Vue全家桶之Vue CLI入门(三)
Vue全家桶之Vue CLI入门
1 初始化脚手架
1.1 说明
- CLI是Command-Line Interface, 翻译为命令行接口, 但是俗称脚手架。
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- 使用 Vue-CLI 可以快速搭建Vue开发环境以及对应的webpack配置,简化了程序员基于webpack 创建工程化的Vue 项目的过程 。
- 最新的版本是 5.x (截至2022年2月)。
- 文档: https://cli.vuejs.org/zh/。
1.2 安装具体步骤
1.2.1 安装node.js
在使用npm安装Vue的脚手架之前,要确保已经下载了npm。安装npm首先需要安装Node.js,Node.js自带了软件包管理工具npm。
- 我安装的Node.js是14.15.0版本(安装5.0版本需要 Node.js 12及以上)
- 所有nodejs历史版本的链接: https://nodejs.org/dist/
- 找到14.15.0,里面是 nodejs V14.15.0所有类型安装文件
.msi使用这个不用配置环境变量.zip解压即可用,但是需要配置环境变量- 我这里下载
.msi后缀文件
安装Node.js具体过程
-
双击下载完成的
node-v14.15.0-x64.msi,点击next -
勾选同意
-
更改为你认为合适的安装路径
-
点击next
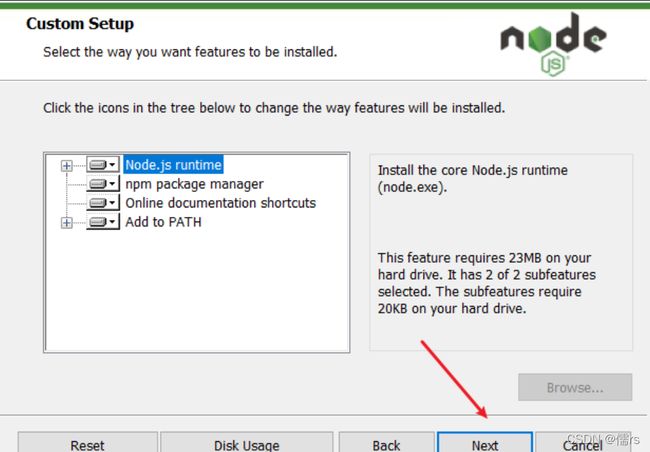
npm package manage表示 npm包管理器
online documentation shortcuts在线文档快捷方式
Add to Path添加 node 安装路径到环境变量
这就是.msi不需要手动添加环境变量的原因,node已经帮我们配置好了
- 是否勾选工具去编译 native 模块,不勾选
-
点击 install
-
等待安装完毕
验证Node.js安装是否成功
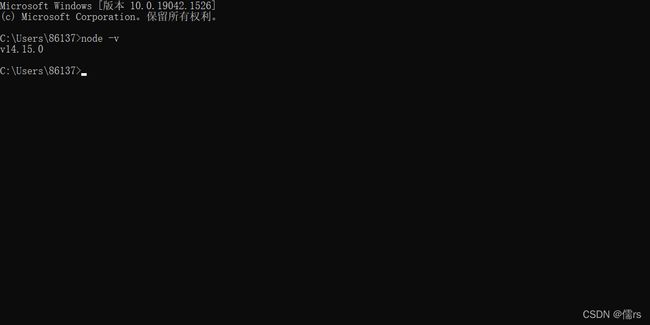
使用管理员方式打开dos窗口,输入 node -v ,显示如下图,则安装成功。
1.2.2 更改淘宝镜像
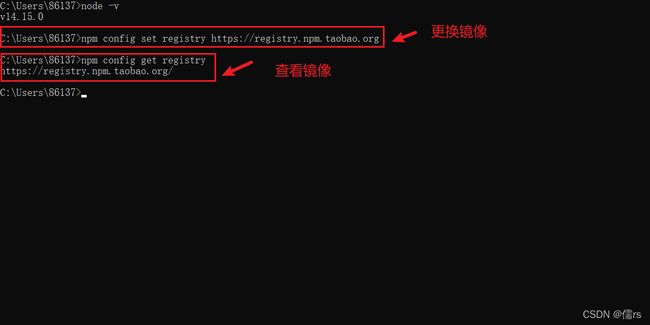
- 管理员方式打开DOS窗口,输入
npm config set registry https://registry.npm.taobao.org
- 点击回车就更换成功了,可以通过
npm config get registry
上面命令去查看是否成功,如果返回是
1.2.3 全局安装@vue/cli
这里安装的脚手架版本号是4.5.13,也可以安装Vue CLI5的。
- 第一步(仅第一次执行):全局安装@vue/cli。 打开dos窗口,输入
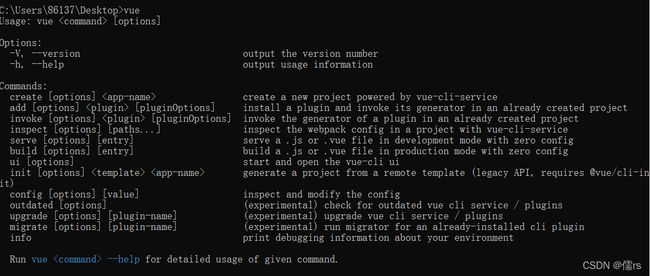
npm install -g @vue/[email protected],安装过程会有一些警告。 安装后重新打开dos窗口,输入vue查看。

