Mac 此账户尚未用于app store_iOS、Android 本周不能错过的 14 款新 App
大家好,我们整理了近期值得关注的 14 款 App,快来看看有没有你感兴趣的产品。
iOS
RNDR:在手机上做 3D 套壳截图动画
Tp:不论是展示原型设计还是分享截图,我们都希望能够将截图做得更加好看。像 OneScreen 一类的应用,可以使用模板让套壳截图不再像证件照一样单调,而 RNDR 则更进一步,支持真正的 3D 套壳,甚至还能做成动画。
RNDR 目前对设备的支持非常全面,不论是刘海屏、全面屏,还是 iPhone SE 那样拥有 Home 键的 iPhone 都有支持,应用甚至还有 iPad、Mac 乃至「iPhone 12」的 3D 建模可供使用。在应用中,你可以随意对屏幕中的设备进行旋转、缩放,并在右上角的菜单中保存到相册。
点击左下角的按钮即可进入编辑界面,你可以修改背景、屏幕内容、设备质感等项目。内置的素材几乎可以满足绝大部分的需求,如果你还有更高的要求,也可以从相册导入相应的素材来实现高度自定义。应用最具特色的就是它的动画功能,你只需要旋转、缩放设备并为其设置起始点,应用就会自动帮你生成一个动画。不过在大幅度旋转的情况下,设备容易「出框」,你可以利用预览功能来仔细调整动画。
值得一提的是,RNDR 支持添加应用图标和描述用于展示,编辑菜单里也内置了展示应用的模板素材。如果你想为自己的应用做一个好看的展示动画,RNDR 能够帮你在手机上简单实现。如果你想用专业工具做到尽善尽美,RNDR 同样支持导出成 3D 文件,在其它工具上打开。
你可以在 App Store 下载 RNDR,应用售价 30 元。
VVebo:老牌微博客户端「重出江湖」
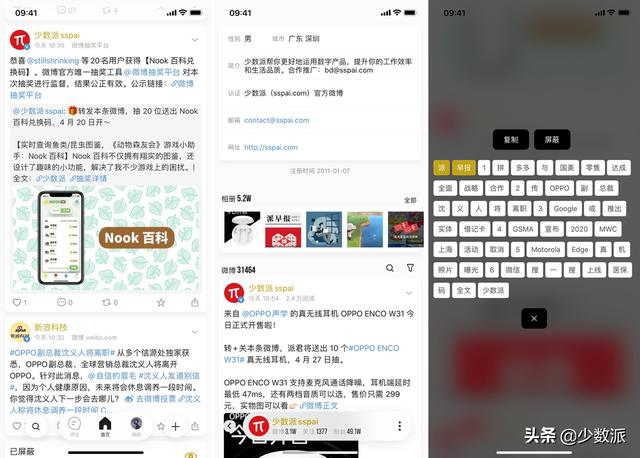
Tp:距离开发者宣布 VVebo 停止更新已经有五年了,期间仅有寥寥几次维护性更新。日前,开发者终于宣布解决了接口问题,VVebo 将「重出江湖」。经过一段时间的测试后,VVebo 终于在今天登陆了 App Store。
VVebo 3 对前代进行了大刀阔斧的修改。整体设计依然保留原本的简洁风格,但在界面元素上则更加符合当下的习惯。底部的导航按键变得更加圆润,时间线也采用了卡片式的排列。
在前代中广泛存在的滑动操作得以保留,不过在具体功能上进行了一定程度的修改。比如从边缘滑动微博不再是转发、评论,而是查看当前微博的转评情况。此外,在微博发布时的左右滑动来取消 / 发布也被剔除了。取而代之的是更加灵活的点击和长按,比如长按微博可以触发「大爆炸」,双击视频开启悬浮窗等。
