ES6语法新特性
ES6语法新特性
- 为什么要学习 ES6
- let 关键字
-
- 不允许重复声明
- 块儿级作用域(局部变量):
- 不存在变量提升:
- 不影响作用域链:
- let案例:点击div更改颜色
- 应用场景
- const 关键字
-
- 声明必须赋初始值:
- 不允许重复声明:
- 值不允许修改:
- 块儿级作用域(局部变量):
- 应用场景:
- 变量和对象的解构赋值
-
- 应用场景:
- 模板字符串
-
- 应用场景:
- 简化对象和函数写法
- 箭头函数
-
- 箭头函数的注意点:
- 特性:
- 基本写法和箭头函数写法
- 特性
-
- this指向
- 不能作为构造实例化对象
- 不能使用 arguments 变量
- 简写
- 需求-1:点击 div 2s 后颜色变成『粉色』:
-
- 传统写法存在问题:
- 传统写法问题解决:
- es6箭头函数写法
- 需求-2 从数组中返回偶数的元素
- 箭头函数总结
- ES6中函数参数的默认值
- rest参数
- 扩展运算符
-
- 应用
-
- 数组合并
- 数组的克隆
- 将伪数组转为真正的数组
- Symbol
-
- Symbol 特点:
- 迭代器
-
- 概述:
- 特性:
- 工作原理:
- 生成器
-
- 概述:
- Set集合
- map集合
最近在学vue发现老师讲的好多都用到了es6的语法,所以补一下笔记,有些确实也不是很懂见谅
为什么要学习 ES6
ES6 的版本变动内容最多,具有里程碑意义;
ES6 加入许多新的语法特性,编程实现更简单、高效;
ES6 是前端发展趋势,就业必备技能;
let 关键字
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
- 不允许重复声明;
- 块儿级作用域(局部变量);
- 不存在变量提升;
- 不影响作用域链;
//1.声明变量
// let关键字使用示例:
let a; // 单个声明
let b, c, d; // 批量声明
let e = 1; // 单个声明并赋值
let f = 18, g = 'dyk', h = []; // 批量声明并赋值
不允许重复声明
// 1. 不允许重复声明;
let name='dyk';
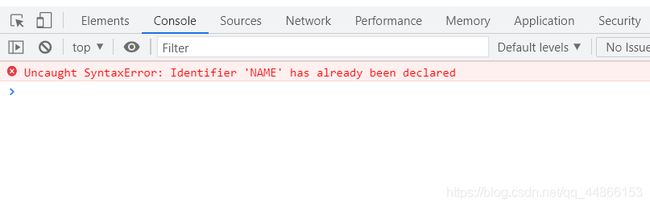
let name='cb';
//报错 :Uncaught SyntaxError: Identifier 'name' has already been declared
块儿级作用域(局部变量):
// es5 作用域:全局,函數,eval
// 块儿级作用域(局部变量);
//不光是大括号,还可以作用在 if else while for的大括号里
{
let cat = "tomcat";
console.log(cat);
}
console.log(cat);
// 报错:Uncaught ReferenceError: cat is not defined
不存在变量提升:
什么是变量提升:
就是在变量创建之前使用(比如输出:输出的是默认值),let不存在,var存在;
// 什么是变量提升:就是在变量创建之前使用(比如输出:输出的是默认值),let不存在,var存在;
console.log(name); // 可输出默认值
console.log(name2); // 报错:Uncaught ReferenceError: Cannot access 'name2' before initialization
var name = "dyk"; // 存在变量提升
let name2 = "cb"; // 不存在变量提升
不影响作用域链:
什么是作用域链:很简单,就是代码块内有代码块,跟常规编程语言一样,上级代码块中的局部变量下级可用
{
let p = "dyk";
function fn() {
console.log(p); // 这里是可以使用的
}
fn();
}
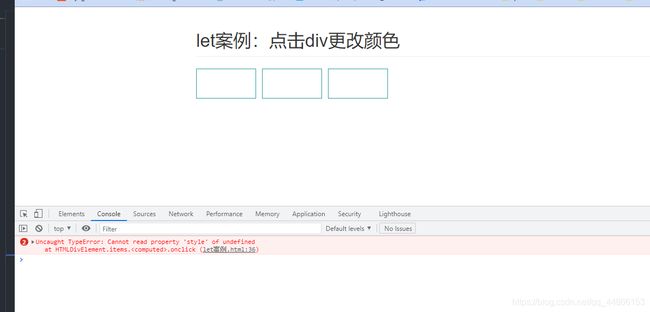
let案例:点击div更改颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let案例:点击div更改颜色</title>
<link crossorigin="anonymous" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet">
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="page-header">let案例:点击div更改颜色</h2>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
// 获取div元素对象
let items = document.getElementsByClassName('item');
// 遍历并绑定事件
for (var i = 0; i < items.length; i++) {
items[i].onclick = function () {
// 修改当前元素的背景颜色
