XSS 跨站脚本攻击实例1
14.44-16.22 编码,跨站脚本攻击1
16.22-16.53 整理cnblog
这篇文章适合知道有XSS脚本攻击,但是一头雾水,从未操作过,也不知道脚本攻击会给客户端用户带来什么不便之处,有什么危害。
通过Asp.net实现搜索功能,你提交了搜索条件后都在搜索框下方第一行显示 “您搜索的内容是:xxxx”
1.页面有3个控件, 一个 输入框(txtSearch),一个搜索按钮(btn),一个div (id=”result” runat=”server”)
- <%@ Page Title="" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
- CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" ValidateRequest="false" %>
- <asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
- </asp:Content>
- <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
- <asp:TextBox ID="txtSearch" runat="server"></asp:TextBox><asp:Button ID="btn"
- runat="server" Text="" onclick="btn_Click" />
- <div id="result" runat="server">
- </div>
- </asp:Content>
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace WebApplication1
- {
- public partial class _Default : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- protected void btn_Click(object sender, EventArgs e)
- {
- result.InnerHtml = ": " + txtSearch.Text.Trim();
- //result.InnerHtml = ": " + HttpUtility.HtmlEncode(txtSearch.Text.Trim());
- }
- }
- }
分别在IE 和CHROME下分别测试
1. 在IE 和 chrome 下
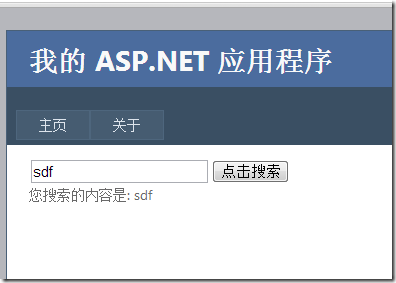
1)搜索sdf,IE,chrome正常显示:您搜索的内容是:sdf
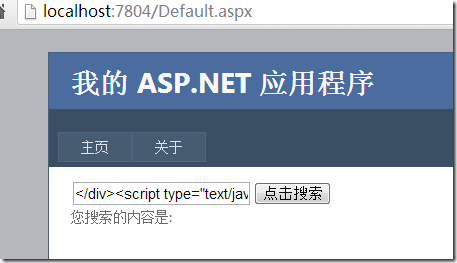
2 )搜索内容为: </div><script type="text/javascript">alert('跨站攻击鸟')</script><div>
您搜索的内容是 这段字符串是放在一个<div></div>
如果我们搜索 </div><script type="text/javascript">alert('跨站攻击鸟')</script>
则 这段字符串变为 <div> </div><script type="text/javascript">alert('跨站攻击鸟')</script><div> </div>,签名2个div就闭合了,中间一个元素为script元素,最后div也闭合了
- IE下展示为:
此处就弹出了对话框。对其他用户有什么威胁呢?仅针对此情况来说,正常情况下,A用户提交内容后,服务器都会将内容保存到数据库服务器中,那么B用户如果访问到了A用户评论的那个界面就会弹出上面的对话框。这就影响了网站整体体验。
解决办法: 后台给div赋值时候,请用html encode编码
将上面btn按钮的事件代码改成 result.InnerHtml = "您搜索的内容是: " + HttpUtility.HtmlEncode(txtSearch.Text.Trim()) 就行了
如下图,就不会弹出对话框来了,而是将搜索内容完全展示出来鸟
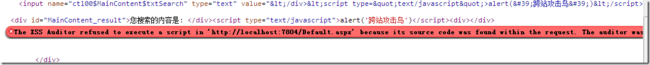
我们来查看html源码,看见 html标签信息都被编码了,这样浏览器就不知道这是一个脚本代码
<div id="MainContent_result">您搜索的内容是: </div><script type="text/javascript">alert('跨站攻击鸟')</script><div></div>
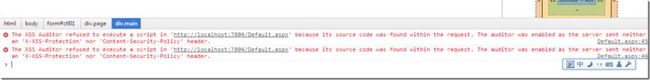
- chrome浏览器访问
居然什么都不显示,并且浏览器捕捉到了一些错误哦,提示xss攻击
于是这个alert就不执行了。
本实例项目下载地址----->XSS实例1.zip
总结:
1.可见IE浏览器的安全性真够糟糕,简单的xss脚本攻击都不做任何处理。所以大家尽量少用IE浏览器,尽量用火狐,谷歌的,并尽量使用最新版的。
2.解决办法就是:保存用户提交的数据后再展示之前一定要进行html encode编码再展示
3. asp.net 默认机制 input value 提交后,返回的内容在你不赋值之前一定是html encode编码,就像刚才提交的 </div>…<div>那段,返回的input value 就为<script type="text/javascript">alert('跨站攻击鸟')</script> 当然如果你赋值了,就以你赋值的为算。