VVebo 停止更新的原因是微博对 API 的严格限制,在解决了接口问题后,VVebo 将原先被迫丢弃的功能又重新带了回来。最基础的转评赞、关注互动等功能一应俱全,私信功能则会在未来的版本中加入。即使是近些年加入的长微博和超过 9 张图片的微博,VVebo 都能正常显示,但目前仅支持发送多图,超过 140 字的长微博无法发送,会被直接存入草稿箱。
值得一提的是,VVebo 并没有采取常见的订阅制收费。应用保持了 1 元的原价,并在应用里加入打赏功能,你可以直接向开发者捐赠。你可以在 App Store 购买 VVebo 3。
Vectornator X3:支持 iPadOS 鼠标操控,新增 AR 功能
Tp:Vectornator 是一款完全免费的专业级矢量图绘制工具,应用完全针对触屏设备来设计,即使是利用手指,也能在应用的辅助下画出不错的矢量图。你还可以搭配键盘和 Apple Pencil 来使用,效果会更上一层楼。Vectornator 最近发布了 X3 版本更新,新增了「亮白」主题,并且在 iPadOS 中加入了对鼠标的支持。
新版本对于鼠标和触控板的支持非常好,不仅仅只是可以用光标模拟触控操作,在光标靠近按钮时,还会出现与系统一样的吸附效果。当你切换成不同工具时,光标的形状也会从圆形变成对应的工具。如果你想用鼠标进行绘画,需要在设置中关闭「仅使用笔绘画」。
除此之外,新版本还重新设计了交互界面,将更多的空间留给画布,以便用户进行创作。Vectornator 新版本加入的 AR 功能可以让你将自己的画作投影到现实中,AR 藏在分享菜单中,目前仅支持将画作「钉」到墙上。
不仅是新功能的加入,Vectornator X3 还对现有功能进行了一定的优化。比如每个画板上的标尺随着画布而缩放,提供更加精准的参考。同时,你也可以直接点击标尺来添加辅助线,想要删除辅助线也只需要往外滑动即可,非常方便。
你可以在 App Store 免费下载 Vectornator。
Data Jar:为快捷指令设计的数据库
huhuhang:自从捷径开放给第三方应用之后,可玩性大大提升。这段时间,我陆续看到了不少专门针对捷径设计的应用,例如支持图表绘制的 Charty,提供大量效率组件的 Toolbox Pro,直接集成第三方 APIs 的 Shortcutify。
今天介绍的 Data Jar 也是一款专门为捷径设计的应用,其来自于独立开发者 Simon Støvring,这位开发者还有 2 款知名应用,分别是支持 JavaScript 运行环境的 Scriptable,以及 JSON 编辑和查看工具 Jayson。
