【小程序】零基础微信小程序开发+实战项目
如何拥有一款属于你自己的小程序,惊喜就在下面!
微信小程序实战
- 前言
- 一、微信小程序开发必备技术
-
- 一、HTML语言
- 二、CSS
- 三、JavaScript
- 四、服务器语言
- 五、数据库语言
- 二、微信开发者工具
-
- 一、下载安装
- 二、新建项目
- 三、程序框架
- 四、程序调试区
-
- 1.Console
- 2.Wxml
- 3.Sources
- 4.Network
- 5.AppData
- 三、项目实战(附核心代码)
-
- 一、项目介绍
- 二、项目框架
-
- 1.index
-
- 1)index.js
- 2)index.json
- 3)index.wxml
- 4)index.wxss
- 2.app.json
- 三、项目上线
前言
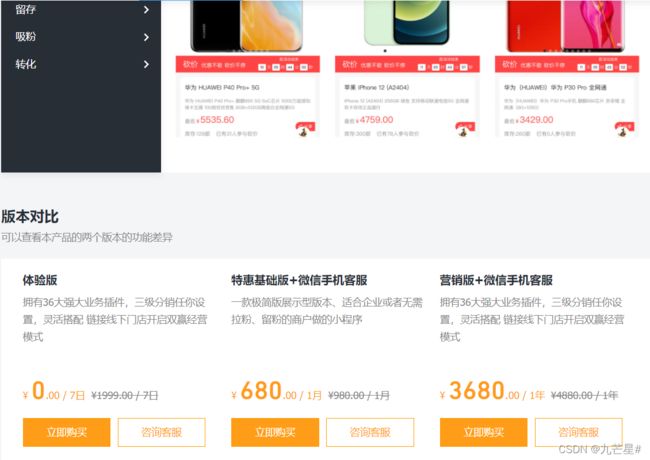
目前,小程序行业已经成为互联网营销的热门黑马之一,依托于各大流量平台,小程序行业具有天然的用户基础和得天独厚的资源优势,凭借其方便快捷的操作以及简单通俗的模式,仅短短一年的时间,就迎来了爆发性的增长。目前市场上开发一款小程序几千到几万不等,以腾讯云为例,由腾讯官方团队设计,上线立即投入运营的一款小程序以每年680~3680的价格出售。复杂的小程序设计的暂且不谈,从最简单的说起。

小程序的开发方式分两种,一种是定制开发,一种是第三方平台开发。定制开发价格较高,几万甚至十几万不等,并且开发周期较长;
第三方平台开发价格较低,根据功能几千就可以开发好,最主要是开发周期短,一个星期左右就可上线运营。
一、微信小程序开发必备技术
一、HTML语言
HTML就是超文本标记语言的简写,HTML主要负责网页的骨架,就如同动物的骨架一样,HTML语言就是支撑网页布局的骨架。
二、CSS
CSS,是层叠样式表的简写,主要负责网页样式,网页内容如何分布,板块背景,颜色等外观问题可以有CSS控制。
三、JavaScript
简称js,是一种动态的脚本语言。在以前js仅仅是用于网页交互的脚本语言,随着Google v8引擎、angular、react等前端框架使得前后端分离的趋势愈加明显以及node、js等技术的开发使得js在服务器端也迸发出非凡的活力,成为当前非常活跃的语言之一。
四、服务器语言
如果不是专业的后端开发者,可能后端有一定的难度其学习曲线较陡。但是,仍然建议开发者学习一下后端语言,至少需要了解大致的原因框架,能够看懂其代码逻辑,这样不仅可以很好的实现前后端的配合,也能够在小程序出现bug的时候扯皮用。服务器的语言有很多比较常用的是PHP、Java、Python、ASP等技术,建议初学者根据具体需求挑选进行学习。
五、数据库语言
如果你开发的小程序数据量不大,架构不复杂的话数据库语言相对来说是比较简单的,一般学会一些常用的命令以及常出现的问题就能够应付使用。常用的数据库有免费的MySQL、msSQL、MongoDB、Oracle等数据库。若数据量非常庞大,很容易导致小程序首屏白页,这时就要考虑优化。
注:具体落实到开发软件上,大同小异,每款软件都有他们的特点,语言标准规则有些不同,常见的开发工具有:微信开发者工具、字节跳动开发者工具、Sublime Text 3。这里我们使用微信开发者工具。
二、微信开发者工具
一、下载安装
百度“微信公众平台”,选择小程序

