开发。