ASP.NET MVC快速开发框架清新简洁界面设计,有兴趣可以模仿参考
软件的用户体验很重要,要抓住用户的心,这篇博文分享一下最近一个项目的UI设计。
我做UI设计是从用户的角度出发的,要去揣摩用户的习惯。
大部分用户都是使用windows操作系统,所以我这套软件的风格也是做成windows式的。
地址:http://121.40.148.178:8080/ 、 用户名:guest,密码:123456
首先看一下首页导航菜单
这个导航菜单其实也是由div拼了来的,另外用css样式调一下就好了,下面给大家看一下加载菜单的代码
function initStartMenu() { $('#overlay_startmenu').click(function () { if ($('#start_menu_panel:visible').length) { $('#overlay_startmenu').hide(); $('#start_menu_panel').slideUp(1); $('.nicescroll-rails').hide(); } }); $('#start_menu').click(function () { if ($('#start_menu_panel:visible').length) { $('#overlay_startmenu').hide(); $('#start_menu_panel').slideUp(1); $('.nicescroll-rails').hide(); } //遮罩层位置和显示 $('#overlay_startmenu').show(); //菜单面板位置 var top = $('#start_menu').offset().top - $('#start_menu_panel').outerHeight() - 1; $('#start_menu_panel').css({ top: top }); $('#start_menu_panel').show(); $('.nicescroll-rails').show(); }); } //导航一级菜单 var StartmenuJson = ""; function GetStartmenu() { var index = 0; var html = ""; getAjax("/Home/LoadStartMenu", "", function (data) { StartmenuJson = eval("(" + data + ")"); $.each(StartmenuJson, function (i) { if (StartmenuJson[i].ParentId == '9f8ce93a-fc2d-4914-a59c-a6b49494108f') { html += "<li>"; if (index == 0) { html += "<div class='main_menu leftselected' onclick=\"GetSubmenu('" + StartmenuJson[i].ModuleId + "')\">"; GetSubmenu(StartmenuJson[i].ModuleId); } else { html += "<div onclick=\"GetSubmenu('" + StartmenuJson[i].ModuleId + "')\">"; } html += "<img src='../Content/Images/Icon32/" + StartmenuJson[i].Icon + "' width='32' height='32'>" + StartmenuJson[i].FullName + ""; html += "</div>"; html += "</li>"; index++; } }); }) $("#htmlMenu").append(html); var menuheight = $('.main_menu div').height() * $('.main_menu li').length + $('.main_menu li').length + 1; if (menuheight <= 360) { menuheight = 360 } $(".panel-menu").height(menuheight); $("#main_menu").height(menuheight); $("#Submenu").height(menuheight); divniceScroll("#Submenu"); readyIndex(); } //导航子菜单 function GetSubmenu(ModuleId) { $("#Submenu").html(""); var html = ""; $.each(StartmenuJson, function (i) { if (StartmenuJson[i].ParentId == ModuleId) { var Icon = ""; if (StartmenuJson[i].Icon != "") { Icon = StartmenuJson[i].Icon; } if (IsBelowMenu(StartmenuJson[i].ModuleId) > 0) { html += "<div title='" + StartmenuJson[i].FullName + "' class=\"shortcuticons\" onclick=\"GetSubmenu('" + StartmenuJson[i].ModuleId + "')\"><img src='../Content/Images/Icon32/" + Icon + "'><br />" + StartmenuJson[i].FullName + "</div>"; } else { html += "<div title='" + StartmenuJson[i].FullName + "' class=\"shortcuticons\" onclick=\"AddTabMenu('" + StartmenuJson[i].ModuleId + "', '" + RootPath() + StartmenuJson[i].Location + "', '" + StartmenuJson[i].FullName + "', '" + StartmenuJson[i].Icon + "','true');\"><img src='../Content/Images/Icon32/" + Icon + "'><br />" + StartmenuJson[i].FullName + "</div>"; } } }); $("#Submenu").html(html); } //判断是否有子节点 function IsBelowMenu(ModuleId) { var count = 0; $.each(StartmenuJson, function (i) { if (StartmenuJson[i].ParentId == ModuleId) { count++; return false; } }); return count; }
以上就是页面上去加载菜单的代码,那后台要写些什么东西呢?获得一下菜单信息就好了,我们把菜单的图标、名称、路径都存在数据库里,后台写个方法取出来转成Json让上面这个JS方法去调用就好了。
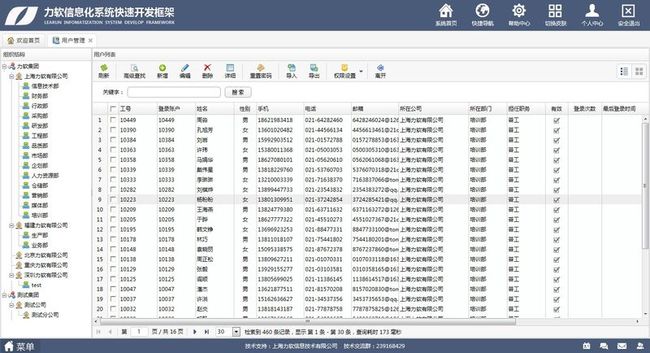
下面这个是列表页,表格插件用的是jqgrid,看起来还不错加载速度也蛮快的
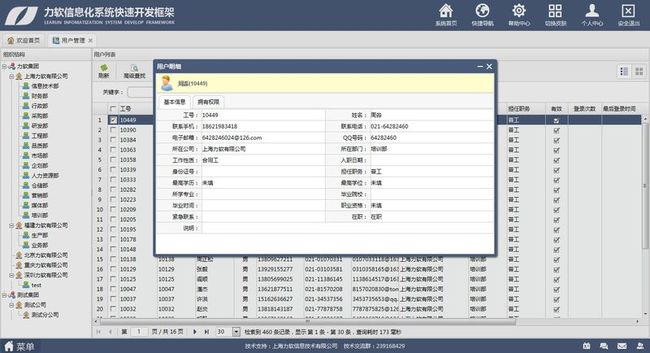
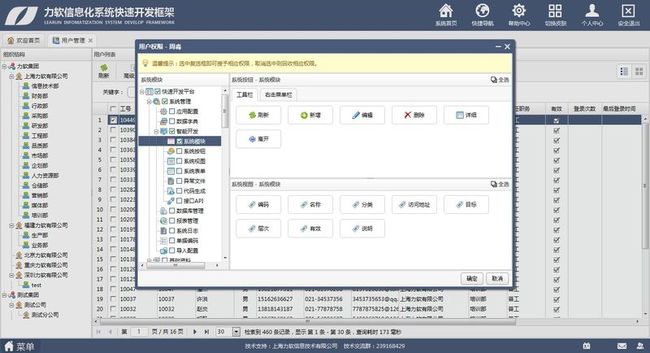
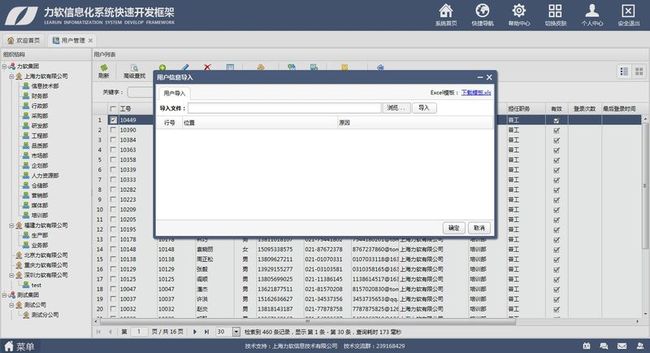
下面这个是弹出窗,看起来是不是有点像windows窗口了。
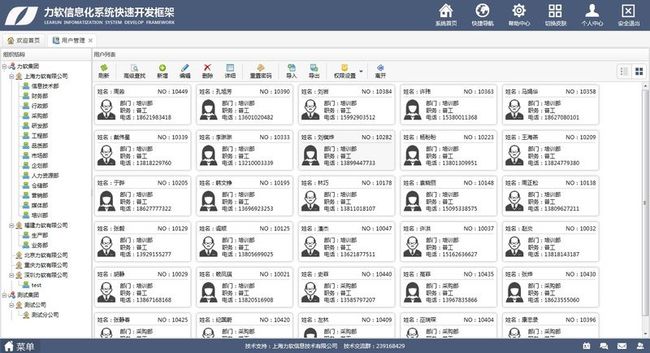
这里是以另外一种方式显示人员信息,用图片加数据显示明细。其实这里也是先把数据取出来,然后再组成一个个的div,div好控制,图片文字都可以放。
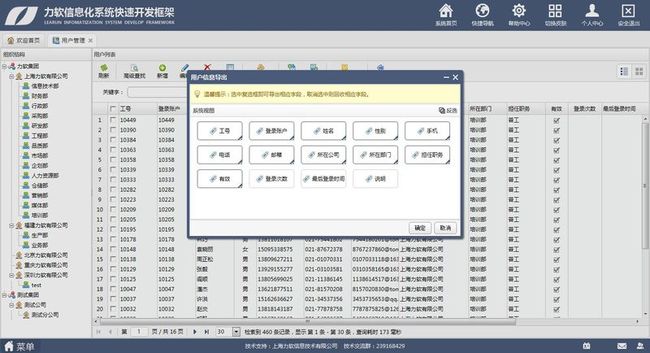
以下这个也是同样的道理,点击后更新了一下div的图标,我们就看到了下面的小勾勾
是的,学会了使用div排版真的是很方便,这个容器什么都可以放,左边弄了个tree出来
看看一面的下拉框,其实也是动态加载出来的,使用div+css+ajax界面真的可以做得很灵活,用户体验也非常好。