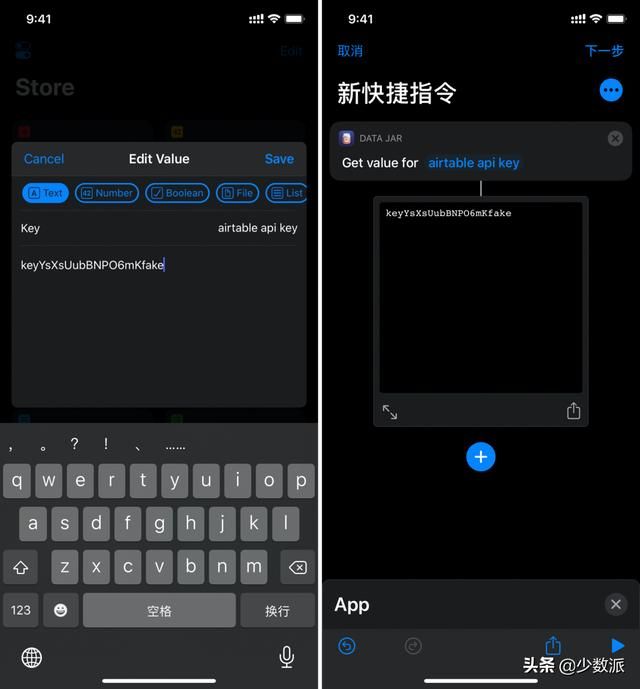
Data Jar 从功能上来讲,就是给捷径提供了一个键值数据库,你可以通过捷径储存和调用各类数据,构造强大的效率工具。目前,Data Jar 支持文本、数值、布尔值、文件、列表、和字典等数据类型。
那么,Data Jar 有什么样的使用场景呢?举一个简单的例子,我经常会用到 Airtable 这款在线表格工具,同时会借助其 API 创建许多相关的捷径。每次调用 API 时,都需要在请求中添加 API KEY 鉴权。现在,就可以将 API KEY 存放在 Data Jar 中,供不同的捷径频繁调用。这样做得好处在于,一旦需要重置 API KEY,就只需要到 Data Jar 中修改一次,而不需要修改每一个捷径。
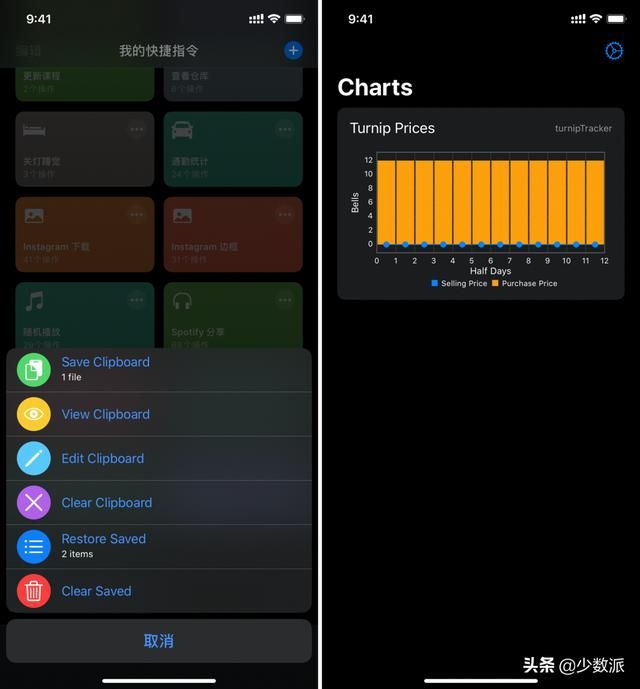
此外,还有一些复杂的应用。例如,Toolbox Pro 的开发者结合 Data Jar 制作了一个 剪切板管理捷径(下图左),可以把剪切板数据存放在 Data Jar 中并支持查看剪切板历史记录。还有 推友 制作了一款能够记录 大头菜价格的捷径(下图右),并配合 Charty 绘制出趋势变化。
Data Jar 作为一款工具类应用,能发挥出多大的作用全靠使用者的需求和脑洞。目前该应用完全免费,如果你经常制作效率类捷径,非常推荐尝试使用它。现在就可以到 App Store 下载。
Ptime:内置多种拼图布局,给你的照片「加点料」
Snow:上周,我和大家分享了「速拼」在常规拼图上的进阶实力,这周就来看一款本行就是做图片拼贴的新应用 Ptime。
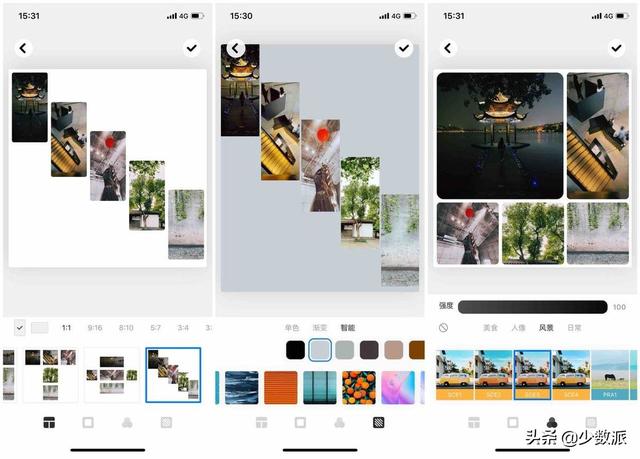
虽说拼图是本行,但它并不像「简拼」那样有复杂的海报式模板可供调用,拼贴模板非常基础,也仅比速拼多了些斜对角或十字型排列等带着留白的模板素材。不过 Ptime 支持调节边框粗细和圆角效果,并且背景素材比速拼要丰富得多。除了内置的单色、渐变以及数十张图片素材外,你还可以自定义图片背景。此外,Ptime 还提供「智能背景」功能,应用会识别拼图素材的色调,自动选择一些强相关的纯色底,让拼图整体更为融洽。
Ptime 提供了近 50 款滤镜效果,覆盖美食、人像、风景等不同风格,且支持调节滤镜强度。不过由于滤镜是对所有素材全局生效的,如果选择素材差异太大,展现效果可能会大打折扣。 值得一提的是,Ptime 支持单张素材拼图,结合它的拼贴模板和边框调节功能,完全可以把它视作一款加边框工具,模拟拍立得效果还是挺迅速的。
