JavaScript — 对象创建模式与继承模式
目录
一、对象创建模式
方式一:Object构造函数模式
方式二:对象字面量模式
方式三:工厂模式
方式四:自定义构造函数模式
方法五:构造函数+原型的组合模式
二、继承模式
方式一:原型链继承
方式二:借用构造函数继承(假的)
方式三:原型链+借用构造函数的组合继承
一、对象创建模式
方式一:Object构造函数模式
套路:先创建空Object对象,再动态添加属性/方法
适用场景:起始时不确定对象内部数据
问题:语句太多
var p = new Object()
p.name = "Tom"
p.age = 12
p.setName = function(name){
this.name = name
}
方式二:对象字面量模式
套路:使用{}创建对象,同时指定属性/方法
适用场景:起始时对象内部数据是确定的
问题:如果创建多个对象,有重复代码
var p1 = {//如果创建多个对象,代码会重复
name:"Tom",
age:12,
setName:function(name){
this.name = name
}
}
方式三:工厂模式
套路:通过工厂函数动态创建对象并返回
适用场景:需要创建多个对象
问题:对象没有一个具体的类型,都是Object类型
function createPerson(name, age) {//返回一个对象的函数==>工厂函数
let obj = {
name: name,
age: age,
setName: function (name) {
this.name = name
}
}
return obj
}
//创建两个人
let p1 = createPerson("Tom", 12)
let p2 = createPerson("Jery", 21)
方式四:自定义构造函数模式
套路:自定义构造函数,通过new创建对象
适用场景:需要创建多个类型确定对象
问题:每个对象都有相同的数据,浪费内存
function Person(name, age) {
this.name = name;
this.age = age;
this.setName = function (name) {
this.name = name
}
}
方法五:构造函数+原型的组合模式
套路:自定义构造函数,属性在函数中初始化,方法添加到原型上
适用场景:需要创建多个类型确定的对象
function Person1(name,age) {
this.name = name;
this.age = age;
}
Person1.prototype.setName = function(name){
this.name = name
}
let pp = new Person1("Tom",21)
let pq = new Person1("Jack",11)
二、继承模式
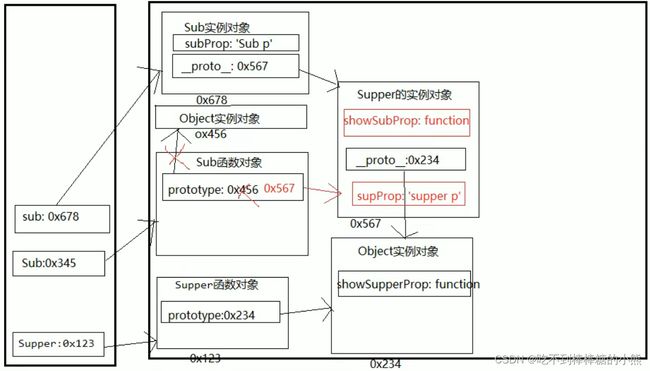
方式一:原型链继承
1.套路
1.定义父类型构造函数
2.给父类型的原型添加方法
3.定义子类型的构造函数
4.创建父类型的对象赋值给子类型的原型
5.将子类型原型的构造属性设置为子类型
6.给子类型原型添加方法
7.创建子类型的对象:可以调用父类型的方法
2.关键
1.子类型的原型为父类型的一个实例对象
function Supper(){
this.supProp = "Supper property"
}
Supper.prototype.showSupperProp = function(){
console.log(this.supProp);
}
//子类型
function Sub(){
this.subProp = "Sub property"
}
//子类型的原型为父类型的一个实例对象
Sub.prototype = new Supper()
//让子类型的原型的constructor指向子类型
Sub.prototype.constructor = Sub
Sub.prototype.showSubProp = function(){
console.log(this.subProp);
}
let sub = new Sub()
sub.showSupperProp()
方式二:借用构造函数继承(假的)
1.套路:
1.定义父类型构造函数
2.定义子类型构造函数
3.在子类型构造函数中调用父类型构造函数
2.关键:
1.在子类型构造函数中通用call()调用父类型构造函数
function Person(name,age){
this.name = name;
this.age = age
}
function Student(name,age,price){
Person.call(this,name,age)
this.price = price
}
let s = new Student("Tom",20,12222)
console.log(s.name,s.age,a.price);
方式三:原型链+借用构造函数的组合继承
1.利用原型链实现对父类型对象的方法继承
2.利用call()借用父类型构建函数初始化相同属性
function Person(name,age){
this.name = name;
this.age = age
}
Person.prototype.setName = function(name){
this.name = name
}
function Student(name,age,price){
Person.call(this,name,age) //为了得到属性
this.price = price
}
Student.prototype = new Person() //为了能看到父类型的方法
Student.prototype.constructor = Student //修正constructor属性
Student.prototype.setPrice = function(price){
this.price = price
}
let s = new Student("Tom",20,12222)
s.setPrice(10)
s.setName("Bob")
console.log(s.name,s.age,s.price);