this.style.background = 'pink'; // 写法一:常规写法一般无异常
//items[i].style.background = 'pink'; // 报错
}
}
</script>
</body>
</html>
原来用var声明i如果 items[i].style.background = ‘pink’;会报错
因为var在循环完后是3,item[3]不存在所以只能用this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let案例:点击div更改颜色</title>
<link crossorigin="anonymous" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet">
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="page-header">let案例:点击div更改颜色</h2>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
// 获取div元素对象
let items = document.getElementsByClassName('item');
// 遍历并绑定事件
for (let i = 0; i < items.length; i++) {
items[i].onclick = function () {
// 修改当前元素的背景颜色
// this.style.background = 'pink'; // 写法一:常规写法一般无异常
items[i].style.background = 'pink'; // 写法二
// 写法二:需要注意的是for循环内的i必须使用let声明
// 如果使用var就会报错,因为var是全局变量,
// 经过循环之后i的值会变成3,items[i]就会下标越界
// let是局部变量
// 我们要明白的是当我们点击的时候,这个i是哪个值
// 使用var相当于是:
// { var i = 0; }
// { var i = 1; }
// { var i = 2; }
// { var i = 3; }
// 下面的声明会将上面的覆盖掉,所以点击事件每次找到的都是3
// 而使用let相当于是:
// { let i = 0; }
// { let i = 1; }
// { let i = 2; }
// { let i = 3; }
// 由于let声明的是局部变量,每一个保持着原来的值
// 点击事件调用的时候拿到的是对应的i
}
}
</script>
</body>
</html>
应用场景
以后声明变量使用 let 就对了;
const 关键字
const 关键字用来声明常量,const 声明有以下特点:
- 声明必须赋初始值;
- 标识符一般为大写(习惯);
- 不允许重复声明;
- 值不允许修改;
- 块儿级作用域(局部变量);
声明必须赋初始值:
// 1. 声明必须赋初始值;
const NAME="dyk";
const NAME2;
不允许重复声明:
// 3. 不允许重复声明;
const NAME = "dyk";
const NAME = "cb";
值不允许修改:
注意:
对数组元素的修改和对对象内部的修改是可以的(数组和对象存的是引用地址);
const NAME = "dyk";
NAME = "cb";
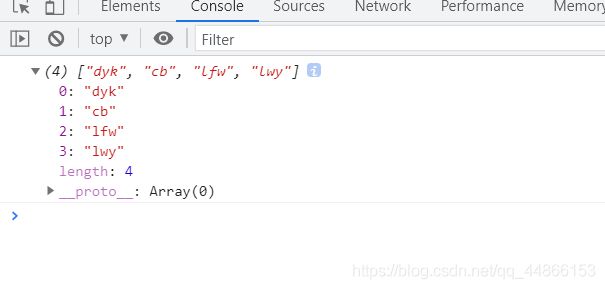
const arr=['dyk','cb','lfw']
arr.push('lwy')
console.log(arr)
块儿级作用域(局部变量):
// 5. 块儿级作用域(局部变量);
{
const CAT = "tomcat";
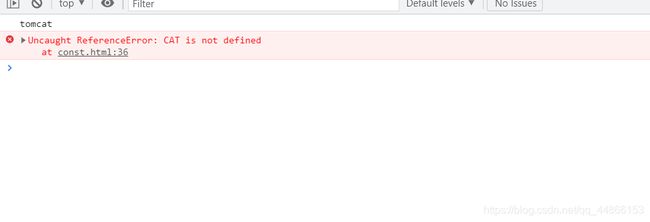
console.log(CAT);
}
console.log(CAT);
应用场景:
声明对象类型使用 const,非对象类型声明选择 let;
变量和对象的解构赋值
什么是解构赋值:
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;
// ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;
// 1、数组的解构赋值
const F4 = ["小沈阳", "刘能", "宋小宝", "赵四"];
let [a, b, c, d] = F4;
// 这就相当于我们声明4个变量a,b,c,d,其值分别对应"小沈阳", "刘能", "宋小宝", "赵四"
console.log(a + b + c + d); // 小沈阳刘能宋小宝赵四
// 2、对象的解构赋值
const F3 = {
name: "赵本山",
age: 22,
sex: "男",
xiaopin: function () { // 常用
console.log("我会演小品!");
}
}
let { name, age, sex, xiaopin } = F3; // 注意解构对象这里用的是{}