应用内含订阅制的会员服务 Ptime+,你可以以每月 10 元、每季度 24 元或者每年 88 元三种付费周期进行订阅。付费后可去除图片水印(免费版可在保存时通过观看广告去除),并解锁全部拼贴模板、滤镜效果、智能背景颜色和自定义背景等重要功能。定价本身不算昂贵,但在同类型应用中还是相对较高的,不过 Ptime 支持 3 天试用,你可以在尝试后再确定是否订阅。
你可以在 App Store 下载 Ptime。
Android
小象记账:UI 让人心动的国产独立记账应用
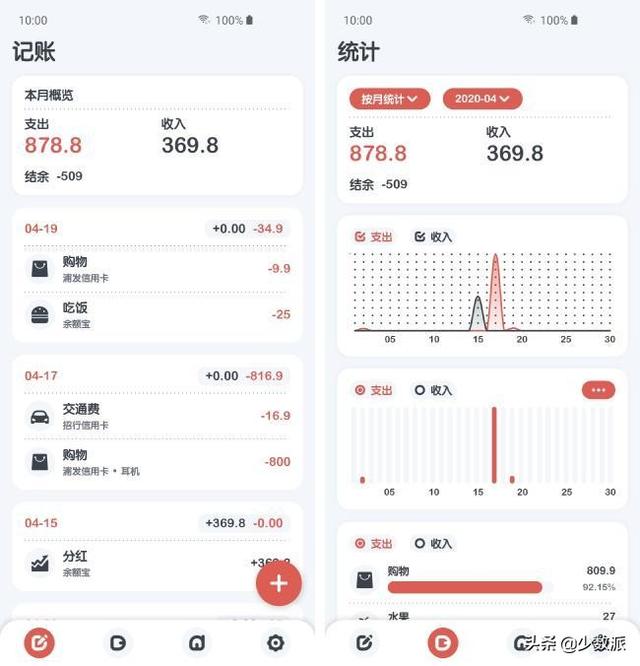
Noah_Choi:随着消费者对理财观念的深入理解,越来越多的人开始通过记账来管理个人资产、养成良好的消费习惯。在 Android 平台上,除了几个产品来自大厂之外,其余大多数记账 App 都来自独立开发者之手,「小象记账」这款便是其中之一。
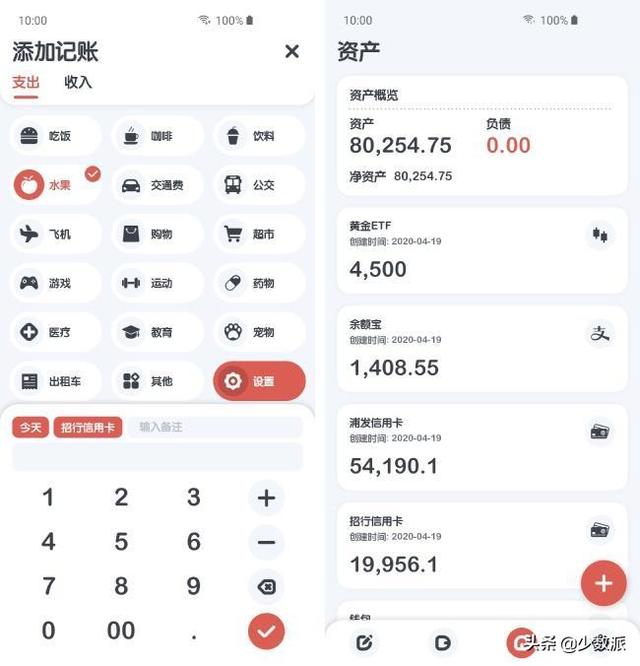
小象记账是一款刚刚上架没有多久的记账 App,而它最让人印象深刻的,便是它那与众不同又非常吸睛的 UI 设计,高字重在简洁的配色上很是养眼,当然你也可以在设置中更换其他主题色;在展示页面、按钮甚至是字体方面,时下最流行的卡片样式和圆润设计贯穿了小象记账始终,搭配目前手机屏幕都采用的圆角设计很是相得益彰。
说回记账 App 的本职工作,由于是刚刚发布的新产品,小象记账目前还停留在「小而美」的阶段,可以完成最基础的账户添加、资产修改、支出收入统计,但更高阶的例如转账、信用账户设置、详细报表、周期事件、预算等功能还不能实现,现有功能也需要继续优化(比如信用卡额度其实不应该列入总资产)。
所以目前来讲,小象记账仅仅比较适合轻量记账使用。不过开发者也表示小象记账已经有了明确的开发计划,后续也会重点关注用户反馈、保持长期的迭代完善。相信经过一段时间的积累,小象记账可以成为一款具有竞争力的记账类 App。
你可以在 酷安网 和 Google Play 下载小象记账免费版,或者前往 Google Play 购买小象记账高级版以解锁无广告、夜间模式、主题配色,高级模式后续还将添加更多功能。
Volume Styles:个性化你的音量调节面板