在开发者工具中选择相应的版本下载

推荐安装64位稳定版

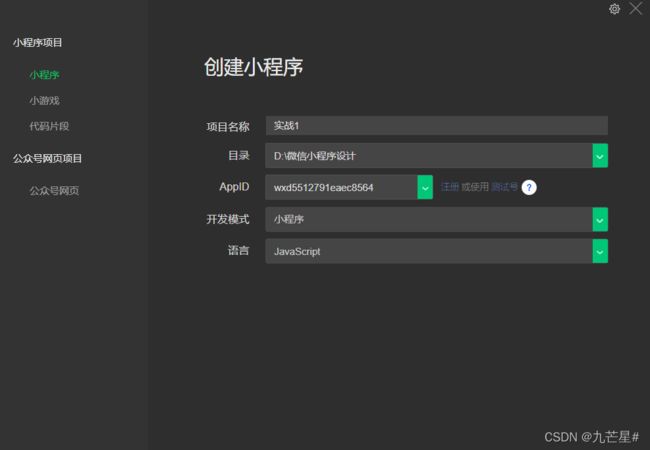
二、新建项目
在启动页填写项目名称、目录、AppID(选择测试号)

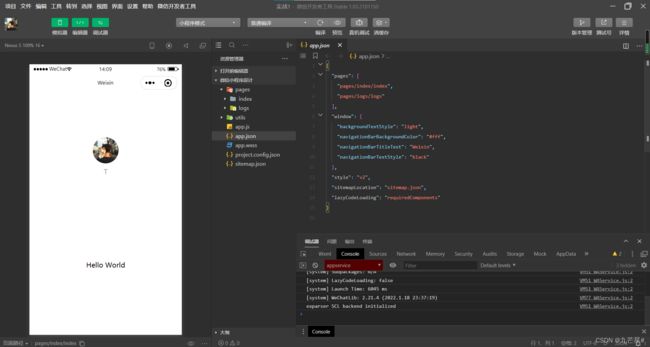
这是基础框架

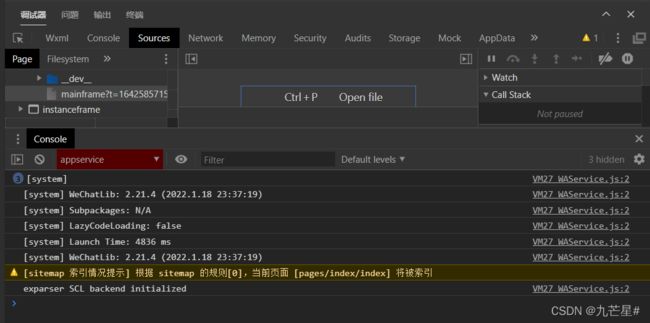
工具自带的启动日志,下面开始了解小程序开发的框架

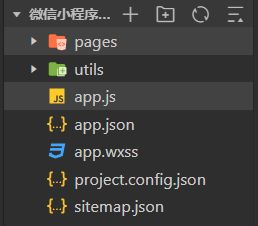
三、程序框架
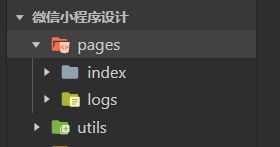
根目录下两个文件夹
pages是用于存放页面文件的文件夹;
utils是用于存放公共js的文件夹;

小程序大致分两块,首页和分页。首页即登录后展示的第一个页面,首页和分页分别占一个文件夹,且都包含在pages文件夹下,很显然,初始化的小程序只有两个页面(首页index和日志页logs)

index下又包含首页界面设计所需要的文件(index.js、index.json、index.wxss、index.wxml)
index.js即首页面的逻辑文件,类似于js文档;
index.json即首页面的配置文件,比如标题字,背景之类;
index.wxss即首页面的样式表文件,类似于CSS文档;
index.wxml即首页面的结构文件,类似于HTML文档。

同样,日志文件logs与index基本类似(若添加新的页面,需在pages文件下新增文件夹)

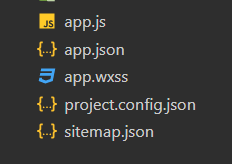
而根目录下的app.js、app.json、app.wxss、project.config.json、sitemap.json即小程序的全局设置。

app.js即项目的入口文件,用于创建应用程序对象,启动小程序时首先调用;
app.json即当前小程序的全局变量,包括了小程序的页面路径、界面表现、底部tab等;
app.wxss即小程序的公共样式表,开发者可在页面组件的class属性上直接使用app.wxss中声明的样式规则;
project.config.json即项目配置文件,通俗来说就是最开始开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
sitemap.json用于配置小程序及其页面是否允许被微信索引,文件内容为一个JSON对象,如果没有sitemap.json,则默认为所有页面都允许被索引;
开发者工具在创建项目后自动将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块;也就是utils文件夹,用来放自己封装的工具类函数,是一个共享的方法。