console.log(name + age + sex + xiaopin); // 赵本山22男
xiaopin(); // 此方法可以正常调用
应用场景:
频繁使用对象方法、数组元素,就可以使用解构赋值形式;
模板字符串
概述:
模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
字符串中可以出现换行符;
可以使用 ${xxx} 形式引用变量;
<script>
// 声明字符串的方法:单引号('')、双引号("")、反引号(``)
// 声明
let string = `我也一个字符串哦!`;
console.log(string);
// 特性
// 1、字符串中可以出现换行符,原来单引号要用字符串拼接
let str =
`
- 大哥
- 二哥
- 三哥
- 四哥
`;
console.log(str);
// 2、可以使用 ${xxx} 形式引用变量
let s = "大哥";
let out = `${s}是我最大的榜样!`
console.log(out);
</script>
应用场景:
当遇到字符串与变量拼接的情况使用模板字符串;
简化对象和函数写法
概述:
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁;
<script>
// ES6允许在对象的大括号内直接写入变量和函数作为对象的属性和方法
// 变量和函数
let name = "dyk";
let change = function () {
console.log("我是dyk为自己代言");
}
//创建对象
const school = {
// 完整写法
// name:name,
// change:change
// 简化写法
name,
change,
// 声明方法的简化
say() {
console.log("言行一致!");
}
}
school.change();
school.say();
</script>
箭头函数
概述:
ES6允许使用箭头(=>)定义函数,箭头函数提供了一种更加简洁的函数书写方式,箭头函数多用于匿
名函数的定义;
箭头函数的注意点:
- 如果形参只有一个,则小括号可以省略;
- 函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果;
- 箭头函数 this 指向声明时所在作用域下 this 的值;
- 箭头函数不能作为构造函数实例化;
- 不能使用 arguments;
特性:
- 箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值;
- 不能作为构造实例化对象;
- 不能使用 arguments 变量;
基本写法和箭头函数写法
// ES6允许使用箭头(=>)定义函数
// 传统写法:无参数
var say = function () {
console.log("hello!");
}
say();
// ES写法2:无参数
let speak = () => console.log("hello 哈哈!");
speak();
// 传统写法:一个参数
var hello = function (name) {
return "hello " + name;
}
console.log(hello("dyk"));
// ES6箭头函数:一个参数
let hi = name => "hi " + name;
console.log(hi("dyk"));
// 传统写法:多个参数
var sum = function (a, b, c) {
return a + b + c;
}
console.log(sum(1, 2, 3));
// ES6箭头函数:多个参数
let he = (a, b, c) => a + b + c;
console.log(he(1, 2, 3));
特性
this指向
结论:箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值
// 特性
// 1、箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值
const school = {
name: "大哥",
}
// 传统函数
function getName() {
console.log("getName:" + this.name);
}
// 箭头函数
getName1 = () => console.log("getName1:" + this.name);
window.name = "dyk";
// 直接调用
getName();
getName1();
// 使用call调用
getName.call(school);
getName1.call(school);
// 结论:箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值
不能作为构造实例化对象
// 2、不能作为构造实例化对象
let Persion = (name,age) => {