Noah_Choi:手机主题千千万,但音量面板看久了却总会乏味:也许你在使用 EMUI,但你羡慕隔壁 MIUI 的音量调节面板;也许你正在使用 MIUI,但你偏偏钟爱原生 Android 的简洁;亦或者你是一个美化爱好者,正在尝试一种类 iOS 风格却总是因为音量调节面板而出戏。不用担心,Android 系统如此开放,你想要的,Volume Styles 全都能给你。
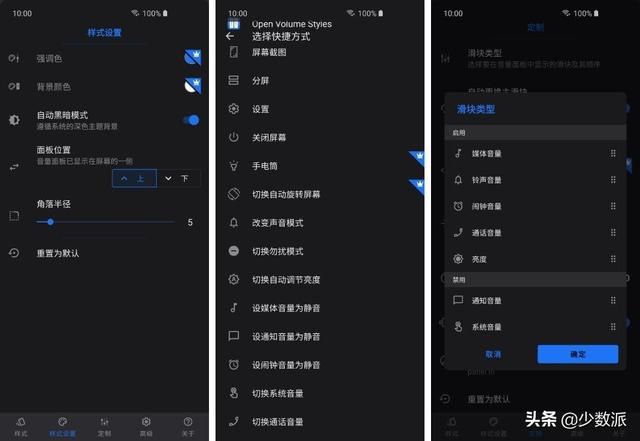
没错,Volume Styles 是一款专注于音量面板美化的工具类 App,首次使用时,你需要授权它免打扰、辅助功能等权限。Volume Styles 内置多种主流系统的主题样式,比如刚才提到的 MIUI、EMUI、One UI、iOS 甚至是 WIN10,也有几款更有趣味的主题样式,比如弹性、波浪和 emoji 样式,选择后可以在 App 内测试效果。点击屏幕右上角「开始」按钮,Volume Styles 便会接管音量面板。
需要注意的是,在某些魔改系统内需要关闭 Volume Styles 的电池优化以允许它常驻后台,以免接管失效。在 App 内,你可以改变当前主题的配色并开启自动黑暗模式,或是添加音量滑块类型、面板位置。值得一提的是,通过添加或修改按钮,Volume Styles 还可以提供诸如亮度调节、分屏、锁屏、截图等扩展功能。
Volume Styles 使用起来非常流畅顺滑,动画效果优秀,接管后的音量面板也极具特色,新鲜感十足。你可以在 Google Play 免费下载 Volume Styles 使用基础功能,或通过 1.99 美元购买高级版解锁自定义配色、自动扩展面板以及后续更多样式。
随手存盒:将散落四处的文件收起来
Noah_Choi:在使用手机时中你一定会遇到这种场景:不同的同事、客户、朋友会给你发送许多文件,他们有用 QQ、微信、钉钉或是邮件;也可能当你躺在床上刷少数派时看到一篇教程,想要将其中某份 PDF 文件保存下来。可是手机是个用完就随手放下的设备,时间久了,你就会忘记某份文件用什么 App 接收、放在手机哪个文件夹里,或者你压根就不知道微信会把文件保存在哪个看似是一团乱码的文件夹中。
「随手存盒」这款 App 便能够解决这种问题。从本质上来说,随手存盒有些类似 Pocket 这种稍后阅读工具,他们都是将信息临时存放到统一的地方,以便日后查找、阅读。
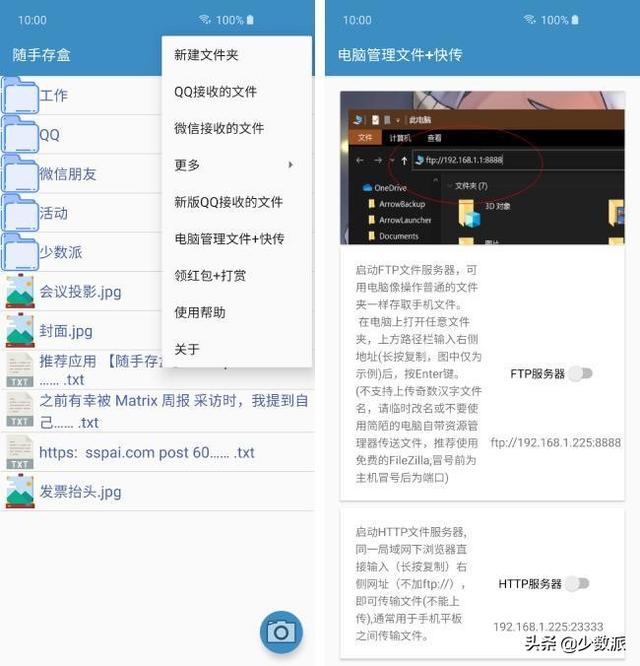