- 第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxxx,选择Vue 2,默认会创建一个helloworld的项目。


- 第三步:在要运行的项目目录下面,比如我这里的目录是
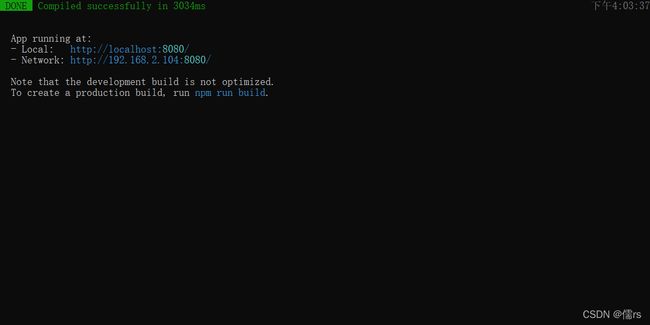
C:\Users\86137\Desktop\vue_test,输入npm run serve启动项目 。

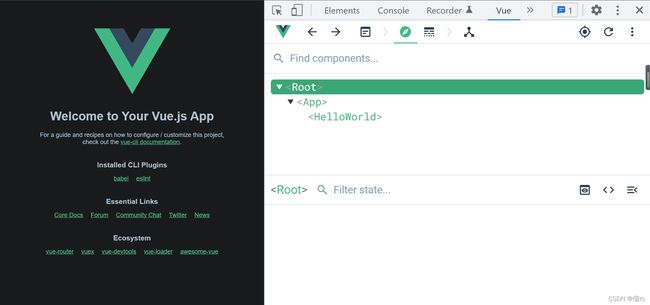
在浏览器输入网址访问。

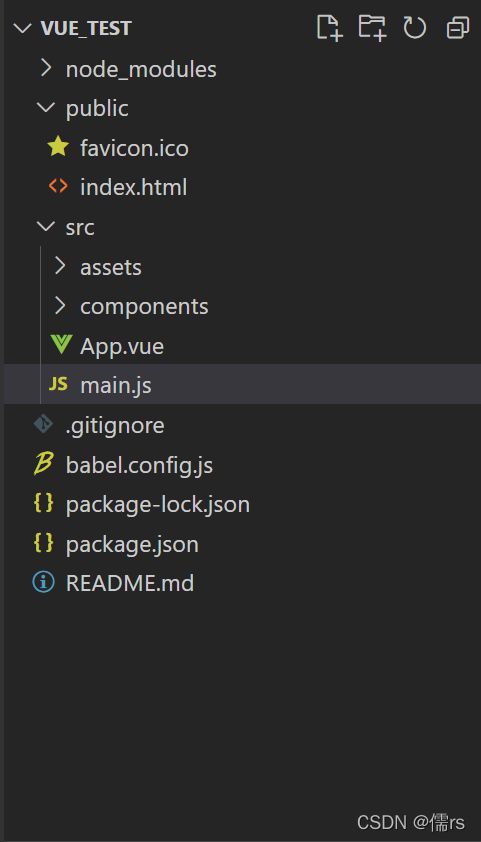
1.3 脚手架文件结构
文件结构
结构说明
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
2 关于不同版本的Vue
2.1 render函数
查看刚才创建项目里面的入口文件main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
render: h => h(App),
}).$mount('#app')
上面的render函数采取了箭头函数的简写形式,其实该渲染函数会接收一个 createElement 方法作为第一个参数用来创建 VNode。
new Vue({
render(createElement) {
//不加引号为变量
//return createElement(App)
//加引号为HTML标签
return createElement('h1','你好啊')
}
}).$mount('#app')
所以main.js中的render完整写法应该是:
new Vue({
//h其实就是createElement
render(h) {
return h(App)
}
}).$mount('#app')
2.2 为什么使用render
根据上面的分析,可以发现new Vue中有一个render函数,如果按之前的写法,我们应该会将main.js写成如下的格式:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
template: `然后可以在vscode控制台输入npm run serve(vscode需要安装Vetur插件.vue文件代码才有高亮)