this.name = name;
this.age = age;
}
let me = new Persion("dyk",24);
console.log(me);
// 报错:Uncaught TypeError: Persion is not a constructor
不能使用 arguments 变量
// 3、不能使用 arguments 变量
let fn = () => console.log(arguments);
fn(1,2,3);
// 报错:Uncaught ReferenceError: arguments is not defined
简写
// 箭头函数简写
// 1.省略小括号,当形参只有一个参数时
let add=n =>{
return n+n;
}
console.log(1)
// 省略花括号,当代码只有一条语句时,此时return必须省略,并且语句的执行结果就是函数的返回值
let pow= n =>n*n;
console.log(pow(2))
需求-1:点击 div 2s 后颜色变成『粉色』:
传统写法存在问题:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箭头函数的实践和应用场景title>
<style>
div {
width: 200px;
height: 200px;
background: #58a;
}
style>
head>
<body>
<div id="ad">div>
<script>
// 需求-1 点击 div 2s 后颜色变成『粉色』
// 获取元素
let ad = document.getElementById('ad');
// 绑定事件
ad.addEventListener("click", function () {
// 传统写法
// 定时器:参数1:回调函数;参数2:时间;
setTimeout(function () {
console.log(this);
this.style.background = 'pink';
}, 2000);
// 报错Cannot set property 'background' of undefined
});
script>
body>
html>
报错,因为定时器的this对象是window
传统写法问题解决:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箭头函数的实践和应用场景title>
<style>
div {
width: 200px;
height: 200px;
background: #58a;
}
style>
head>
<body>
<div id="ad">div>
<script>
// 需求-1 点击 div 2s 后颜色变成『粉色』
// 获取元素
let ad = document.getElementById('ad');
// 绑定事件
ad.addEventListener("click", function () {
// 传统写法
// 保存 this 的值
let _this = this;
// 定时器:参数1:回调函数;参数2:时间;
setTimeout(function () {
console.log(this);
_this.style.background = 'pink';
}, 2000);
});
script>
body>
html>
es6箭头函数写法
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箭头函数的实践和应用场景title>
<style>
div {
width: 200px;
height: 200px;
background: #58a;
}
style>
head>
<body>
<div id="ad">div>
<script>
// 需求-1 点击 div 2s 后颜色变成『粉色』
// 获取元素
let ad = document.getElementById('ad');
// 绑定事件:这也是错误写法,这里的this还是window
// ad.addEventListener("click", () => {
// // ES6写法
// // 定时器:参数1:回调函数;参数2:时间;
// setTimeout(() => this.style.background = 'pink',2000);
// }
// )
// 绑定事件
ad.addEventListener("click", function () {
// ES6写法
// 定时器:参数1:回调函数;参数2:时间;
// 这个this才是ad
setTimeout(() => this.style.background = 'pink', 2000);
}
)
script>
body>
html>
需求-2 从数组中返回偶数的元素
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箭头函数的实践和应用场景title>
<style>
div {
width: 200px;
height: 200px;