四、程序调试区
在程序调试区有几种常用的调试模式
1.Console
Console就是控制台,可以显示错误信息和打印变量的信息等

2.Wxml
Wxml相当于HTML+CSS,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性

3.Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译

4.Network
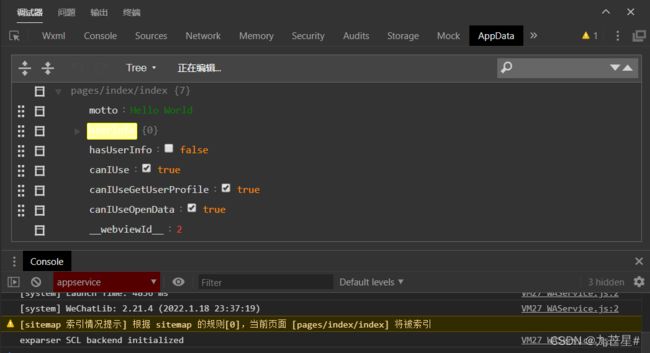
5.AppData
AppData显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示

三、项目实战(附核心代码)
一、项目介绍
利用微信开发者工具制作了一个最基础的小程序“太行精灵”(微信直接搜索),功能仅为展示,无任何商业功能。
二、项目框架
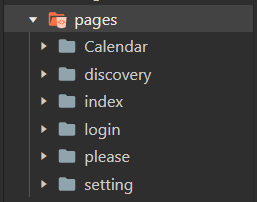
“太行精灵”小程序设有6个页面,分别是首页index、内容页discovery、个人主页setting、登录注册页login、打卡页Calendar、扫码支付页please

1.index
1)index.js
var api = require('../../utils/api.js')
var app = getApp()
Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res
})
})
that.setData({
_api: api
})
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads
})
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}
})
2)index.json
{
"usingComponents": {}
}
3)index.wxml
<scroll-view scroll-y="true" bindscroll="scroll">
<view class="swiper">
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}" wx:key="item.id">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
swiper-item>
block>
swiper>
view>
<view class="mobi_title">
<text class="mobi_icon">text>
<text>太行精灵为你推荐text>
view>
<block wx:for-items="{{lists}}" wx:for-item="list" wx:key="list.id">
<view class="list" data-id="{{list.id}}">
<view class="list-img">
<image class="video-img" bindtap="go2detail" mode="scaleToFill" src="{{list.image}}">image>
view>
<view class="list-detail">
<view class="list-title" bindtap="go2detail"><text>{{list.title}}text>view>
<view class="list-tag"><view class="state">{{list.state}}view><view class="join"><text class="list-num">{{list.num}}text>人报名view>view>
<view class="list-info"><text>{{list.address}}text>|<text>{{list.time}}text>view>
view>
view>
block>
scroll-view>
<include src="../layout/footer.wxml"/>
4)index.wxss
/**index.wxss**/
page{
height: 100%;
background-color: #efeff4;
}
scroll-view{
height: 100%;
}
.swiper{
top: 0px;
width: 100%;
height: 240px;
}
.swiper swiper{
height: 240px;
}
.slide-image{
width: 100%;
}
.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;
}
.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;
}
/*list*/
.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;
}
.list-img{
position: relative;
float: left;
width: 120px;
}
.list-img .video-img{
width: 120px;
height: 120px;
}
.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;
}
.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;
}
.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;
}
.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;
}
.list-tag .list-num{
font-size: 16px;
color: #ff6666;
}
.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;
}
2.app.json
{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "太行精灵",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "我的",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
]
},
"debug": true,
"sitemapLocation": "sitemap.json"
}
以上代码仅供参考,可以参照以下文档
链接:
微信小程序官方文档
小程序框架
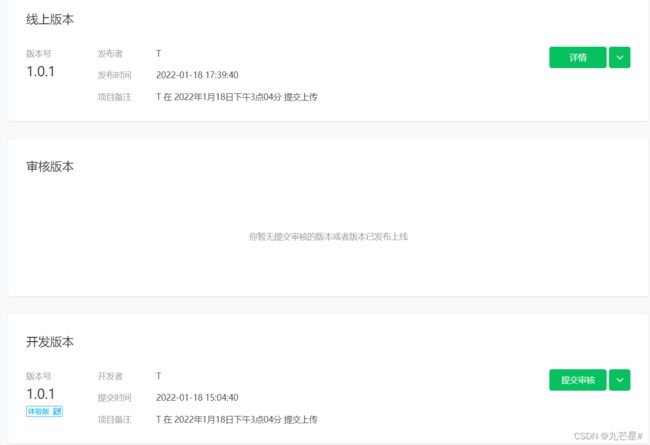
三、项目上线
微信公众平台,进入小程序进行注册

注册完成后会有AppID,将之前的测试号用新ID代替,再次打开微信开发者工具,编辑区上方会出现上传按钮

上传成功后进入微信公众平台,会看到开发版本,提交审核,半小时左右,通知审核通过之后提交审核版本,10分钟左右,就能看到自己上线的小程序。