一、概念
1、简介
flex意为“弹性布局”,任何一个容器都可使用flex布局。
2、定义和用法
flex 是以下属性的简写属性:
flex-grow 表示当有剩余空间的时候,分配给项目的比例flex-shrink 表示当空间不足的时候,缩小项目的比例flex-basis 占据主轴的空间
flex 设置的是弹性项目的弹性长度。
3、语法
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
flex: 1
// 相当于
flex: 0 1 auto注释:如果元素不是弹性项目,则 flex 属性无效。
Internet Explorer 10 以及更早的版本不支持 flex-grow flex-shrink flex-basis 属性。
二、flex用法
1、flex-grow
flex-grow 属性规定在相同的容器中,项目相对于其余弹性项目的增长量,默认值为0。
给样式添加了flex-grow后,总宽度为350px,一共有1+3+1+1+1=7个模块,因此可每个div的宽度为50px,而第二个元素占据3个,因此它的宽度为150px。
2、flex-shrink
flex-shrink 属性固定在相同的容器中,项目相对于其余弹性项目的收缩量,默认值为1。
由上述代码可看出总宽度应为100 * 5=500,但是目前的样式宽度为350px,因此空间不足,flex会尽其所能不去改变容器的宽度,而是压缩项目的宽度。
计算逻辑:100为flex-basis的值
溢出空间 = 100 x 5 - 350 = 150
总权重 = 100 x 4 x 1 + 100 x 3 = 700
v1 = 100 - (150 x 1 x 100) / 700 = 78.572
v2 = 100 - (150 x 3 x 100) / 700 = 35.741
v3 = v4 = v5 = v1
如果不想元素被压缩,必须将flex-shrink设为 0。
比如v3的flex-shrink=0,则会占据空间100px,剩余空间宽度为250px。
溢出空间 = 100 x 4 - 250 = 150
总权重 = 100 x 3 x 1 + 100 x 3 = 600
v1 = 100 - (150 x 1 x 100) / 600 = 75
v2 = 100 - (150 x 3 x 100) / 600 = 25
v4 = v5 = v1
3、flex-basis
flex-basis 属性规定弹性项目的初始长度,如果不设置,则等于内容本身的空间。
4、思考题
三、容器的属性
1、flex容器属性
容器属性有:
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
2、flex-direction
决定主轴的方向(即项目的排列方向)
.container {
flex-direction: row | row-reverse | column | column-reverse;
} 属性对应如下:
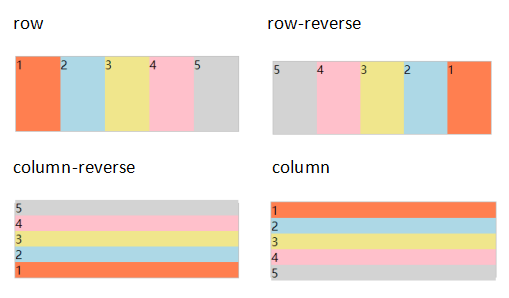
row(默认值):主轴为水平方向,起点在左端row-reverse:主轴为水平方向,起点在右端column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿
3、flex-wrap
弹性元素永远沿主轴排列,那么如果主轴排不下,通过flex-wrap决定容器内项目是否可换行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
} 属性对应如下:
nowrap(默认值):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
默认情况是不换行,但这里也不会任由元素直接溢出容器,会涉及到元素的弹性伸缩
4、flex-flow
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: || ;
} 5、justify-content
定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}属性对应如下:
flex-start(默认值):左对齐flex-end:右对齐center:居中space-between:两端对齐,项目之间的间隔都相等space-around:两个项目两侧间隔相等
6、align-items
定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}属性对应如下:
flex-start:交叉轴的起点对齐flex-end:交叉轴的终点对齐center:交叉轴的中点对齐baseline: 项目的第一行文字的基线对齐stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
如下图所示:
7、align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用(需多列才能起作用)
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}属性对应如吓:
flex-start:与交叉轴的起点对齐flex-end:与交叉轴的终点对齐center:与交叉轴的中点对齐space-between:与交叉轴两端对齐,轴线之间的间隔平均分布space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍stretch(默认值):轴线占满整个交叉轴
效果图如下: