IE中实现HTMLElement
在DOM标准中,每个HTML元素都是继承自HTMLElement。比如有如下代码:
alert(document.body instanceof HTMLElement);
}
会弹出true,表明了HTML的元素是HTMLElement的实例
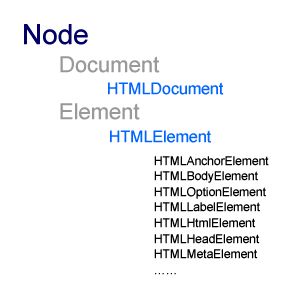
实际上HTMLElement继承自Element,Element继承自Node,如图:

知道了HTMLElement这个类,就可以很方便的用Prototype来扩展每个HTML元素的方法或者属性。
但是在IE中将这个类隐藏了,不能通过代码访问。为了达到同样的目的,可以通过如下代码来进行修复:
extend: function (name,fn){ // 添加名称为name的方法fn
if ( ! document.all) // 除了ie而外的浏览器都能够访问到HTMLElement这个类
eval( " HTMLElement.prototype. " + name + " = fn " );
else {
// IE中不能访问HTMLElement这个类
// 为了达到同样的目的,必须重写下面几个函数
// document.createElement
// document.getElementById
// document.getElementsByTagName
// 这几个函数都是获得HTML元素的方法
// 修改这些方法,使得通过这些方法获得的每个元素拥有名称为name的方法fn
var _createElement = document.createElement;
document.createElement = function (tag){
var _elem = _createElement(tag);
eval( " _elem. " + name + " = fn " ); // _elem[name] = fn;也可以达到同样的目的
return _elem;
}
var _getElementById = document.getElementById;
document.getElementById = function (id){
var _elem = _getElementById(id);
eval( " _elem. " + name + " = fn " );
return _elem;
}
var _getElementsByTagName = document.getElementsByTagName;
document.getElementsByTagName = function (tag){
var _arr = _getElementsByTagName(tag);
for ( var _elem = 0 ;_elem < _arr.length;_elem ++ )
eval( " _arr[_elem]. " + name + " = fn " );
return _arr;
}
}
}
};
// 测试方法
DOMElement.extend( " contents " , function (){ return this .innerHTML});
在实际使用中,我个人最烦的事情就是在用childNodes的时候,FF下会有#text节点,让人感觉很麻烦,每次都需要手动来过滤一次,通过上面介绍的方法来扩展HTMLElement可以很简单的写出一个公用的方法,以后使用就很方便了:
function (){
var tempNodes = [];
for ( var i = 0 ;i < this .childNodes.length;i ++ ){
if ( this .childNodes[i].nodeName == ' #text ' )
continue ;
tempNodes.push( this .childNodes[i]);
}
return tempNodes;
});
另外,HTML元素的getElementsByTagName(sTagName)会把这个元素之下所有tagName为sTagName的节点返回,无论是否是直接的子节点。但是在有些时候我们需要此节点直接的子节点并且满足tagName为sTagName,所以就扩展了一个方法getChildNodesByTagName:
function (tagName){
var tempNodes = [];
for ( var i = 0 ;i < this .childNodes.length;i ++ ){
if ( this .childNodes[i].nodeName.toLowerCase() == tagName){
tempNodes.push( this .childNodes[i]);
}
}
return tempNodes;
});
测试这几个方法,有如下HTML代码:
<div id="div1">div1</div>
<div id="div2">
<div id="div3">
<div id="div4"></div>
</div>
<div id="div5"></div>
<div id="div6"></div>
</div>
</body>
通过如下Javascript代码测试:
alert(document.getElementById( " div1 " ).contents());
alert(document.getElementById( " div2 " ).getChildNodesByTagName( " div " ).length);
alert(document.getElementById( " div2 " ).getElementsByTagName( " div " ).length);
alert(document.getElementById( " div2 " ).getSafeChildNodes().length);
alert(document.getElementById( " div2 " ).childNodes.length);
}
第一个方法会相当于innerHTML属性,返回的值为“div1”;
第二个方法会获得子节点中tagName为div的节点的长度,返回值为3(不包括div4);
第三个方法是返回子节点(包括间接的子节点)中tagName为div的节点的长度,返回值为4(包括div4);
第四个方法是返回子节点,在ff中过滤掉“#text”节点,在各种浏览器中都返回3;
第五种方法是js自带的子节点属性,在ff中返回7,在ie中返回3。
参考:http://www.geekdaily.net/2007/06/18/javascript-htmlelement-in-ie/