按网址打开浏览器后发现控制台有如下警告
出现上述警告的原因,vue提示是因为缺乏模板解析器,这是因为项目中使用的vue是精简过的vue,它没有模板解析器。
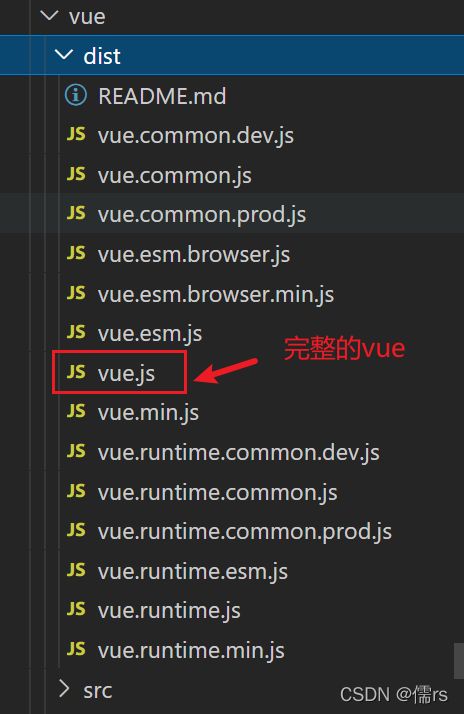
看下图,可以发现dist目录下有各种vue,之所以不使用完整版的vue.js,是因为在开发完成后,借助webpack打包后,已经将.vue文件翻译成.js文件,该解析的模板都解析完了,已经不需要模板解析器了,所以使用运行版的vue。
所以,在使用没有模板解析器的vue时,需要用借助render函数,作为字符串模板的代替方案。
2.3 总结
1.vue.js与vue.runtime.xxx.js的区别:
vue.js是完整版的Vue,包含:核心功能 + 模板解析器。vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
3 Vue.config.js配置文件
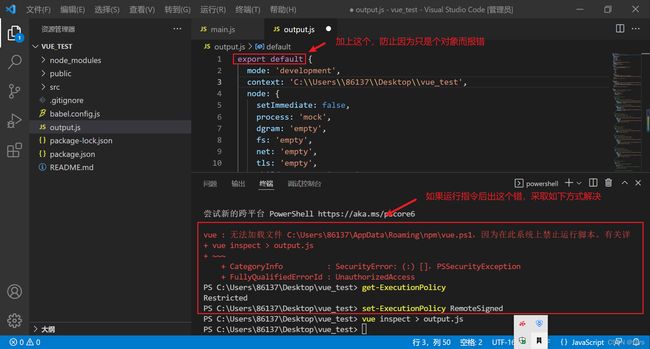
1.使用vue inspect > output.js可以查看到Vue脚手架的默认配置。(只是查看,修改无效)
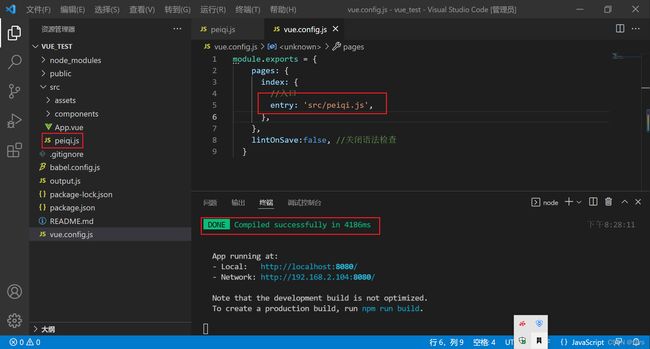
2.使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
比如通过配置vue.config.js可以更改入口文件和关闭语法检查。