background: #58a;
}
style>
head>
<body>
<div id="ad">div>
<script>
// 需求-1 点击 div 2s 后颜色变成『粉色』
// 获取元素
let ad = document.getElementById('ad');
// 绑定事件:这也是错误写法,这里的this还是window
// ad.addEventListener("click", () => {
// // ES6写法
// // 定时器:参数1:回调函数;参数2:时间;
// setTimeout(() => this.style.background = 'pink',2000);
// }
// )
// 绑定事件
ad.addEventListener("click", function () {
// ES6写法
// 定时器:参数1:回调函数;参数2:时间;
// 这个this才是ad
setTimeout(() => this.style.background = 'pink', 2000);
})
//需求-2 从数组中返回偶数的元素
const arr = [1, 6, 9, 10, 100, 25];
// const result = arr.filter(function(item){
// if(item % 2 === 0){
// return true;
// }else{
// return false;
// }
// });
const result = arr.filter(item => item % 2 === 0);
console.log(result);
// 箭头函数适合与 this 无关的回调. 定时器, 数组的方法回调
// 箭头函数不适合与 this 有关的回调. 事件回调, 对象的方法
script>
body>
html>
箭头函数总结
箭头函数适合与 this 无关的回调. 定时器, 数组的方法回调
箭头函数不适合与 this 有关的回调. 事件回调, 对象的方法
ES6中函数参数的默认值
概述:
ES允许给函数的参数赋初始值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>函数参数默认值title>
head>
<body>
<script>
//ES6 允许给函数参数赋值初始值
//1. 形参初始值 具有默认值的参数, 一般位置要靠后(潜规则)
function add(a, b, c = 10) {
return a + b + c;
}
let result = add(1, 2);
console.log(result); // 13
//2. 与解构赋值结合
// 注意这里参数是一个对象
function connect({ host = "127.0.0.1", username, password, port }) {
console.log(host)
console.log(username)
console.log(password)
console.log(port)
}
connect({
host: 'atguigu.com',
username: 'root',
password: 'root',
port: 3306
})
script>
body>
html>
rest参数
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rest参数</title>
</head>
<body>
<script>
// ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments;
// ES5获取实参的方式
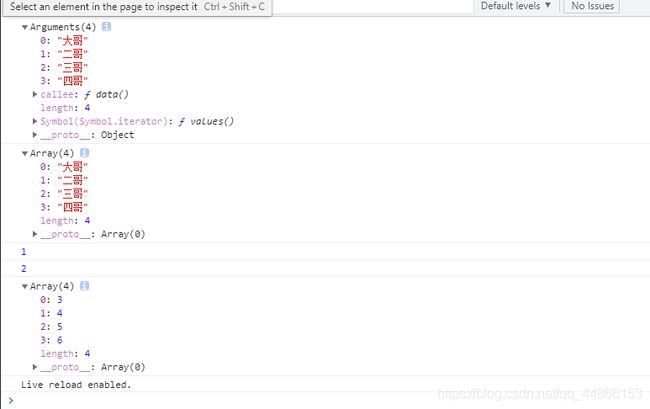
function data() {
console.log(arguments); //arguments是对象
}
data("大哥", "二哥", "三哥", "四哥");
// ES6的rest参数...args,rest参数必须放在最后面
function data1(...args) {
console.log(args); // fliter some every map //rest参数是数组
}
data1("大哥", "二哥", "三哥", "四哥");
function fn(a,b,...args){
console.log(a);
console.log(b);
console.log(args);
}
fn(1,2,3,4,5,6)
</script>
</body>
</html>
扩展运算符
… 扩展运算符能将数组转换为逗号分隔的参数序列;
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参
数序列,对数组进行解包;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展运算符</title>
</head>
<body>
<script>
// ... 扩展运算符能将数组转换为逗号分隔的参数序列
//声明一个数组 ...
