Qunit 和 jsCoverage使用方法
Qunit 和 jsCoverage使用方法(js单元测试)
近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的人来说,很难明白其中的意思,特此整理这篇文章,希望能够减少大家学习Qunit 和 jsCoverage使用方法的时间。
Qunit:js单元测试工具
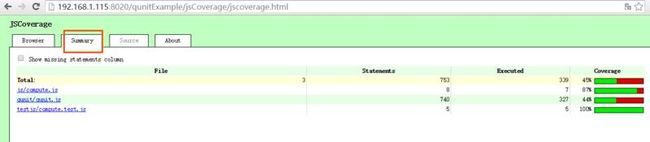
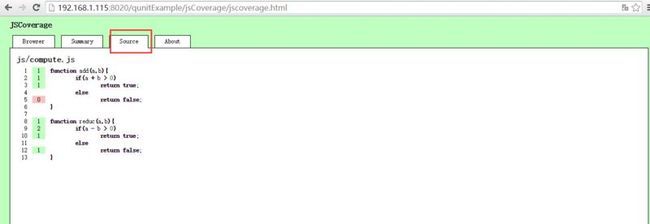
jsCoverage: 显示单元测试覆盖率
【说明】以下演示使用HBuilder编辑器进行演示
一、准备材料
https://github.com/chaishi/QunitAndJSCoverage 所需材料,此处均有。也可从网上自行下载。
Qunit 下载地址之一:
http://qunitjs.com/, 如图

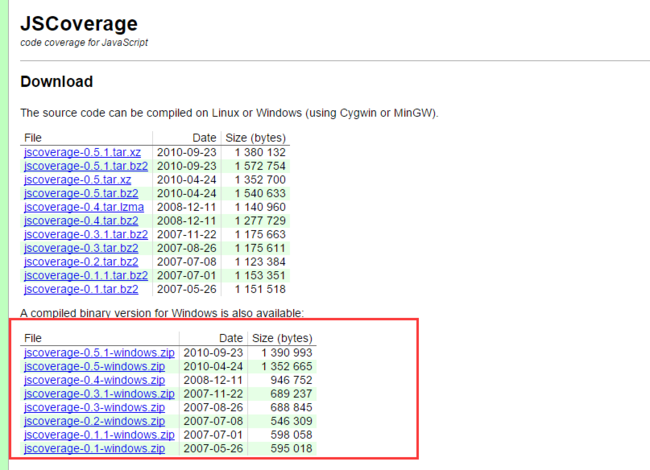
jsCoverage下载地址:
http://siliconforks.com/jscoverage/download.html

二、Qunit使用方法
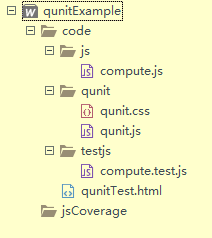
第一步:新建工程jsUnit,目录内容,如下图所示,

目录说明:
"code":
code -> js :存放工程待测试的js文件。需要自己写。
code -> qunit: 存放单元测试需要的qunit.css和qunit.js。从网上直接下载;
code - >testJs:存放单元测试代码。自己写。
qunitTest.html:执行testJs中的单元测试代码。使用模板。
"jsCoverage":空文件夹,后面用来存放生成的jscoverage.html等文件。
第二步: 在compute.js文件里面写入以下代码;
function add(a,b){
if(a + b > 0)
return true;
else
return false;
}
function reduc(a,b){
if(a - b > 0)
return true;
else
return false;
}
第三步:在compute.test.js里面写入测试代码,如下
test("add()测试",function(){
equal(add(1,2),true,"add(1,2)");
});
test("reduc()测试",function(){
equal(reduc(1,2),false,"reduc(1,2)");
equal(reduc(2,1),true,"reduc(1,2)");
});
第四步:在qunitTest.html写入如下代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>单元测试</title> <link rel="stylesheet" href="qunit/qunit.css" /> <script type="text/javascript" src="qunit/qunit.js" ></script> <script type="text/javascript" src="js/compute.js" ></script> <script type="text/javascript" src="testjs/compute.test.js" ></script> </head> <body> <div id="qunit"></div> <div id="qunit-fixture">test markup</div> </body> </html>
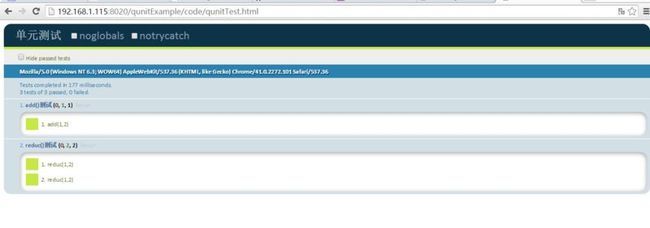
第五步:用浏览器打开
qunitTest.html, 如:
http://192.168.1.115:8020/qunitExample/code/qunitTest.html。 至此,单元测试已经演示完成。

三、jsCoverage使用方法
第一步:打开已下载的 jsCoverage,如图,
【说明】原文件中还有"doc"文件夹,此处已删除。

第二步:将 jscoverage.exe 拷贝到 C:\Windows\System32(此处很重要)
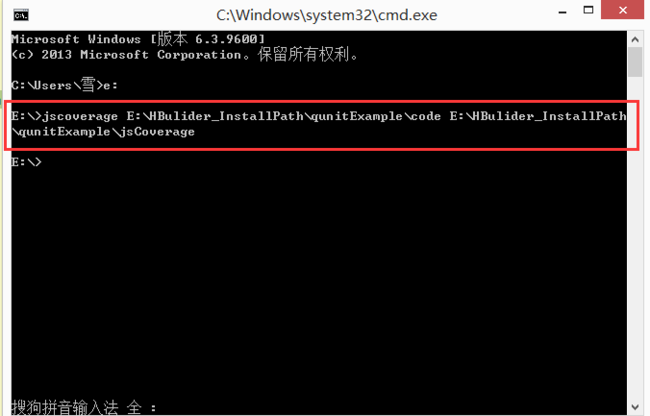
第三步:打开命令行,输入
jscoverage SOURCE-DIRECTORY DESTINATION-DIRECTORY其中
SOURCE-DIRECTORY:表示包含Javascrīpt脚本的Web文件(qunitTest.html)所在的目录,
如: E:\HBulider_InstallPath\qunitExample\code
DESTINATION-DIRECTORY:表示测试目录,JSCoverage会把包含Javascrīpt脚本的Web文件所在的目录的所有文件拷贝到测试目录中
如:E:\HBulider_InstallPath\qunitExample\jsCoverage
示例命令输入:jscoverage E:\HBulider_InstallPath\qunitExample\code E:\HBulider_InstallPath\qunitExample\jsCoverage

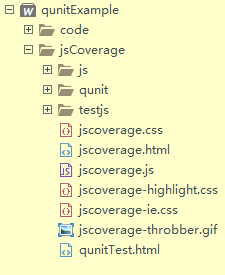
该命令执行后,jsCoverage 目录下出现 下图所示文件,

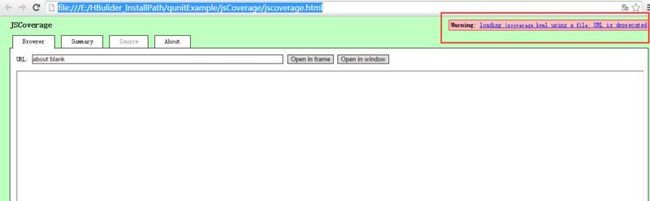
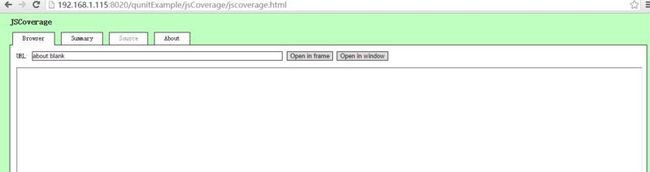
第四步:用浏览器打开jscoverage.html,
输入地址:file:///E:/HBulider_InstallPath/qunitExample/jsCoverage/jscoverage.html,出现以下问题

输入地址:
http://192.168.1.115:8020/qunitExample/jsCoverage/jscoverage.html, 显示正常(
启动服务器)

由此可知,应该使用第二种方式访问页面。
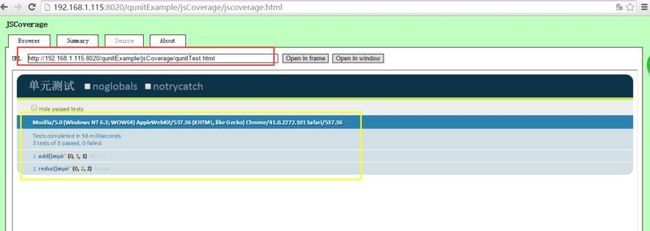
第五步(最后一步):
在URL中输入 qunitTest.html地址。(访问方式同 jscoverage.html )