我们可以在 APP 内的菜单中发现,随手存盒主要面向的是微信、QQ 等这种我们常用的 IM 工具以及百度云盘手机版,它可以直接定位到相关存储位置,在 App 内即可完成文件的转存,这是不是就意味着随手存盒只能用来转存这几款 App 的文件了呢?当然不是,别忘了 Android 系统还有强大的「分享」功能,你还可以在任意 App 内使用分享菜单,将文本、图片、链接以及其它文件进行转存。不过随手存盒是面向文件的 App,它不能像 Pocket 那样解析链接内容、生成阅读视图。
想要将内容持久保存或是深度编辑的话,手机那是远远不够,还是要依托桌面端才可以。随手存盒自带 FTP 服务,在同一局域网内可以使用电脑来转移文件。HTTP 服务则是便于移动设备之间传输文件,对方不需要安装随手存盒,只需要使用浏览器即可下载所需内容。值得一提的是,通过随手存盒转存文件是直接将文件本身移动到自有文件夹内而不是创建一个快捷方式,所以你还可以利用 Syncthing 等工具,将相关文件同步至桌面端甚至是 NAS,让文件保存过程做到近乎无感。
随手存盒是一款绿色应用,正常退出 App 后不会在后台驻留。不过它虽然采用了 Material Design,但 UI 设计以及图标稍显老气,需要进一步美化。现在,你可以在 酷安网 下载随手存盒。
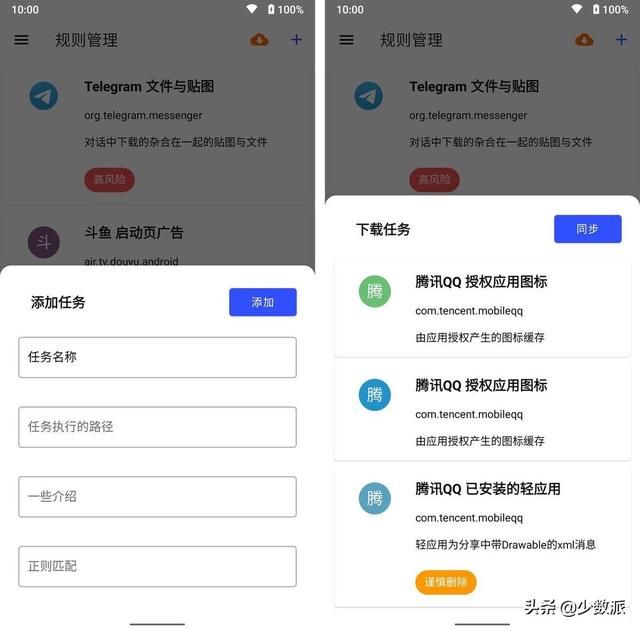
清浊:为你的手机做一次全面清理
ln - 勇字当头:近年来手机内存逐步扩大,动辄 32GB 起步,用户不必要再像 16GB 时代那样对存储空间「锱铢必较」。但在使用手机的过程中,我们不难发现,一些应用制造的垃圾可谓是你退一寸,它进一尺。各式各样的应用不断地在存储空间内部制造垃圾、空文件,即使卸载了这一部分应用,它们所产生的垃圾也仍然会盘踞在存储空间内部阴魂不散。对于有整理习惯的用户而言,这无疑是难以忍受的。于是各类手机清理的应用便应运而生。
清浊便是近期新出现的一款手机空间清理应用,常见的应用缓存清理、卸载残留、APK 清理等功能它都能够胜任,此外,清浊也支持存储分类分析、重复文件扫描,能祝我们进一步了解手机的存储情况。实际使用下来,清浊与 Android 垃圾清理神器 —— SD Maid 的功能类似,不过就重复文件扫描这一功能来讲,SD Maid 更胜一筹。
由于清浊为国人开发,其对国产应用的针对性更强。开发者还引入了清理规则,用户既可以根据自身的清理习惯创建、分享规则,也可以选择同步他人分享的规则,使得垃圾清理更具针对性。
类似应用有很多,清浊或许不是功能最为完善的一个,但一定是颜值最高的,采用 MD 2 设计,且每次打开菜单都能看到一句随机的诗词,清理垃圾之余还能陶冶情操。目前,开发者活跃在酷安评论区,会积极采纳各类用户反馈,因此,清浊在功能上赶超其它应用也指日可待。