const tfboys = ['易烊千玺', '王源', '王俊凯'];
// => '易烊千玺','王源','王俊凯'
// 声明一个函数
function chunwan() {
console.log(arguments);
}
chunwan(...tfboys); // chunwan('易烊千玺','王源','王俊凯')
</script>
</body>
</html>
应用
数组合并
//1. 数组的合并
const kuaizi = ['王太利', '肖央'];
const fenghuang = ['曾毅', '玲花'];
// 传统的合并方式
// const zuixuanxiaopingguo = kuaizi.concat(fenghuang);
const zuixuanxiaopingguo = [...kuaizi, ...fenghuang];
console.log(zuixuanxiaopingguo);//["王太利", "肖央", "曾毅", "玲花"]
数组的克隆
//2. 数组的克隆
const sanzhihua = ['E', 'G', 'M'];
const sanyecao = [...sanzhihua];// ['E','G','M']
console.log(sanyecao);
将伪数组转为真正的数组
//3. 将伪数组转为真正的数组
const divs = document.querySelectorAll('div');//获取的是对象伪数组
const divArr = [...divs];
console.log(divArr); // arguments
Symbol
Symbol 概述:
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是JavaScript 语言的第七种数据类
型,是一种类似于字符串的数据类型;
Symbol 特点:
- Symbol 的值是唯一的,用来解决命名冲突的问题;
- Symbol 值不能与其他数据进行运算;
- Symbol 定义的对象属性不能使用for…in循环遍历 ,但是可以使用Reflect.ownKeys 来获取对象的
所有键名;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>symbol</title>
</head>
<body>
<script>
//创建Symbol
let s = Symbol();
// console.log(s, typeof s);
let s2 = Symbol('dyk');
let s3 = Symbol('dyk');
console.log(s2 == s3); // false
//Symbol.for 创建
let s4 = Symbol.for('dyk');
let s5 = Symbol.for('dyk');
console.log(s4 == s5); // true
//不能与其他数据进行运算
// let result = s + 100;
// let result = s > 100;
// let result = s + s;
</script>
</body>
</html>
迭代器
概述:
遍历器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数
据结构只要部署 Iterator 接口,就可以完成遍历操作;
特性:
ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费;
原生具备 iterator 接口的数据(可用 for of 遍历):
Array;
Arguments;
Set;
Map;
String;
TypedArray;
NodeList;
工作原理:
- 创建一个指针对象,指向当前数据结构的起始位置;
- 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员;
- 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员;
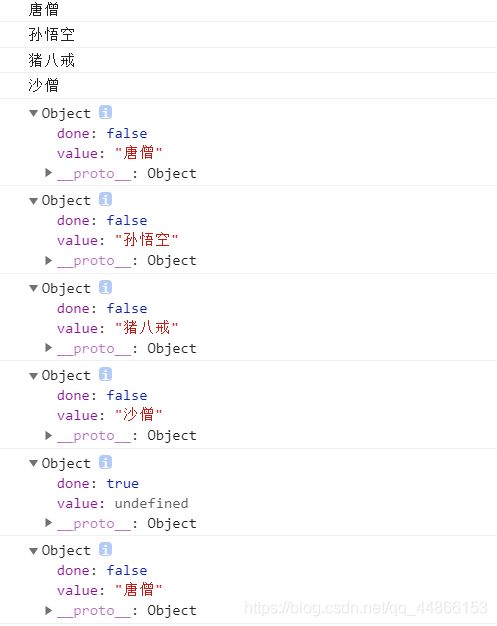
- 每调用 next 方法返回一个包含 value 和 done 属性的对象;
注:需要自定义遍历数据的时候,要想到迭代器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>迭代器</title>
</head>
<body>
<script>
// 声明一个数组
const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];
// 使用 for...of 遍历数组
for (let v of xiyou) {
console.log(v);
}
let iterator = xiyou[Symbol.iterator]();
// 调用对象的next方法
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
// 重新初始化对象,指针也会重新回到最前面
let iterator1 = xiyou[Symbol.iterator]();
console.log(iterator1.next());
</script>
</body>
</html>
生成器
概述:
生成器函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>生成器</title>
</head>
<body>
<script>
// 生成器其实就是一个特殊的函数
// 异步编程 纯回调函数 node fs ajax mongodb
// yield:函数代码的分隔符
function* gen() {
console.log(111);
yield '一只没有耳朵';
console.log(222);
yield '一只没有尾部';
console.log(333);
yield '真奇怪';