你可以在 酷安 免费下载清浊,支付 5 元可解锁高级版,但高级版功能尚不明确。
桌面端
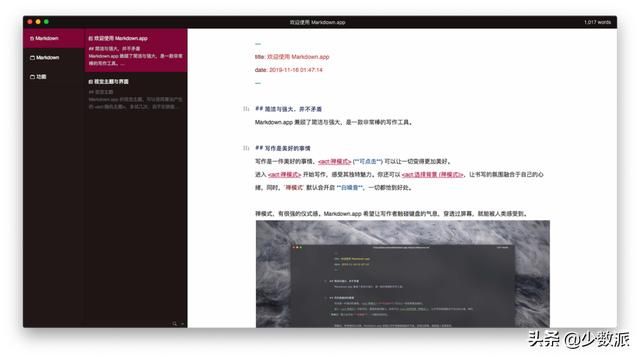
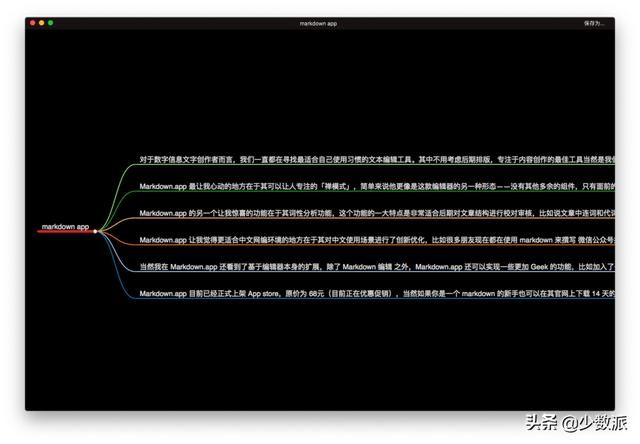
Markdown.app:专为中文写作者打造的 Markdown 写作工具
化学心情下 2:对于数字信息文字创作者而言,我们一直都在寻找最适合自己使用习惯的文本编辑工具;其中,不用考虑后期排版、专注于内容创作的最佳工具当然是我们耳熟能详的 Markdown 写作工具。但一个顺手的 Markdown 编辑器却非常难寻,首先你可能需要它设计美观且交互上简单易上手,同时还要尽可能地适用于中文网络创作环境,当然更重要的是适合中文创作,这也是 Markdown.app 的优势所在。
Markdown.app 最让我心动的地方在于其可以让人专注的「禅模式」,简单来说这更像是这款编辑器的另一种形态 —— 没有其它多余的组件,只有面前的编辑界面以及一阵阵飘来的背景白噪音,让我们能够尽兴创作。
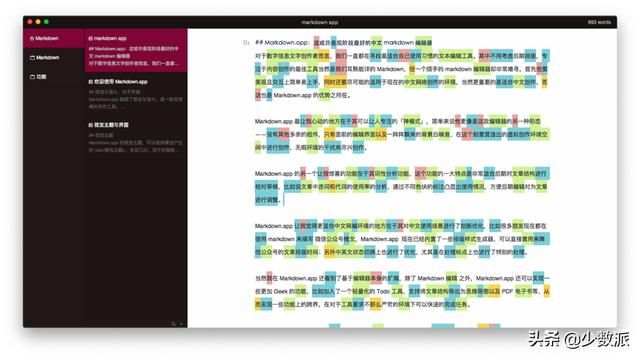
Markdown.app 的另一个让我惊喜的功能在于其词性分析功能,这个功能的一大特点是非常适合后期对文章结构进行校对审核,比如说文章中连词和代词的使用频率的分析,Markdown.app 会通过不同色块的标注凸显出使用情况,方便后期对文章进行调整。
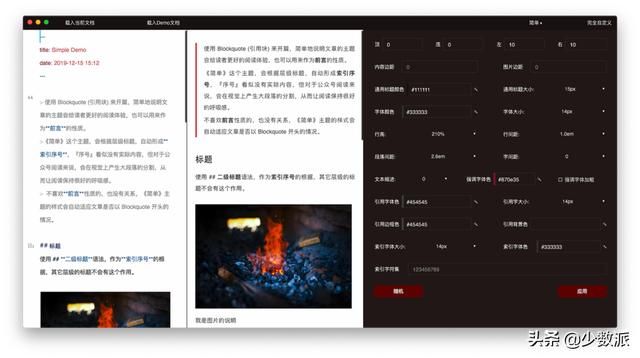
Markdown.app 让我觉得更适合中文写作环境的地方在于其对中文使用场景进行了不少优化,比如很多朋友现在都在使用 Markdown 语法来撰写微信公众号推文,Markdown.app 经内置了一些排版样式生成器,可以直接套用来降低公众号文章的排版时间;另外中英文状态切换上也进行了优化,尤其是在处理标点方面也进行了特别处理。
当然我在 Markdown.app 还看到了基于编辑器本身的扩展,除了 Markdown 编辑 之外,Markdown.app 还可以实现一些更加 Geek 的功能,比如加入了一个轻量化的 Todo 工具、支持将文章结构导出为思维导图以及 PDF 电子书等,从而实现一些功能上的跨界,在对于工具要求不那么严苛的环境下可以帮我们快速地完成任务。
编注:Markdown.app 目前已经正式上架 App store,原价为 68 元,少数派正版软件商城 正在进行上架特惠,只需 42 元,你可以在 这里 进行购买。
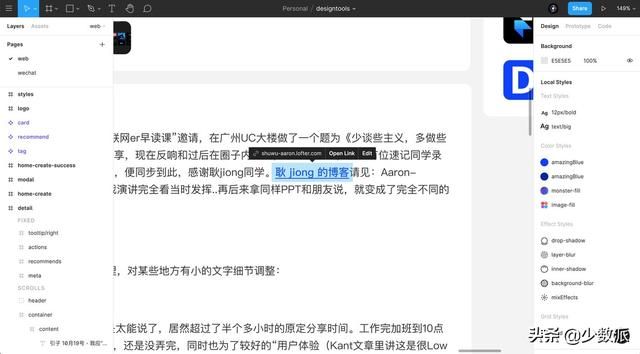
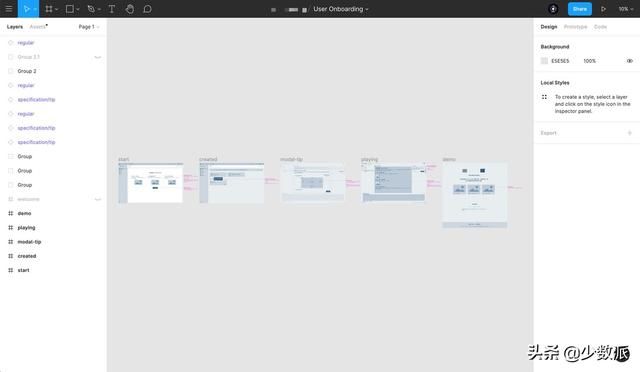
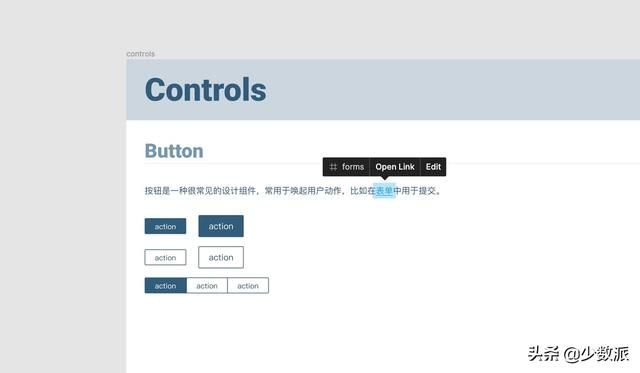
化学心情下 2:对于产品设计师而言,Figma 最大的优势在于其通过浏览器就可以实现产品的原型和设计工作,而在近期 Figma 的更新中加入了一项非常实用的功能:画布内链接功能。
对于很多设计师而言,Figma 的主要工作更类似于此前的 Sketch—— 专注于完成产品设计工作,而交互设计乃至其它文档的设计则使用其它解决方案。但这也造成了一些困扰,比如说大量的交互工作需要设计师通过备注的形式用文字表达,这很有可能会造成开发人员在最终实现上的缺失,而新功能画布内的链接则让 Figma 可以扩展其使用场景。
其中一个使用场景是可以在设计多张设计页时实现一定的跳转效果,这项功能很适合产品经理用来在无代码的场景下通过设计图来展示项目的交互,从而让原型更接近最终的实现效果,对于一些简单项目而言着实减轻了设计师的负担。
另外一个场景类似于现在很多设计工具平台都会使用产品文档的场景,因为可以嵌入外部链接,因此可以在设计画布上直接添加产品的相关文档,比如 PRD 文档、脑图链接等等,发给团队参考时可以提供更为全面的信息;类似的作用也可以在设计系统中实现,比如说在设计规范中加入链接跳转到账号下的其它作品中,从而实现视觉实现上的相关联。
随着画布内链接的加入,Figma 通过这一「谨慎添加」的功能进一步地扩展了其功能,看似只是实现了基础的交互设计,但却进一步地扩展了其使用的场景,从而使 Figma 开始逐步从产品设计师的单一工作转变为产品团队协作的最佳视觉工具。
关联阅读:从 Figma 增加画布内链接说起,这个设计工具正在向上下游进击
App 速报
- EverMemo (iOS):更新至 3.10,加入对 iPad 的支持并适配深色模式,更新便签配色,修复了同步便签后显示错误的问题及删除便签后重启出现的问题。
- NapBot (watchOS):watchOS 应用成为独立应用,支持设置屏幕调整睡眠目标,新的动态通知可以一目了然地显示睡眠分析预览信息。
- GoodNotes (macOS):使用「通用购买」开发了新的 macOS 版本,iPhone、iPad、Mac 只需一次购买即可获得各个平台的应用,此前的付费版本转为 Legacy Version。