console.log(444);
}
let iterator = gen();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log("遍历:");
//遍历
for (let v of gen()) {
console.log(v);
}
</script>
</body>
</html>
Set集合
ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了 iterator
接口,所以可以使用『扩展运算符』和『for…of…』进行遍历,集合的属性和方法:
- size 返回集合的元素个数;
- add 增加一个新元素,返回当前集合;
- delete 删除元素,返回 boolean 值;
- has 检测集合中是否包含某个元素,返回 boolean 值;
- clear 清空集合,返回 undefined;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Set集合title>
head>
<body>
<script>
// Set集合
let s = new Set();
console.log(s, typeof s);
let s1 = new Set(["大哥", "二哥", "三哥", "四哥", "三哥"]);
console.log(s1); // 自动去重
// 1. size 返回集合的元素个数;
console.log(s1.size);
// 2. add 增加一个新元素,返回当前集合;
s1.add("大姐");
console.log(s1);
// 3. delete 删除元素,返回 boolean 值;
let result = s1.delete("三哥");
console.log(result);
console.log(s1);
// 4. has 检测集合中是否包含某个元素,返回 boolean 值;
let r1 = s1.has("二姐");
console.log(r1);
// 5. clear 清空集合,返回 undefined;
s1.clear();
console.log(s1);
script>
body>
html>
map集合
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类
型的值(包括对象)都可以当作键。Map 也实现了iterator 接口,所以可以使用『扩展运算符』和
『for…of…』进行遍历;
Map 的属性和方法:
- size 返回 Map 的元素个数;
- set 增加一个新元素,返回当前 Map;
- get 返回键名对象的键值;
- has 检测 Map 中是否包含某个元素,返回 boolean 值;
- clear 清空集合,返回 undefined;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Map集合title>
head>
<body>
<script>
// Map集合
// 创建一个空 map
let m = new Map();
// 创建一个非空 map
let m2 = new Map([
['name', '尚硅谷'],
['slogon', '不断提高行业标准']
]);
// 1. size 返回 Map 的元素个数;
console.log(m2.size);
// 2. set 增加一个新元素,返回当前 Map;
m.set("皇帝", "大哥");
m.set("丞相", "二哥");
console.log(m);
// 3. get 返回键名对象的键值;
console.log(m.get("皇帝"));
// 4. has 检测 Map 中是否包含某个元素,返回 boolean 值;
console.log(m.has("皇帝"));
// 5. clear 清空集合,返回 undefined;
m.clear();
console.log(m);
script>
body>
html>
概述:
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键
字,可以定义类。基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做
到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已;
知识点:
- class 声明类;
- constructor 定义构造函数初始化;
- extends 继承父类;
- super 调用父级构造方法;
- static 定义静态方法和属性;
- 父类方法可以重写;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class类title>
head>
<body>
<script>
//手机 ES5写法
function Phone5(brand,price){
this.brand = brand;
this.price = price;
}
// 添加方法
Phone5.prototype.call = function(){
console.log("我可以打电话!");
}
// 实例化对象
let HuaWei5 = new Phone5("华为5",5999);
HuaWei5.call();
console.log(HuaWei5);
// ES6写法
class Phone6 {
// 构造方法,名字是固定的
constructor(brand, price) {
this.brand = brand;
this.price = price;
}
// 打电话,方法必须使用该方式写
call() {
console.log("我可以打电话!");
}
}
let HuaWei = new Phone6("华为6", 5999);
HuaWei.call();
console.log(HuaWei);
script>
body>
html>